Web担ビギナーの目次を知りたい方はこちら

クイズ
- 「CMSとは、ページ数が多い場合や更新頻度が多い場合に便利なツールである」というのは〇でしょうか? ×でしょうか?
- CMSとは、ページ数が多い場合や更新頻度が多い場合に便利なツールである
Webページの作成にはHTMLやCSSという言語を使います。そのため、従来、専門知識のある人がページの作成や更新を行う必要があり、外注に出す会社も多くありました。しかしCMSは、そうした言語の専門知識がなくても作成・更新が行えるツールです。作成するページ数が多い場合や更新する頻度が多い場合、とても便利なツールだといえます。
3-3では、CMSを導入すると何ができるのか、メリットは何か、どのような場面で使われているのかを解説します。Web担当者は、実際にCMSを使って作業を行うことも多いと思いますから、概要を把握しておきましょう。
CMSで実現できることは何か?
現在、CMSツールはさまざまな会社から提供され、ツールによっていろいろな機能をもっていますが、ここでは、一般的なCMSツールでできること、導入のメリットを説明します。
メリット① スピーディ&容易にページの作成・更新が行える
クイズでも解説していますが、CMSを使うと、専門知識がなくても簡易な操作(選択したり、テキストを入力したり)でページの作成・更新が可能になります。専門知識をもった人に依存することもなく、スピーディに行えるわけです。外注にも出さずにすむため、費用削減にもつながります。
メリット② 安全にWebページを管理できる
もう1つのメリットは、安全にWebページを管理できることです。会社内のいろいろな部署の人がページを作れてしまうと、ときには安全ではないものを公開してしまうリスクがあります。それを防ぐため、権限のある人だけがCMSで作業を行えるようにすることで、リスクを回避するわけです。さらに、CMSツールによっては承認機能もあり、上司の承認がないと公開できないようにすることも可能です。
メリット③ ユーザーにより良いサービスを提供できる
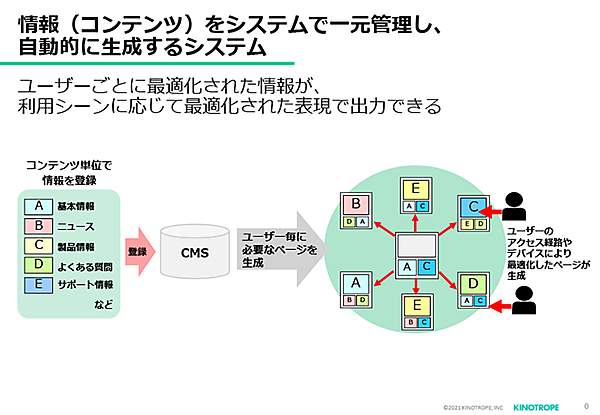
メリット①、②のように、CMSを使うことで、スピーディに、安全に、新しい情報をユーザーに届けられるようになります。さらに、以下に説明するような「ユーザーへのサービス向上」を実現することもできます。
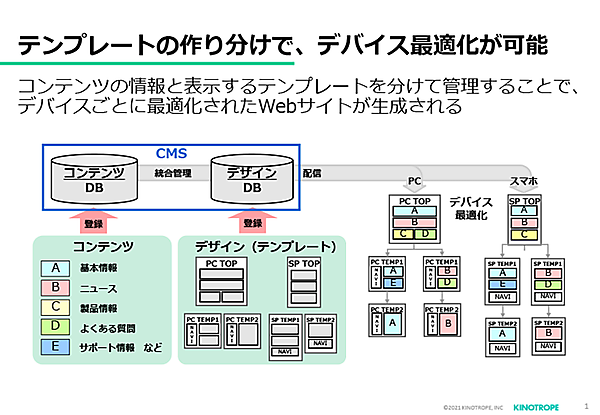
たとえば次図のように、ユーザーがパソコンで見ているのか、スマートフォンで見ているのかによって、表示を切り替えることも可能です。
これは、CMS上において、「コンテンツ」と「デザインのテンプレート」を切り分けることで実現しています。
