販促Webサイトを30分でサクッと作成 ~パワポとエクセルしか使えない宣伝担当でも、これならOK!
「Oracle Sites Cloud Service」を実際に使ってWebサイトを作成し、Web担当者や専門知識のないビジネスパーソンにとっての使用感をまとめ
2016年4月13日 7:00
全商品のWebの面倒を見る余裕なんてないよ。
だって、会議や打ち合わせばっかりだし、やること多くて、常に忙しいから。Web担当者
HTMLやWebに明るくない、事業部の素人担当者でも、商材ごとの販促をWebでさくっと進められるようにできるといいのに。情シスがいちいち面倒をみてられないよ。情報システム担当者
いちいちCMSの設定とか、制作会社への発注のチェックとかしなくても高クオリティの販促ページを作れるなら、自分はもっとデジタルマーケティングの仕組み作りやビジネス貢献に時間を割けるんだけどな。マーケティング担当者
このような悩みを解決してくれるのが、オラクルの「Oracle Sites Cloud Service」(以下、SCS)だ。
SCSは、専門知識がなくても簡易的なWebサイトをすばやく作成できるクラウド型のCMSだ。オラクルが提供するマルチデバイス対応のエンタープライズ向けファイル同期・共有サービス「Oracle Documents Cloud Services」(以下、DoCS)のオプションとして利用できる。
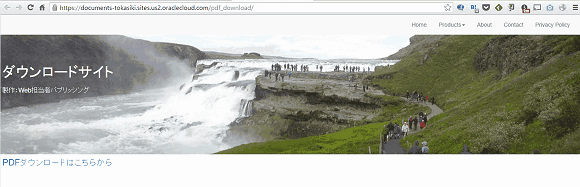
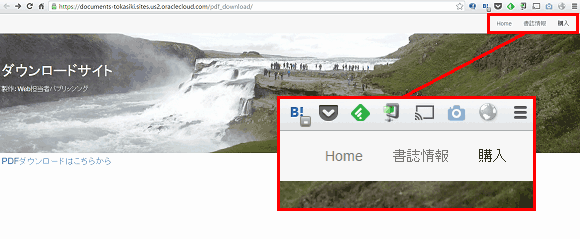
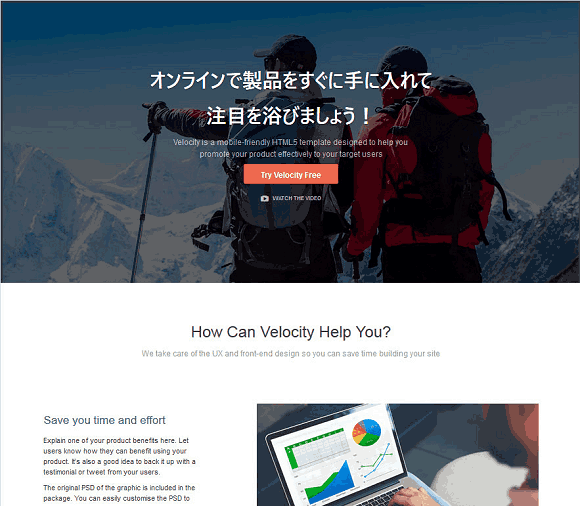
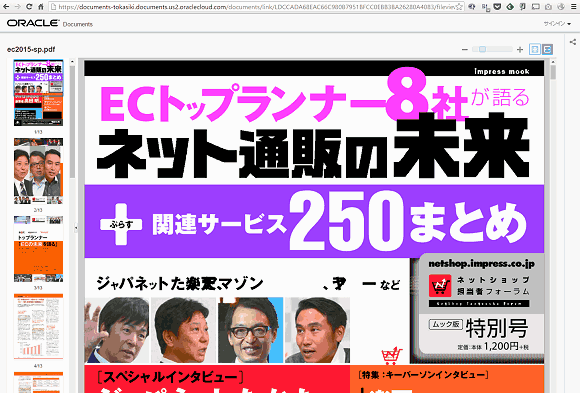
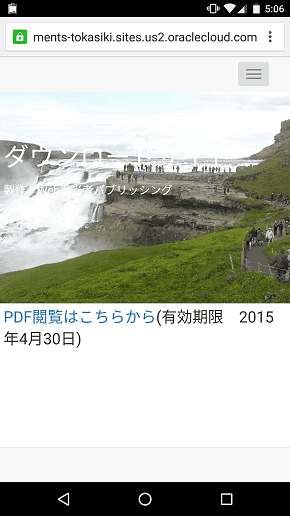
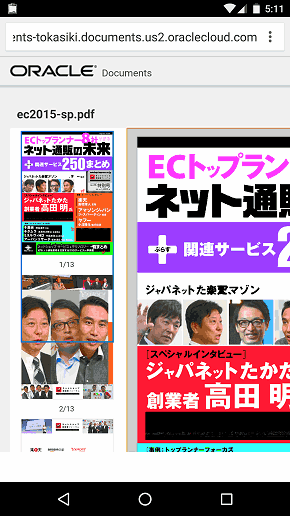
以下のようなWebサイトが、Web制作の素人でもわずか30分で作れてしまう。期限付きダウンロードリンクといった機能もあって、1ユーザーあたり月額1,800円/最低10名から利用できるサービスだ。

