Webサイトの閲覧行動は、インターネットの黎明期と比べて劇的に変わっているが、いまだにそのころの成功体験に縛られているWeb担当者は少なくない。では、どのように現代の閲覧行動にフィットし、カスタマーエクスペリエンスを実現できるWebサイトをつくればいいのだろうか。

代表取締役社長
生田 昌弘氏
「お客様にとって、企業の使い勝手(使いやすさ)こそがカスタマーエクスペリエンスの根本」——多くのWebサイト構築実績を持ち、とくに大型CMS導入に関しては日本一の経験を誇るキノトロープの生田 昌弘氏が、「Web担当者Forum ミーティング2015 秋」の「カスタマーエクスペリエンスを実現するために実践すべきたった3つの施策」と題したセッションにおいて、Webサイトの変化と、成果の上がるWebサイト構築のためのポイントについて解説した。
- ユーザー体験シナリオ 【ニーズと導線の明確化】
- コンテンツファースト 【コンテンツが重要】
- 粒度の設定 【コンポーネント・テンプレートの設定】
ユーザーが変化すると、求められるWebサイトが変化する
Webサイトを運用していると、スマートフォンからのアクセスが増えたと感じるに違いない。「スマートフォンからのアクセスが増えた」という現象は、ユーザーのライフスタイルが変わったことを意味している。
PCの保有率が上がったといっても、個人でPCを持っている人の数は、欧米に比べれば日本では少ない。PCからのサイトアクセスは、朝(始業時)、昼休み、夕方(終業時)がメインだ。つまり、主婦や子供はPCを持っていないということである。しかし、スマートフォンはインターネットに接続する機会を、すべての人に与えた。インターネットの使い方が劇的に変化したのだ。
ユーザーのライフスタイルが変わると、インターネットに求められるサービスやコンテンツが変化する。すでにその変化は始まっている。
①ユーザーの導線の変化
インターネット黎明期には、ユーザーはインターネット好きな人が多く、Webサイトのトップページから順に、じっくり読み込んでくれた。従来のメディア、たとえば本であれば、表紙から始まってページ順に読むのが普通だが、これと同じように、サイト内を順番に見てくれていたのだ。
ユーザーの導線や滞在状況を見ると、ユーザーはインターネットが好きなんだなと感じられた
と生田氏は言う。しかし最近のユーザーは、必要な情報のある末端ページに検索エンジンから直接来る。
欲しいものをさっと見つけて、さっと帰る。導線や滞在状況を見ても、インターネットへの愛は感じられない(生田氏)
しかし、元々インターネットは、巨大なデータベースとして作られたという面がある。つまり、インターネットが巨大な百科事典で、各Webサイトはその中の1ページに当たるという捉え方だ。それなら、「さっと見つけてさっと帰る」という使い方のほうが正しい。つまり、その傾向は今後さらに進むだろうということだ。

②視線の動きの変化
視線の動き方も変化している。紙媒体の編集を学んだことがあれば、人の視線は横書きであれば左から右、下の段に移ってまた左から右というZ型に動くと習ったはずだ。新聞や雑誌のコラム割りはそのように設計されている。インターネットでも、2005年くらいまでは詳細に読み込んでもらうためにはZ型にコンテンツを配置するのが普通だった。
しかしその後、スクロールして見ることから縦の導線と、気になった部分だけを横に見るF型に視線が動くようになってきた。さらに今では、上から下にまっすぐ視線が降りるI型にまでなっているという。これは年代を問わない傾向で、アイトラッキングで確認すると、若い人ほどスクロールのスピードが速い。これに対応するためにWeb制作会社が取り組んでいるのが、フラットデザインやレスポンシブデザインである。

