
この記事は、ムック『HTML5完全読本―実践テクニックとWebデザインの最新動向』の内容の一部を、Web担向けに特別にオンラインで公開しているものです。
制作・文:鈴木 雄太(株式会社トライフォート)
HTML5誕生の背景
HTML4以前のHTMLは文書の構造を表す目的で用いられてきた。しかし、「アプリケーション」化するWebサイトを表現するにはマークアップを目的として設計されたHTML4は最適とはいえなかった。それを危惧したベンダー各社が独自に仕様を策定し、HTML5のベースが生まれた。
現在、HTML5は「Webアプリケーション」としての機能や端末に依存しないクロス・プラットフォームの技術として注目され続けている。
HTML5の新要素
HTML5は、HTML4以前と比較していくつかの記述がシンプルにわかりやすくなった。また、新たに追加された要素も数多くある。HTML5で追加された要素については(図01)の一覧を記載するので参考にしてほしい。
なお、HTML5は仕様が確定しておらず、今後も随時変更が発生する可能性があるので注意が必要だ。
(参考:http://www.htmq.com/index.htm)
| 要素 | 概要 |
|---|---|
| <article> | 独立した記事であることを示す |
| <aside> | 余談・補足情報であることを示す |
| <audio> | 音声を再生する |
| <canvas> | 図形などを描画する |
| <command> | 操作メニューのコマンドを指定する |
| <datalist> | 入力候補となるリストを定義 |
| <details> | 詳細情報であることを示す |
| <embed> | 外部コンテンツなどの埋め込み |
| <figcaption> | 画像や表のキャプションを示す |
| <figure> | 画像や表であることを示す |
| <footer> | フッターであることを示す |
| <header> | ヘッダーであることを示す |
| <keygen> | フォーム送信時に暗号キーを発行 |
| <mark> | 該当テキストをハイライトにする |
| <menu> | 操作メニューを作成 |
| <meter> | 測定値を示す |
| <nav> | ナビゲーションであることを示す |
| <output> | 計算結果を表示 |
| <progress> | タスクの進捗状況を示す |
| <section> | 一つのまとまりであることを示す |
| <source> | 動画や音声などのURLや種類を指定する |
| <summary> | <details>の内容を要約 |
| <time> | 日付や時刻をに示す |
| <video> | 動画を再生する |
| <rp> | ルビを括弧で囲む |
| <rt> | ルビのテキストを指定する |
| <ruby> | ルビを振る |
| <wbr> | 改行ができる場所を示す |
シンプルなDOCTYPE宣言
HTML4.01では(図02)などと宣言していたが、HTML5では<!DOCTYPE html>だけで宣言できる。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">文字コードの記述もシンプルに
これまでは(図03)と宣言していたものが<meta charset="utf-8">だけで文字コードを宣言できる。
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">より意味付けされた記述
たとえば以前なら<div id="header">と記述しなければならなかったものを、head要素を用いて<header>と明快に記述できるようになった。
inputタグに追加された新たな要素
type属性の値も新たに<input type="number">や<input type="email">などが追加されている。
<input type="number">は数字以外のものを入力し送信すると警告を表示する。
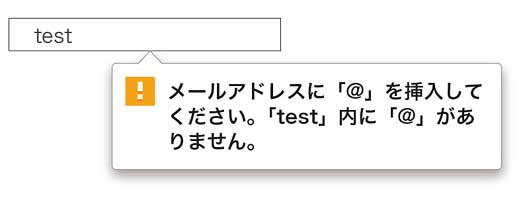
<input type="email">は@の有無、@の前後に文字または数字を入力せずに送信すると警告を表示する(図04)。

ほかにも<input autofocus>や<input required>、<input pattern="">といったものがある。
<input autofocus>は入力欄にカーソルを当てて自動フォーカスする。
<input required>は入力必須であることを示し、入力がない場合は警告を表示する。
<input pattern="">は正規表現のパターンを指定できる。たとえば、<input type="text" pattern="^[0-9A-Za-z]+$">と記述すると半角英数字以外が入力された場合、警告を表示する。なお、Safariでは誤った値を入力しても警告は表示されない。
インタラクティブな要素の追加

