Webサイト上で、顧客の行動心理を理解し、適切にコミュニケーションを図ることは、顧客満足度向上だけでなくコンバージョン向上にもつながる。しかし、「現状のオンラインは無人の店舗をお客さんが1人でさまよっている状態に見える」と、Sprocketの深田浩嗣氏は指摘する。
「Web担当者Forumミーティング 2022 秋」のセッションでは、5万回以上のA/Bテストを通じて蓄積された「150パターン以上の業界別成功シナリオ」から、Web接客とコンバージョン改善の3つのヒントを示した。

組織的に実施した5万回以上のA/Bテストから見えてきた「成功パターン」
コンバージョン最適化(CRO)プラットフォーム「Sprocket」を提供するSprocketは、これまで300を超える企業の支援を手がけてきた。そのうち「約半数がEC系、約半数が獲得系」だと深田氏は述べ、「単なるツールの導入にとどまらず、ツールの習得支援や費用対効果(ROI)をクリアするところまでお客様への価値の提供にコミットしてきた」と振り返る。
いわゆるWeb接客、パーソナライズと呼ばれる領域のツールを導入している企業は多いが、「ツール導入後使い方がわからず、挫折してしまうケースが多い」と深田氏は指摘する。
そういった背景からSprocketが重視・実施してきたのが、A/Bテストだ。単一の企業で成果を確認するだけでなく、A社でよい成果が出た仮説をB社、C社でも試してみるという、横断的な検証を5万回以上も実践してきたことにより、精度の高い知見が蓄積され「どんな業界で、どんな施策を実施すれば効果が出やすいか、成功パターンが見えてきた」と深田氏は語る。
これが「150パターン以上の業界別成功シナリオ」だが、そこには代表的なポイントとして以下の3点が見られるという。それぞれ実施した施策と共に検証してみたい。
- ユーザーは意外なところでつまずいている → つまずきのない体験設計が必要
- 「セルフサービス」の前提はもう成立しない → こちらから解決方法を提示する
- ユーザーが提案を聞いてくれるタイミングがある → 適切なタイミングで提案しニーズを掘り起こす
成功シナリオのポイント①
「つまずきのない体験」を設計する
1つ目は「ユーザーは意外なところでつまずいて離脱している」というポイントだ。この「つまずき」の解消が離脱を防ぐことにつながる。
つまずき解消の施策①
メニューの意味を知らせ離脱を防ぐ
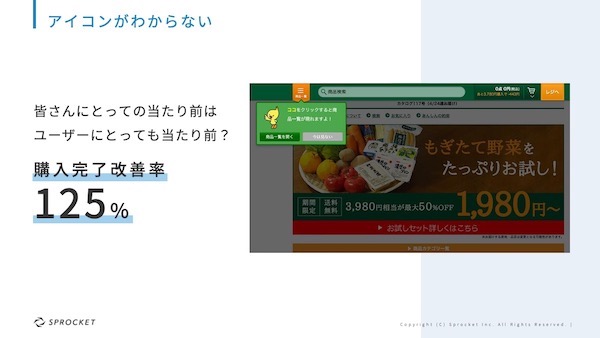
横棒が3つ並んだアイコンの呼び方を「ハンバーガーメニュー」と知らなかったとしても「ここを押すとメニューが開く」ということは経験的に知っている人が多いだろう。しかし、これを知らない人も意外といる、ということが検証結果で明らかになっている。