今回は、サイト作成の技術を持っていない出版社の営業担当者が、簡易的なWebサイトを作成するという想定で、SCSの使用感をレポートする。
なお、DoCSについては以下の記事も参考にしてほしい。
中堅出版社「Web担当者パブリッシング社」で書籍・雑誌の宣伝を担当しているT氏は、現在宣伝を手掛けている雑誌で、内容の一部をPDFで公開する「立ち読みキャンペーン」を立案した。
さっそく、コーポレートサイトの更新を管理している情報システム部担当者に打診したが、厳格な更新フローなどがあり、サイト作成には予想以上の時間とそれなりの予算がかかることがわかった。
どうしたものかと困ったT氏だったが、普段からアセット管理に使用しているDoCSの新機能SCSを使えば、コーポレートサイトとは別にダウンロードだけに特化した簡易サイトが作れるのではないかと思いつく。
普段はパワーポイントとエクセル専門のT氏だが、以前に少しデモを見せてもらったSCSなら、なんとかなるかもしれないと思い立つ……。
STEP 1 Sites Cloud Serviceの起動
SCSの利用には、DoCSのライセンス(1ユーザー当たり月額1,800円/最低10名から)が必要だが、30日間のトライアルも用意されている。また、オラクルのサービス全般で必要となるユーザーアカウント「Oracleプロファイル」の作成も利用前に必要となる。
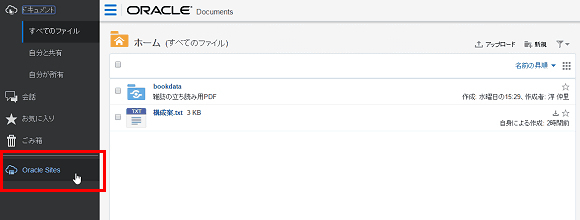
これらの設定はすべて情報システム部の担当者によって行われており、T氏はいつものようにDoCSにサインインを行った。
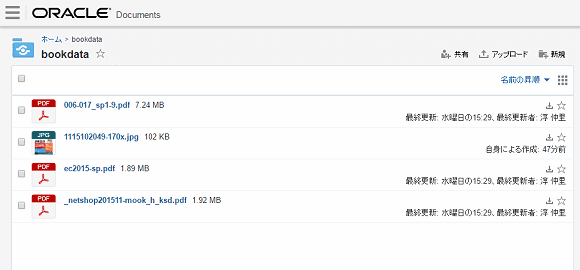
ダウンロードサイトの作成に必要な立ち読み用PDFファイルなどのデータは、制作会社に依頼してDoCS経由でアップロードしてもらっておいた。
DoCSのパブリックリンク機能を使えば、登録ユーザーだけでなく社外のユーザーにアップロード権限を与えることができるのだ。


