Step 4-5 SEOを取り入れたBtoBサイトリニューアル事例 ~アユダンテ「つぶやきデスク」の場合~
Step 4-5で知ってほしいことは、事例を通して、SEOを取り入れたサイト改善の考え方を知ることです。
2022年3月9日 7:00
Web担ビギナーの目次を知りたい方はこちら

4-5では、Webサイト「企業向けTwitterクライアント:つぶやきデスク(https://twdesk.com/)」(以下、つぶやきデスク)のリニューアル事例を通して、SEOを取り入れたサイト改善の考え方を紹介します。
サイトの課題は?
リニューアルすることになった「つぶやきデスク」サイトには、どのような課題があったのでしょうか? そこから確認していきましょう。
「つぶやきデスク」はWeb上でSNSへの投稿などを行える「企業向けSNS管理ツール」。アプリがメインですが、Webサイトもあります。2010年にサービスを開始し、累計10,000ユーザーが利用しています。企業向けとあって、Webサイトは当初からPCページのみで運用していました。リニューアルすることになったのは2020年。アプリのリニューアルに合わせて、サイトもリニューアルすることになったのです。

リニューアルが決まったきっかけは、「アプリのリニューアルに合わせてWebサイトも」、ということでしたが、そもそも旧サイトは次のような課題をかかえていました。
- PCページのみのため、検索による流入が減少していた:2015年にGoogleのモバイルフレンドリーアップデートがあってから検索からの流入が減少していました。これは適切なスマホサイトがないと評価が下がるGoogleの変更でした。
- SEOコンテンツが不足していた:旧サイト上のコンテンツは、導入検討中ユーザーへの機能説明や導入事例、導入済ユーザーへのヘルプが用意されていましたが、潜在層の検索流入を狙ったSEOコンテンツがありませんでした。
こうした課題を解決するため、Webサイトのリニューアルでは、前回の記事で説明した「SEO実施の流れ」に沿って進めていきました(Step 4-4)。なかでも、特に大事な次の3点を解説します。
- UXを考慮したモバイル画面作成
- サイトマップ作成とキーワードの設定
- SEOコンテンツの作成
UXを考慮したモバイル画面作成
Webサイトをモバイル対応させる方法として、Googleが提示しているのは、次の3つですが、つぶやきデスクで選択したのは「レスポンシブウェブデザイン」でした。
- レスポンシブウェブデザイン:HTMLは1つだが、PCやスマホといったデバイスによって異なるCSSを用意して表示する手法。
- 別々のURL:PCやスマホといったデバイスによって、別々のURLを使う手法。
- 動的な配信:同じURLだが、PCやスマホなどデバイスによって異なるHTMLやCSSを表示する手法。
レスポンシブウェブデザインを選択したのは、Googleから推奨されているということもありますが、ほかの手法に比べて作業工数が少なく、コンテンツの更新を行いやすいと判断したからです。
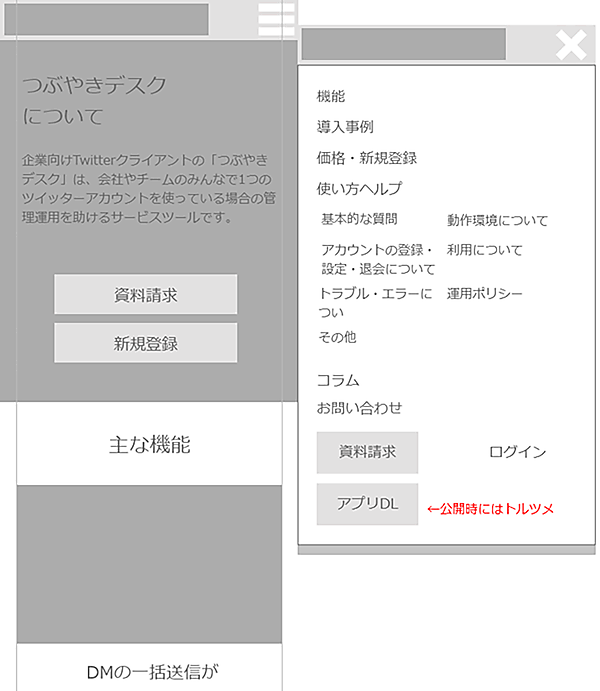
最初に、SEOとUXを考慮したスマホとPC両方のワイヤーフレームを作成しました。リニューアルでスマホサイトを作ると、Googleが評価するのはスマホ画面になります。ただBtoBサイトでPC利用率がそれなりにあるため、UX観点でPCも必須だと判断し、画面設計しました。
ワイヤーフレームを作るときには、ユーザーニーズのありそうな要素をヒートマップデータ(Webページのどこをクリックしているかなど、ユーザーがページ上でどのように行動しているのかを色で表したデータ)や担当営業へのヒアリングから把握。その要素を目立つところに設置しました。たとえば、TOPページに「つぶやきデスク」を使うとどういうメリットがあるのかを具体的に明示し、視線誘導でページ下部まで見てもらえるようなコンテンツ配置を目指しました。そして対象顧客の課題を最上部に設置し、よくクリックされる価格をわかりやすく表示して、成約につながりやすい事例を見られやすい場所に提示しました。もちろんSEO的に必要なSEOコンテンツ(後述するコラム)へのリンクも設置し、h1タグの見出しもしっかり視認性の高い場所へ置いています。
TOP以外のページも常に「訪れたユーザーが迷わない、目的を迅速に達成できる」ことを意識して設計しています。
サイトマップ作成とキーワードの設定
サイトマップの作成
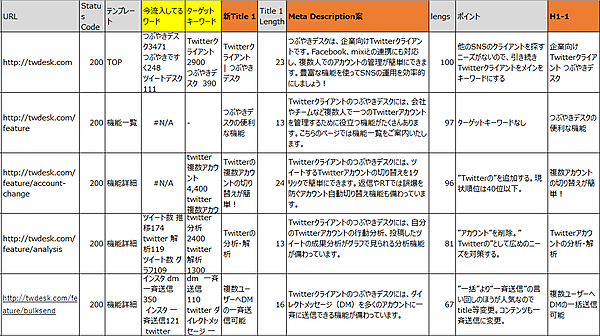
それまでSEO対策を行ってこなかったため、まずは、「SEOの視点からサイトの状況を把握すること」「キーワードを設定するためのサイトマップの作成」を行いました。具体的には、「現行の全URLの列挙」「全URLのtitleタグの内容」「meta descriptionの内容」「今流入しているキーワード」をサイトマップにまとめ、各ページのターゲットとしたいキーワードと目的を次図のように書き出したのです。
上図のサイトマップは、以下のように作成しました。
- SEOの問題を診断するツール「screaming frog(https://www.screamingfrog.co.uk/seo-spider/)」でサイト内の全ページを列挙し、サイトマップに落とし込みました。
- 当時各ページに流入のあった検索クエリを、Googleが提供している分析ツール「Search Console:サーチコンソール(https://search.google.com/search-console)」の「検索パフォーマンス」から調べて入力(「今流入しているワード」列)。
- つぶやきデスクの検索ニーズ(企業のSNS担当者のさまざまな課題、情報収集など)を洗い出し、ターゲットとなり得るキーワードを調べ出しました。そしてサイトマップを確認し、キーワードが重複していないか、そもそも人気ワードなのか、漏れがないかを調査しました。
- 一通り現状が確認できたら、各ページに設定すべきキーワード、新しいtitle、descriptionなどの内容を作成しました。
SEOコンテンツ(コラム記事)の作成
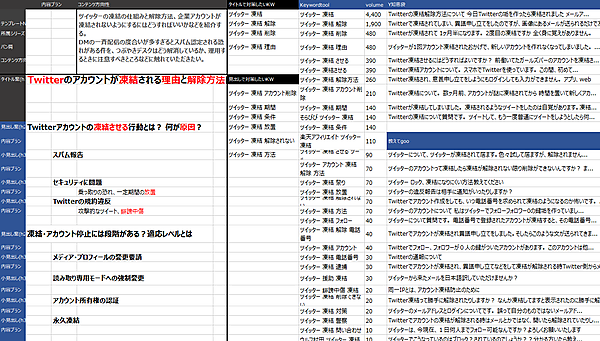
上記にあげたようなサイトマップを作成すると、対策できていないキーワードも明確になります。そこで、対策の必要なキーワードのためのコラム記事を作ることにしました。具体的には、4-4で紹介した検査ニーズの4つのモーメントのうち、「know」や「do」にあたる記事用キーワードを調べ、記事のテーマや構成案などを作って、記事化したのです。
新サイトリリース時には2つのコラム記事を公開しましたが、現在も継続的に記事を作成してアップし続けています。
SEOを取り入れたリニューアルの効果
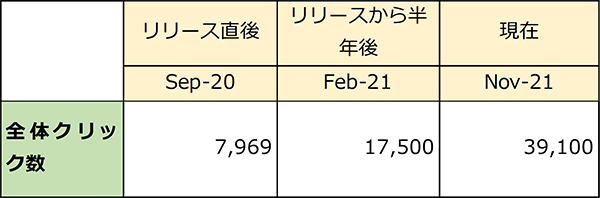
上記のような、いくつかのSEO施策を実施したサイトリニューアル後には、Googleからのオーガニック流入が増加。

