コンテンツ以外のパーソナライズでCVRを30%↑、Web接客の5つの鉄板シナリオ
パーソナライズすべきはコンテンツよりUX
2018年1月22日 7:00
コンバージョンが伸びない理由は、
サイトからすぐに離脱してしまう
コンテンツはあるのに見てくれない
など。それを解決するのがパーソナライズによる1 to 1のコミュニケーションだ。

代表取締役
深田 浩嗣氏
「パーソナライズ」というと、コンテンツの内容を変えるものというイメージだが、それ以外にも方法はあるという、Sprocketの深田氏。UXをパーソナライズするWeb接客の5つの鉄板シナリオを、「Web担当者Forum ミーティング2017 秋」で「Web接客が広げるUXパーソナライズ 購買・資料請求・オンライン申し込み軒並みCVR30%以上増の事例を紹介」と題して紹介した。
タイミング、動線、クロージングをパーソナライズ
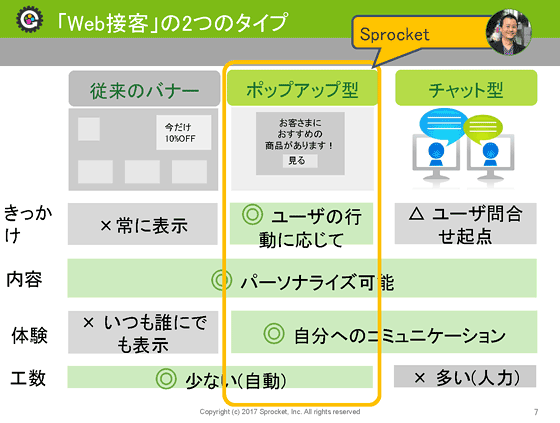
リアルの店舗では、来店したお客様に合わせた接客を店員がする。Web来訪者にもそれと同じようなコミュニケーションをしようというのが、Web接客だ。それにより、「サイト内を想定どおりに回遊してもらう」「コンバージョンを後押しする」といったことが可能になる。Web接客の手法としては、ポップアップやチャットがあるが、Sprocketが提供するのはポップアップ型だ。

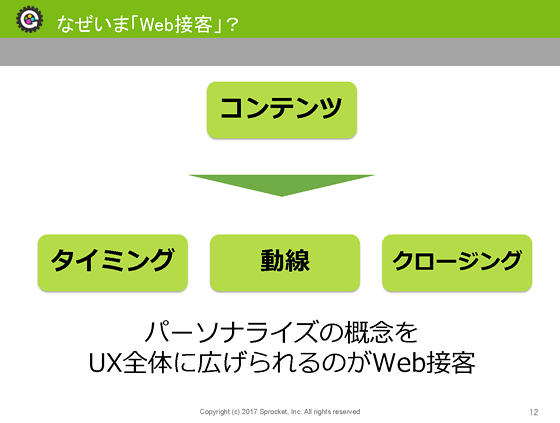
コンバージョンレートを上げるためにはパーソナライズが世界的なトレンドとなっているが、Web接客は広義のパーソナライズである。一般的には、「パーソナライズといえばコンテンツの出し分け」というイメージだろう。ユーザーの趣味・嗜好に合わせて商品を出し分ける、ECサイトのレコメンドが典型的だ。しかし、パーソナライズできるのはコンテンツだけではないと深田氏は言う。パーソナライズをUX全体に広げる方法としては、次の3つがある。

①タイミングのパーソナライズ
ポップアップの場合は、ページの構造に依存せず行動ベースでコミュニケーションのタイミングを指定できる。「接触後すぐ」ではなく、「少し間をおいて」ポップアップを出す方がコンバージョン率が上がる場合もある。実店舗での声かけと同じだ。
②動線のパーソナライズ
ポップアップを連続することで、ユーザーが見るだろうページの順番をコントロールできる。動線をサイト全体で設計しようとすると固定的になるが、ポップアップならユーザーの行動に合わせてたどってもらいたいルートを動的に作り出すことができる。
③クロージング
営業マンが最後の一押しのクロージングトークをするのと同様に、コンバージョンに至る最後の一歩を後押しするコミュニケーションをポップアップで実現できる。深田氏は「ギャップを埋めて、スムーズな行動を促すコミュニケーション」と表現するが、コンバージョンの手前で止まっているユーザーに、不安を解消するような情報を提供することで、コンバージョン率は大きく上がる。
Web接客の5つの鉄板シナリオ
次に、Web接客の代表的なシナリオを紹介しよう。
- 限定情報の開示
- 選び方の提示
- サービスの特徴やメリットの紹介
- 不安払拭情報の提示
- 離脱の防止
この5つのシナリオについて、それぞれ解説していく。
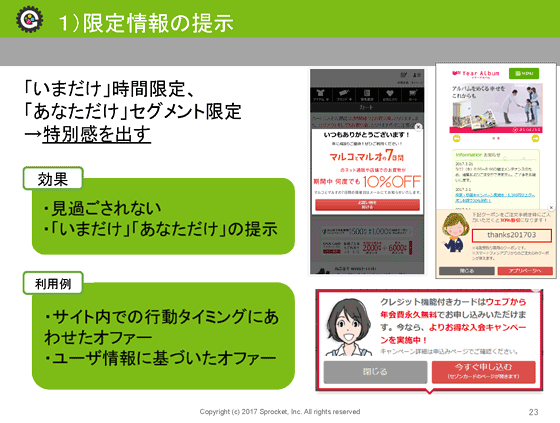
①限定情報の開示
ページ内にあっても見過ごされる情報が、ポップアップなら必ず目に入る。クーポンや割引情報を提供できるが、全員に同じように出すとありがたみが薄れる。「いまだけ」という時間限定や、「あなただけ」というセグメント限定など、顧客行動から抽出して特別感を出すオファーが有効。