③検索エンジンの変化
検索エンジンは外部被リンク主導から、有効なコンテンツのリストページへのリンクを優先するなど、精度が高まり賢くなっている。このため、昔ながらの姑息なSEOは役に立たなくなったと言っていい。それに対応するには、そもそもSEOなどしなくてもいいWebサイトを作る方が早い。それは、ユーザーにいいサービスやいい情報を素早く提供できるWebサイトである。ユーザーにとっていいWebサイトであれば、検索エンジンは上位にランクする。
そこで重要になるのは「テーマページ」という概念だ。事業者の都合で分けたカテゴリではなく、お客さんのニーズに合わせたソリューションでまとめたページ、それがテーマページである。たとえば、たくさんの商品があり、それを事業部ごとのカテゴリにしているサイトより、何かの目的のための商品を事業部を横断してまとめて紹介するテーマページがある方が、ユーザーにとって使いやすい。

Webサイトは「探しやすい」から「探す必要がない」へ
ユーザーが変化したことにより、これからは「マルチエントランス&マルチデバイス対応」が必要になると生田氏は考えている。
- マルチエントランス
自分たちが作っているWebサイトは、インターネットという百科事典の1ページなので、すべてのページが入り口になる可能性がある。だからトップページ、カテゴリページといった従来の構造は忘れていい。
- マルチデバイス
PCだけでなくスマートフォンにも対応することはもちろん、今後はテレビや、あるいはまったく新しい別のデバイスが登場する可能性もある。その場合でも、フレキシブルに対応できる必要がある。
これまでは「探しやすい」という観点でWebサイトを作っていた。しかし、ユーザーが求めているのは、「探す必要がない」Webサイトだ。検索エンジンから来たユーザーは、そこですぐに答えを見たい。そこからさらにクリックしてまで情報を探してはくれないのだ。そのため、できるだけ早く相手の状況を把握して、最適な答えを出さなければならない。この時、どのデバイスからアクセスしてきたかは、ユーザーからのメッセージだ。PCからであれば少なくとも室内で机に向かっている。逆にスマートフォンであれば外出中の可能性が高く、GPSによって場所もわかる。それに合わせて情報を見せることが求められる。
たとえばホテルのサイトの場合、PCからアクセスしてきたなら、出張時に宿泊するホテルを探しているのかもしれないので、トップページには空室状況を表示したり予約ページへのボタンを大きく見せたりする。スマートフォンからのアクセスなら、道順を知りたいのかもしれないからアクセスのページへのリンクを大きく見せたり、当日予約可能な電話番号を表示したりといった最適化をする。

また、アマゾンのレコメンドなどのように、ユーザーの行動履歴からそれに合わせて提案することで潜在的な問題を顕在化するのもいい例だ。生田氏は次のように言う。
インターネットは、自動販売機から、サービスを提供するツールに変わろうとしている
そのためには、ユーザーのアクションに合わせてどんどん提案する大量のコンテンツが必要になる。Web制作の現場では、紙のカタログをHTMLや画像に変換することを「制作」と呼ぶが、それは制作ではなく単なる「作業」だと生田氏は言う。制作とはコンテンツを作ることであり、今、それが重要になっている。
Webサイトは、ユーザーの「問題解決ツール」であり、ユーザーは目的があって来ている。このため、リーチできる数ではマス広告に負けるが、コンバージョン率は高い。だからこそ、ユーザーにいい体験を提供する必要がある。
「ユーザーの問題を解決することで、ユーザーと企業との間に優良で継続的な関係が生まれる」→「優良で継続的な関係を築くことで、お客様が抱える別の問題(潜在的な問題)も解決されていく」という循環を生み出すことが、Webサイトの機能なのである。
どのような企業でもやってほしい3つの施策
「探す必要のない」次世代Webサイトを構築するには、
- いつでも、どこからでも、誰でも、どんなデバイスからでもアクセス可能
- 常にユーザーニーズと、そのシチュエーションに応じた最適なコンテンツを提供
という、ユーザーニーズ最適化が必要だ。そのために、必ずやってほしいポイントが3つある。
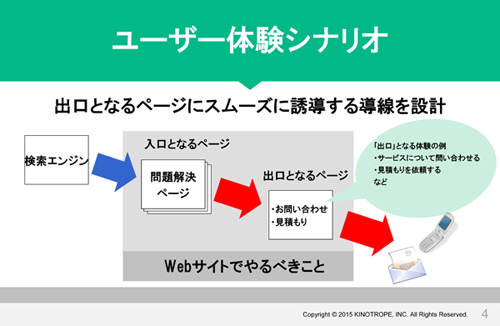
①ユーザー体験シナリオ【ニーズと導線の明確化】
ジャーニーマップという言葉が使われることもあるが、ユーザーがニーズを満たすまでの行動の流れを可視化した設計図を作る必要がある。この「ユーザー体験シナリオ」を活用することによって、ユーザーの「入口」と「出口」を結びつける「体験」を導くことができる。この時、いまあるページを「企業が言いたい順番に並べるのではなく、お客さんが見たい順番に並べる」ことが重要。

