Web担ビギナーの目次を知りたい方はこちら

クイズ
- Web戦略書ができたら、すぐにでも制作に入りたいところ。制作前に「サイト設計書」って必要でしょうか?
プロジェクトの方針も決まり、Webサイト戦略が決まったら、「さあそれぞれの役割に応じてサイト制作開始だ!」といきたいところです。
ところがいざ開発が始まると、社内のさまざまな部門、外注先のメンバーがそれぞれの役割に沿って動き始めますから、プロジェクト概要書に記した定例ミーティングだけでは足並みはそろいません。スムーズに動くためには、行うべきことをより具体的に、明確に記した設計書の共有が必須になります。
サイト設計書はたいてい、マネージャーやディレクターが中心になって作成します。しかし、メンバーも一緒に作成することが多いので、しっかり基本的な知識をもっていましょう。わからないところは、上司やディレクターに「〇〇がわからないので教えてください」と、質問してくださいね。
Step 2-5では、設計フェーズの「サイト設計」について解説します。
| 戦略策定フェーズ | 1. プロジェクトの発足 |
|---|---|
| 2. プロジェクトの方向性の決定 | |
| 3. Web戦略の策定 | |
| 設計フェーズ | 4. サイト設計 |
| 開発フェーズ | 5. サイト制作・開発 |
| 6. 運用準備・運用開始 | |
| 運用フェーズ | 7. 運用・効果測定・改善 |
サイト設計書を作ろう
サイト設計書は開発作業を円滑に進めるためのものですから、記載する事項はサイトの規模や企業戦略によって異なってきますが、基本的には、これまでに決まっている戦略を含めて、
- サイト構造やコンテンツリスト
- 基本デザイン
- プログラムやシステムの要件
などを記します。設計書の内容は多岐に渡りますが、Step 2-5では、主にコンテンツリスト(ディレクトリリスト)とサイト構造について解説しましょう。
コンテンツリストとサイト構造の決定
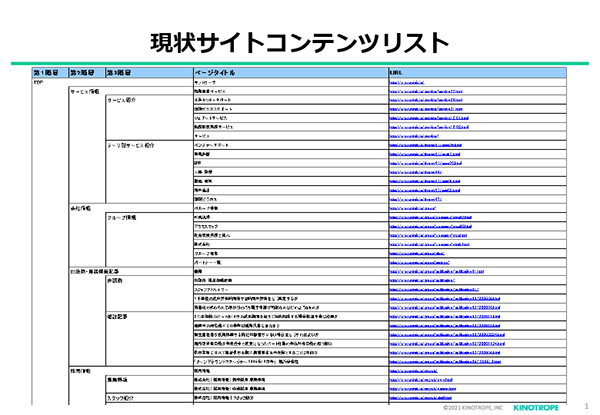
Step 2-4で紹介したユーザーシナリオに基づいて、サイトに必要な情報(コンテンツ)を洗い出し、それを分類してサイトマップを作成します。そして、どのフォルダ(ディレクトリ)にどのコンテンツを格納するのかを記したコンテンツリスト(ディレクトリリスト)を作成していくわけです。

その際、最適なユーザー導線を考えたサイト構造を選択します。
- 最適なユーザー導線を考えたサイト構造を選ぼう

サイト構造には、主に次のような「ツリー構造」と「リニア構造」があります。
ツリー構造(木構造)
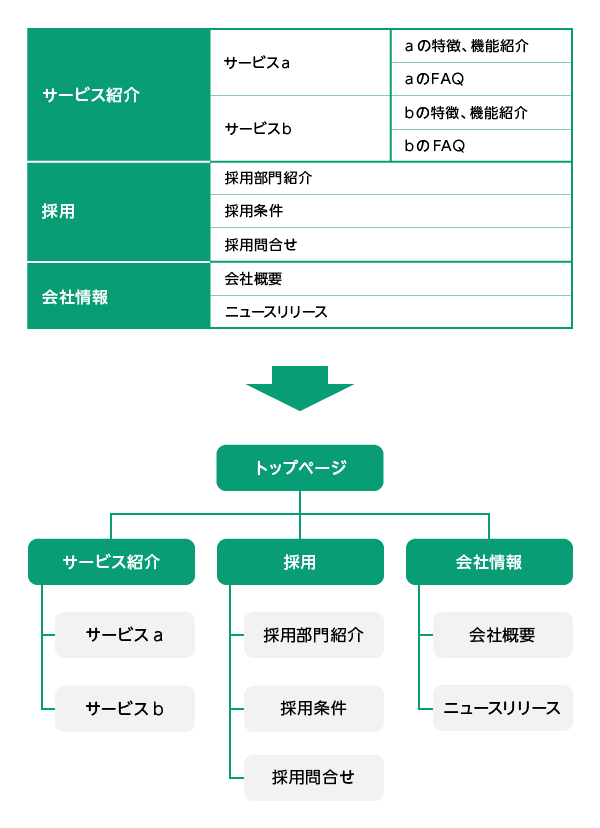
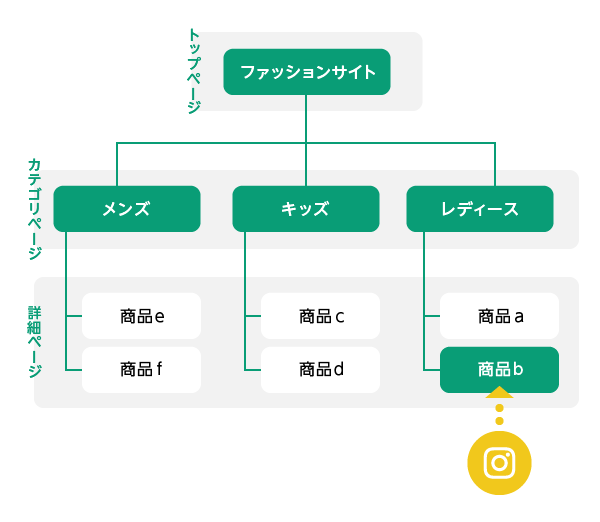
ツリー構造は、次の図のようなトップページから各カテゴリ、さらにカテゴリごとの詳細なページへと下にいくほど木の枝が広がるような構造で、従来のWebサイトでよく採用されてきました。

