Web担ビギナーの目次を知りたい方はこちら

クイズ
- サイトのデザインは、どんなふうに決められていると思いますか?
- Webサイト戦略に沿って、ユーザーにわかりやすいデザインに統一する
- 流行を追っただけのデザイン
- 社長の好きなデザイン
社長や幹部の好きなデザイン、流行のデザイン、プロジェクトメンバーが好きなデザインなど、いろいろ思い浮かべられるかもしれませんね。社長の言う通りにするのはちょっと…と思う方も多いと思いますが、実は、トップの一言でデザインの方向が決まってしまうことは多いのです。でも、これまでWeb担ビギナーを読んでくれた方なら、社長や上司の言う通りではなく、サイト戦略に沿うべきだとわかりますよね。
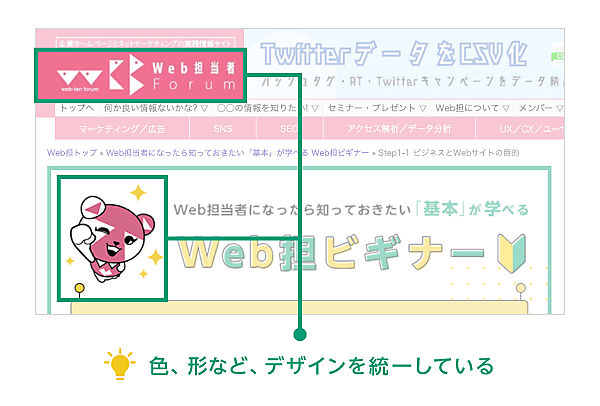
さまざまな企業のWebサイトをみると、その企業やサービスによって色、形などに統一性があることがわかると思います。そして、しっかり統一されているサイトほど使いやすいように感じませんか? 重要事項の説明は赤ボタン、他の選択肢を提案しているのは緑ボタンなどと決まっていると、迷わず欲しい情報を選べます。
Webサイトの基本デザインはユーザーの使い勝手を向上し、満足させるだけでなく、成果をあげる戦略の1つでもあります。そこで、2-6では、「基本デザイン」について考えていきましょう。
| 戦略策定フェーズ | 1. プロジェクトの発足 |
|---|---|
| 2. プロジェクトの方向性の決定 | |
| 3. Web戦略の策定 | |
| 設計フェーズ | 4. サイト設計 |
| 開発フェーズ | 5. サイト制作・開発 |
| 6. 運用準備・運用開始 | |
| 運用フェーズ | 7. 運用・効果測定・改善 |
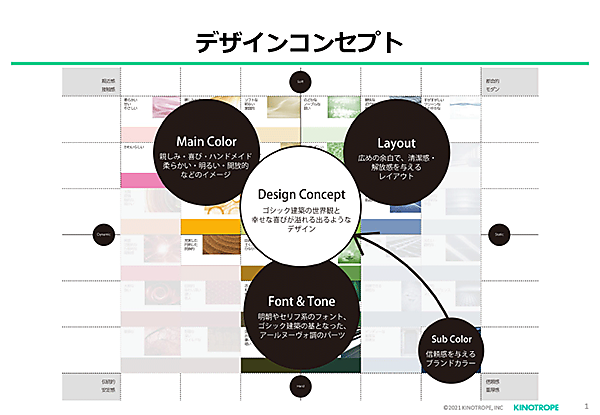
デザインコンセプト
先にも書きましたが、サイトのデザインの方向性、デザインコンセプトがしっかりしているサイトほど、ユーザーにとってわかりやすく使いやすいものになり、成果をあげることに通じます。
たとえば、子育て中のママをターゲットユーザーにした、リネン素材の子ども用寝具を売るサイトについて考えてみましょう。
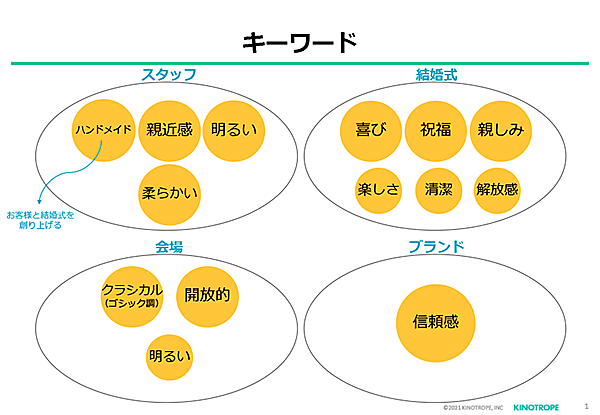
お子さんに眠りをもたらす「やすらぎ」と「安心」を表現
- 会社イメージを踏襲した誠実さを表す
- お子さんにも安心・安全な品質の良さを訴える
- お子さんがぐっすり眠れる上質な素材の心地よさを表す
こうしたデザインコンセプトを決めておくと、方向性がしっかり見えてきます。そのため、次の図(記事の最後でダウンロードできます)のように、まずはキーワードを出していき、デザインコンセプトを決めます。

