Webサイトはユーザーの問題解決ツール! 何を提供するかは「ユーザー体験シナリオ」を作れ
Webサイトは問題解決ツールでユーザーは目的を持ってやってくる
2013年12月6日 9:00
Webサイトは問題解決ツールでユーザーは目的を持ってやってくる。
Webサイト構築の最新テクニックとCMSの今後について語った「CMS DAYS TOKYO 2013」の第2部「マルチデバイス対応! Webサイト構築成功の法則」で登壇したキノトロープ代表取締役社長の生田昌弘氏は、次のように話した。
私が今日伝えたいことは1つだけ。
Webサイトをどう作るのかをもう一度考えてほしいということだ。
1995年にオラクルのWebサイト制作で初めてCMSを利用し、将来的にすべてのWebサイトがこのように進化すると考えていたという生田氏は、依然として学生などの自分の楽しみで作っているサイトやサイトの作り方がWebの世界では主流となっており、商用やビジネスで企業が制作するサイトが機能していないと嘆く。
ビジネスでWebを制作するのであれば、テンプレートやコンポーネントを使って分業することが当然であり、CMSをベースにWeb制作する必要があるが、未だに1ページごと制作しているケースが多いというのだ。
「企業はWebサイトを何のために作るのか、ということを今日は話していきたい」と言う生田氏は、講演のタイトルは「マルチデバイス対応」と書いているが、マルチデバイス対応やCMSといった話は、本質的にどのようなサイトを作るかに付随する話であるということを強調する。
Webサイトはユーザーの問題解決ツール、ユーザーは必ず「目的」がある
Webサイトはユーザーの「問題解決ツール」であり、Webサイトを訪れるユーザーは必ず「目的」を持っている。そのため、企業はWebサイトをサービスの場と考えて、「どんなWebサイトを構築するか」ではなく、「顧客にどんな体験を提供するか」を考えなければならない。
生田氏は、「これはこの20年間変わってないことだが、20年間まったくできていないこと」と話を続ける。マルチデバイス対応を考える前から、「いつでも、誰でも、どこでも使えるWebサイト」を考えることは重要なことで、ユーザーの利用シーンに応じて「最適な情報」を「最適な表現」で提供できるWebサイトが求められていると説明する。
生田氏は、ユーザー属性で情報を最適化し、特定したユーザーに対してユーザーの属性から最適な情報を提供することが重要であることを説明し、ユーザー行動履歴からシーズンや閲覧履歴に合わせて最適な情報を提供することなどを解説する。
ユーザーに良いサービスを提供したいと考えるなら、手作業でこうしたことを実現するのも不可能なことではない。しかし、CMSツールを使えばそれを実現できる。逆にいえば良いサービスを提供しようと考えていないならCMSは無駄。
また、今後は異なるデバイスからアクセスしてもユーザーを識別し、同じユーザーであることを特定することが必要であることや、デバイスによってプライオリティ(優先度)や情報量を最適化する必要があることを説明したうえで生田氏は、「マルチデバイス対応はユーザーの行動に対して最適化することであり、Webサイト制作の本質もこれと同じ」と説明する。
ユーザーの体験を考えてWeb制作しコンテンツを作っていく
印刷物は表紙から順番に読まれていた。
90年代のWebも同様にトップページから順序だてて見られていた。しかし、2000年以降は多くのユーザーが末端のページから見始めて、離脱するページもさまざまとなり、ユーザー行動が変化している。そのため、入り口から出口までの導線の設計を考え直さなければならない。
生田氏は、ユーザーの閲覧行動(ページの見方)も時代とともに変化していると説明する。

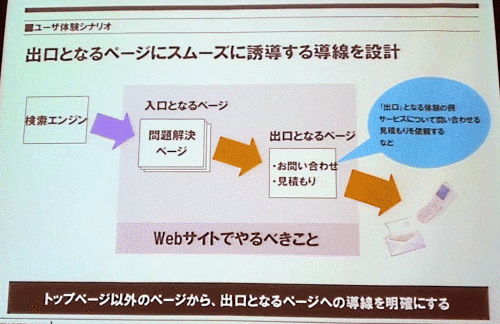
このようなWebの使われ方や、見られ方が大きく変化し、デバイスの多様化で利用スタイルも変わってきているなかで、ユーザーがニーズを満たすまでの行動の流れを可視化した「ユーザー体験シナリオ」を作成し、ユーザーの利用シーンごとのニーズを考える必要がある。「ユーザー体験シナリオを考えてWebサイト制作、CMS活用、マルチデバイス対応の基本的な考え方としてほしい」と生田氏は話す。

「今のユーザー行動をベースに考えると、トップページ以外のページから、出口となるページへの導線を明確にする必要がある」と説明する生田氏は、入り口となるページを見つけてSEOを行うやり方では不十分だと話す。検索エンジンからどんなキーワードでページに入ってくるかを決めることは、Webページを設計・制作する段階でやらなければならないことで、特殊なキーワードや競合が激しい業界でない限り、サイトを作った後にやることではないというのだ。
この入り口から出口までの導線のなかで、どのような体験が行われるかを作っていき、ユーザーの目的や体験ごとの複数のシナリオの中でコンテンツリストを作っていく。すべての末端ページが入り口ページとなり得るため、トップページは重要ではなく、ユーザー体験シナリオに基づいて各ページを設計し、最適な導線機能を配置することが重要となる。
これによって、ユーザーは少ないクリックで目的のページにたどり着くことができるようになるのだ。生田氏は「階層構造という概念は忘れて、フラットに入り口から出口までのシナリオを積み上げていけばよい。ユーザーは自分が見ているページが何階層目だということをまったく意識していない」と説明する。
このようなWebを簡単に構築できるのがCMSの役割だ。コンテンツやテンプレートを用意し、ユーザーのリクエストに応じて最適なものを出すことがCMSで、デバイスに応じて最適なテンプレートを用意しておけば、コンテンツごとに個々のデバイスに最適なページを表示させることができる。
また、CMSに行動履歴やレコメンドエンジンを連携させることでユーザーごとにカスタマイズして表示を変更するなど、少しずつ機能を付け足して便利な使い方ができることを解説したうえで、次のように話し講演をまとめた。
ユーザーのためにWebサイトを作るということを考えてほしい。
運用や更新を楽にするということもCMS導入の目的だが、「ユーザーに良い体験や良いサービスを提供するために、マルチデバイス対応やWeb制作を行うという原点に基づいて何をしなければならないか」を考えれば、自ずと明確な答えは出るし、どのコンテンツを誰に提供しなければならないかが迷わずにわかると思う。
