あるWebサイトの行動履歴データを検証すると、サイト内でしばらく行動していても、ハンバーガーメニューをクリックしないユーザーが多数いることがわかった。仮説を立てていろいろ試したところ、「これをクリックするとメニューが開く」というアイコンの意味を教えるポップアップを表示することで、購入完了率は従来の125%と大きく改善した。
この、「アイコンの意味をポップアップで教える」という施策を他のサイトでも試したところ、同じようにコンバージョンが改善した例が多かったので、これはよくあるユーザーがつまずくポイントなのだと考えられる。
4~5年前に実施した検証の画面を図として出しているが、最近のサイトでも同じような結果が出ているので、時代の流れというわけではないようだ。インターネットに慣れている、あるいはWebを仕事としている人の当たり前と、一般の人の当たり前には差があることが実感できた例(深田氏)
つまずき解消の施策②
「ちょっとした不安」を払拭し、カゴ落ちを防ぐ
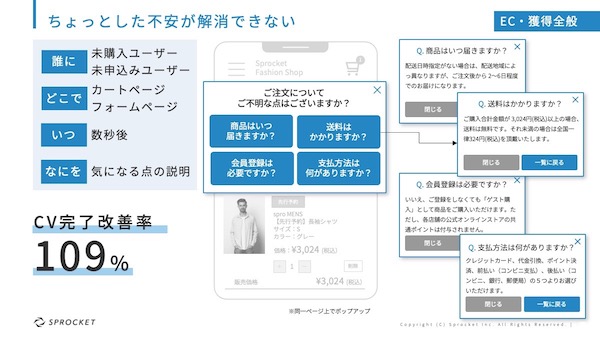
ECサイトで買い物をしているとき、カートに入れていざ購入という段階になって、「商品はいつ届くのか(使用日に間に合うのか)」「送料はかかるのか」「支払い方法はどのようなものがあるのか」など、当然の疑問が思い浮かぶという経験があるだろう。
これらの疑問に対する回答は、実はカートに至る前のどこかに記載されていたはずなのだが、ユーザーは目当ての商品を探しているときには注意を払っていない。しかし、気になった瞬間にその回答が得られない、あるいはページを戻って確認しなければならないなど手間がかかると、面倒になってしまい購入せず離脱してしまうということがある。
そこで、カートの画面で疑問が解消できるようなポップアップを出すと、安心して購入する人が増え、CV改善率が109%に向上した検証結果が出ている。これは、コマース系だけでなく、獲得系の申し込みフォームでも同様だ。
つまずき解消の施策③
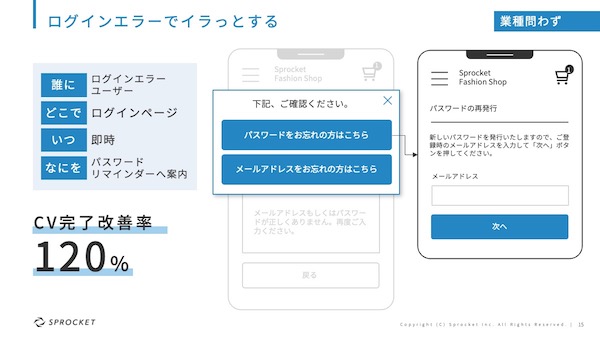
ログインエラーのもたつきによる離脱を防ぐ
離脱の理由としてわかりやすいのが、ログインエラーだろう。これも、ページ内にパスワードリマインダーのリンクがあるはずだが、ユーザーはエラーが出た瞬間にストレスを感じているため、面倒になって離脱してしまう。そこで、ログインエラーが出たタイミングでポップアップの案内を出すと、CV改善率は120%になったという。
検証の結果、ユーザーは予期せぬところでつまずいていることが判明している。これを解消すると、CVRが上がり、顧客理解が深まるのはもちろん、ユーザーにとっては体験がよくなる。一石三鳥の取り組み(深田氏)
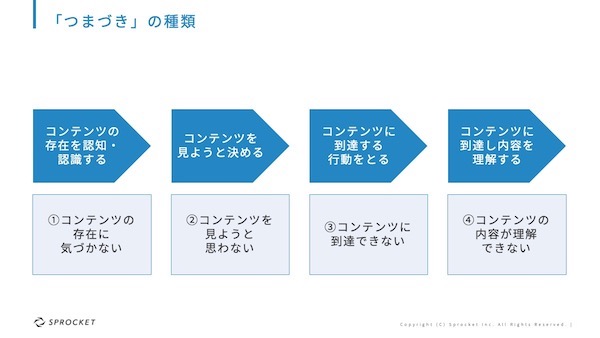
離脱につながる「つまずき」の4パターン
深田氏によると、つまずきは、以下の4つのパターンがあるという。
