企業Webでカスタマーエクスペリエンスを改善しCVRを上げるのに必須の6つのポイント
CMS導入で「おもてなしと自動化」を実現
2018年2月23日 7:00
企業のWeb担当者は、コンバージョン率(CVR)を向上させるべく日々奮闘しているが、ジゾンの神野氏によると、カスタマーエクスペリエンスを改善し、CVRを上げる魔法のような方法があるという。その方法とは? そして、その実現に必須の6つのポイントとは?

代表取締役社長
神野 純孝 氏
その実際を「Web担当者Forum ミーティング2017 秋」で「カスタマーエクスペリエンスを活用し、CVRを上げる魔法のような方法を伝授」と題し、詳細に語った。
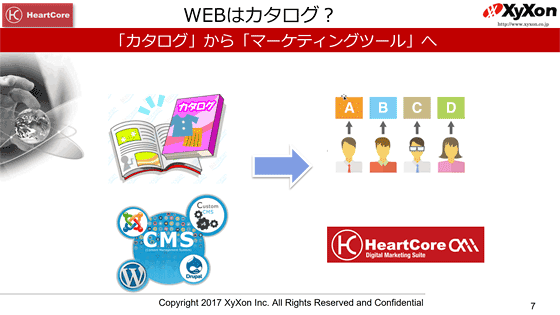
Webはカタログではない
ジゾンが手がける「HeartCore」は、いわゆるCMS(Webサイトの構築・運用ツール)だが、MAやヒートマップなどの各種マーケティング機能を統合したオールインワンパッケージとして開発が進められている。国内で450社、海外でも3500社以上の導入実績があるという。
神野氏は講演冒頭でまず「Webはカタログではない」と力説する。Web草創期であれば、サイトにどんなユーザーが訪れても100%同じ内容が表示されていた。まさに紙のカタログ感覚だ。しかし、その状況はもはや一変した。神野氏は次のようにいう。
カタログ感覚のWebサイトは使いにくく、もう淘汰されつつある時代。今求められているのは、ユーザーごとにどのように表示コンテンツを出し分けられるかということ

この状況を後押ししているのが、スマートフォンの爆発的普及だ。PCに比べて画面サイズが小さく、読み込める情報量が少ない。そのため、表示すべきコンテンツを厳選しなければならない。そしてスマートフォンはPCと違って、大半のユーザーが肌身離さず持ち歩き、寝る時にも枕元においている。神野氏は次のようにいう。
「思いついたらすぐ検索」という行動パターンが染みついており、結果としてWebがより身近な存在になったのは企業にとっても良いこと。しかしその一方で「たどり着いたサイトが自分にとって重要か」を“判断”するための時間が短くなった
ユーザーがサイトの内容を判断するのにかける時間を神野氏は「女性なら1秒、男性は3秒」と説明。もちろん、これだけの時間でページ内容をすべて読んでいるわけはなく、あくまでも直感・フィーリングだ。
ただ、それがユーザーの実態であり、現実だ。神野氏は次のように言う。
(検索経由で)自社サイトに入ってきたお客様になにかを訴求するのが非常に難しい時代になった。そして「お客様自身が必要なモノを探してください」というサイト構造だと、不便で使われなくなっていく
では、そんな時代を生き抜くためにはWebサイトをどうすればいいのか。神野氏はズバリ「おもてなしと自動化」がキーワードだと主張する。

