部分最適やページ単位のデザインに血道を上げるWeb担当者や業者に喝!
テンプレート化はデザインの手抜きではない。
テンプレートがなければ、お客さまに最適化された最新のコンテンツを提供することはできない。
「ページをそれぞれデザインして制作を」とWeb担当者は言うけれど
Webサイトは、それ自体1つのメディアであることに、疑問の余地はない。
それは、ページの集合体ではなく、サービスの集合体でなければならない。
あくまでもページは、その内容をお客さまに伝える表示形式に過ぎないのだ。だから、ページ単位の部分最適ではなく、コンテンツ単位の全体最適を模索してほしい。それこそが、お客さまに使いやすく、わかりやすいWebサイト構築のはじめの一歩なのだ。
さらにコンテンツ単位の全体最適は、更新運用の利便性を各段に向上させることにもなる。お客さまに最新の情報を素早く伝えるWebサイトの特性を考えるならば、必須の考え方と言える。
最近では、CMSに興味を持つWeb担当者も増えてきている。
それ自体は好ましいことだが、CMS導入のベースにあるものを再度確認してほしい。それは、「お客さまに最適な情報を素早く提供する」という、サービスの向上を目指して導入するということだ。
そのためには、コンテンツが一元管理されていることは言うまでもないことだが、表示側のテンプレートが明確に定義され、機能していなければ、成し得られないことだということも理解してほしい。
テンプレートは、Webサイトをサービスとして提供するために、必須の考え方であり、なくてはならないものだということを。
テンプレートだと、愛想や味気のないページになるのでは?Web担当者A
テンプレートがあると自由にページが作れない!Web担当者B
テンプレートだとかっこいいページが作れない!Web担当者C
たしかに、そのとおり。しかし、これのどこがダメなのか?
ページ単位できれいなページをお客さまが求めているとでも?
それともただの自己満足ではないのか?
ページごとに御社の要望を細かく承ります!制作会社A
とにかくデザイン優先のかっこいいページ作りますね!制作会社B
ページの細部までこだわって作り込みますね!制作会社C
たしかに、間違ったことは言ってないが、それがどれほど役に立つのか?
Webサイトは、お客さまの問題解決ツールである。
かっこいいことよりも、お客さまの必要なコンテンツが必要な順番で提供されることのほうが重要だ。しかも間違いなく、最新の情報である必要がある。
そのためには、運用更新の利便性も求められる。それを成し得たうえでの話ならば、「かっこいいほうがいい」という論理にも同意する。だが、まずやるべきは、Webサイトが最低限度のサービスとして成り立つための全体最適だ。
何も、Webサイトのすべてをテンプレート化しようというのではない。更新頻度が高い、共通で利用できるパーツが多く存在する、コンテンツがデータベース化できるなど、テンプレート化したほうが有効と思える部分をテンプレート化しようという話だ。
逆に言えば、テンプレート化できる部分が70%以下のWebサイトは、その有効性を再検討すべきなのだ。
もちろん、新製品のキャンペーンサイトや、企業や商品ブランドのブランドサイトは、ここでは除いて考えてほしい。
週刊誌が週刊で発行できる理由は、80%以上がテンプレート化されているからだ。週刊誌よりも、更新頻度が求められるWebサイトを運用すると考えるならば、テンプレート化されていないWebサイトが、いかに運用を想定していないかがよくわかるはずだ。
くれぐれも優先順位を間違えないでほしい。
そもそも「テンプレート」とは何か?
「テンプレート」と聞くと、一般的には雛形や定型書式を想像するだろう。紙メディアの制作におけるテンプレートは、レイアウトのパターンを指す場合が多い。
Webサイト制作においてのテンプレートも、同様にレイアウトのパターンであると定義できる。しかし、紙と決定的に違うのは、運用を想定するかどうかだ。つまり紙は、テンプレートで最初は全ページ制作されても、部分最適で各ページを細かく修正することが可能なのだ。
Webサイト制作現場では、このような紙と同じ部分最適が行われてしまっているため、結局のところ本来あるべきWebサイトのテンプレート導入になりきれていないのが現状だ。
そもそも、なぜ部分最適してはいけないのか。Webサイトは、公開してからがスタートであり、紙は公開(出版)が最終形だからだ。
紙だって、制作している最中は、すべての見出しフォントを一括で変えられたほうが便利だし、共通コンテンツや共通で利用しているロゴや写真がまとめて差し替えられたほうが楽に決まっている。
しかし、紙には終わりがある。
Webサイトには終わりがない。
ここが決定的に違うのだ。だからWebサイトのテンプレートは、部分最適してはいけない。
制作における利便性や、お客さまの理解や使い勝手を担保するだけでなく、Webサイトの運用にも有効な効果を発揮するのがテンプレートだからだ。
さらに、テンプレートを作る際は、見た目やレイアウトだけではなく、コンテンツ(情報)の意味やページ上での役割をふまえて考えなければならない。表面的なグラフィックデザインだけでなく、情報設計の領域までが「Webサイトのデザイン」といえるのだ。
まっとうなテンプレートを設計できる制作者に敬意を!
(制作会社の心の叫び)
Webサイトにおけるテンプレート制作手順
テンプレート自体の考え方は紙と同様で、レイアウトのパターンだと考えれば理解しやすい。
ただし、ユーザー体験シナリオなど、ユーザーニーズの洗い出しや、それに必要なコンテンツの洗い出し、ユーザーごとのコンテンツの提供の順番が確定していることが前提になる。
また、コンテンツの決定にともない、それに最適化されたサイト構造も確定している必要がある。
以下に、テンプレート制作手順を明記しておく。
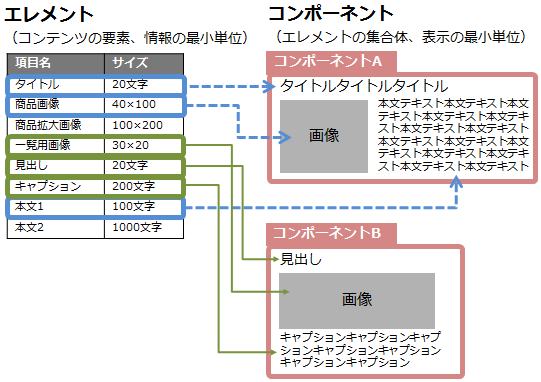
STEP 1 表示の最小単位「コンポーネント」を作る
タイトルや画像、見出し、キャプション、本文など、文章構造を形成する1つ1つの要素「エレメント」を洗い出し、汎用的に使用するエレメントの組み合わせ「コンポーネント」を必要な量だけ用意する。