STEP 2 テーマの作成
SCSでは、テーマをもとにサイトを作成することになる。
テーマとは、ページレイアウト、ナビゲーション、色、フォントなどを指定したテンプレートのようなものだ。同じ内容のWebサイトでも、テーマを切り替えるだけで印象をガラッと変えることができる。
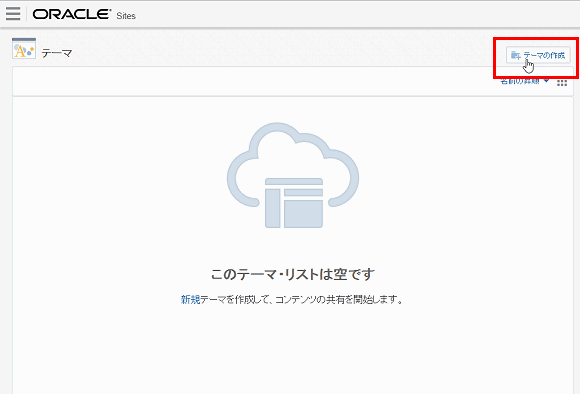
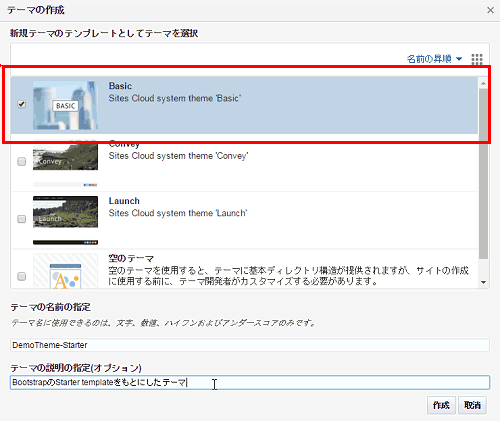
まずは新規テーマの作成から行うことになる。


SCSには定義済みテーマとして「Basic」「Convey」「Launch」の3種類が用意されている。まずはこれをそのまま使ってみよう。
オリジナルテーマの作成も可能だが、それにはHTMLやCSSの知識が必要となる。オリジナルテーマの作成については、後半で説明する。


テーマはJSON、CSS、HTML、JavaScriptなどで書かれた設定ファイルで構成されている。
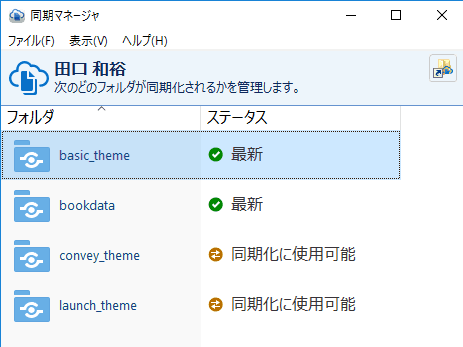
作成されたテーマは、DoCSのフォルダやファイルとして管理されるので、DoCSの同期マネージャを利用してPC内のファイルとして同期できる。テーマ作成時には便利な機能だ。

ここでは、用意されていた3つのテーマをもとに作成(登録)してみた(必要なテーマだけでも可)。

STEP 3 サイトの作成と編集
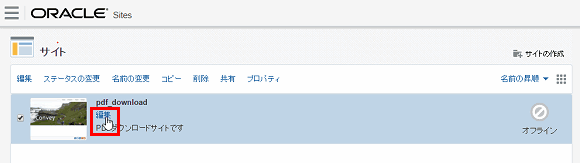
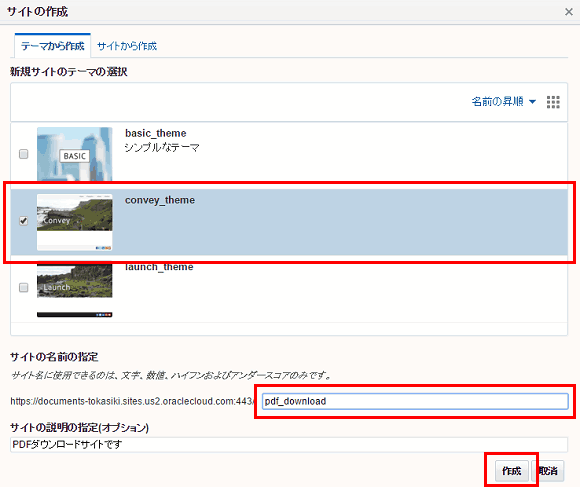
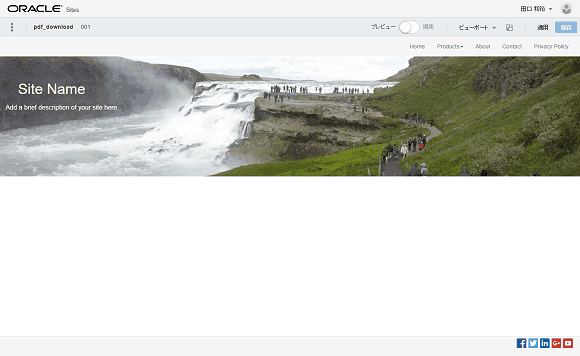
テーマの作成が終わったら、任意のテーマをもとにサイトを作成する。ここでは「convey」をもとに作成したテーマを使用する。

