Webサイトを構築するには、CMSを小さく導入し、大きく育てていくことが重要となってきている。
Webサイト構築の最新テクニックとCMSの今後について語られる「CMS DAYS TOKYO 2013」が2013年9月に開催された。CMSベンダーのミックスネットワーク、ジゾン、Web制作のロフトワーク、キノトロープの4社のトップが集まり、それぞれによる講演と4者によるパネルディカッションが行われた。
第1部は、ロフトワーク代表取締役社長の諏訪光洋氏が登壇し、「小さくつくり大きく育てる"Lean Web Development"」と題された講演で、スモールスタートからWebサイト制作を行う手法についての解説を行った。
ユーザー体験(エクスペリエンス)を考えた設計を行うには
「Web制作の総論やトレンド、向かっている方向について話したい」と挨拶した諏訪氏は、Webにおける体験(エクスペリエンス)とCMSの関係について話を始める。
企業の情報発信を行うWebサイトの重要性が高まっているなか、多くの企業が何らかのCMSを導入している。CMSを導入していない企業は、文字通りコンテンツを管理するシステムがない状態で「PCやメールを使わず、情報を紙で管理している状態。ただキャビネットにしまい死蔵している状態だ」と諏訪氏は話す。また、サイトを分析してもその後のアクションを行わない企業も6~7割くらいあるという。
サイトやコンテンツを適切に管理できていなければ、アクセス解析をしても単なる報告で終わってしまう。解析から仮説をつくり、ターゲットに対してアクションを行う。そのアクションを分析し仮説を検証する。その積み重ねをPDCAサイクルとして回していくことが重要だが、ECサイト以外でこのPDCAサイクルを実現しているチームはまだ少ない。
また、CMSやCRMを整備してマネージメントをPDCAにつなげている場合も、そのシステムが古くなっている可能性があると諏訪氏は話を続ける。「オムニチャネル」「O2O」の時代となり、主にモバイルを通じてリアルやソーシャル、管理しようとしているWebサイト以外の部分で、ユーザーの体験やユーザーとの接点が生まれてきているというのだ。
利用者のシチュエーションに対して、リアルをどうデザインしていくか
ユーザーの行動を知り成果につなげるという意味では「ビックデータ」がトレンドになっている。しかし諏訪氏は「ビックデータは誰にでも扱える魔法ではない」と話す。
2013年10月号の「ハーバード・ビジネス・レビュー」から「実験はアナリティクスに勝る」という記事を紹介する諏訪氏は、最近よく聞かれるビッグデータを有効に解析して、アクションにつなげられるのは実際には大規模なチームと予算を編成できる一部の企業だけで、多くの企業にとっては実験を行って顧客が満足した小さなファクトを見つけて積み重ねるほうが実践的で現実的だと説明する。
さらにその実験は完璧なものを目指す必要はなく、まずは小さな実験をやってみることが重要で、「顧客の体験(エクスペリエンス)」を想定し、こうすれば顧客が喜ぶという体験を1つ見つけてみることから始めればよい、としている。
モバイルデバイスやPC、マスメディア、ソーシャルメディア、口コミなどの接点が劇的に増え、今や顧客は机の前でPCに向かってじっとサイトを見ているだけではなく「行動」をしている。顧客がウェブを通じて得るユーザー体験と成果に関してもオンラインとオフラインがあり、ユーザーがリピーターになる、ファンになることを促進するにはどうしたらよいのか、あるいはトラブルにどう対処したらよいのか、ということも重要になってくる。
このようなユーザー体験をどのように設計したらよいのか。諏訪氏はリニューアルを手がけた津田塾大学のウェブサイトを受験日(2013年2月6日)のユーザー体験を事例として紹介する。
受験日当日は大雪の予報となっていたが、津田塾大学では2日前の2月4日に「受験生への緊急時お知らせページ」を作成し、トップページにリンクを掲出して、同時にフィーチャーフォン用ページも作成。PC/スマートフォン用ページにQRコードを掲載して、フィーチャーフォン利用者が簡単にブックマークできるように対応していた。
翌5日(つまり受験日前日)に「2月6日実施の英文科入試受験の方へ」とターゲットを絞り込んで詳細な対応を記載したページを用意しておいたところ、電話による問い合わせはほとんどなくなったという。また、交通機関で移動中に3G回線でアクセスすることを考え、トップページメインの写真をオフにしてすばやく表示するようにした。
その後も最新情報や正門近くの写真などを更新し続けたところ、試験終了までに緊急告知ページの閲覧数は伸び続け、平常時の閲覧はPCが75%でモバイルが25%であったのに対し、2月6日の朝から昼間での閲覧はPCとモバイルが半々であったことも津田塾大学では分析していた。