こうした導入メリットによって、次のような特別な場合を除いて、一般の企業サイトではCMSを用いることが多くなりました。WordPressのように無料で使えるツールや比較的安価なツールも複数ありますから、導入時には実現したいことや予算などを考慮して決めるとよいでしょう。
- 特定期間に行われるキャンペーンのためのページ
- 特別に作り込む必要のあるランディングページ(LP)
- 数ページだけの小さなサイト
CMS活用事例_更新作業の効率化
では、ここからはCMSの活用事例を紹介します。
基幹システムとCMSの連携で更新を効率化する
メーカー企業の例を考えてみましょう。メーカーの多くでは、基幹システム(企業の基幹となる業務を管理するためのシステム)で、商品管理、在庫管理、財務管理などを行っています。そこで、商品のスペックや価格が変わると、基幹システム上の商品データの更新作業を行います。また、顧客に変更を知らせるために、Webサイト上の商品データの更新作業も行います。つまり、更新作業を2回行うことになってしまいます。
こうした二度手間を防ぐため、基幹システムとCMSを連携させます。そうすることで、基幹システム上のデータが更新されると、CMSに自動的に変更内容が連携され、更新作業が効率化できるわけです。CMS側ではスペックや価格の情報だけでなく、なぜスペックや価格が変わったのかなどの情報を追加することで、さらに顧客にアピールすることに力を入れることができます。
一定の品質やルールを維持しつつ、更新性を高める
複数の人で更新作業を行う場合、作業をする人によって微妙に異なるデザインになってしまうことがあります。そうなると、企業ブランドを損ねかねません。そこでCMSに、決められたルールに沿ったデザインで作成・更新するための設定をすれば、統一されたブランドイメージを保つことができます。
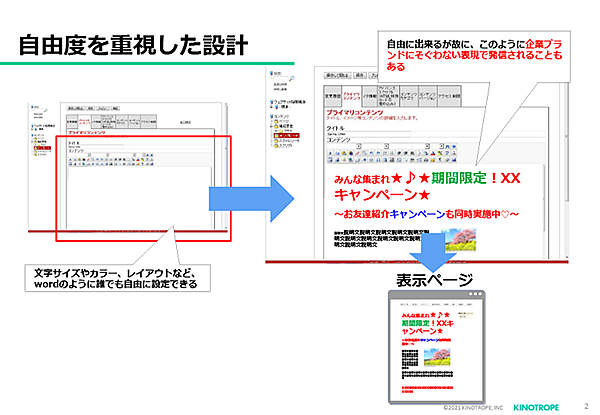
たとえば次の図のように、デザインの自由度を高めすぎたCMSでは、一定の品質やルールを維持することが難しくなります。
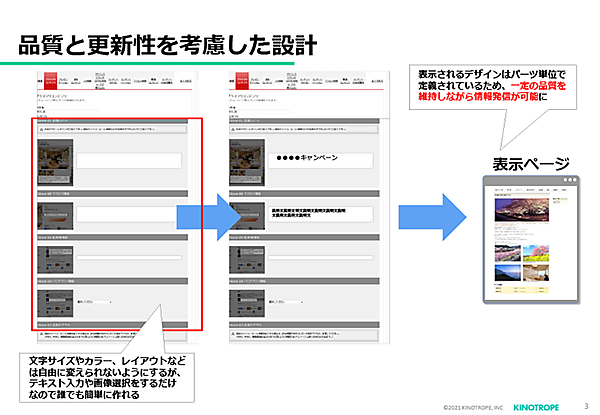
一方、自社のデザインコンセプト、ルールをCMSに反映し、文字サイズやカラー、レイアウトなどは自由に変えられないように設定することで、一定の品質を維持しながらページの作成・更新を効率的に行えるようになります。
CMS活用事例_マーケティング活動の効率化
集客用のコンテンツ作成を容易に行う
Webサイトへの集客を狙うためには、ある程度のボリュームが必要になります。実際に、旅行系サイトの集客用ページを毎月40ページ量産することで、数十万の新規閲覧者の獲得につなげた事例がありました。