- コンテンツの存在を認知・認識するステージ → コンテンツの存在に気づいていない
- コンテンツを見ようと決めるステージ → コンテンツを見ようと思わない(見たいタイミングではないので注意を払わない)
- コンテンツに到達する行動を取るステージ → 行き方がわからないのでコンテンツに到達できない
- コンテンツに到達し内容を理解するステージ → コンテンツの内容が理解できない(商材の特性による)
この4つのつまずきを「顧客視点の体験設計で解消することでコンバージョン率は高まり、顧客理解も深まる」とし、つまずきのない体験を作ることが大事だとした。
成功シナリオのポイント②
「セルフサービス」の前提を捨て、こちらから解決方法を提示する
以前は、オンラインサービスはセルフサービスというのが前提だった。しかし、ユーザーがつまずく4つのパターンは、いずれも自己解決するのは難しい性質のもの。つまり、オンラインサービスで成果を出すには、「セルフサービスの前提」という考えを捨てる必要があるというのが、もう1つの得られた知見だ。
このような変化の理由として、考えられることは2つある。
- コロナ禍によってネットに不慣れな層の利用が増えた
- Z世代など、ストレスを嫌うユーザーが増えた
①はイメージしやすいと思うが、問題は②の理由だ。若い世代がよく使うサービスはユーザーが好むものをどんどんレコメンドするという作りになっていることが多く、「情報は探すものではなく、向こうからやってくるもの」という感覚になっている。情報を探す時間を無駄ととらえる傾向があるため、「デジタルネイティブだから使い方はすぐに理解するだろう」と考えるのは、事業者が陥りやすい落とし穴となっている。
セルフサービス前提からの脱却施策①
先回りして選択肢を提案する
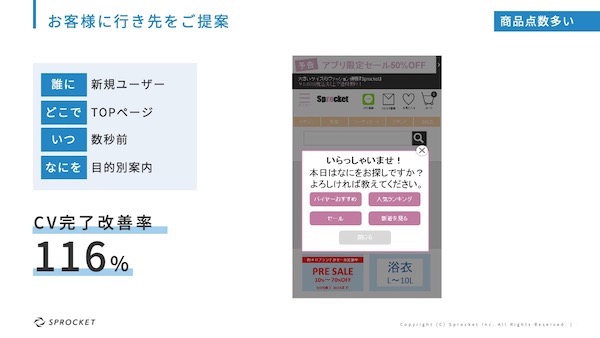
トップページにはさまざまな導線があるが、ユーザーにとって行きたいページは限られており、関係のない導線が多いと迷ってしまう。そこで、トップページで行き先を提案すると、そのまま奥に進んで、購入まで至る人が増える。
ポップアップで声をかけ、何を探しているか目的別に案内する施策を行ったことにより、CV完了改善率は116%にアップした。
セルフサービス前提からの脱却施策②
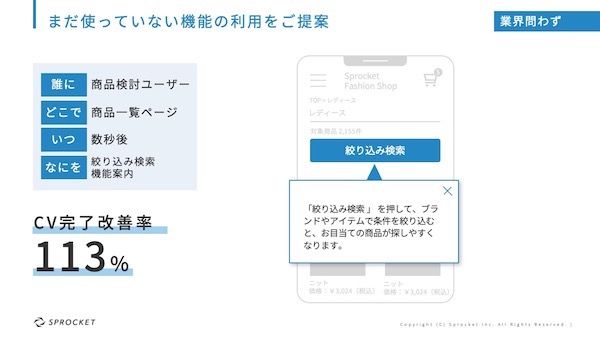
使っていない機能を提案する
商品を探していて、検索結果が大量に出てきたため、面倒になって購入をやめた経験はないだろうか。行動履歴データから絞り込み検索を使ったことがないユーザーだと判明した場合に、その存在を知らせることでCV完了改善率が113%に向上した例がある。使ったことがない機能なので、どういうものか説明するポップアップを追加するとさらによい。「絞り込みに限らずさまざまな機能について効果的だとわかっている」と深田氏は語る。