トンマナ
そしてこのデザインコンセプトを、具体的には「トンマナ」(トーン&マナー)として設定します。トンマナという言葉はよく耳にしていると思いますが、一貫した世界観をつくるデザインを指します。プロジェクトメンバーが制作に入るときの指針になるわけです。
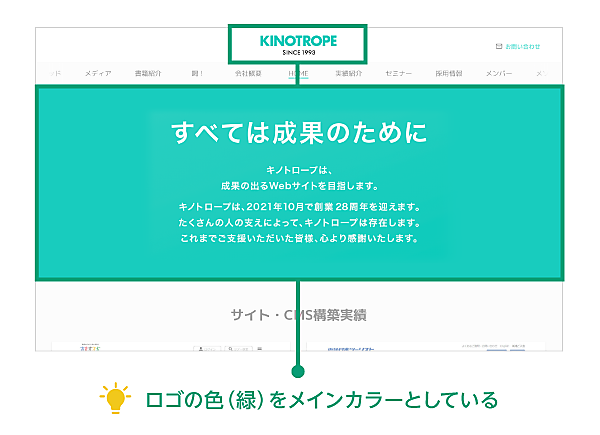
具体的には、色・形・レイアウト・フォントなどのデザインガイドラインを決め、そのブランドの「らしさ」を決定します。たとえば、トヨタのWebページ(2021年6月現在)をみると、ロゴをベースにしたWebページ全体の配色はもちろん、画像の配置方法、フォントなども統一されています。
身近な例でいえば、Web担当者Forumのキーになる色もピンクで統一し、キャラクタのウェブパンもこの色を使っています。


トンマナを決めるにあたって、主に注意したい点が以下になります。
- CIに基づくVI
- ブランドイメージ
- ナビゲーションデザイン
- 文章
CIに基づくVI
これまでの繰り返しになりますが、Webサイトは企業戦略の1つです。サイトのデザインコンセプトでも、CI(Corporate Identity:コーポレイトアイデンティティ)に基づくVI(Visual Identity:ビジュアルアイデンティティ)を意識する必要があります。
CIとは、企業理念やコンセプトを表現したもので、組織の個性を表したものといえます。そのCIをビジュアルの側面から統一するものがVIです。VIに基づいて、名刺デザインやWebデザインが作られるわけです。たとえば、Web担当者Forumを運営しているインプレスは、次のようなWebページをもっています。


インプレスは、Web担のほかに「ネットショップ担当者フォーラム」や「Impress Watch」のようなWebメディアや「できるシリーズ」に代表されるような出版などの事業を行っており、暮らしの情報やITテクノロジー情報など、さまざまな情報を扱っています。発信情報の信用性も必要ですし、読者への親しみやすさも必要になります。
それを踏まえてWebページのフォントをみてみると、すっきりと明確なゴシック系文字のなかに、ユーザーの声や入力を想定した箇所にはやわらかな手書き文字を使用しているのもうなずけます。逆に手書き風の文字が主体で、ゴシック系文字がときどきあるページだと、技術系情報のメディアに信用性がもてないと思いませんか?
なおCIやVIは、内外に会社の方向性を打ち出す企業戦略そのものともいえます。大きく事業を転換するときにはCIやVIも変更されることが多く、企業のWebページもリニューアルされることになります。Web担当者になったら、CIやVIは確認しておきましょう。管理している部署は広報や経営企画室など会社によって異なりますが、上司に「CIやVIを知っておきたいのでドキュメントはどこにあるでしょう?」と聞けば教えてくれるはずです。
ブランドイメージ
VIとともに、そのWebサイトがターゲットとしているユーザー層や目指す目的、扱うサービスのブランドイメージに合った独自のデザインコンセプトも加味しなくてはなりません。たとえば、Web担のWebページは、インプレスのページと同じではなく、独自のイメージを作り出していますよね。
ナビゲーションデザイン
最初のクイズで紹介したように、ユーザーがサイト内で迷わないよう、リンクやボタンの色や形などユーザー導線を考えたデザインを考慮することも重要です。ECサイトなら、カートに入れるのは赤ボタンやオレンジボタンであることが多いと思います。
文章
「トンマナ」はビジュアル要素だけでなく、文章の調子や構成も含みます。たとえば、専門医向けの医療機器解説サイトとコンシューマー向けの血圧計といった医療機器解説サイトでは、専門用語の使い方、文章の調子などはおのずと異なるはずです。このトンマナを設定することで、ブランドイメージをユーザーにより明確に伝えることができ、ブランドの向上につながることになります。
トンマナは会社の個性。会社によってずいぶんと異なります。さまざまな会社のWebページをみて、どのようなデザインコンセプトでトンマナが作られているのか、想像してみることも良い勉強になります。
2-6では基本デザインについて解説しましたが、次のStep 2-7では、サイト設計書中のワイヤーフレームやシステム要件などについて解説します。
- ポイント
- 2-6「サイト設計書の作成②基本デザイン」のポイント
- デザインコンセプトがしっかりしているサイトは、ユーザー満足度も高く、成果をあげやすい
- トンマナはデザインコンセプトを具現化し、一貫した世界観をつくるもの。制作時のプロジェクトメンバーの指針となる
- やってみよう
- いろいろな企業サイトを見て、そのデザインコンセプトは何か、想像して書き出してみよう
- 余裕があれば、トンマナも書き出してみよう
- もっと学び、成長するために
- 資料ダウンロード
キーワードやデザインコンセプトのサンプルをダウンロードできます。