動画や音楽、グラフィックなど、従来ならFlashなどに頼らなければいけなかったものがHTMLで記述可能になった(図05)。
新しく加わったAPI
HTML5から、いくつかのAPIが追加された(図06)。特にWebアプリケーションを制作する際に役立つものが多い。
(参考:http://www.htmq.com/index.htm)
| API | 概要 |
|---|---|
| Application cache API | ローカルにファイルをキャッシュさせる |
| Canvas API | ブラウザ上に画像を使用せずにグラフィックを表現することができる |
| Device Orientation API | スマートフォンなどの加速度センサーを扱うことができる |
| Drag and Drop API | dragoverイベントやdropイベントを使ってドラッグ&ドロップを実装。スマートフォン非対応 |
| File API | ローカルのファイルやファイルシステムを操作できる |
| Geolocation API | 緯度、経度、高度などの位置情報を取得できる |
| History API | ブラウザの戻る進むボタンのイベントを取得してページ内容を動的に変更 |
| Selecter API | DOMを取得し操作する |
| The Web Socket API | 効率的なサーバーとクライアント間の双方向通信が可能 |
| Web Storage | SessionStrage:ブラウザやタブを開いている間、情報が保持される LocalStrage:ブラウザ自体に情報が保持される |
| Web Workers | 今までシングルスレッドでしか実装できなかったJavaScriptをマルチスレッドで実装 |
Geolocation API
無線LAN・WiFi・携帯電話基地局・GPS・IPアドレスなどから位置情報を取得することができる。
IPアドレス、Webベースのデータベース、Wifi接続、三角測量、GPSを使用し、緯度、軽度、高度などを取得している。
File API
ローカルのファイルやファイルシステムをJavaScriptで操作できる。
使用可能な容量の確認、ファイルの作成、ファイルの削除、ディレクトリの作成、ディレクトリの削除、ディレクトリ内容の取得、ファイルへの書き込み、ファイル内容の読み込み、リネーム、コピーなどが可能である。
Web Storage
Web Storageとは、ブラウザにデータを保存するクッキーの後継的な仕組みである。クッキーと比べると、保存容量も大幅に増え、データの有効期限もない。なおウィンドウやタブごとのセッションで有効な「SessionStorage」とブラウザ内に半永久的にデータを保存する「LocalStorage」がある。保存の方式はKVSである(図07)。
window.localStorage.setItem("firstName","yuta");
window.localStorage.setItem("Key","Value");Canvas API
画像を使用せずに2D、3Dのグラフィックやアニメーションを表現できる。
ライブラリも充実しており、CreateJS(図08)、enchant.js(図09)、cavy.js(図10)などがある。また、3Dのライブラリには、three.js(図11)などがある。

http://www.createjs.com/#!/CreateJS

http://enchantjs.com/ja/

http://trifort.jp/library/cavy/

http://threejs.org
Drag and Drop API
HTML5から、ドラッグ・アンド・ドロップが標準機能として利用ができる。
ドラッグ開始時、ドラッグ中、ドラッグ終了時のほか、ドラッグ元の要素がドロップ可能な要素に入ったとき、ドラッグ元の要素がドロップ可能な要素内にあるとき、ドラッグ元の要素がドロップ可能な要素から出たとき、ドロップ中などのイベントを取得することができる。
Web Workers
JavaScriptは本来シングルスレッドで処理を行うが、Web Workerの採用でマルチタスクでの処理が可能になった。
Web WorkersはJavaScript内で外部のJavaScriptを読み込む形で実装する。しかし、外部から読み込まれたJavaScriptにDOM、window、documentなどを操作することはできない。
The Web Socket API
サーバーとの双方向通信を行うための仕様である。効率のよい双方向通信でリアルタイムな通信が可能となる。
History API
メソッドであるpushStateはURLを書き換えることができる。書き換えるだけなのでページ遷移を起こさずに、ブラウザの履歴に残すことができる。このpushStateとajaxを組み合わせた「pjax」という新たな技術が生まれている。
最近では、backbone.js(図12)やAngular.JS(図13)が標準でHistory APIを組み込んでいる。

http://backbonejs.org

http://angularjs.org
次に紹介するものは、主にスマートフォンやタブレットなどのモバイル端末利用に向けたAPIである。
Device Orientation API