STEP 2 必要なテンプレートの種類を検討する
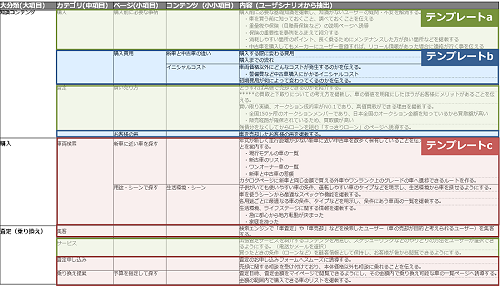
Webサイトの階層に応じて、テンプレート化したほうが有効と思えるページを選定し、必要なテンプレートの種類を検討する。

STEP 3 各種テンプレートに表示されるコンテンツを検討する
事前に洗い出したコンテンツから、各種テンプレートに表示されるコンテンツを検討する。
STEP 4 洗い出したコンテンツから共通項目を見つけ出す
事前に洗い出したコンテンツから、複数のページで表示される共通項目を洗い出す。洗い出す共通項目のパターンは、以下のとおり。
- 共通情報パターン
- a-1. 表示形式もコンテンツ内容も同一(ヘッダーなど)
- a-2. 表示形式は同一だがコンテンツ内容が違う(パンくずナビなど)
- a-3. 表示形式は違うがコンテンツ内容は同じ(リスト表示など)
情報が、一元管理される必要がある。部分最適ができないと考えたほうがよい部分になる。
テンプレートの肝になる部分であり、この部分が大量にある場合は、CMS導入の検討指針の1つともいえる。
- 共通表示形式パターン
ユーザーから見て、同様な形式で確認できると好ましい情報(商品詳細、リストの表示など)。
- 自由表示形式パターン
そのページ独自の情報で、同じフォーマットで別のページに現れないし、共通化した情報として、今後も使用する予定がない。
フォーマット化が難しいだけでなく、フォーマット化しても、あまり意味を持たない情報(キャンペーン情報などの期間限定の情報、専用サービス情報など)。
STEP 3で制作したコンテンツリストをもとに、STEP 4洗い出したaとbを中心にテンプレートを制作する。STEP 4のcに関しては、たとえば、「自由テンプレート」として用意することも検討する。
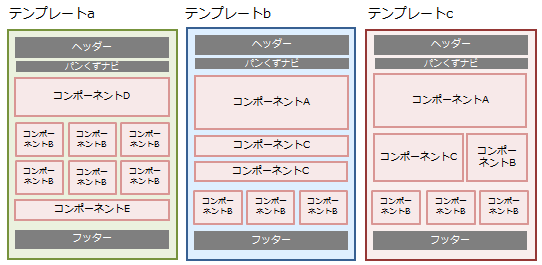
STEP 5 コンポーネントを積み上げてテンプレートを作成する
作成したコンポーネントを積み上げて、テンプレートを作成する。

Webサイトにおけるテンプレートとは、情報の最小単位である「エレメント」を管理でき、運用可能な表示の最小単位にまとめた「コンポーネント」の集合体であり、このレイアウトを示したものである。
また、「コンポーネント」は繰り返しと表示・非表示だけに制限すれば、テンプレートにおけるレイアウトやグラフィックデザインは、あるレベルで担保される。
本日のまとめ
テンプレートとは、お客さまに素早く、正確にコンテンツを提供するための手法でなければならない。
それこそが、Webサイトの効果的な運用を行うということ!
「お客さまに最適化されたテンプレートによる運用」でなければ、Webサイトで成果を出すことはできない。
すべては、お客さまの問題解決のために!
キノトロープ主催セミナーのお知らせ