Webサイトの改善策「そもそも論」は、サイト訪問者がたくさんの項目から選ばなくていい、欲しい情報がすぐ手に入るサイトを目指すということだ。

生田昌弘氏
キノトロープの生田氏は「カスタマーエクスペリエンス コンファレンス 2016」の「カスタマーエクスペリエンスをなし得るために!CMSの活用法」セッションで、ユーザー体験シナリオとコンテンツファースト、そして粒度の設定が重要になると語った。
ユーザーは欲しい情報を素早く入手したい
Webサイトを作るとき、
今のインターネットユーザーは、別段インターネットが好きではない
ということを忘れてはならない。インターネット黎明期のユーザーはインターネット自体が好きで、Webサイトを見たり情報を探すことが楽しかった。
しかし今では、趣味でネットサーフィンをする人はほとんどいない。かといって、Webサイトをまったく見ないわけではなく、たとえば飲み会をするにはWebでお店を探したりもする。そのとき、たいていの人がインターネットを以下のように使う。
- 視線は上から下に、縦に一直線に見る
- クリックが嫌いで、クリックするくらいなら検索エンジンに戻る
これらはスマホでの利用で培われたものだが、同様のことはPCやリアルの店舗などでも起きている。ユーザーが求めているのは、美しいグラフィックやグリグリ動く動画ではなく、ほとんどの場合は、
欲しい情報を素早く、クリックせずに入手したい。
これがユーザーのニーズであり、Webサイトはそれを解決しなければならない。ユーザーがサイト内でリンクを何回もクリックして情報を探してくれると期待してはならないのだ。
ユーザーニーズ最適化3つのポイント
Webサイトにおけるカスタマーエクスペリエンスとは、つねに適切なタイミングで、適切な場所に、適切なコンテンツを提供する「ユーザーニーズ最適化」のことである。そのために必要ポイントは3つある。次の3つだ。
- ユーザー体験シナリオ
- コンテンツファースト
- 粒度の設定
それぞれを解説する。
ユーザー体験シナリオを作る
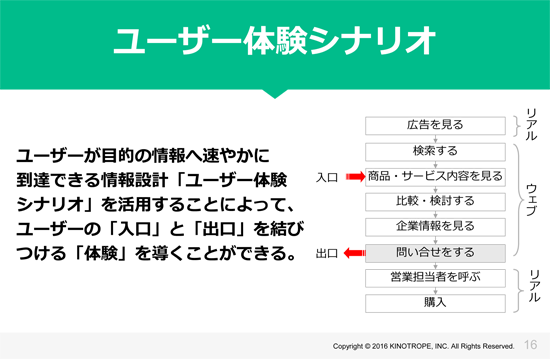
1つ目のポイントが、ユーザーがニーズを満たすまでの行動の流れを可視化した設計図、「ユーザー体験シナリオ」だ。ユーザーと企業のすべての接点を検証し、ユーザーが目的の情報に速やかに到達できるようなシナリオを作らなければならない。
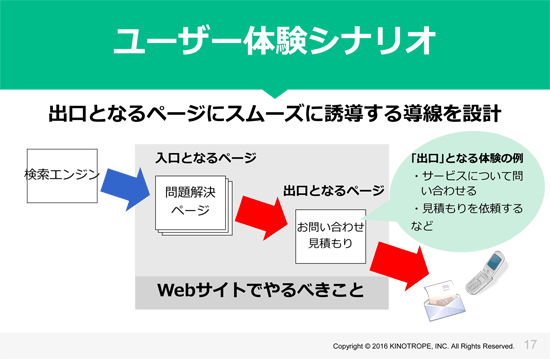
ユーザー体験シナリオのうちWebサイトでやるべきことは、入口となるページから出口となるページにスムーズに誘導する動線の設計である。基本的には、検索キーワードと入口、出口を想定し、クリック数が3回以内におさまるように設計することが望ましい。
そのためには、入口ページはユーザーの求めている解答がそこにある「問題解決ページ」でなければならない。広告からトップページに誘導するケースもあるが、ユーザーは情報を探してクリックしなければならず、よい体験にならない。
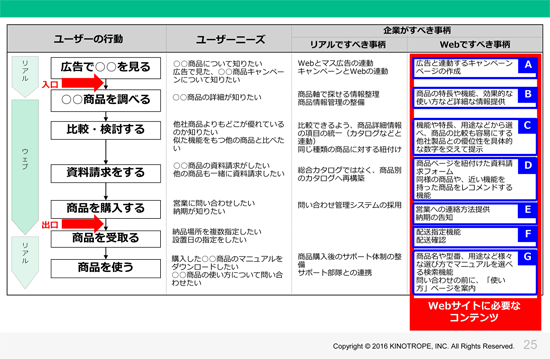