スマートフォンやタブレットなどの加速度センサーを扱うことができる。用意されているイベントは「deviceorientation」と「devicemotion」。
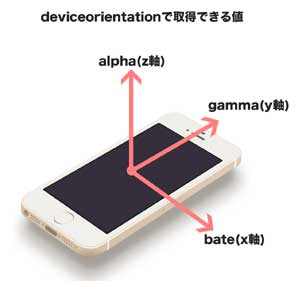
deviceorientationでは「beta」、「gamma」、「alpha」というプロパティが用意されている。それぞれデバイスのx軸、y軸、z軸の傾きを取得することができる(図14)。
devicemotionでは「acceleration」、「accelerationIncludingGravity」、「rotationRate」といったプロパティが用意されている。accelerationはデバイスを動かした際の加速度を取得できる。accelerationIncludingGravityはデバイスの各方向に対してかかっている重力加速度を取得できる。rotationRateはデバイスを回転させた際の加速度を取得できる(図15)。
対応しているOSは、iOS 4.2以上、android 3.0以上である。
window.addEventListener("devicemotion",deviceHandler,false);
function deviceHandler(e){
var acc = e.acceleration;
var acg = e.accelerationIncludingGravity;
var rt = e.rotationRate;
//デバイスの加速度
acc.x;
acc.y;
acc.z;
//デバイスの重力加速度
acg.x;
acg.y;
acg.z;
//デバイスの回転加速度
rt.alpha;
rt.beta;
rt.gamma;
}Application cache API
ローカルにファイルをキャッシュさせることで表示の高速化やオフラインでのアクセスを可能にするAPIで、マニュフェストファイルにキャッシュさせるファイルなどを記述する。
マニュフェストファイルは、一般的に「.manifest」や「.appcache」という拡張子を使用することが多い。マニュフェストファイルで管理しているファイルは、元ファイルを更新しても反映されず、マニュフェストファイルを更新することではじめて更新が反映されるので、注意が必要である。
この対策として、(図16)では「CACHE MANIFEST」を宣言した直下で日付が記述してある。ここを変更してマニュフェストファイルを更新することができる。
CACHE MANIFEST
#2013-11-24
#キャッシュするファイル
CACHE:
index.html
sample.css
test.js
logo.png
#ネットワークから読み込むファイル
NETWORK:
*
#オフライン時にネットワークからファイルを読み込めない場合に表示
FALLBACK:
error.htmlコメントは「#」のあとに記述する。キャッシュするファイルは「CACHE:」の下に記述する。ネットワークから読み込むファイルは「NETWORK:」の下に記述する。(図16)の「NETWORK:」直下の「*」はすべてのファイルという意味で、NETWORKに指定していないファイルはオンライン時でも読み込まないので注意が必要である。
オフライン時にネットワークからファイルを読み込めない場合は「FALLBACK:」の下に記述したものを読み込む。
HTMLでは<html>の中に「manifest="任意の名前.manifest"」という形で宣言する(図17)。
<!DOCTYPE html>
//htmlにmanifestを追加する
<html manifest="sample.manifest">
<link rel="stylesheet" href="sample.css">
<script src="test.js"></script>既存要素の変更と削除
HTML5では、以前からある要素の意味が変わったものもある。(図18)に単なる装飾要素から、それぞれに意味がある要素として定義されたものを示す。
参考:http://www.htmq.com/index.htm
| 要素 | 以前の定義 | HTML5の定義 |
|---|---|---|
| <a> | - | <a>のみでダミーリンクを表現できる。ブロック要素を囲うことも可能に |
| <b> | 太字 | キーワードなど、他と区別したいテキストを表す |
| <i> | イタリック体 | 声や考えていることなど、他と区別したいテキストを表す |
| <em> | 強調 | アクセントをつける箇所を表す |
| <strong> | 強い強調 | 単なる強調ではなく、強い重要性を表す |
| <small> | 文字を小さく | 免責、警告、著作権などの注釈や細目を表す |
| <hr> | 罫線 | 段落やテーマの区切り、話題の区切りなどを表す |
廃止されたものとしては<big>、<font>、<frame>などがある。廃止された理由は、CSSで同じ機能を実装できる、ほかの要素で代替えが可能などがある(図19)。
参考:http://www.htmq.com/index.htm
| 要素 | 概要 | 廃止理由 |
|---|---|---|
| <acronym> | 略語 | <abbr>にて指定 |
| <applet> | javaアプレットを挿入 | <embed>や<object>にて指定 |
| <basefont> | フォント、サイズ、色を指定 | fontプロパティにて指定 |
| <bgsound> | BGMを鳴らす | <audio>にて指定 |
| <big> | テキストサイズを大きく | font-sizeプロパティにて指定 |
| <blink> | 文字の点滅 | 主要ブラウザではサポート外 |
| <center> | センタリング | margin:autoやtext-align: centerにて指定 |
| <dir> | リストを表示 | <ul>にて指定 |
| <font> | フォント、サイズ、色を指定 | fontプロパティにて指定 |
| <frame> | フレームに表示するファイルを指定 | CSSなどで指定 |
| <frameset> | ウィンドウをフレームに分割 | CSSなどで指定 |
| <isindex> | 検索キーワードの入力欄を作成 | <form>と<input type="text">にて指定 |
| <listing> | ソースを表示 | <pre>や<code>にて指定 |
| <marquee> | 文字のスクロール | CSSなどで指定 |
| <nobr> | 改行なしで表示 | CSSなどで指定 |
| <noembed> | プラグインが利用できない場合の表示内容を指定 | <object>にて指定 |
| <noframes> | フレームが表示できない場合の表示内容を指定 | CSSなどで指定 |
| <plaintext> | ソースを表示 | MIMEタイプに"text/plain"を指定 |
| <rb> | ルビを振る文字を指定 | <ruby>にて指定 |
| <spacer> | スペースを挿入 | marginやpaddingプロパティで指定 |
| <strike> | 打ち消し線 | <del>、<s>などにて指定 |
| <tt> | 等幅フォントで表示 | font-family: monospaceで指定 |
| <u> | アンダーライン | text-decoration: underlineで指定 |
| <xmp> | ソースを表示 | <pre>や<code>にて指定 |
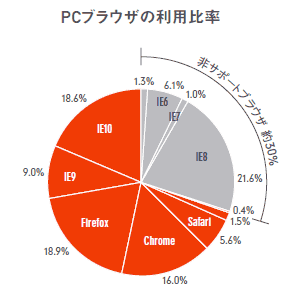
現状PCブラウザの対応状況

