Web担ビギナーの目次を知りたい方はこちら

クイズ
Step 2-7では、設計フェーズの「サイト設計」の基となる要件定義について解説します。
| 戦略策定フェーズ | 1. プロジェクトの発足 |
|---|---|
| 2. プロジェクトの方向性の決定 | |
| 3. Web戦略の策定 | |
| 設計フェーズ | 4. サイト設計 |
| 開発フェーズ | 5. サイト制作・開発 |
| 6. 運用準備・運用開始 | |
| 運用フェーズ | 7. 運用・効果測定・改善 |
ワイヤーフレーム
ワイヤーフレームは単にワイヤーともいい、Webページのレイアウトを示した図です。ページ中の要素とそのおおよその位置を示したものになります。ワイヤーを書いておくことで、必要なテキスト、ボタン、バナー、画像など、コンテンツに盛り込む要素の優先度などが整理できます。これをもとに、各ページはデザインされていくことになるので、重要です。

たとえば、上記のワイヤーフレーム例でいえば、まず目に飛び込んでくるのはキービジュアルです。次に、サービスを紹介するページにリンクを貼ったバナー、ブランドコンセプトを説明するページにリンクを貼ったバナー、というように、ユーザーに知らせたい情報の順番がすぐにわかります。
サイトのワイヤーはディレクターが作成し、それをもとにデザインをしていくのがデザイナーという役割分担が一般的です。あなたがデザイナーであれば、ワイヤーを受け取り、それから各ページをデザインしていくわけです。
しかしワイヤーを制作するディレクターは、会社の上の人に「もっと具体的にバナー画像や文章も入ったワイヤーを作ってほしい」と言われ、ワイヤーに画像などデザイン要素を入れてしまうことがあります。しかしそれはワイヤーではありません。ワイヤーの目的は、ユーザーに間違いなく届くレイアウトをし、その機能性を確認することです。
ページのデザイン要素が入ってしまうと、レイアウトよりもデザインを確認してしまいがちになり、その目的をしっかり果たすことができなくなります。もし画像や文章が入ったワイヤーを手渡されたら、「この通りに作るということでしょうか?」と確認してみてください。本来であれば、デザインはデザイナーが行うのが基本です。
- ワイヤーフレーム(ワイヤー)は、Webページのレイアウトを示した図。デザイン要素は入れないのが原則

システム構成・運用体制
Webサイトに必要なサーバー、ソフトウェアを洗い出して、具体的に決めておきます。企業の多くが、CMS(Contents Management System)というWebサイトやコンテンツを管理し、比較的簡単に更新等が行えるシステムを利用することが多くなりました。CMSの利用も含め、どのようなシステムを使うのか、情報システム部門とは十分な協議が必要です。
情報システム部とサイトの運用を行う部門とでは、ITを使いこなすための知識や経験が異なります。システムを構築する側は、こんなこと簡単にできるだろうと思うことが、使う側にはすごく難しいことはよくあります。
あなたが運用側の人間であれば、情報システム部の説明を聞いて、わからないところ、納得できないところは質問してみてください。高度な機能も使われなければ意味がありません。たとえば、検索結果で上位表示させるためのSEO対策などは、サイト構造やコンテンツ制作に関わってきます。

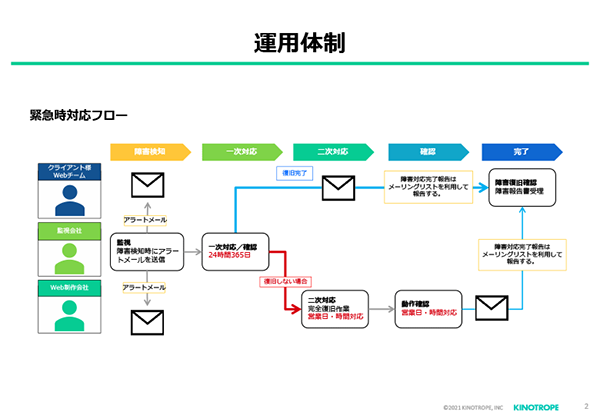
運用体制
どこの部門の誰が何を担当するのかを明らかにしておきます。特に、何かアクシデントがあった場合はどの部門が対応するのかを決め、緊急連絡網などを作っておくとよいでしょう。


要件定義書
クイズのところでも書きましたのが、サイト設計書を作る前に、サイトで必要な機能などを明確にしたドキュメントを用意しておく必要があります。どのような機能を実装すべきなのかを具体的に示したものが「要件定義書」です。
たとえばECサイトの場合、お客様による支払い方法はカード、代引き、郵便振替、コンビニ支払いなどのうち、どれを使えるようにするのかなども明記する必要があります。プレゼント用にする場合も考慮して各ページにどのような機能をつけるのか、具体的にしておくわけです。次のような項目を記します。


また、こうした機能の他にもサイトの動作対象とするブラウザの定義などを行います。

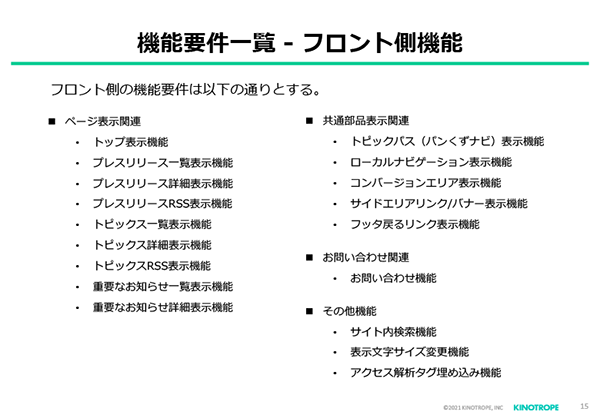
一般的に、要件定義書には、次のような項目を記します。
サイトの目的と背景、稼働開始予定時期、対象範囲、ドメイン、関連システムの対象範囲と内容別担当(CMS/中間データベース/Web基盤等)、運用体制と範囲、前提となるソフトウェア等、フロント機能(ユーザーが利用する機能)、管理側機能、可用性(サイトを停止させず稼働できるようにすること)、性能・拡張性、運用・保守性、移行性、セキュリティ、システム環境
これらを記した要件定義書のサンプルを、記事下の「もっと学び、成長するために」からダウンロードできるようにしました。ぜひご参照ください。
2-7までで、サイト設計書についての解説は終了です。次のStep 2-8はターゲットユーザーの設定について解説します。
- ポイント
- 2-7「サイト設計書の作成③ワイヤー・要件定義書」のポイント
- ワイヤーフレーム(ワイヤー)は、Webページのレイアウトを示した図。デザイン要素は入れないのが原則
- サイト設計書を作る前に、サイトで必要な機能などを明確にしたドキュメント「要件定義書」を作成しておく
- やってみよう
- いろいろな企業サイトのページを見て、ワイヤーを書いてみよう
- もっと学び、成長するために
- 要件定義書のサンプルをダウンロードできます。
- 資料ダウンロード