セルフサービス前提からの脱却施策③
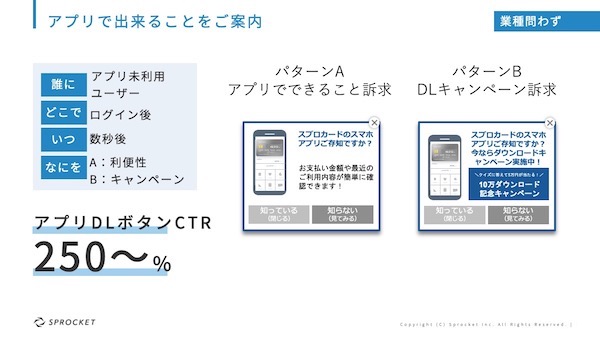
アプリの存在を知らせてダウンロードを促す
多くの企業でアプリ開発に取り組み、Webサイト上でダウンロードを促している。ダウンロードキャンペーンを実施している場合も多いが、効果のあるクリエイティブを勘違いしているかもしれない。以下の図で、AとBのどちらが効果があるかというと、実はAなのだという。
ユーザーが、アプリでできることや、そもそもアプリの存在を知っているかというと、必ずしもそうではない。何ができるかわからないもののキャンペーンを見ても、興味を持てないだろう。企業が考えていることとユーザーの考えていることには差がある(深田氏)
成功シナリオのポイント③
適切なタイミングで提案しニーズを掘り起こす
ここまでの例でも、図の中で「誰に、どこで、いつ、なにを」提案すればいいかを記載してあったことにお気づきだろうか。実は、こちらから提案した方がいいといっても、ユーザーはいつでも提案を聞いてくれるわけではない。これは、実店舗での接客と同じだ。「聞いてもらえるタイミングを見計らうことが大事」と深田氏は語る。
適切な提案タイミング施策①
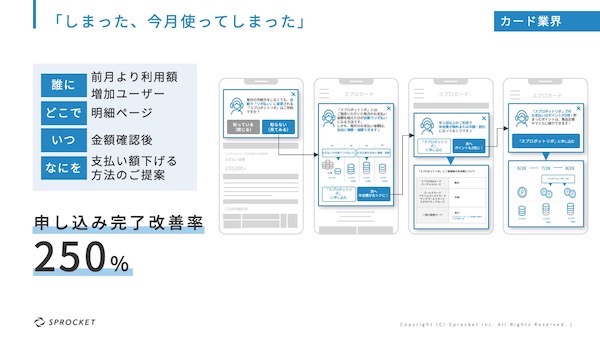
セグメントを細かく切り、最適なタイミングで声がけする
クレジットカードにはリボ払いという商材がある。これは、平時にお勧めしても刺さらないどころか不快になる可能性すらある。しかし、その月の明細書を確認しに来たユーザーで、かつ前月より利用額が多い場合は、「しまった、今月は使いすぎた」と思っている可能性がある。そのタイミングでポップアップを出すと、受け入れてもらいやすい。
適切な提案タイミング施策②
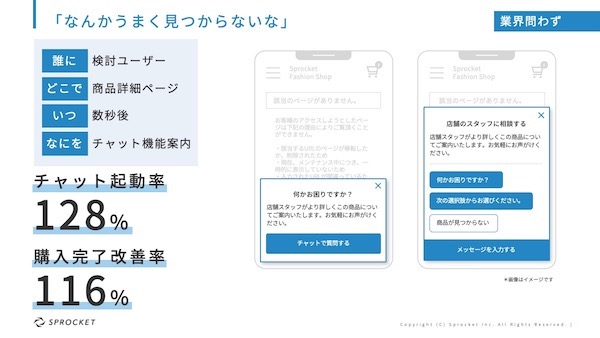
探し方がわからないユーザーにチャットの利用を提案
チャットツールとの連携も効果的だ。知りたい情報がうまく見つからないとき、チャットがあることを知らせると、チャット起動率は128%、購入完了改善率は116%という成果が出ている。ここでも「いつ声がけするか」のタイミングが重要となるわけだ。
適切な提案タイミング施策③
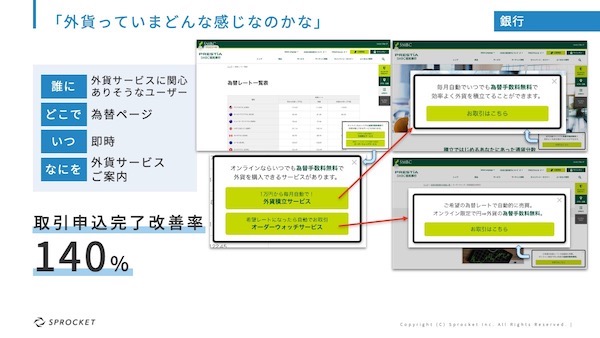
興味があるものを見ているときを狙う
銀行のWebサイトの為替ページや関連コンテンツで外貨の為替レートを閲覧しているユーザーに対し、外貨購入ができますというポップアップを出したことで、取引申し込み完了改善率が140%という成果が出ている。
こういったことは、リアルの接客から学べることが多い。声がけが敬遠されることもあれば、同じ内容でもタイミングがよければ気が利くと受け取られることもある。このような体験をデジタルで実現するうえでは、マルチステップWeb接客が重要(深田氏)