企業サイト運用で大事な6つのポイント
この「おもてなしと自動化」を実現するため、Webサイト設計にあたっては次の6つのポイントに注意する必要があるという。
- コンポーネント化
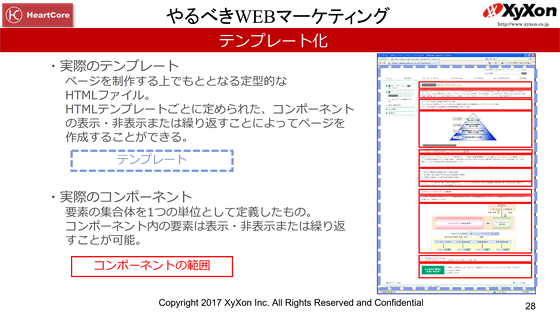
- テンプレート化
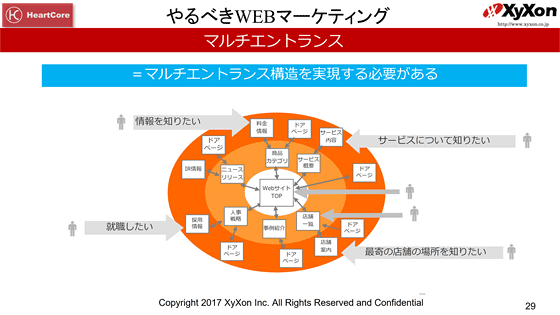
- マルチエントランス
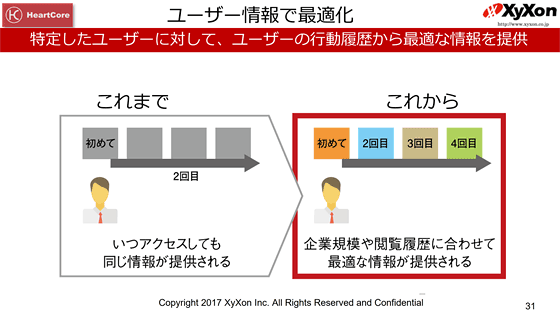
- ユーザー最適化
- デバイスで最適化
- ソーシャル連携
神野氏はこの要素すべてが「必須」の施策だと断言する。では、それぞれについて詳しく説明する。
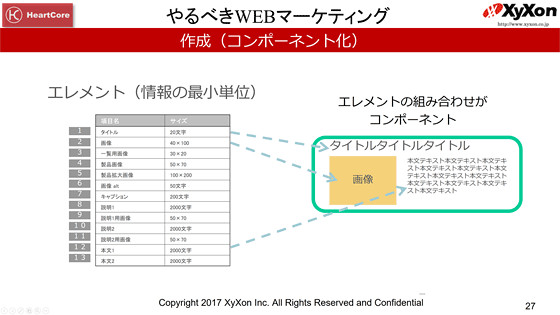
①コンポーネント化
1枚のWebページを管理するにあたって、1つのHTMLソースで管理するのではなく、コンポーネント(部品)単位で管理する。これによってメンテナンスがしやすくなるだけでなく、A/Bテストの実施も容易になる。
コンポーネント化対応のCMSとしては「TeamSite」「Adobe Experience Manager」などがある。一方で「WordPress」や「Movable Type」はページ単位のコンテンツ管理が中心のため、得意ではない。

②テンプレート化
最終的なWebページを構成するには、コンポーネントを組み合わせてさらに「テンプレート化」する。コンポーネント化のメリット同様、テンプレート化では後々のサイト改修、新しいマーケティング施策の追加などがしやすくなる。

③マルチエントランス
従来のWebサイトはトップページを起点に第1階層→第2階層→第3階層……のような構造設計をしていたが、これはページ訪問者にとってなんの関係もない。「訪問者はまずトップページにやってくる」という想定も、いまやほとんど無意味という。神野氏は次のようにいう。
トップページを訪れるのは全ユーザーの2割程度。その2割のためだけに、トップページ制作コストをかける企業も多いが、本当に意味がない
たとえばAmazonのWebサイトは、階層構造が徹底的に廃されているという。
Googleアナリティクスなどの無料ツールであっても、ユーザーがどのページから入っているかは簡単に調べられる。であれば、そのページがユーザーにとっての「入り口(エントランス)」。ユーザーの数だけエントランス(サイトへの入り口)があることを認識する。

