スマートフォン向けサイトから作ればモバイル最適化ができると思っているWeb担当者や業者に喝!
“モバイルファースト”とは、ユーザー中心&コンテンツ中心のWebサイト構築のことだよ。
「モバイルファースト」という言葉を耳にするようになって久しいが、やっとその必要性や重要度が認知されるようになった。
皮肉にもフィーチャーフォン(ガラケー)が廃れて、スマートフォンの台頭がその引き金になった。だから、トレンドワードとしては「コンテンツファースト」とするほうが実態にそぐわしい。
SEO業界では、外部リンクSEOからコンテンツSEOにトレンドが大きく変化しようとしている。
実は、これこそが「モバイルファースト」で成し得なければならない施策なのだ。
モバイルファーストとは、「スマートフォン向けのサイトから先に作る」という作業手順の話ではない。
ユーザーのニーズや状況(スマートフォンからのアクセスもその1つ)に合わせて、必要なコンテンツを必要なテンプレートに表示する。そのためには、ユーザー視点で、ユーザーの導線やシチュエーションごとにコンテンツを考えなければならない。これがWebサイト構築のベースとなると同時に、マルチデバイス対応の基本的な考え方でもある。
モバイルファーストとは、概念であると言ってもいいだろう。
将来、どのようなデバイスが現れるかはわからない。しかし、どのようなデバイスが現れようとも、「ユーザーにとって本当に必要な情報や機能は何なのか?」「それをどのデバイスで利用するのが最適なのか?」と常にユーザー視点で考えながら、Webサイトを構築することこそ、モバイルファーストの本当の意味なのだ。
今回はモバイルファーストでやりたいので、最初にスマートフォンサイトから作ってもらえませんか?Web担当者A
スマホ用のサイトだけあれば、それで十分ですよ!Web担当者B
スマートフォン向けのサイトは、特に力を入れてかっこよくしてくださいね!Web担当者C
スマートフォンに注力しなければならないことは、当然のことなので問題はない。それをどうやって成し得るかが問題なのだ。
もちろんこれは、スマートフォンサイトから制作したからといって、解決できない。
いまはスマートフォンサイトが肝心ですから!制作会社A
モバイルファーストでいっちゃいましょうよ!制作会社B
制作会社もモバイルファーストの意味を取り違えているところが多い。
この連載で何度も繰り返してきた「お客さまのニーズへの最適化」。これがモバイルファーストにおいても一番重要なのだと、しっかり肝に銘じてほしい。
マルチデバイス時代の到来は、より深くお客さまを知るチャンス
昨今、レスポンシブWebデザインが注目されることにも違和感を覚える。
確かに、新しいデバイスの出現に対応するための、端境期の暫定的な対応としては選択肢の1つにはなる。しかしこの手法では、モバイルファーストを成し得ることはできない。
繰り返すが、モバイルファーストとは、お客さまのニーズへの最適化なのだ。
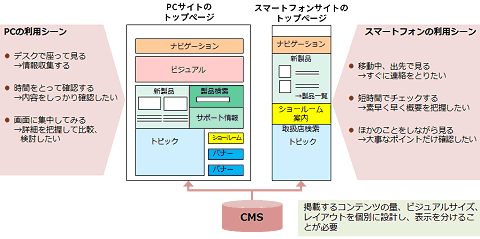
PCを利用するユーザーとスマートフォンを利用するユーザーは、必要とするコンテンツも機能も、それらの優先順位も異なるはずだ。
それを考慮しながらWebサイトを構築することで、初めてモバイルファーストを実践できる。そのために必要な要素は、以下の3点だ。
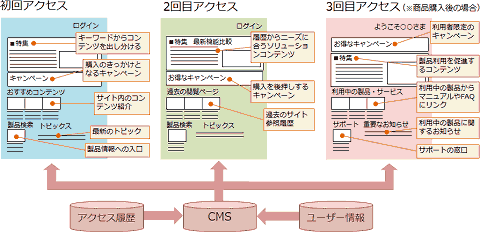
お客さまのシチュエーション
→ どのような状況でアクセスしているのか(デバイスも含める)お客さまのニーズ
→ どのようなコンテンツを求めているのかお客さまの経験値
→ 何回目の訪問、会員、非会員等、そのサイトにおける経験値
これらはすべてお客さまのニーズ最適化のためにある。PCサイトだけの構築時と大きく異なるのは、以下の3点である。
利用デバイスでシチュエーションのヒントを与えてくれる
→ お客さまの置かれている現在の状況デバイスごとのコンテンツの有効性のヒントを与えてくれる
→ どんなシチュエーションでどのコンテンツが有効か単なる閲覧回数だけでなく「1回目はスマートフォンでアクセス」「2回目はPCサイトでアクセス」のようにユーザーのライフスタイル情報も与えてくれる
→ どのタイミングでの告知が有効か
マルチデバイスに対応していかなければならないこれからの時代は、制作者にも企業担当者にも厳しい時代と言えるかもしれない。
しかし視点を変えて、これまでよりも、お客さまから多くの情報をいただけると考えれば、これまで以上のサービスを提供できるかもしれない。

マルチデバイス時代の変化は、お客さまにより良いサービスを提供したいと考えている制作者や企業担当者にとっては、むしろ理想を実現する追い風になる。
そう考えると、この変化は喜ぶべきすばらしいものと思えないかい?
モバイルファースト実現の鍵となる4つのキーワード
スマートフォンがこれほど普及すると予測できた人は、ほとんどいない。
言い換えると、これから新たなデバイスが登場して普及したとしてもなんら不思議ではない。
テレビ、ゲーム機、時計、メガネ(これはないと思うが……)が、インターネットとユーザーの新しい接点になるかもしれない。
こうした現状を鑑みれば、スマートフォンだけに対応するのではなく、お客さまのニーズに最適化することが、これからのWebサイト構築の肝となる。
そして、デバイスごとのテンプレートを用意して、一元管理されたコンテンツを配信するというCMS的な概念が、もっとも合理的な対応手法であると理解できるはずだ。
モバイルに限らず、お客さまのインターネットでの接点となるデバイスでは、以下の4つのキーワードを実現する必要がある。
- どこでも
- どんな時でも
- 誰にでも
- 簡単に
これまでは、PCサイトが利用できる限定的な場所だけを想定しておけば十分だった。しかし、これからは電車の中からでも、車内からでも、旅先からでもアクセスが可能になる。つまり、ユーザーのシチュエーションを理解することが必要になるし、そのうえでアクセスしているデバイスに最適化された情報を提供しなければならない。
その際、利用するお客さまのリテラシーやインターネットへの理解には期待しない。
インターネットの常識や知識がなければ利用できないようなサービスは、意味がなくなる。
普通の人が普通に利用できる、そんなサービスを提供しなければならない。
これまでのインターネットの常識である「ユーザーが探す」という行為でさえ、変えていかなければならない。探してもらうのではなく、こちらが必要なものを選んで提供する。つまり少ないクリックとシンプルな導線による自然な連動が必要不可欠になるのだ。

本日のまとめ
ユーザーニーズに対する最適化こそがモバイルファーストの肝。
「お客さまのためのモバイルファースト」でなければ、Webサイトで成果を出すことはできない。
すべては、お客さまの問題解決のために!
キノトロープ主催セミナーのお知らせ