シナリオを作る際にはニーズを明確化する必要があるが、すべてのニーズに応えるには膨大な数のシナリオが必要になり、自社で解決策を提供できないものもある。目安としては、10本程度のシナリオでカバーできる80%のニーズを明確化する。また、シナリオは、年齢・性別などのユーザープロファイルで作るのではなく、ニーズによって分ける。
たとえば、「軽いパソコンが欲しい」というニーズは、年齢や性別には関係ない。シナリオを作る際にはニーズがわかればいいのであって、ユーザープロファイルはそれほど重要ではないのだ。
そして情報は、企業が見せたい順番ではなく、ユーザーが見たい順番で並べる。
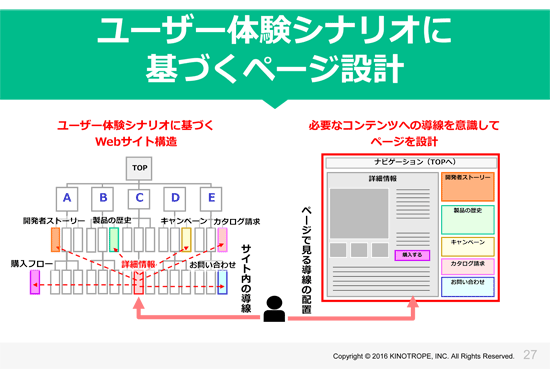
必要なコンテンツのリストができあがると、最適なWebサイト構造が導かれる。ここまでできるとトップページを作りたくなるが、実はトップページの重要性は減っている。重要なのはリストページと詳細ページだ。検索エンジンが自社のトップページのようなものと考えて、検索エンジンから直接詳細ページかリストページに入ってくるように作るのが正しい。
個々の詳細ページは、シナリオに基づいて必要なコンテンツへの導線を意識した設計にする。図の例では、ページの右側に次に進んでほしい(ユーザーが見たいであろう)コンテンツのリストが並んでいて、そのままクリックできるようになっている。間違っても、トップページに戻って次に見たいコンテンツを探すような設計にしてはいけない。
ユーザーニーズを解決するコンテンツを作る
2つ目のポイントは「コンテンツファースト」である。ユーザーのニーズを解決するコンテンツをきちんと作ることが重要なのは、当然のことだ。ユーザーニーズに最適化するために必要なのは以下の2つ。
- ユーザーごとにコンテンツを出し分ける
- ニーズに対応したレコメンドをすることで潜在的な問題も解決する
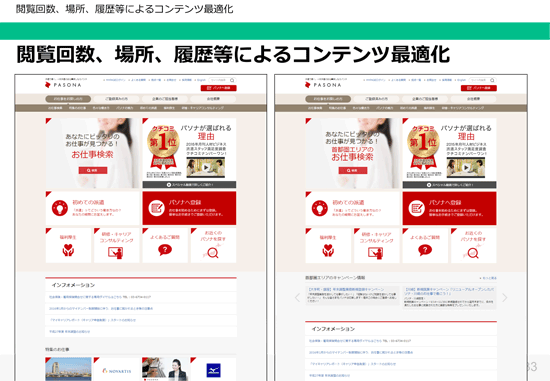
それを実現するのがCMSだが、必ずCMSが必要というわけではない。個別のコンテンツを作り、このニーズがある(このルートで来た)人にはこのコンテンツというように、ニーズに合わせて提供すればいい。デバイスや閲覧回数、場所などによって異なるコンテンツを出し分けるようにした例が以下の図だ。
また、インターネットの情報は玉石混淆のため、これからは「誰」が発信した情報なのかが重視されるようになると考えられる。グーグルも、「オーサーランク」というアルゴリズムで、発信者と信頼性をランキングに取り入れようと試行錯誤している。
粒度の設定が運用と読みやすさを決める
キノトロープの生田氏が最も重要という3つ目のポイントが、「粒度の設定」だ。多くのCMSは、デフォルトではCMSとして機能しない。CMSを有効に機能させるためには、コンテンツの粒度を明確にし、粒度の単位でCMSの設計・構築を行わなければならない。それが「ブロックテンプレート」である。
管理の粒度がページ単位だと、一部分を他に流用できないためすべてのページを一から書かなければならない。しかし、粒度をパーツ単位にしておけば部分的な流用やデバイス最適化が容易になる。
また、たとえば価格改定があった場合、ページ単位で管理しているとすべてのページで価格が掲載されている部分を探し、直さなければならない。しかしパーツ単位で管理していれば、価格のパーツを直せば、すべてのページでその変更が適用される。