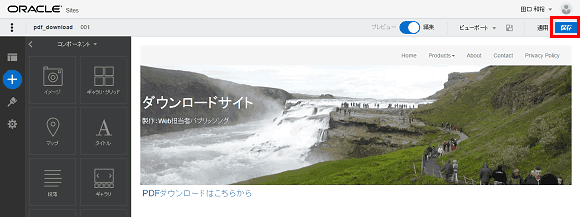
ここまでの手順で、もととなるサイトの作成は完了だ。
この後、このサイトを編集し、目的であるPDFダウンロードサイトを作成、公開という手順になる。
サイトの編集には「Site Builder」(サイトビルダー)と呼ばれる編集ツールを使用する。Site Builderでの編集は、HTMLなどを記述する必要はなく、Webサイト上での表示に近い見え方(WYSIWYG)で操作できる。
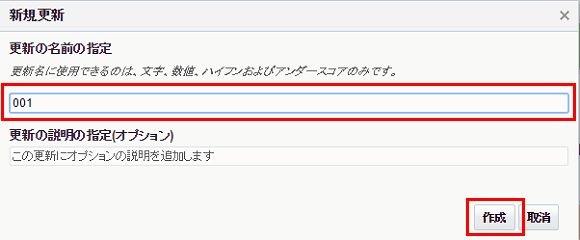
また、すべての編集作業には、事前に「更新名」を付ける決まりがある(たとえば、「トップのタイトル画像差し替え」など自由に命名できる)。これによって作業や変更内容の履歴が記録され、複数人での更新を矛盾なく管理できる。


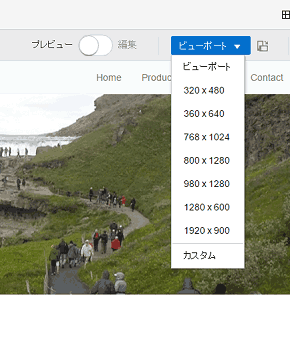
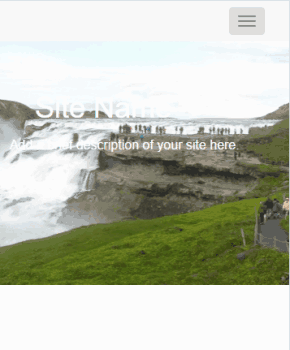
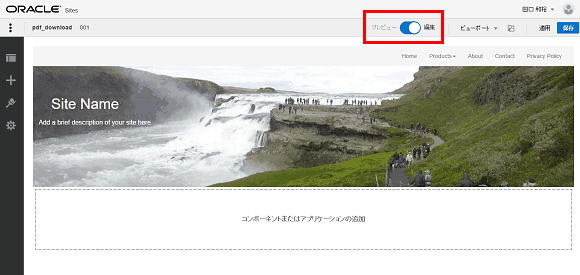
サイトのプレビュー画面では、テキストやリンクの確認を行えるほか、ビューポートを変更することによってスマートフォンなどさまざまなデバイスでの見え方を確認できる。