ツリー構造では、以下の例のように情報(コンテンツ)を格納するディレクトリと分類した情報(コンテンツ)のカテゴリが一致していることが多く、URLのディレクトリ名とも一致するので人間にも、Google等の検索エンジンにもわかりやすい構成です。
例)フォルダ(ディレクトリ)とURLが一致している例
https://〇〇〇.jp/producta/
該当コンテンツを格納しているフォルダ名:producta
情報内容:プロダクトaについての情報
しかし現在ではCMS(コンテンツマネジメントシステム)などの活用により、URLが動的に作られることも多くなり、データを格納するディレクトリとURL上のディレクトリとが一致しないことも多くなりました。
また、このツリー構造のサイトマップは、ユーザーの導線を意識した構造ではなく、サイト内コンテンツの分類を整理した構造だともいえます。ユーザーはツリー構造通りに上から辿るのではなく、直接コンテンツ間を遷移して、さまざまなカテゴリを閲覧する場合も多いからです。
たとえば、ファッションECサイトのトップページから好きなワンピースを選ぶ機会よりも、Instagramで素敵なワンピース(商品b)の広告を見て、直接商品bの詳細ページを訪れるということの方が増えていますよね。さらに、商品bの説明を読んでいるうちに、ほかの商品も見たくなり、レディースもののカテゴリページを見てくれるかもしれません。

このように、ツリー構造を採用したときには、下の方からユーザーが訪れる場合が多いことを想定しておきましょう。どのページからでもサイトをまわることができるよう、配慮が必要になります。
サイト全体を把握するためにはこのツリー構造はよくできていますので、作る価値はあります。しかし、「ビジネス目的を達成するために」「想定ターゲットユーザーに来てもらって」「こちらが望む行動をしてもらう」には、別の形のものを用意するのも良さそうです。次にあげるリニア構造は、スマホ時代の構造だともいえます。
リニア構造
リニア構造は、階層をもたずに直線的に遷移する構造で、ツリー構造で構成されたサイトの一部のコンテンツ(たとえばキャンペーンページや問い合わせページなど)に用いられることがよくありました。
しかしスマホの登場によって、サイト全体をリニア構造で作成することも多くなっています。スマホの場合、トップページからさらに詳しいページへとリンクをたどることが、ユーザーの負担になるからです。

ユーザーがどんなニーズのもとに訪れて、どのように問題解決に至るのか。ユーザーシナリオを元に、導線を構造化します。

(この記事の最後の「もっと学び、成長するために」で、ダウンロードできます)
2-5では、サイト設計書に記すサイト構造について解説しましたが、Step 2-6では、同じくサイト設計書に記す「基本デザイン」について紹介します。
- ポイント
- 2-5「サイト設計書の作成①サイト構造」のポイント
- 最適なユーザー導線を考えたサイト構造を選ぼう
- サイト構造には、ツリー構造、リニア構造などがある
復習ミニテスト
Q2-5-1 ツリー構造に関する記述で正しいものはどれ?(単一選択)
- その名の通り木の枝が広がるような構造で、サイトマップともいう
- その名の通り木の枝が広がるような構造で、従来のWebサイトでよく採用されてきた
- その名の通り木の枝が広がるような構造で、直線的に流れる構造である
2. その名の通り木の枝が広がるような構造で、従来のWebサイトでよく採用されてきた
Q2-5-2 リニア構造に関する記述で正しいものはどれ?(単一選択)
- スマホの登場によって、リニア構造よりも逆リニア構造で作成することが多くなっている
- スマホの登場によって、サイト全体をリニア構造で作成することが多くなっている
2. スマホの登場によって、サイト全体をリニア構造で作成することが多くなっている
- もっと学び、成長するために
- 資料ダウンロード
ユーザーニーズを元に導線を構造化する例をご用意しました。