②コンテンツファースト【コンテンツが重要】
とにかくコンテンツを作らなければ話にならない。ユーザーに合わせて200通りに出し分けるには、200種類のコンテンツが必要になる。シナリオは、適したコンテンツがあって初めて役に立つのだから。
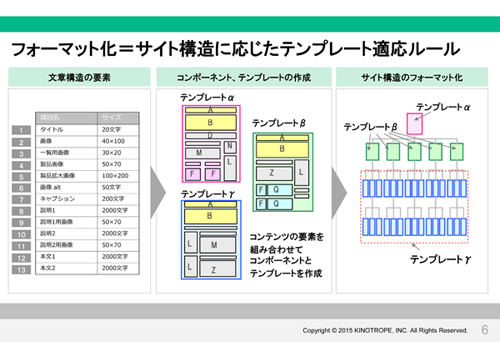
③粒度の設定【コンポーネント・テンプレートの設定】
大量のコンテンツをどんどん作るためには、テンプレートを利用しなければ無理である。すべてを一から作るのではなく、ある程度のパターンを決めておき、流用できるものは流用する。多くのCMSは、デフォルトではCMSとして機能しない。CMSを有効に機能させるためには、コンテンツの粒度を明確にし、粒度の単位でCMSの設計・構築が必要になる。
粒度とは、扱う最小単位のことである。すべてのページを個別に作っている場合は、最小単位はページなので、粒度はページ単位となる。一方、コンポーネントを最小単位として、それを組み合わせてページにする場合は、粒度はコンポーネント単位ということになる。
コンポーネントは、たとえばタイトルと画像とテキストで構成されるコラムのようなものを考えればいい。同じコンポーネントが、異なるページの中に流用される。
- テンプレート
ページを制作する上で基となる定型的なHTMLファイル。HTMLテンプレートごとに定められた、コンポーネントの表示・非表示または繰り返すことによってページを作成することができる。
- コンポーネント
要素の集合体を1つの単位として定義したもの。コンポーネント内の要素は表示・非表示または繰り返すことが可能。

ユーザーが、短い導線で素早く問題解決するためのサイト構造は、カテゴリごとのディレクトリ構造とは異なる。トップページはないと困るが、次にくるのはカテゴリトップではなく、ユーザーのニーズで分けるカテゴリ、先述したテーマページだ。多数のコンポーネントから、そのテーマに則したものを抽出して、テーマページに表示する。以下の図では、テンプレートβの部分だ。


つまり、誰もがトップから来るようなスーパーブランド以外では、トップページはさほど重要ではない。社長の好みにでも合わせればいいだろう。重要なのは、末端の詳細ページだ。これをコンポーネントとして多数作っておき、ユーザーのニーズに合わせて組み合わせる。
静的なHTMLのページのサイトも、コンポーネント化しておくとCMSに移行しやすい。テンプレート化というと、「画一的になると」か「エモーショナルなページが作れない」という意見があるが、ユーザーはそんなものは求めていない。ユーザーが求めているのは情報で、情報を常に吐き出さなければいけないようなページは、テンプレートが必須だ。すぐにすべてをテンプレート・コンポーネント化できないという場合は、新しく作ったランディングページからやってみるのもいいだろう。

































