うわべだけのグラフィックデザインばかり気にするWeb担当者や業者に喝!
Webデザインとは、ユーザーニーズのためのデザインだ。
「かっこいいWebサイトにしてほしい」とWeb担当者は言うけれど
コンペに参加すると、必ずRFP(提案依頼書)に含まれるのがトップページのデザイン。
提案する会社のグラフィックデザインのレベルを確認したいというのは理解できる。しかし、そもそも複数の実績が必要条件で、その実績が明記されているなら、グラフィックデザインだけでなく、Webデザインそのもののレベルまで確認できるというもの。
それにもかかわらず要求するのは、グラフィックデザインがよほど気になるということだろう。実際、プロジェクトがスタートしてからも、グラフィックデザインに異常なほどこだわる担当者がいる。
ページ単位で、グラフィックに対する要望を細かく指示してくるのだ。ところがそれらの指摘は、そもそものWebデザインの方向性や、お客さま(ユーザー)の使いやすさ、運用更新性などを考慮していないものであることもしばしば。
ここで、ぜひともお願いしたい。
グラフィックデザインは、発注した会社に任せてやってほしい。
Webデザインとは「お客さまのニーズ」「Web担当者の意思」「論理的な数値」によって作られていくものだ。
誤解をおそれずに言い切ってしまえば、世の中の95%のWebサイトは、グラフィックデザインがかっこいい必要はない(もちろん、かっこ悪い必要もないのだが……)。
世の中の95%のWebサイトに必要なのは、成果に貢献できるWebデザインである。
Webサイトを制作してください。もちろんかっこよくね!Web担当者A
やっぱり、見た目のインパクトが一番重要ですよ!Web担当者B
デザインの良さで、ユーザーをぐっと引きつけられるように!Web担当者C
ここでの「かっこよく」「見た目」「デザイン」が意味するのは、グラフィックデザインのみであることが多い。こんなオーダーは珍しくない。
制作会社でも、Webデザインの中のグラフィックデザインの位置づけを理解していない場合がある。
やっぱり、かっこいいデザインが肝心ですよね!制作会社A
ビジュアルはエモーショナルなインパクトがインポータントですから!制作会社B
グラフィックデザインが、Webデザインの要素の1つであることは間違いない。ただし、重要ではあるが、成果に直接影響するものではない。
お客さまのニーズへの最適化。
Webデザインにおいてもっとも重要なのはこれだということを、肝に銘じるべきである。
Webデザインは「建築」「プロダクト」「編集」の要素を含む
Webデザインは、建築デザインやプロダクトデザインと非常によく似ている。実務レベル(運用等)では、編集系のデザインにも似ていると感じる人がいてもおかしくはない。
つまりWebデザインとは、構築時においては建物やプロダクトを作るときと同様に以下の3つが重要である。
- 構造デザイン: ユーザー導線のデザイン
- レイアウトデザイン: ユーザーニーズのデザイン
- 機能デザイン: ユーザーの使い勝手のデザイン
これらはすべてユーザーニーズ最適化のためにある。さらに運用フェーズに入ると、以下の3つも重要になる。
- テンプレートデザイン: 新規ページ制作の利便性
- コンポーネントデザイン(共通情報および共通フォーマットの表示パターンデザイン): 更新が容易
- 柔軟性のあるレイアウト変更: 更新が容易
4~6は運用側から見たデザインの有効性を説明しているが、ユーザー側から見ても「わかりやすい」「使いやすい」「使うごとに便利になる」といったメリットがある。
先に挙げた1~6は、すべて構築時に必要なデザインであり、まずこれらを検討することでレイアウトが決まり、グラフィックデザインの基本が決まる。
つまりグラフィックデザインは、Web構築においては、ほぼ必然に導かれるデザインだとも言える。
だからグラフィックデザインでもめるということは、必然である検討や議論を何個か飛ばしてプロジェクトを進めてしまったしっぺ返しなのかもしれない。
Webデザインにおいて、グラフィックデザインは、最後の最後に見えてくる必然のデザインなのだ。
Webデザインが他のデザインと大きく違うのは、ニーズのある人(=運営側にとっての本命ターゲット)にだけ対応すればいいということだ。逆に言えば、ニーズのない人にとって使えないデザインでもかまわない。ここが建築やプロダクトデザインと大きく違うところだ。
だから、Webデザインのチェックやユーザービリティのチェックは、そのWebサイトに最適なユーザーが行わなければ、意味がないということを忘れてはいけない。不特定多数がレビューして評価するようなランキングに、何の意味もないことも理解しておくべきだ。
Webデザインがどんなに変わろうともユーザーニーズへの対応は不変