なお、階層構造を完全に廃止することが難しい場合は、「最低でも3階層(トップページ・第1階層・第2階層)にすべき」と神野氏はアドバイスする。スマートフォンユーザーは、長いページのスクロールこそしてくれるものの、ページ遷移(リンクのクリック)を嫌う傾向がある。このため、階層を増やすより、長いページを作ったほうがはるかに良い。
神野氏は「ページが長くならないように細かく分けるのはPCの発想。しかし、スマートフォンでの閲覧率が90%を超えるようなサイトすらある」とし、なによりもスマートフォン中心発想への転換を呼び掛けた。
④ユーザー最適化
講演冒頭の「Webはカタログではない」を体現する部分だ。要は、ユーザーに応じて、Webに表示すべき内容を差し替えるということ。神野氏が特に強調するのは「ページ訪問回数に応じた内容の差し替え」だ。実際のユーザー行動を鑑みれば、2回・3回とサイトを訪れるユーザーは、1回目と訪問目的が変わっていて当然だからだ。
ユーザー最適化にはMAツールの導入が事実上必須となるので、ここでは「ユーザー最適化は可能な企業だけがトライすればいい」とした。
しかし、Webサイトの使いやすさは全体として日々改善されており、ユーザーもそれに慣れていく。スマートフォンからフィーチャーフォンへ機種変更したいユーザーがいまやごく少数派であるように、サイトもまたトレンドが変わっていくことを常に念頭におくべきである。
つまり、他のサイトがどんどんユーザー最適化を進めれば、そうでないサイトは相対的に「使いづらい」と感じられてしまうということだ。

⑤デバイスで最適化
ユーザーでの最適化と同様、閲覧する端末に応じてもコンテンツを差し替えるのが理想。レスポンシブWebデザインによる見栄えの変更程度ではダメで、十分にユーザー行動を分析したうえで表示すべきコンテンツを選定する。
⑥ソーシャル連携
自社サイトにアクセスしてきたユーザーの属性情報は、営業をかけるうえで非常に重要な情報だ。たとえば所属企業はIPアドレスから判断できるが、それ以上の情報を得たい場合は、ソーシャルメディアとの連携が欠かせない。
ジゾンのHeartCoreでは、Facebookの「いいね!」ボタンを押してくれたユーザーの公開プロフィールを参照する機能などを備えている。
所属企業や個人名、さらにソーシャルメディアへの書き込みで興味対象などが分かれば、営業はグッとやりやすくなる。このメリットは非常に大きいため、「B2B企業であってもソーシャル連携はぜひ実現すべきだ」と神野氏は強調する。
「お客様に探させない」
神野氏は、このコンポーネント化をはじめとした一連の施策をジゾンのWebサイトで導入して成果を出している事例を紹介する。
具体的には、同社が販売しているデータベースシステム「MySQL」(日本オラクルの製品)に関するものだ。ジゾンのWebサイト内にあるMySQLのページにたどり着いたユーザーを匿名ベースで分析。MySQL関連の外部サイトからリンクしてきた、あるいは関連メールマガジンから流入したなど、ある条件を満たしたユーザーに対しては以後、トップページでMySQLの案内を優先表示させている。
製品に対して興味にある客への「おもてなし」を、あくまで「自動化」で実践している格好だ。

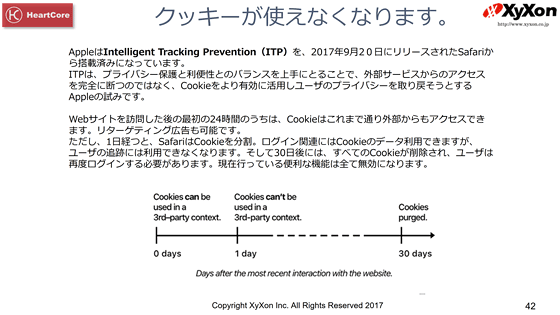
Webのマーケティングは、ブラウザー周りの技術仕様の影響を受けやすい。たとえばアップルはiOS 11で「Intelligent Tracking Prevention(ITP)」という仕組みを導入。匿名ユーザー分析にかかるCookieの用途を大幅に制限した。
しかし「HeartCore」のような専門CMSツールであれば、ITPの導入に伴うサイト改修作業が発生しない。そして消費者は、なにより単純に使いやすいサイトを無意識に求めている。神野氏は、Webのトレンドをいち早く吸収するベンダー製CMSのメリットに触れ、「『お客様に探させないサイト』こそが、コンバージョンや売上の向上につながる」と改めて強調し、講演を締めくくった。