画面上部の「プレビュー/編集」切り替えスイッチを「編集」にすることで、サイトの編集が可能になる。

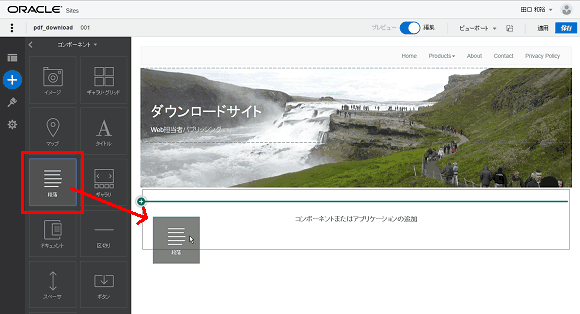
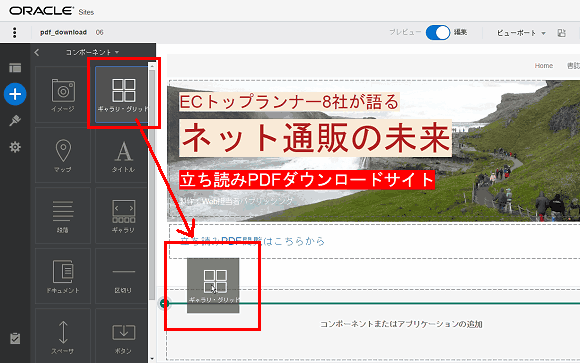
サイト内のテキストや画像などの要素は「コンポーネント」として管理されており、必要なコンポーネントを配置することで、自由にサイトを作ることができる。パワーポイントでオブジェクトを配置するように、ドラッグ&ドロップで簡単にできる。
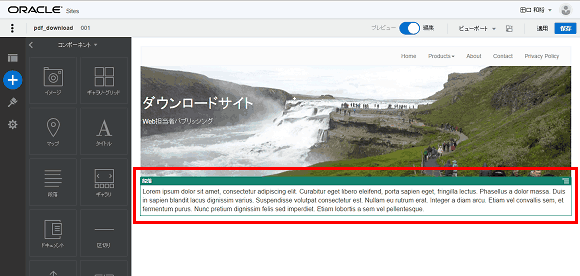
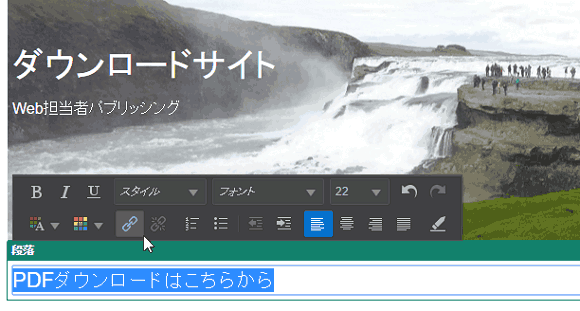
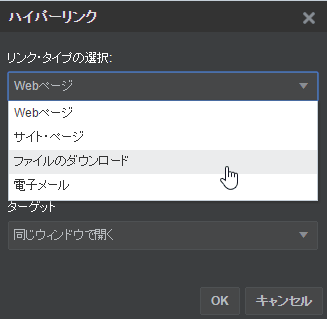
まずはサイトのタイトルを変更し、次にコンポーネント「段落」を追加し、PDFのダウンロードリンクを作成する。

SCSには、以下のような11個のコンポーネント(Webサイト上に設置できる各種機能を持ったパーツ類)があらかじめ用意されている。
- イメージ: 画像の配置
- ギャラリ・グリッド: 複数の画像を並べて配置
- マップ: 地図の配置
- タイトル: タイトルの配置
- 段落: 段落単位のテキストの配置
- ギャラリ: 複数の画像を切り替えて表示できる枠の配置
- ドキュメント: 文書ファイルの配置
- 区切り: 区切り線の配置
- スペーサ: スペースの配置
- ボタン: ボタンの配置
- ソーシャル・バー: FacebookやTwitterなどのSNS連携ボタンを配置






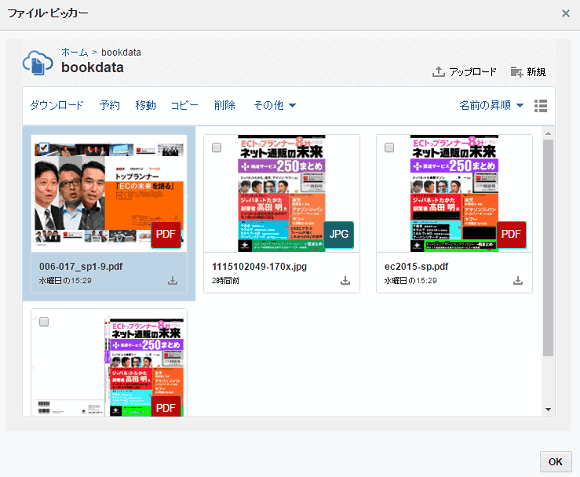
ここではダウンロード用のPDFファイルを用意したが、他にも画像や動画といったアセット管理をDoCSと連携できるところがSCSの大きなメリットといえる。
制作会社から素材のみをDoCS経由で納品してもらい、担当者がその素材を使ってすばやくサイトに反映するといった運用が可能だ。
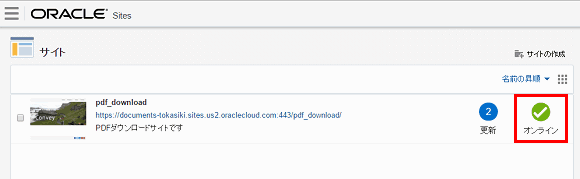
STEP 4 サイトの公開
編集したサイトはステータスがオフラインになっているが、これをオンラインに変更することでインターネット上に公開される。