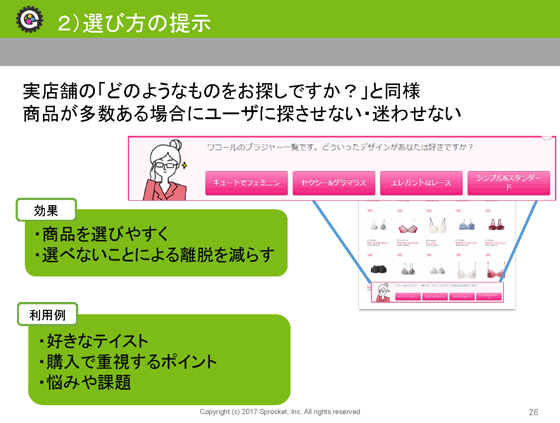
②選び方の提示
たとえば、商品の種類が大量にあるECサイトの場合など、「たくさんありすぎてよくわからない」という状況を避けるため、「どのようなテイストをお探しですか」「どのカテゴリをお探しですか」など、選択肢を狭めるポップアップを出す。テイストかカテゴリかなどの分け方は、A/Bテストを行ってチューニングすることが重要。
ただし、目的の商品がすでに決まっていてコンバージョンするつもりで来訪したユーザーの場合、選び方を提示するとむしろ邪魔になる。そのため、声かけのタイミングもチューニングする必要がある。

選び方の提示
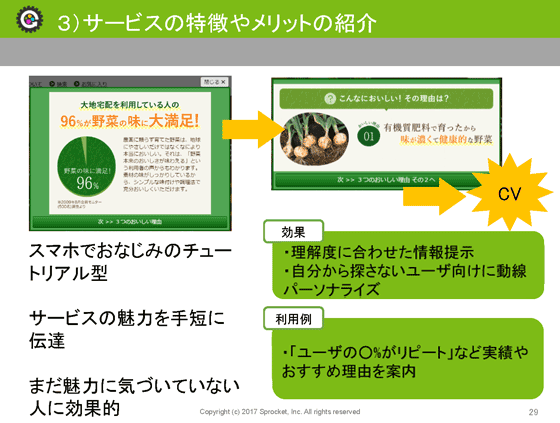
③サービスの特徴やメリットの紹介
「わかれば申し込むが、自分からはわざわざ見にいかない」あるいは「気付かない」という場合は、サービス理解型のチュートリアル型シナリオが有効。
たとえば丸井では、買い物の支払時に「丸井のカードはお持ちですか」と声をかける。持っていなければ、どのようなメリットがあるか説明して、カード入会の案内をするといった具合だ。
ECサイトでも同様に、カートページでカードの案内をしたところ、申込率が170%に向上した。クレジットカードや保険商品、通信教育など、説明商材はチュートリアル型が効果的だ。

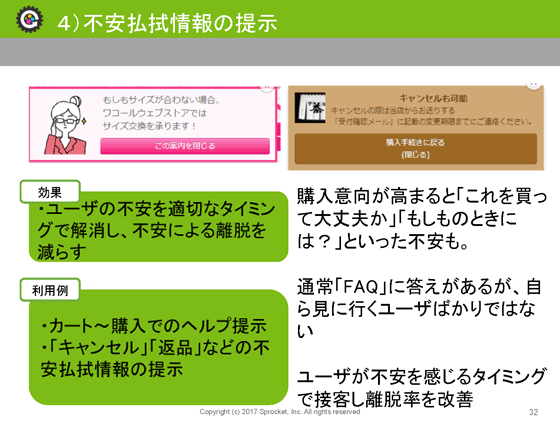
④不安払拭情報の提示
ECサイトでカートまで来たが購入に至っていない場合、不安を解消する情報を提供することで最後の一押しになる。たとえば、アパレルであれば「サイズが合わなかったら交換可能です」というポップアップを出すことで不安を払拭する。FAQにある情報かもしれないが、わざわざ見にいかないユーザーが多いので、ユーザーが不安に思ったタイミングで情報を提供することで離脱を防ぐ効果がある。

⑤離脱の防止
ブラウザの「閉じる」を押した瞬間に、ポップアップで声をかけることも可能だ。

ここまでの①~⑤の例では主にECサイトのシーンを紹介したが、Sprocketではそれ以外のさまざまなサイトで利用できるシナリオを用意している。



