マルチデバイス対応しかり、One to One対応しかり、Webサイトはユーザーニーズ最適化の次のステージを迎えようとしている。だからWebデザインもその範疇を広げ、また意味合い自体も大幅に変化しようとしている。しかし、どんなにWebデザインの範疇が変化しようと、覚えておいてほしいことがある。
Webデザインは、お客さまのニーズへの最適化であるということだ。
それは、検索エンジンからWebサイトの入り口、そして出口まで、ユーザーのために導線をデザイン(導線デザイン)し、ページにはユーザーニーズに最適化されたコンテンツを必要な順番にレイアウト(レイアウトデザイン)する。
そして、それらが一番効果的に機能する構造をデザイン(構造デザイン)する。
すべては、ユーザーニーズ最適化であり、分かりやすく言うとお客さまの使い勝手のためのデザインなのだ。
それこそが、Webサイトで成果を出すためのデザインであり、単なる見た目の綺麗さなどとは、比較にならないほど重要なことなのだ。
繰り返しになるが、Webデザインをまともに進めていけば、あるべきグラフィックデザインもおのずと見えてくる。
これは、どんなにWebデザインのトレンドが変化しようとも、Webサイトがユーザーの問題解決ツールであることが変わらない限り、不変の法則なのだ。
Webデザインの中で、唯一グラフィックデザインだけは、制作会社やデザイナー個人の感性に依存する部分だ。しかし、背景の色も、フォントの種類も、アイコンのイラストも、なぜそうしたのかという根底には「ユーザーニーズへの対応」があり、説明できるデザインでなければならないのだ。
制作会社のデザイナーが作るグラフィックデザインは、ユーザーの特性やニーズを踏まえているのであり、何となく思い浮かんだものではない。だから、グラフィックデザインまで含めた全体を任さないのであれば、その会社に発注した意味がないというわけだ。
お願いだから、グラフィックデザインは、なるべく制作会社に任せてやってくれ!
(制作会社の心の叫び)
蛇足だが、世の中には少数だが、ユーザーの問題解決ツールではないWebサイトも存在する。この場合は、今回の話は忘れてもらって、エモーショナルなページを好きなように作ればよい。
ユーザーニーズを踏まえたWebデザインと制作プロセス
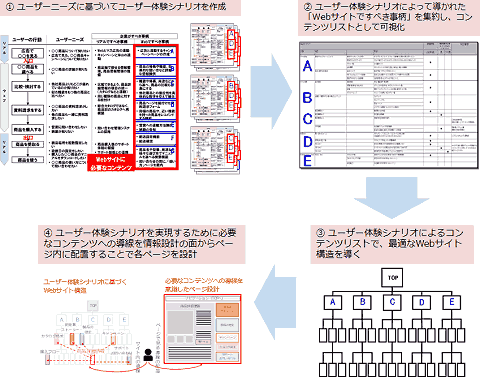
キノトロープでは、Webサイトで必要なコンテンツやユーザーニーズを「ユーザー体験シナリオ」というメソッドで洗い出すという話は、この連載で何度もしてきた。
この「ユーザー体験シナリオ」で洗い出したニーズとコンテンツを大項目、中項目、小項目で整理し、大項目をディレクトリーとしてサイト構造のデザインをしていく。
また、ユーザー体験シナリオの主要なニーズで数本のユーザーの導線を検証する。導線の本数は多いに越したことはないが、ユーザーニーズの80%に対応できれば問題ない。
検索エンジンからWebサイトの入り口、そして出口までの導線をデザインする。さらに、この導線に必要なページの、必要なレイアウトやコンテンツの表示順もデザインする。
このプロセスを経て、Webデザインの柱となるデザインが完了する。
こうしてデザインされたWebサイトは、ユーザーニーズに最適化されたデザインが考慮されていると言えるだろう。
もちろん、仮説でしかないため、公開後のユーザーの動きに応じて、素早く対応できる作りになっている必要がある。この「作り」が、テンプレートデザインやコンポーネントデザインということになる。
そこまでデザインされていれば、仮説が間違っていても、時間の経過とともに、ユーザーニーズ最適化を成し得られるはずである。
Webデザインについて、UXデザインの重要性が昨今取りざたされている。
当然これまで話したWebデザインがあってこそ、UXデザインの話ができる状況になることは、言うまでもない。
Webデザインにおいて、何の裏付けもないグラフィックデザインが、あたかもWebデザインのように言われている現状に対して、UXデザインというキーワードによって警鐘が鳴らされているのかもしれない。
たとえばDVDプレイヤーで、プレイボタンを押すたびにそのボタンの位置が変わるような、そんなプロダクトデザインがあり得ないことは誰でも理解できるだろう。
しかし現実は、そんなWebサイトがたくさん存在するのだ。
それはWebデザインが、機能を有していて、ユーザーが問題を解決するためのお手伝いをするためのデザインであることが理解されてないという、根本的な問題を抱えているからである。
Web担当者も、制作会社もWebデザインについて再考する良い機会だと思う。
本日のまとめ
Webデザインの肝は、ユーザーのニーズに対する最適化!
それさえ心得ていれば、あるべきグラフィックデザインもおのずと導き出されるもの。
「お客さまのためのデザイン」でなければ、Webサイトで成果を出すことはできない。
すべては、お客さまの問題解決のために!
キノトロープ主催セミナーのお知らせ
- この記事のキーワード