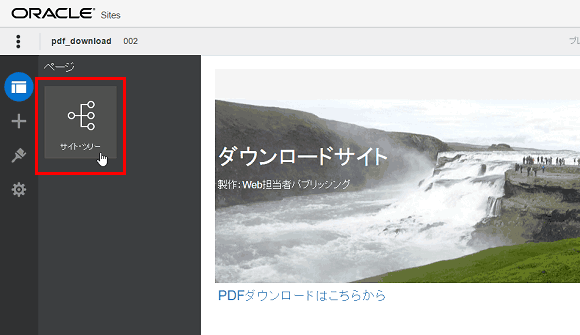
STEP 5 ページの削除と追加
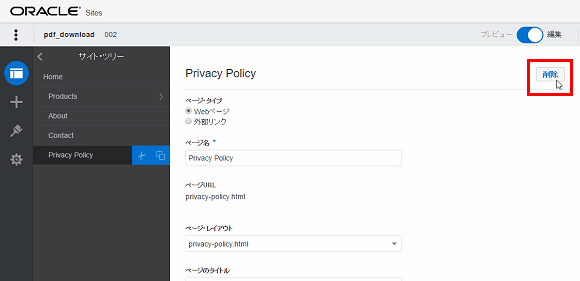
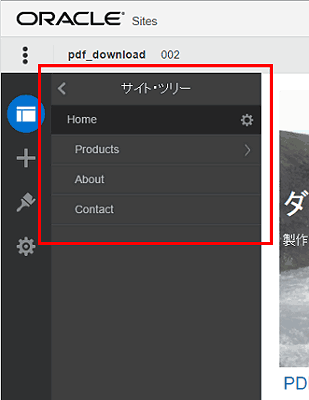
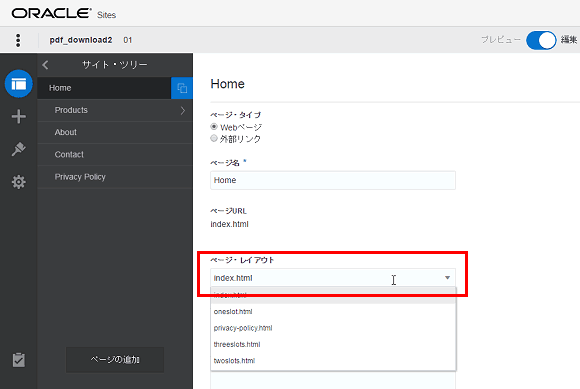
ここまででページの大枠は完成したが、デフォルトテーマの「convey」では、トップページ以外に「About」や「Contact」といったページも自動的に作成されている。これらをすべて削除し、代わりに書誌情報や販売サイトへリンクするページを追加する。


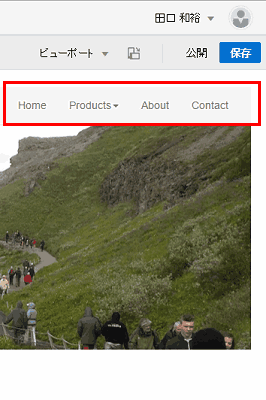
現在「Home」以下に「Products」(さらに子ページもある)、「About」「Contact」「Privacy Policy」といったページが存在していることがわかる。


他のページも同じように削除していき、「Home」が1ページあるだけの構成となった。
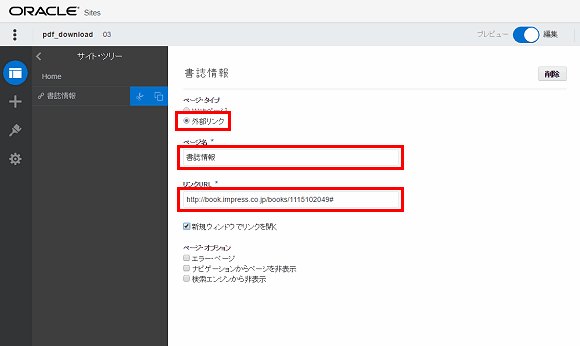
次に、「書誌情報」と「購入」という2つのページを追加する。
どちらも一からページを作成するのではなく、前者はコーポレートサイトの商品紹介ページへのリンク、後者はAmazonの商品販売ページへのリンクという形にする。
同様に「購入」ページも作成し、「保存」>「公開」ボタンを順にクリックする。

