Web担ビギナーの目次を知りたい方はこちら

クイズ
- Webページは、HTMLという言語だけで作られているのでしょうか?
Web担当者になると、HTMLという言葉をよく耳にすると思います。Webサイトのコンテンツを作成するには、HTML言語を使うからです。こうしたマークアップ言語(文章の構造を記述する言語)やプログラミング言語を使ってコンピュータに指示する文書をソースコードといい、ソースコードを書くことをコーディングといいます。 Webページは主に、HTML、CSSというマークアップ言語と、JavaScriptというプログラミング言語によるコーディング作業によって作成されています。
- WebページはHTMLという言語だけで作られている
一般的に、Web担当者がコーディングを行う機会はほとんどありませんが、どのようにWebページが作成されているのかといった概要を知ることは、サイトを運用していくうえで重要な助けになります。
そこで3-5では、Webページのコーディングで使う主な言語、ソースコードの構成、コーディングのガイドライン例を紹介します。
Webページのコーディングで使う主な言語
Webページのコーディングで使う主な言語として、HTML、CSS、JavaScriptがあることを覚えておきましょう。この3つは、ページを作成するために次のような異なる役割をもっています。
- HTML:Hyper Text Markup Languageの略で、Webページに表示したい「コンテンツの構造」を明らかにする言語です。たとえば、「ここは見出しです」「この範囲は1つの段落です」「これは画像です」といった文書を構成する構造を明確にするわけです。
- CSS:Cascading Style Sheetsの略で、単にスタイルシートともいいます。「ページをどのように表示するか」を設定します。「HTMLで明らかにした構造ごとにデザインを設定する言語」ともいえます。なお、HTMLファイル内に記述する内部スタイルシートとHTMLファイルとは別に作成する外部スタイルシートがありますが、企業サイトでは外部スタイルシートを使用することが一般的です。
- JavaScript:Webページ上の画像を大きくしたり小さくしたり、動画を制御したり、違うサイトと通信をしたりなど、サイトに機能をもたせられる言語です。
こうした言語を使って作られたWebページのHTMLファイルについては.html、CSSを外部スタイルシートとして利用する場合のファイルは.css、JavaScriptのファイルは.js という拡張子が付けられます。なお、.htmという拡張子をみかけることがあると思いますが、こちらは「拡張子は3文字」が一般的だった時期の名残です。現在は、.htmlを使います。
ここで、実際のソースコードを見てもらうために、Step 1-1の一部を例にあげてみましょう。
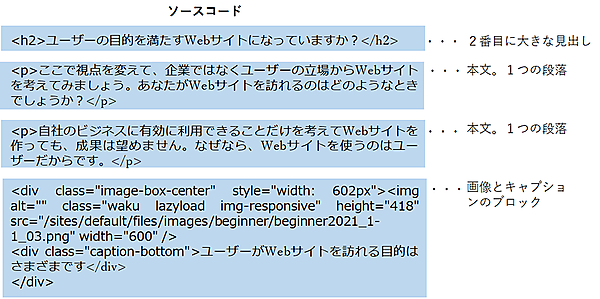
このWebページのソースコードは、次になります。
<h2></h2>や<p></p>のような<>で囲まれたものをHTMLタグといい、<h2>と</h2>の間は「2番目に大きい見出し」ということを表し、<p>と</p>の間は「1つの段落」だということを表します。つまり、HTMLタグを使って、構造を明確にしているわけです。
