Web担ビギナーの目次を知りたい方はこちら

クイズ
- デザインコンセプトは何のために作成されているのでしょうか?
Step 2-6で取り上げたように、Webサイトの基本デザインはユーザーの使い勝手を向上し、満足させるだけでなく、成果をあげる戦略の1つでもあります。サイトのデザインの方向性、デザインコンセプトがしっかりしているサイトほど、ユーザーにとってわかりやすく使いやすいものになり、成果をあげることに通じます。デザインコンセプトは、企業のブランド戦略、Web戦略に基づいてサイトが成果をあげることができるよう、作成する必要があるのです。
- Web戦略を実施するために、デザインコンセプトは作成される
サイトの各ページは、このデザインコンセプトに基づいて制作されます。それは、トップページだけでなく、下層ページ(トップページから飛ぶ「各ジャンルのページ」)のデザインも同様です。
3-4では、デザインコンセプトに基づいた下層ページデザインとは、どのようなものなのかを具体例をあげて解説します。
デザインコンセプト例を振り返ってみよう
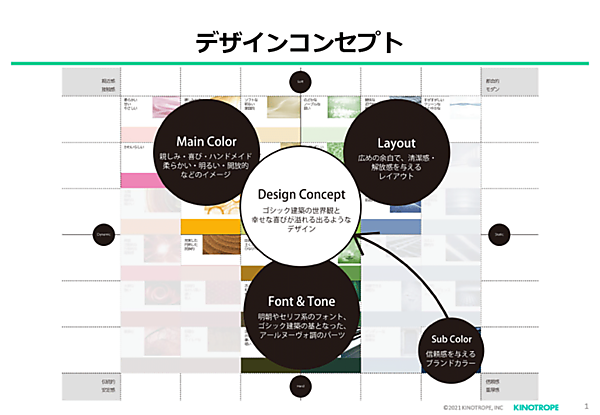
ではここで、Step 2-6で紹介したデザインコンセプト例を振り返ってみましょう。
ゴシック建築の世界観と幸せな喜びが溢れ出るようなデザイン
- メインカラー:親しみ・喜び・ハンドメイド・柔らかい・明るい・開放的などのイメージ
- サブカラー:信頼感を与えるブランドカラー
- レイアウト:広めの余白で、清潔感・解放感を与えるレイアウト
- フォント&トーン:明朝やセリフ系のフォント、ゴシック建築の基となったアールヌーヴォ調のパーツ
このデザインコンセプトに基づいて作るWebサイトは、結婚式場を提供している会社のサービス紹介を行うもので、「問い合わせ数」を増やすことを目指しています。そのため、信頼感や親近感、解放感とともに、「式」というクラシカルなイメージを出すためにアールヌーヴォ調のパーツを使うデザインとなっています。そして、メインカラーのハンドメイドは、「お客様と結婚式を創り上げる」ことを表すために入れています。
なお、下層ページとして想定されるものには、ウェディングフェアページやウェディングプランページなどがあります。
デザインテンプレートの作成が重要!
コンセプトに基づいた下層ページデザインを作成するうえで重要なのは、「デザインテンプレートを作成すること」です。1ページずつ個別に作成していく方法では、効率があがらないこともありますが、なによりも、個別に最適なデザインが追求されることで、デザインコンセプトが適用できていない箇所も発生しやすくなるからです。
デザインテンプレートを作成する際には、次の2点を整理しておきましょう。
- ページの枠組みデザイン
- パーツデザイン
1.ページの枠組みデザイン
まずは、次図にあげるような、全ページで共通して必要になる枠組みのデザインを行います。
なお、個人向けコンテンツと法人向けコンテンツとで、異なる下層ページを用意している場合は、2つの枠組みを用意しておきます。