適切な提案タイミング施策④
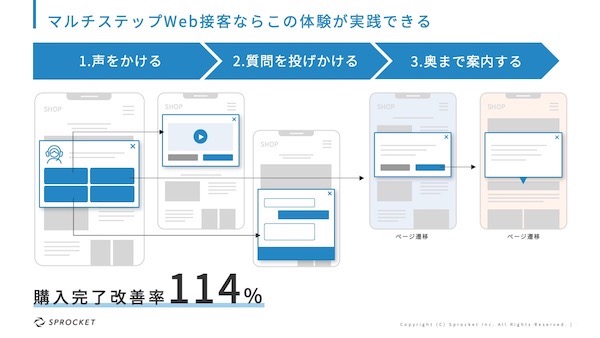
マルチステップWeb接客
深田氏は、コンバージョンまでを1つのストーリーに見立てる「マルチステップWeb接客」を紹介した。たとえば、来訪したお客様にティザー動画をポップアップで提示し、興味があるかを質問する。そしてパーミッション(許諾)を取り「興味のある人に商品詳細を説明するページへ案内する」という段階的な接客を行うことで、購入完了改善率114%という実績を残した。
このように段階的に接客を進めることで、自覚のないニーズの掘り起こしも可能になるという。
もう1つの改善ポイント
ポップアップは「間違ってクリックされず、消しやすく」すべし
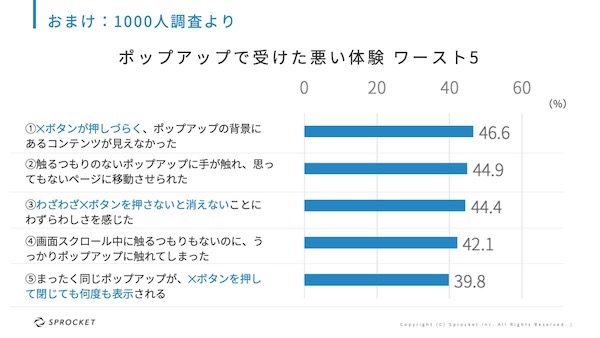
深田氏は、UIとして多用されるポップアップのヒントとして、同社が実施した1000人のユーザー調査から得られた「ポップアップで受けた悪い体験」を紹介した。上位を占めたのが以下の5点である。
図の①③⑤に共通するのは「ポップアップが消しにくい」という点だ。②と④は「クリックしたくないのに触れてしまった」ことが共通する。「ポップアップは間違ってクリックされない、また簡単に閉じて消せるようにしておくこと」を顧客体験設計の参考にしてほしいと述べた。
これからは「使い勝手のよいサイト」から「ユーザーの先回りをするサイト」を作っていく視点が大事だ。
コンバージョン最適化ツール「Sprocket」
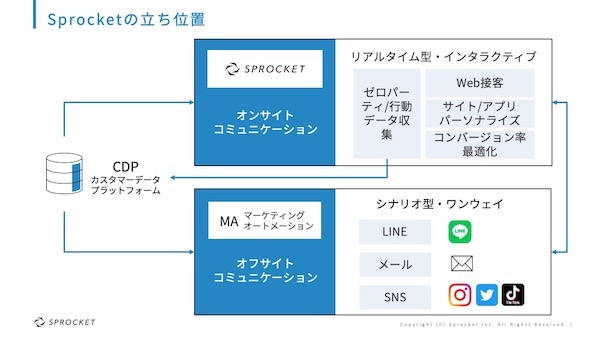
「Sprocket」は、いわゆるWeb接客ツールと呼ばれるカテゴリの製品だが、CRO(Conversion Rate Optimization:コンバージョン最適化)プラットフォームだと深田氏はいう。コンバージョン最適化の手段としてはMAもあるが、両者には次のような違いがある。
- Sprocket:オンサイトの取り組み、リアルタイム、インタラクティブ
- MA:オフサイトへの配信、シナリオに沿って、一方通行
「Sprocket」は、接客領域以外にも、ページにコンテンツを埋め込む、A/Bテスト、さまざまな分析の機能を持っている。分析機能では、施策の結果分析、仮説洗い出しのための分析、新たな気づきを得るための分析など、各種のビューを提供。広くパーソナライゼーションを担えるツールとなっている。
導入については、カスタマーサクセスチームがしっかり支援する。内製化がトレンドなのでスキルのトランスファーも実施しているし、自社では難しいという場合のCVR最適化代行もしている(深田氏)
最後に深田氏は、「導入企業と、その企業のお客様の関係を作るパートナーとなりたい」と締めくくった。