また、<div>と</div>の間は「1つのブロックとして扱う」ことを表します。ここでは、画像とキャプションをまとめて扱う構造にするために用いています。なお、<img></img>は画像であることを示し、class="image-box-center"は、別途CSSで設定したimage-box-centerというデザインを用いることを示しています。
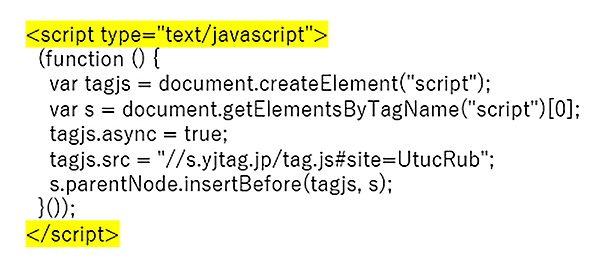
なお、例にあげたソースコードにはJavaScriptの記述はありませんが、次のように<script type="text/javascript">~</script>が書かれていたら、JavaScriptを使っているのだとわかります。
Web担当者がJavaScriptを使う機会はないと思いますが、自分が担当しているページにJavaScriptが使われているのかどうかは知っておくとよいでしょう。なお、HTMLにはさまざまなバージョンがあり、バージョンが5の場合はtype="text/javascript"が省略され、単に<script>と書かれている場合があります。
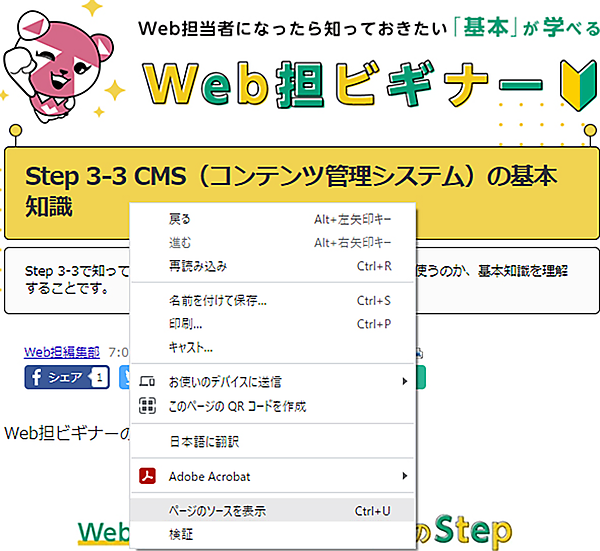
こうしたソースコードは、ブラウザ上で右クリックしたときに表示されるメニュー中、「ページのソースを表示」で見ることができます。
Webページのソースコードのだいたいの内容
Webページのソースコードの構成をおおまかに紹介すると、まずはHTMLのバージョンが何かを示した後、次のように記述されます。
<html>
<head>
どんなページか、基本的な情報を記す
</head>
<body>
ブラウザに表示される内容を記す
</body>
</html>
<html>~</html>の内側に、<head>~</head>、<body>~</body>が書かれているわけです。<head>と</head>の間には、Webページのタイトルやページ内容の説明、重要なキーワード、利用するCSSの外部ファイル、どのくらいのユーザーがサイトに訪れてくれているかなどを調べる効果測定用のタグなど基本情報を記述します。
<body>と</body>の間には、ブラウザに表示される内容を記述します。たとえば、先述したStep 1-1の一部のソースコードは、<body>と</body>の間に書かれています。
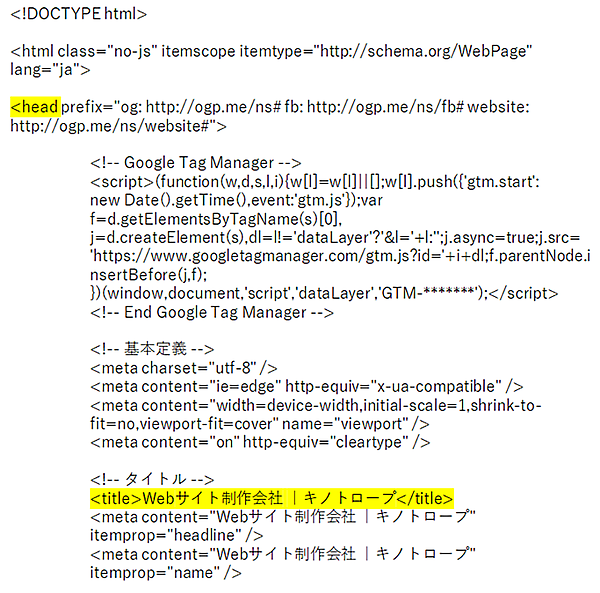
ソースコードのサンプルを、本記事の下にある「もっと学び、成長するために」からダウンロードできるようにしました。確認してみてください。その先頭の部分が以下になります。
ソースコードを見ても、コーディングを学んだ人ではない限り、何がなんだかわからないのが当然だと思います。コーディングの担当者でなければ、すべてをわかるようになる必要もないでしょう。ただ、「<head>タグ内の<title>タグでページのタイトルを設定しているんだな」といったことがわかってくれば、Webページのソースコードとはどういうものかが何となく把握できるでしょう。
コーディングのガイドライン
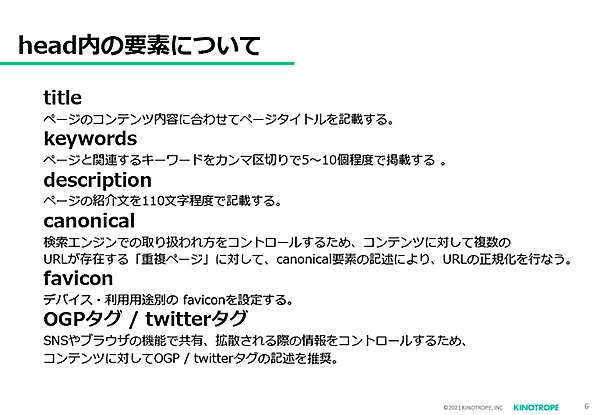
さて、先の例の<!DOCTYPE html>は、HTMLのバージョンが5(HTML5)だということを示しています。現在、使われている最新のバージョンです。では、このHTML5を使うことを決めたのは誰でしょうか? コーディングを行う担当者が勝手に決めたのかというと、そうではありません。あらかじめ、コーディングのガイドラインがプロジェクトで決定され、それに沿ってHTML5にしているわけです。たとえば、次図のように、<head>~</head>に記す基本情報もガイドラインに沿って記述されます。
