Web担ビギナーの目次を知りたい方はこちら

クイズ
- 設計フェーズも終わり、いよいよ開発フェーズ。設計書どおりに進めてもらえばいいので、あとは委託した制作会社にお任せして、何か問題があれば制作会社から連絡をもらえばよいのでしょうか?
- 制作会社にお任せし、何か問題が出たら報告してもらう
- スケジュールに、制作会社が行うこと、自社のWeb担当者が行うことを明確にし、ミーティングを設けて確認しながら開発を進める
Step2まで読んでくれた方なら、「お任せのままじゃ良くない」と察してくださったのではないでしょうか。そうです。制作会社にお任せし、何か問題が出たら報告してもらうだけでは、問題が出た時点でスケジュールに大きな影響が出る可能性があります。スケジュール表には、制作会社が行うこと、自社のWeb担当者が行うことを明確に記して、ミーティングを設けて進捗確認や課題の共有を行う必要があります。
Step3の初回となる3-1では、Step3で解説する項目の紹介とスケジュールを管理するうえでの注意ポイントを解説します。
Step3では、サイト開発、運用準備のポイントを解説します
Step3では、Webサイトをリニューアルする際、制作を外部に依頼することを前提に、Web担当者が知っておくべきポイントを紹介していきます。主に、以下の表中の「開発フェーズ」に関わる内容です。
| 戦略策定フェーズ | 1. プロジェクトの発足 |
|---|---|
| 2. プロジェクトの方向性の決定 | |
| 3. Web戦略の策定 | |
| 設計フェーズ | 4. サイト設計 |
| 開発フェーズ | 5. サイト制作・開発 |
| 6. 運用準備・運用開始 | |
| 運用フェーズ | 7. 運用・効果測定・改善 |
具体的には、次にあげる項目のポイントを解説します。
- スケジュール管理
- システム構成
- コンテンツ管理システム(CMS)
- デザインガイドラインに沿った下層ページデザイン
- コーディング
- マルチデバイスへの対応方法
- コンテンツ制作 素材管理
- コンテンツ素材の提供_テキスト
- コンテンツ素材の提供_画像
- コンテンツ素材の提供_動画
- コンテンツの著作権
- テスト
- 公開準備
「スケジュール表」の作成や「システム構成」の決定、「コンテンツ管理システム(CMS)」を利用するかどうか、「マルチデバイスへの対応方法」については、設計時のドキュメントに記しておくべきことです。制作に入るときにはすでに決定している事項ですが、Step2ではあまり触れなかったので、Step3でそのポイントを紹介することにしました。
スケジュール管理で押さえておきたい注意点
では、さっそく「スケジュール管理」での注意点について解説します。
制作会社のタスクと自社のWeb担当者が行うタスクをスケジュールに組み込む
開発フェーズでの重要ポイントは、手戻りがないよう、品質管理をしっかり行うことです。そのためにも必要になるのが、スケジュール管理になります。設計フェーズまでは、事業会社のWeb担当者と制作会社は密に連絡をとりますが、開発フェーズになると制作会社がひたすら制作する期間になり、あまりミーティングをもたなくなるのが一般的です。しかし、制作会社に任せきりにしてしまうと、クイズで取り上げたように、問題が発生したときには開発が遅延して公開日がずれることもあります。制作会社が行うこと、自社のWeb担当者が行うことを明確にし、ミーティングで状況を確認しながら開発を進めることが重要です。
たとえば、次の図のように、まずはお互いに行うべき仕事(タスク)を明確にするとよいでしょう。

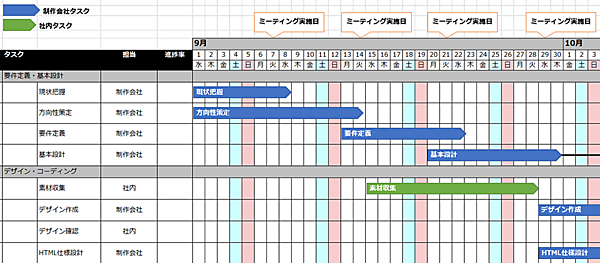
そして、次のように各タスクをスケジュール化していきます。
スケジュール表を制作会社が作成してくれている場合で、Web担当者が行うタスク(上記の「社内」のタスク)が記されていないときには、スケジュールに組み込むように依頼しましょう。社内のWeb担当者がいつ何をやればいいのかが明確でないと、急に制作会社から確認依頼がきても準備ができず、開発遅延の原因になりかねません。Web担当者として自分が、いつ、何を、どのくらいの期間行うことになるのか、予定を立てられるようにしておくことが重要です。
Web担当者が確認する期間(運用想定テスト期間)とその修正期間を組み込む
スケジュール表を作成する際に忘れがちなのが、次の2点です。
- Web担当者が確認する期間(運用想定テスト期間)を設けること
- 運用想定テスト後の修正期間をスケジュールに組み込むこと
システム的なテストがすべて終わった後、Web担当者が運用想定テストを行う期間を設けておきましょう。実際に運用する人が利用してみることで見つかる問題もあります。そしてその修正期間も予定してください。
テストは問題があるところを探す作業なので、すべてのテストにおいて問題点が見つかったときの修正期間が必要です。そこをひいていないと、何か問題があるたびに、スケジュールがずるずる後ろにいってしまうことになりかねません。
ミーティング日を設定する
再度書きますが、開発フェーズでは手戻りがないことが重要です。そのためにもスケジュール表には、進捗状況や課題を共有し、承認作業を行いながら進めるためのミーティングを組み込みましょう。
3-1では、Step3で解説していく項目の紹介とスケジュール管理のポイントについて紹介しました。3-2では、システム構成について紹介します。
- ポイント
- 3-1 「Webサイト開発フェーズ_スケジュール管理での注意点」のポイント
- 制作会社のタスクと自社のWeb担当者が行うタスクをスケジュールに組み込む
- Web担当者が確認する期間(運用想定テスト期間)とその修正期間を組み込む
- ミーティング日を設定する
- やってみよう
- これから3カ月間の自分のタスク(行うべき仕事)を書き出して、スケジュール表にしてみましょう。上司や先輩による確認日と、確認後の修正日も予定してください。
- もっと学び、成長するために
- スケジュール表のサンプルをダウンロードできます。ダウンロードはこちら