それ以外にも、個々のページをそれぞれ一から作っている場合、ページを作る人の自由に任されていてサイト内の統一感がなかったり、見出しがなくて読みにくいページがあるなど、ユーザーにとっても快適ではない。
そこで、ページの中の構成要素や配置のルールを決めて、運用しやすく、読みやすくするのがテンプレートで、これは紙の雑誌などでは一般的に使われている手法だ。
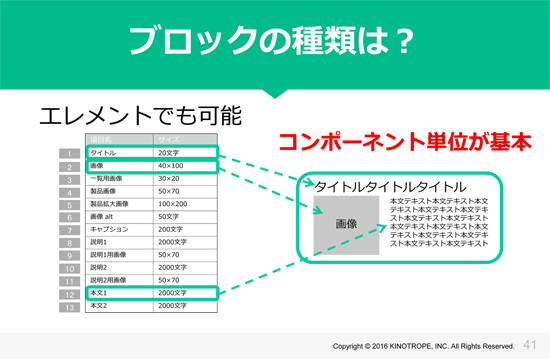
ブロックは、「タイトル」「画像」「キャプション」などのエレメントを組み合わせたひと塊のコンポーネントだと管理しやすい。
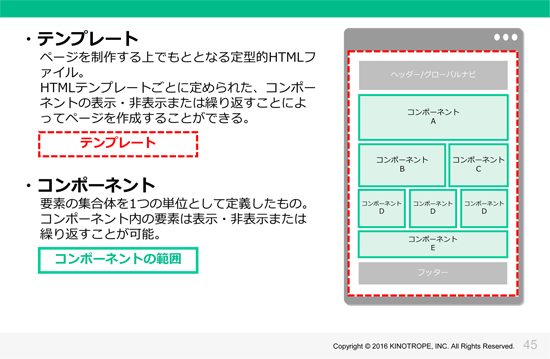
コンポーネントを組み合わせたのが、テンプレートである。コンポーネントは別のページにも流用でき、トルツメ、繰り返しが可能で、そうすればデザインは崩れにくい。また、HTMLを何度も組む必要がなく、CMSを有効に機能させる概念にマッチしている。
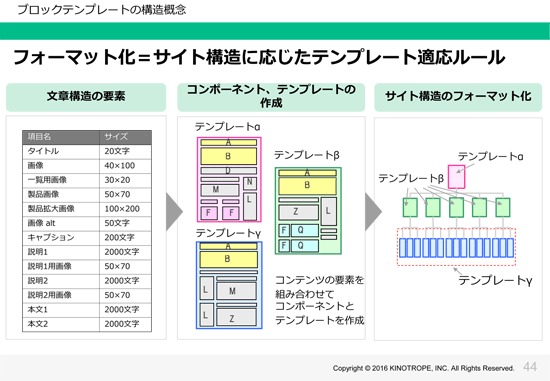
コンポーネントとテンプレートを作成したら、階層によってテンプレートを決めるなど、サイト構造をフォーマット化する。
テンプレートとコンポーネントでWebサイトを作れば、コピーして使えるので運用が楽になる。それだけでなく、実はユーザーエクスペリエンスにとっても重要だ。
キノトロープの手がけたJTのサイトでは、タイトルを入れなければ文章を入れられないようにしてあり、コンポーネントを固定することでユーザーが読みやすいページが作られるようになっている。Webサイトはユーザーにサービスを提供するためのものと考えれば、当然のことと言える。
カスタマーエクスペリエンスとは、全体最適
カスタマーエクスペリエンスという言葉はまだ新しいため、さまざまな定義がある。生田氏は、次のように言う。
カスタマーエクスペリエンスとは、単なるおもてなしではなく、全体的な最適化
具体的には、以下のような最適化が求められる。
- ユーザーニーズに最適化する
- 多様なデバイスに最適化する
- 運用を最適化する
忘れてはならないのが「運用の最適化」だ。最近はデバイスが多様になり、個々のデバイスに最適化すると、ユーザーにとっては嬉しいが運用側は疲労困憊する。疲労困憊すれば、ユーザーに対してのサービスがおろそかになる。ユーザー体験をよくするには、運用の最適化も忘れてはならないのだ。
また、もしWebサイト上だけで完結しないサービスを提供しているなら、
- リアルのサービスも含めた最適化

も必要になる。
たとえばホテルのWebサイトで、「Webで予約をする」というバーチャルな体験が最適化されていても、実際にフロントに行って「インターネットで予約しました」といったときに話が通じないようでは全体最適とはいえない。
あるいは、ECサイトで商品を選び、カートに入れて決済するまでが最適化されていても、送られてきた商品の梱包がボロボロだったら、やはり全体最適とは呼べない。
このように、バーチャルとリアルの接点においても、一定のサービスレベルを保ち、ユーザーに満足体験を提供すること、すなわち全体最適が、カスタマーエクスペリエンスの考え方ということなのだ。