しかし、一言で量産するといっても、かけられる予算には限りがあります。そこでCMSの登場です。先の旅行系サイトでは、以下のような手順で量産を可能にしました。
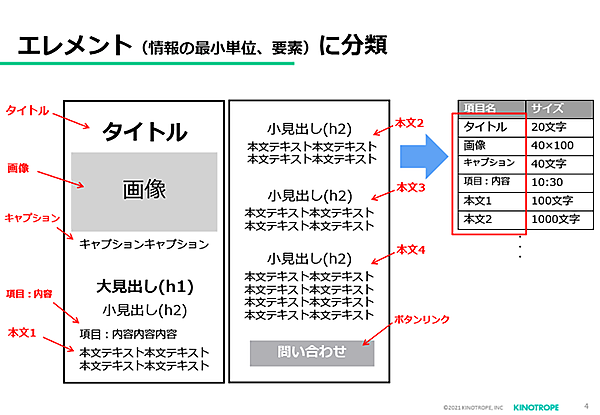
- 掲載する文章にはどのような要素(エレメント)があるのかを整理する。たとえばタイトルや本文といったエレメントに分類し、表示する順番を決める。
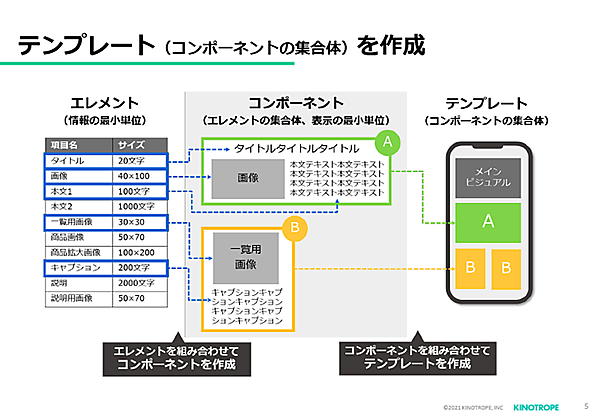
- 分類・整理したエレメントを組み合わせて、Webサイトで表示する最小単位(コンポーネント)を決め、テンプレートを定める。
このように、CMS上に、コンポーネントとテンプレートという形で整理しておくことで、ページを作成・更新する際にはコンポーネント単位で追加・削除・入れ替えを行えばよいことになります。毎回、デザインに時間をかける必要もなく、ユーザーに知ってほしい情報をのせたページを「早く」「たくさん」作ることができるようになるわけです。
メールコンテンツとサイトなどを連動させ、一貫性のあるマーケティング活動を実施する
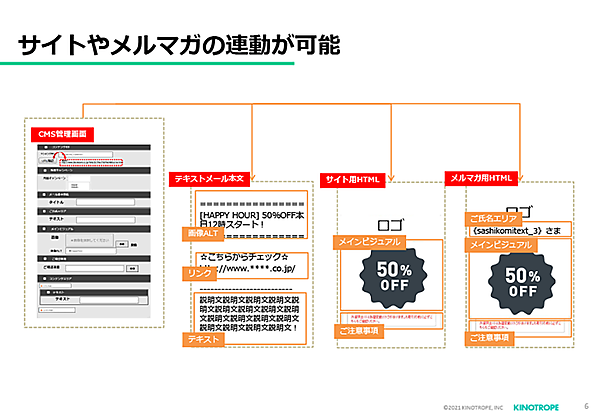
マーケティング活動のために、Webサイト以外にもメールマガジン(メルマガ)やアプリといったチャネルをもっている企業も多いでしょう。サイト用のコンテンツだけでなく、メールコンテンツなどもCMSで管理することで、サイトとメルマガなどを連動したマーケティングも可能になります。
たとえば次の図のように、管理画面で作成すれば、自動的にサイト用、HTMLメール用、テキストメール用としてアウトプットできるようになります。
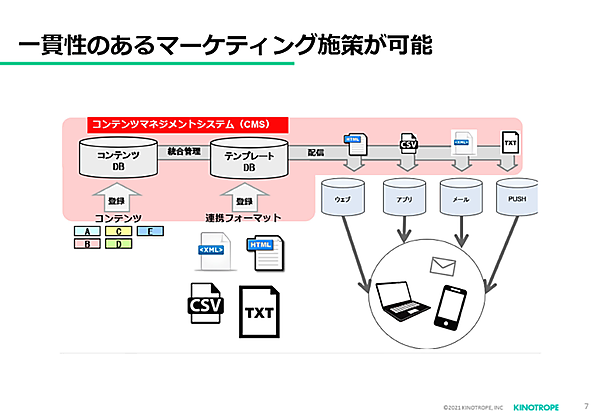
さらに、次の図のように、アプリコンテンツなどもCMSで管理することで、さまざまなチャネルを連動させた一貫性のあるマーケティング施策が可能になります。
3-3では、CMSで何ができるかなど、基本知識を解説しました。3-4では、デザインコンセプトに基づいた下層ページデザインの作成例を紹介します。
- ポイント
- メリット①スピーディ&容易にページの作成・更新が行える
- メリット②安全にWebページを管理できる
- メリット③ユーザーにより良いサービスを提供できる
3-3 「CMS(コンテンツ管理システム)の基本知識」ポイント
- やってみよう
- 自社サイトで使っているCMSのドキュメントを読んで、どのような機能があるのかを把握しておこう。
- もっと学び、成長するために
- 本記事に掲載している図をダウンロードできます。
- ダウンロードはこちら