(Net Applications調べ)
最新のブラウザであるChrome 31、Safari 7、Firefox 25、Opera 18、Internet Explorer(以下IE) 10はHTML5の記述に対応している(2013年12月時点)。なお、IEはバージョン9以降からHTML5をサポートしている。
現在、HTML5の使用について大きな壁となるものが古いIEの存在である。(図20)を見ての通り、約30%のユーザーはいまだにHTML5に対応していないブラウザを使用しており、そのほとんどはIE8以前となっている。
それでは、IE8以下のバージョンを使用しているユーザに合わせて、HTML5を使わない方法を取るしかないのだろうか? 答えは「NO」である。
HTML5に未対応であるIE8以前への対策
IEへの対策で使用されるJavaScriptに「html5shiv.js」がある。
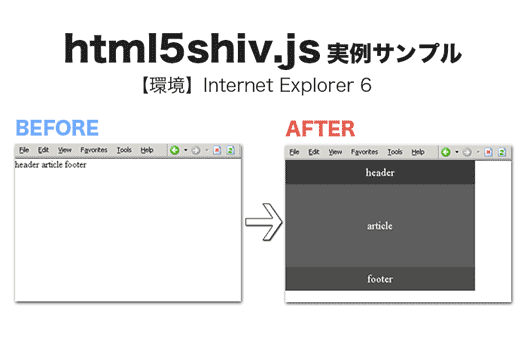
例えば、HTML5で新たに追加された要素「header」は、IE8以下では認識できない。しかし、html5shiv.jsを使用すると、「header」=要素という認識をさせることができる(図21)。

html5shiv.jsの導入は(図22)からダウンロードし、(図23)のコードをHTMLに追記するだけで使用できる。
なお、<!--[if lt IE 9]>test<![endif]―>はIE独自のステートメントであり、IEのバージョンを指定することができる。ただし、IE10以降はサポートしていない。

https://code.google.com/p/html5shiv/
<!--[if lt IE 9]>
<script src="任意のフォルダ/html5shiv.js">
</script>
<![endif]-->スマートフォン普及によるHTML5対応ブラウザの拡大
スマートフォンの普及率は2010年には約10%だったものが、2012年では約50%まで急増している(総務省『情報通信白書平成24年版』―スマートフォンの普及率より)。なお、スマートフォンに搭載されているWebブラウザのほとんどがHTML5の機能を実装している。例えばiPhoneのSafariやAndroidのブラウザなどがそれにあたる。
今後も、スマートフォンやタブレットなどのデバイスは増えていくものと思われる。それらに搭載されているブラウザでは、基本的にHTML5が利用できると考えてよいだろう。
まとめ
現在、html5shiv.jsを利用することによって、古いブラウザでもHTML5は記述可能である(フォームやCanvasなどインタラクティブな要素は除く)。HTML5はすでにスタンダードなマークアップ言語になったといえるだろう。W3CはHTML5.1の標準化を2016年に行うと公表しており、HTML5はこれからも進化を続けそうだ。
HTML5完全読本
―実践テクニックとWebデザインの最新動向
制作現場の主流になった今だからこそ知りたい! HTML5の「今」と「これから」がすべてわかる。
Webサイト制作の現場で「当たり前のもの」になりつつあるHTML5の実践的テクニックや活用事例を総特集しています。Internet Explorer 6~7のシェア低下やタッチデバイスの普及率上昇に代表されるように、ここ数年でWebを取り巻く環境やサイトの制作手法は大きく変化してきました。
本書では、数多くあるHTML5の新要素・新機能のなかでも活用頻度・重要度の高いものに的を絞り、HTML5が特別のものではなくなった今だからこそ知りたい、実制作で活かせる使い方・テクニックを集め解説しています(サンプルデータはダウンロード可能)。また、レスポンシブWebデザイン、CSSフレームワークなど、流行のWebデザインの実現には欠かせない手法・技術の最新動向も掲載。“今”と“これから”のWebサイト制作に欠かせない情報を網羅した1冊です!



















