“スマホファースト”とは単にPCサイトの表示をスマホサイトに置き換えるのではなく、スマートフォンユーザーのニーズに対応してWebサイトを構築すること。
PCサイトと同じようにユーザー中心&コンテンツ中心のサイトを構築すべき!
本稿のテーマ踏まえて生田氏が解説するWeb担当者Forum主催のセミナー「企業Web担当者 初級講座」(11月30日~12月1日)を開催します。詳細は記事の最後をご覧ください。
“モバイルファースト”は“スマホファースト”へ進化する
これまでの連載でも話してきた通り、モバイルファーストとは「モバイルに対応したサイトを最初に作ること」ではなく「モバイル端末を利用するユーザーのニーズに対応すること」だ。
将来、どのようなデバイスが現れるかはわからない。しかし、どのようなデバイスが現れようとも、
ユーザーにとって本当に必要な情報や機能は何なのか?
それをどのデバイスで利用するのが最適なのか?
と常にユーザー視点で考えながら、Webサイトを構築することこそ、モバイルファーストの本当の意味なのだ。
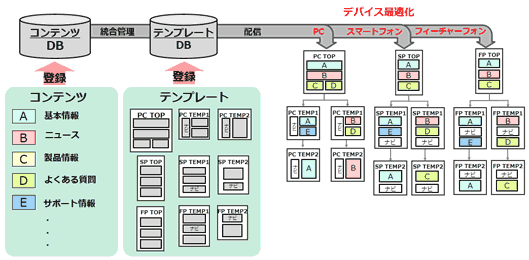
モバイルファーストを実現するにはいくつかの手法がある。1つは、コンテンツをCMSで一元管理して複数のデバイスに対応する方法だ。テンプレートをPC用、スマートフォン用、フィーチャーフォン用というように分けて管理すれば、今後どのようなデバイスが出てきても、テンプレートを追加するだけで対応できる。
しかも、それぞれのデバイスに最適化したテンプレートが制作できるのだから、こんなにいいことはない。
ただし、この方法には大きな問題がある。それはコストと設計の難易度が高いことだ。
PCとスマートフォン、それぞれのユーザーニーズに最適化したコンテンツを、最適形でCMSとして一元管理しなければならない。また、本格的なCMSの基盤も必要になる。つまり、この方法にはコストがかかる。
さらに、デバイスごとに高度な最適化ができる代わりに、「どのコンテンツを」「どのテンプレートで」「どう見せるのか」という組み合わせが膨大になり、運用に負担がかかってしまう。
2~3年前なら、この方法を強くお勧めしたかもしれない。ところが、近い将来スマートフォンユーザーが大多数を占めることが想定される世の中では、この方法をお勧めできる企業は少なくなりつつある。
そこで、これからの対応として実践すべきことが、「スマートフォンファースト」なのだ。
スマートフォンが中心の世の中が訪れている
実際、ここ数年でスマートフォンからのアクセスが激増しているサイトは多いだろう。これだけ大量のアクセスがあると、モバイルファーストではなく、「スマートフォンファースト」を最優先させなければならない企業が劇的に増えているはずだ。
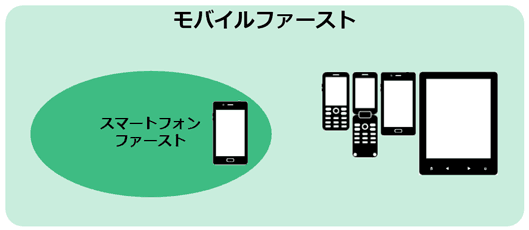
これから説明するスマートフォンファーストとは、モバイルファーストの概念に含まれるキーワードだと理解してもらいたい。
現在利用されているモバイル端末だけでなく、これから現れるモバイル端末もすべて含めたものをモバイルファーストと呼ぶのならば、「現状のスマートフォンのみ」をターゲットに置いたものがスマートフォンファーストの概念である。

モバイルファーストは、外出先など、ユーザーがPCにアクセスできない環境を想定して定義されてきた。しかしスマートフォンは、PCに変わるデバイスになるだろう。だからスマートフォンファーストは、「モバイルだから」も考慮するが、あくまでもお客様のニーズ最適化が最大の目標になる。
スマートフォンの利用シーンは、もはやモバイルだけにとどまらないのだ。もしかしたら、5年先には「PCでも閲覧可能です」と説明しているかもしれない。
そして、スマートフォンファーストの概念は、モバイルファーストの概念を凌駕する概念になるだろう。なぜなら、スマートフォンファーストはPCでの閲覧スタイルも変えつつあるからだ。
スマートフォンの普及でPCサイト中心だった利用形態は劇的に変わったが、ユーザーの多くがスマートフォンの利用に慣れ親しんだことで、それ以外のさまざまなデバイスにおいてもスマートフォンと同様の「使い方」を生み出すことになった。