さらに、これらの受験日の経験を踏まえ、アクセスが多くなるだろう合格発表日の2月14日には再びメイン画像をオフにし、学科ごとに結果発表の時刻をずらして案内することで負荷分散をしていった。もちろん、当日は接続数やトラフィック、CPU負荷などを分析していった。
つまり津田塾大学は「受験日における受験者のユーザーエクスペリエンス」を発生する状況に合わせ最適化し、起こりえるトラブルを回避する事に成功したのである。
大学にとっては、Web広報で出願が増えることが一番だが、利用者のさまざまなシチュエーションを考えて、1つひとつの小さなシチュエーションに対して、リアルをどうデザインしていくかが利用者を喜ばせ、良質なエクスペリエンスをさせるために重要。
CMSの導入をスマートに小さくし、リーンという考え方で進めるのが重要
このような「ユーザー体験を考えられる」ウェブサイトの実現にロフトワークがどのように取り組んでいったかについて、諏訪氏は話を続ける。
まず、ロフトワークでは、津田塾大学から出てきたRFPの「機能要件」を分解し、カード形式にしてMUST(必須)、NEED(必要)、WANT(要望)、DROP(不要)の4段階でユーザーシナリオなどに合わせてマッピングし直した。
必須の要件を実現するためにそれなりのインフラが必要になるが、インフラそのものを、オーバースペックにするのではなく、CMS仕様や運用を工夫することでインフラの負担を抑えることも考えていく。
さらに、サイト構造もカード化して並び替える方式で、さまざまな担当者や各部門とミーティングして、わずか1時間半で新たなサイトマップを確定していったという。
このような作業によって、各担当者や各部門の情報などを集約させ、たとえば「受験生がどのようにすればスムーズに目的の情報にたどり着けるか」を考えていったという。
カスタマーエクスペリエンス(顧客が体験する価値)全体を1つのCMSやプロジェクトで吸収することは非常に難しい。それを目指すよりも、もっと小刻みに、部分的に最適化するというのが最近の考え方だ。
諏訪氏は、CMSの導入をスマートに小さくし、リーン(lean)という考え方が重要になってくると説明する。

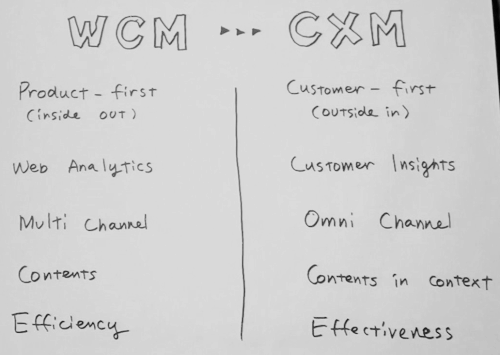
WCM(Web Control Management)からCXM(Customer Experience Management)へ、体験をマネージメントするように変化してきていると話す諏訪氏は、その違いを次の図のように示した。

最適なテクノロジーを入れて効率的に活用
顧客属性の違いによって、サイトリニューアルの手法が異なる例をご紹介する。
IT系の商材を扱うアシストのリニューアル案件でロフトワークは、広報、Web担当、各製品の担当者、各地の担当者などのさまざまな担当者を集めてワークショップを開催し、それぞれの考える顧客属性を洗い出し、ユーザー行動を考えていったという。
その上で必要な情報をランク付けし、カスタマージャーニーマップ、ユースケース、ユーザーシナリオなどのツールを使ってユーザー体験を可視化して、そこで設計された仮説をサイトに組み込んでいった。また、リニューアル段階でこの先にどのような進化ができるかという視点を入れて、次のステップについて考えられるようにすることも重要となる。
また、ロフトワークがかかわっている石垣島の名産品のデザインをリニューアルするプロジェクト「USIO Design Project」のサイト制作において、サイトリニューアル(ローンチ)した最初のバージョンはFacebookのページを埋め込み、ほぼ1枚のページで構成された、CMSを使わない簡潔な作りとなっていた。
CMSの替わりにFacebookを利用した理由について諏訪氏は「顧客や、コクリエーションでつくられるデザイン、伝えるべきコンテキストは未知の要素が多すぎたため、サイト構造を我々も地元の人も想定できなかった。そのためプロジェクトでの対話の内容、ディレクターやステークホルダーが感じたことを伝えることからはじめるために、Facebookのコンテンツを中心としてコンパクトに1週間で制作した。その反響を見ながら、どのようなブランディングにするかを考えていくことにした」と説明する(現在は次のバージョンに変更された)。
「アシストのように顧客の姿を洗い出して、特定して部分的に改善する方法がある一方で、情報を出すことで顧客を見つけていく方法もある」と諏訪氏は話す。
時間があれば、ワークショップを開いて強化したい顧客の体験を小さなことからでもよいので考えてほしい。セミナー帰りの電車の中で、1つだけでもユーザー体験をイメージできれば、エクスペリエンスマネジメントにつながると思う。
諏訪氏は、CXMはテクノロジーではなく、顧客の体験を最適化し、顧客に寄り添う必要があるが、一方でワークショップなどのアナログなやり方だけで実現できるものではなく、CMSなどの最適なテクノロジーを取り入れて効率的に活用することが重要であることを説明して、第1部を終えた。


