先ほどの記事、「Twitter 凍結」でも2位、「Twitterとは」では1位と、Twitter関連のキーワードでも上位を獲得できるようになり、売り上げも128%(2020年/2021年比較)、問い合わせ数も順調に増えています。
4-4でも紹介したように、「ユーザー本位のスマホサイトをしっかり作ること」「検索ニーズを理解し、ニーズに合わせたコンテンツを作ること」が重要です。4-5で紹介した「つぶやきデスク」では、まさにこの2点を中心にリニューアルを行い、成功しました。
4-5では、SEOを取り入れたBtoBサイトリニューアル事例を紹介しました。4-6では、SEOとコンテンツ改善について紹介します。
- ポイント
- 4-5 「SEOを取り入れたBtoBサイトリニューアル事例」のポイント
- SEOを取り入れたリニューアルでは、モバイル対応は必須
- SEOの視点からサイトの状況を把握し、キーワードを設定するためにもサイトマップをしっかり作る
- 検索ニーズに合わせたコンテンツを作成する
- やってみよう
- 「もっと学び、成長するために」からサイトマップのサンプルをダウンロードし、それを参考に、自分が担当しているサイトのサイトマップを作ってみよう。
- もっと学び、成長するために
- Excelで作成したサイトマップの一部がダウンロードできます。ダウンロードはこちら
- SEOコンテンツ(コラム記事)作成のための構成案の一部がダウンロードできます。ダウンロードはこちら