つまり、閲覧方法や必要なコンテンツの大部分は、スマートフォンと同様であれば問題がないという状況になりつつあるのだ。
そこで、あえてここではスマートフォンでのみユーザーニーズの最適化を行い、そのコンテンツや構造を他のデバイスに展開することをスマートフォンファーストと呼びたい。
「スマホ対応したい」とWeb担当者は言うけれど
スマホ対応が必要なことを理解しているWeb担当者は増えているが、どのようにやらなければならないかを理解している人はまだまだ少ない。
スマホサイトのコンテンツは、PCサイトのコンテンツを間引いて作ってもらえませんか?Web担当者A
PCサイトがスマートフォンでもきれいに表示されるようにしてください!Web担当者B
これは制作者側も同様である。
スマホ対応でしたら、レスポンシブデザインで解決できますよ!制作会社A
PCサイトのコンテンツをもとにスマートフォン専用サイトも簡単に制作できます!制作会社B
弊社のツールを使えば、PCサイトを簡単にスマートフォン向けに変換できますよ!(アプリケーションベンダー)
もしかしたら、制作者自身がモバイルファーストもスマートフォンファーストも理解できていないのではないだろうか。
そもそもPCサイトを構築するときに、ユーザーニーズに最適化していれば、当然スマホサイトでも同じように検討と施策を行わなければならず、簡単に制作できないことは理解できるはずだ。
この話は、担当者にとっても制作者にとっても、PCサイト構築時にユーザーニーズ最適化を念頭に置いたかどうかが問われるということは言うまでもない。
大切なことは“デバイス”ではなく“お客さまに最適化”すること
お客さまのニーズに最適化できていなければ、Webサイトは機能しない。それは当たり前の話だ。しかしこの当たり前の話が、デバイス対応の議論ではしばしば忘れられがちだ。
スマートフォンを利用するユーザーニーズに最適化したWebサイトの構造や構成で最適なコンテンツを提供する。デバイス対応ではなく、お客さまを見ているかということが重要なのだ。
スマートフォンからのアクセスが全体の半数を超え、しかもPCでのアクセスもスマートフォンと同様の閲覧の順番やコンテンツが求められているのだとしたら、それをすばやく自社Webサイトにフィードバックすべきではないのか。
そんなことはわかっているが、「コストも時間もない」という状況かもしれない。だからこそ、現実解としてのスマートフォンファーストから取り組んでみてほしい。
新人Web担当者よ、インターネット激動の今こそ
担当者であることを幸運だと認識せよ
インターネットが出現してから幾度となくユーザーニーズは変化してきた。しかし今、直面しているスマートフォンの出現によるユーザーニーズの変化は、これまで経験してきたインターネットの変化とは比較にならないほど大規模なものだ。
それは、これまでの制作方法やすべてのノウハウが過去のものとなるほどの変化だからだ。
スマートフォンの出現からわずか10年。ユーザーのライフスタイルは劇的に変化した。これこそがインターネットに変化を与えるキードライバーなのだ。
インターネットの変化は、エンジニアリングの変化に依存しない。その変化は常にユーザーニーズの変化に依存することを肝に銘じてほしい。
誰も経験したことがない、これからの世界へ変わろうとしている。どうやったらいいのか、すべてはこれからだ。すべて自身で考えなければならない。
そんな世界へあなたは足を踏み込んだと考えてほしい。大変だけど、一度は経験してほしい世界。これがあなたの手の中にあるのだ。
Web担当者の仕事とは? 必要なスキルとは? キノトロープの生田氏をはじめとする、豪華講師陣が講演するWeb担当者Forum主催のセミナーを開催します。
Web担当者が身に付けておくべき
Webマーケティングの基礎を2日間で学ぶ
本日のまとめ
お客様の利用状況をすばやく把握し、対応することがWeb担当者の使命である。
お客さまのニーズに最適化できていなければ、Webサイトは機能しない。
すべては、お客さまの問題解決のために!
- この記事のキーワード