- title(タイトル):ページのタイトルを設定するタグ。
- keyword(キーワード):ページに関連する重要なキーワードを設定するタグ。
- description(デスクリプション):検索サイトにどのようなページかを正確に知らせるためのタグ。
- canonical(カノニカル):同じコンテンツが複数ある場合に、検索サイトに優先するページを知らせて、ほかは同じコンテンツだと示すタグ。
- favicon(ファビコン):検索サイトの検索結果などに表示される「Webサイトのアイコン」を設定するタグ。
- OGP(オージーピー)/ twitter(ツイッター):SNSでWebページをシェアしたときに表示される画像やタイトルなどを設定するタグ。
これらは、多くのユーザーにサイトを訪れてもらうためにも、重要なタグだといえます。具体的にどのように書かれているかは、ソースコードのサンプル(「もっと学び、成長するために」からダウンロード可能)をご覧ください。
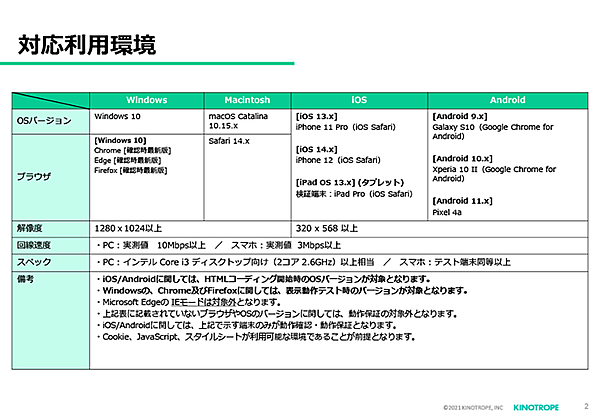
対応利用環境
ユーザーの利用環境を想定し、事前に対応環境を決めておくことも必要です。世の中には、Chrome、Edgeといった複数のブラウザがありますし、スマートフォンにもAndroid、iPhoneがあります。なるべく多くの環境に対応したいところですが、コストがかかりますから、どの環境に対応するかは、Webサイトの目的や予算、スケジュールをみながら決めることになります。
なお、ブラウザはシェア率の高いものに対応するのが一般的ですが、どんどん新しいブラウザが出てきますから、新しいブラウザが出てきた場合にどのような対応をするかも事前に決めておくとよいでしょう。
コーディングのガイドラインサンプルも、「もっと学び、成長するために」からダウンロードできるようにしていますので、ご確認ください。このガイドラインサンプルに沿ってコーディングされたものが、先にあげたソースコードサンプルになります。
3-5では、Webページのコーディングについて概要を解説しました。3-6では、Webサイトのマルチデバイスへの対応について解説します。
- ポイント
- 3-5 「Webページのコーディングとは?」のポイント
- Webページのコーディングで使う主な言語として、HTML、CSS、JavaScriptがある
- <html>~</html>の内側に、<head>~</head>、<body>~</body>が書かれ、<head>ではどんなページか、基本的な情報を記し、<body>ではブラウザに表示される内容を記述している
- ソースコードは、コーディングのガイドラインに沿って記述されている
- やってみよう
- 「もっと学び、成長するために」のソースコードサンプルとガイドラインサンプルをダウンロードし、ガイドラインの「head内の要素について」がソースコードのどこに反映されているかを確認してみよう。
- もっと学び、成長するために
- Webページのソースコードサンプル(sample.htmlをそのままテキスト化したもの)をダウンロードできます。ダウンロードはこちら
- コーディングのガイドラインサンプルをダウンロードできます。ダウンロードはこちら