2.パーツデザイン
次に、見出しや本文、写真など複数のページで汎用的に使うパーツと、特定のページのみで使う固有パーツを整理していきます。特に汎用パーツでは、どのページで使われても問題ないように、注意深くデザインコンセプトの内容を反映します。
上記のようにテンプレート化することで、デザインコンセプトに基づいたページが作成しやすくなります。1の枠に、2のパーツを入れ込みながらページ個別のデザインを行い、問題があれば枠やパーツのデザインを見直していけばよいわけです。
下層ページデザイン例_ウェディングフェア、ウェディングプラン
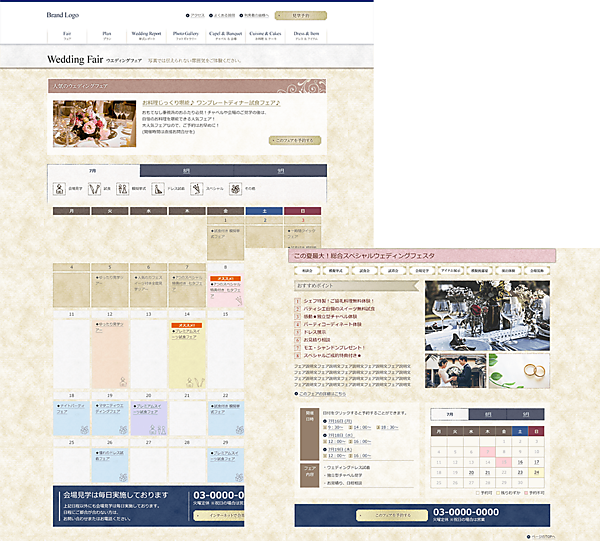
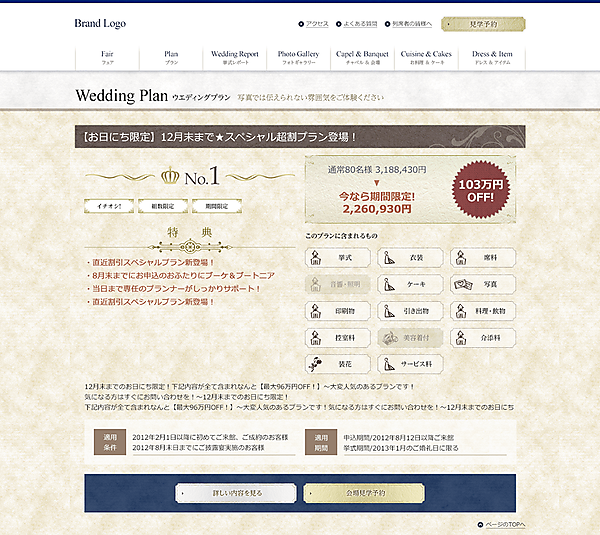
では、具体的な例をあげて説明しましょう。取り上げるのは、結婚式場サイトの中でも特に重要なウェディングフェアページとウェディングプランページの例です。これらのページは、トップページと同様もしくはそれ以上にアクセス数が多く、検索エンジンから直接着地することも多いページです。
デザインコンセプトで定義した内容がしっかりと表現されていることはもちろん、わかりやすさや比較のしやすさなど、「問い合わせ」につなげるためのデザイン表現も非常に重要になります。
そのため、部分的に明朝フォントを使用しつつも、デザインテンプレートで定義したゴシック調のトーンは、背景や見出しにほどこした装飾によって表現しています。また、親しみやすさ・ハンドメイドのイメージは、カラーだけでなく、手書き風のアイコン等で表しています。
それだけでなく、一覧で見た時に比較対象として訴求すべき箇所(フェアページでいえばフェア種別をカラーでわかりやすくしている箇所、プランページでいえばランキング部分や価格、割引金額など)を考慮し、デザインコンセプトで定義した内容とバランスを見ながら下層ページを作成していきます。
3-4では、デザインコンセプトに基づいた下層ページデザインについて解説しました。3-5では、実際にHTMLやCSSという言語を使ってページを作るコーディングについて概説します。
- ポイント
- 3-4 「デザインコンセプトに基づいた下層ページデザインとは?」のポイント
- Web戦略を実施するために、デザインコンセプトは作成される
- デザインコンセプトに基づいた下層ページデザインを作成するうえで重要なのは、デザインテンプレートを作成することである
- 下層ページデザインは、成果につなげるためのデザイン表現も非常に重要である
- やってみよう
- 自分が運用しているWebサイトのデザインコンセプトをみて、下層ページにどのように反映されているかをチェックしよう
- もっと学び、成長するために
- 本記事に掲載している画像をダウンロードできます。ダウンロードはこちら
- 各式場_ウェディングフェア(一覧)例の画像をダウンロードできます。ダウンロードはこちら
- 各式場_ウェディングプラン(一覧)例の画像をダウンロードできます。ダウンロードはこちら