以上で、ダウンロードページの完成だ。
かなりシンプルでお世辞にも凝ったデザインとはいえないが、レスポンシブデザインのWebサイトがものの30分もかからずに作成できてしまった。「PDFをダウンロードしてもらう」という目的に対して、最低限のものは用意できた。明日から始めるキャンペーンにも間に合う。
STEP 6 画像やテキストの追加
なんとかサイトはできたが、キャンペーンサイトとしては少々味気ないし、商品をイメージできる画像や説明テキストもほしいところ。
そこで、ここからさらに背景画像を雑誌に関連したものに変えたり、説明テキストを加えたり、オリジナルテンプレートを作成したりして、よりキャンペーンページらしくしてみよう。
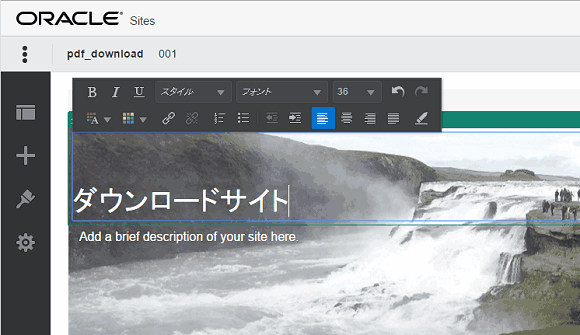
まず、タイトルテキストに雑誌名を追加し、読みやすいように色やサイズを変更する。
続いて、雑誌の表紙や誌面のイメージ画像を追加する。やり方は、「STEP 3 サイトの作成と編集」で行ったように、必要なコンポーネントを配置し、表示する画像をDoCSから読み込むだけだ。
ここでは「ギャラリ・グリッド」コンポーネントを使って、表紙や誌面画像を並べて表示する。



STEP 7オリジナルテーマの作成
SCSでは、あらかじめ用意されている3つのテーマだけでなく、独自のテーマを作成して利用できる。
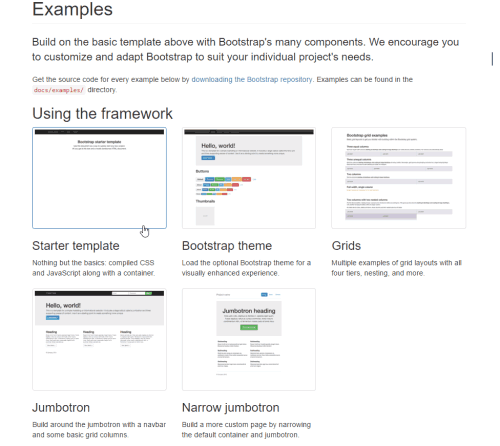
ここでは、「Bootstrap」(ブートストラップ)をもとにしたオリジナルテーマの作成について紹介する。Bootstrapとは、Twitter社が開発したCSSのフレームワークで、無償で公開されており、誰でも利用できる。よく使われるスタイルがあらかじめ定義されており、それらを使うと一から作成するよりも簡単に整ったデザインのページを作成できる。
Bootstrapの利用やオリジナルテーマの作成には、HTMLやCSS、JavaScriptといった技術的知識が必要なため素人にはハードルが高いが、SCSのポテンシャルを知ってほしい。
全体の工程は以下のようになる。
- Bootstrapを入手する
- 入手したBootstrapのフォルダ構成を、SCSのテーマ(「Basic」をもとに作成)のフォルダ構成に入れ替える
- 今回は「Starter template」を利用する
- 新しいテーマを作成する
- 画像、CSS、JavaScriptを登録する
- レイアウトテンプレートとして利用するHTMLファイルを登録する
- レイアウトテンプレートを編集する
- 新規サイトを作成し、レイアウトテンプレートを適用する
- 編集エリア(スロット)を追加する
- ナビゲーションを修正する
まずは、標準テーマの「Basic」をもとに、Bootstrapのフォルダ構成を、SCSのテーマのフォルダ構成に入れ替え、レイアウトテンプレートを編集する。

続いて、作成したテーマから新規サイトを作成し、ページレイアウトを切り替える。


オリジナルテーマのサイトがひとまずできた。まだ、編集エリアが存在しないため、コンポーネントの利用ができない。
レイアウトテンプレートを編集して、編集エリア(スロット)を追加すると、SCSのコンポーネントが利用できるようになる。




