分析の目的を明確にして、そのために見るべきデータを考える「KPI設計」は、アクセス解析の大切な基礎部分だ。しかし、あれもこれもと評価指標を多く設定して、本当に必要な指標数字が埋もれてしまいがちだ。
メディックスのチーフコンサルタント大倉 裕治氏とコンサルタント近藤 充氏は、「Web担当者Forum ミーティング2015 秋」で「プロが教える、基礎から学ぶKPI設計と表現の技法」と題し、KPI設計とデータの視覚化について解説した。


チーフコンサルタント 大倉 裕治氏(左)とコンサルタント 近藤 充氏(右)
KPIは人を動かすためのもの
セッション前半は、近藤氏がKPIの設計について解説した。KPIというワードはよく聞かれるようになったが、近藤氏が顧客との会話でよく聞くのは、
アレも欲しい! コレも欲しい! で収拾がつかない!
忙しい! 難しい! で結局着手できない
といった話だ。施策や担当役割ごとに適切なKPIを設定する事は重要だ。しかし、それに埋もれてしまったり、何もできていなければ意味がない。
そもそもKPIとは何だろうか。Key Performance Indicator、日本語では重要業績評価指標と訳される。もうひとつ、KGIという用語がある。こちらは、Key Goal Indicatorの略で、いわばビジネスのゴールに直結する絶対値のことである。KPIとKGIを混同しているケースも見受けられるが、これらは別物で、KGIを達成するためのパフォーマンスを計るのがKPIという関係にある。
KGI: 達成すべき目標
KPI: KGIの達成度合いを測る尺度
KPIが何のためにあるかといえば、「人を動かすため」と近藤氏は言う。確かに、尺度があって進むべき方向が決まっていれば、人は努力しやすい。毎日体重を記録するだけでダイエットに効果があるというのも、それと同じことだろう。そこで、人を動かせる指標を作ることから考えてみよう。
「売り上げが落ちているのでWebを改善したい」というECサイトがあったとしよう。Web解析ツールでは、日付、デバイス、属性、ブラウザーの種類、流入経路などさまざまなディメンションがあり、訪問数、購入率、PV数、CV数など、さまざまな指標がある。たくさんありすぎて、どのような観点でどの数値を見ればいいのか分からなくなるかもしれない。しかし近藤氏は「見るのはページ、指標は訪問数と離脱数だけでいい
」という。
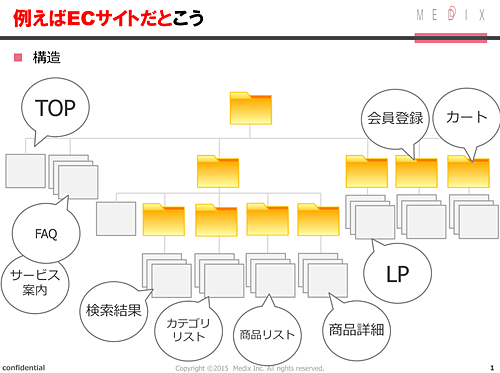
サイトの構造はたいてい以下のようになっている。

サイト内には「TOP」「FAQやサービス案内」「商品ページ」「会員登録」「カート」などのページがある。これらはそれぞれがユーザーに対して役割を持っている。近藤氏は、サッカーにたとえて「コンテンツというプレーヤーが、ユーザーというボールをゴール(購入)まで繋げていく
」と表現する。ということは、ディメンションはパスが繋がらずにボールがロストしている部分に注目すればいい。ユーザーが「どこにどれだけ来て、どこで止まっているかがわかればいい」のである。つまり、見るのはページだ。
指標については「ページ別訪問数と離脱数さえわかれば、たいていのことは判断できる」という。ページビューは訪問をベースに見れば不要だし、滞在時間は良し悪しの判断をつけにくい、コンバージョンはページには紐付かないなど、ひとまずは考えなくていい。
KPIは多ければいいわけではない
解析ツールのレポートでは、各ページごとにさまざまなデータが出るため、あまりに細かくて意味が読み取りづらい。そこで、ページの目的ごとにグループ、たいていはサイト構造のディレクトリごとに見るのが、理解しやすい。また、項目は訪問数と離脱率だけにして他の要素を削ってしまえば、見やすくなる。



各解析ツールにはページをグルーピングする機能があるので、それを使うのがお勧めだ。ディレクトリ単位で分けいない場合でも、ページをグルーピングして分析できる。
- Adobe Analytics:サイトセクション
各ページに対してグループを定義。一般的にはタグで取得する。 - Googleアナリティクス:コンテンツグループ、ビューフィルタ
管理画面で設定し分類する。コンテンツグループはタグでも可能。
KPIが少なすぎると感じるかもしれないが、KPIの数は多くても必要なことがわからなければ意味がない。少ないKPIで、さまざまな角度から見ればいいのである。
- 「購入していない」かつ「PCあるいはスマホ」
- 「購入していない」かつ「新規あるいはリピート」
- 「購入していない」かつ「広告経由の訪問」
- 「購入していない」かつ「特定ページを閲覧した訪問」
など、セグメント化し、そのセグメントで見ればどこをどう改善すればいいかが見えてくる。
まとめると、KPI設計のポイントは以下の3点である。
- KPIはページごとの訪問数と離脱率
- グループ化してデータを見る
- セグメント化してKPIを見る
説得できる資料のポイント

セッションの後半では、説得するための資料の作り方を大倉氏が解説した。分析結果を資料にして会議に出す場合、解析ツールのレポートをそのまま出す人はいないだろう。データビジュアライズという言葉も聞かれるようになってきたが、表やグラフの資料にすることも多いはずだ。わかりやすい表/グラフのポイントは、情報が必要最低限であることだ。まとめると、以下のようになる。
- 要素を削る
- 伝える内容に不要な指標は削る
- 小数点以下の数値は細かく出し過ぎない
- 罫線は最低限に
- 見やすくする工夫
- 使用する色は最低限に
- 項目名をシンプルに(長い項目名は分かりやすく省略)
- 項目とデータの大きさのバランスをとる

- グラフも、基本的には表と同じ
- ただし、グラフの場合はグラフ自体の選択が重要。
- 売上比率をパイチャートで作るのわかりやすいが、それを先月と今月で比較する場合は、棒グラフの方がわかりやすい
- 適切なチャートを選択するためのサポートツールがあるので、利用するといい。


