Bootstrapを使用することで、ほかにも次のようなデザインのサイトが作成可能だ。

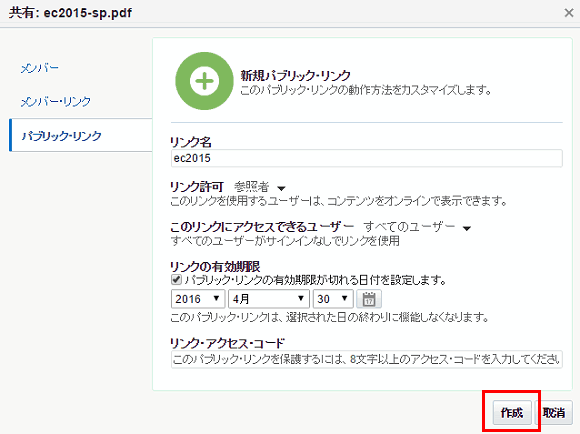
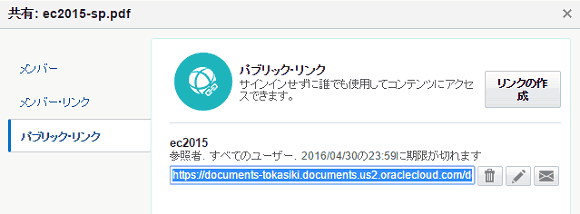
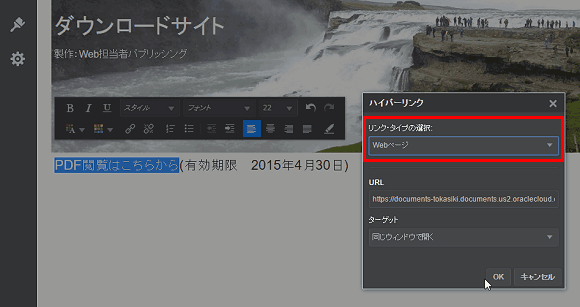
STEP 8 有効期限付きリンクの作成
最後にもう1つ、期間限定キャンペーンとして立ち読みPDFをサイト上で閲覧してもらえるようにしてみよう。
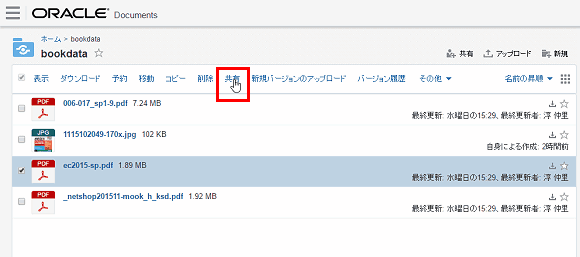
「STEP 3 サイトの作成と編集」でPDFファイルのダウンロードリンクを設置したが、DoCSのパブリックリンク機能と組み合わせると、有効期限やアクセスコードによる認証を設けることができる。
ファイルごとの細かなアクセス権限管理の得意なDoCSならではの機能といえるだろう。また、PDFをダウンロードしなくても、直接ページ上で表示できる。






以上、まったくWebサイト作成の知識がないT氏だが、なんとか半日でダウンロードページを公開することができた。さらに習熟すれば、さらに短い時間で効率的なページの作製や運用が可能になるだろう。
これからは情シス担当者の手をわずらわせることなく、サイトを使った小回りの利く宣伝プランも立案できるなと、早くも次の計画を練っているようだ。このように、SCSはWebサイトの完成度よりもスピードを優先するようなキャンペーン向けサイトなどの用途には、非常に適している。
今回のようにDoCSのアセット管理機能を活かしたダウンロードサイトの構築にも向いている。もちろん情報やファイルの共有などを目的としたイントラネットサイト構築や、モックアップの作製などにも利用できるだろう。
ただし、RDBMSを使うような大規模サイトや、パーソナライズ、ECといったサイトの構築には向いていない。そのような用途にはSCSではなく、Oracle WebCenter Sitesというソリューションが用意されている。
DoCSユーザーなら誰でも無料で利用できる簡易クラウドCMSという位置付けだが、用途によっては十分に使えるのではないかという印象を受けた。DoCSのトライアルを申し込めばSCSも使うことができるので、興味を持ったならぜひ試してみてほしい。
Oracle Sites Cloud Service
提供事業者: 日本オラクル株式会社
「Oracle Sites Cloud Service」は、Oracle Documents Cloud Serviceのオプションとして提供している、誰でも簡単にすぐにWebサイトが作成できるクラウド型Web CMSだ。
Oracle Documents Cloud Serviceとともに30日間無料トライアルを実施しているので、簡易Webサイトや緊急Webサイトの立ち上げの必要に迫られている方は、ぜひ試してみてほしい。
- この記事のキーワード