
この記事は、ムック『HTML5完全読本―実践テクニックとWebデザインの最新動向』の内容の一部を、Web担向けに特別にオンラインで公開しているものです。
制作・文:藤田拓人、清水豊(株式会社ワークス)
Webを取り巻く環境の劇的な変化
Web制作に関わる業界は、その萌芽たる時代からずっと日進月歩してきた。日々めまぐるしく変わっていく情勢をキャッチし、判断し、取り入れながら応用するということの繰り返しだったといえるだろう。
特に2010年以降、スマートフォンの普及とiPadの登場を契機とするタブレット端末の普及、そしてソーシャルメディアの急速な伸長に加え、電子書籍やクラウドコンピューティングにより、さらに身近になった動画媒体、音媒体など、それ以前にはなかったサービスが一気に多重的に現出した。また、その変遷速度はさらに加速度を増している(図01)。

調査・出典:(株)MM総研[東京・港]
http://www.m2ri.jp/newsreleases/main.php?id=010120130328500
そんな中、Webの作り手は何を選択し、どのような方向へ進化していくべきなのか。これまでより一層強く意識していく時期にさしかかっているといえるだろう。
多様化するデバイスへの対応
中でも優先順位が高いと考えられるのが、急速に多様化するデバイスそれぞれへの対応だ。これまで、ほぼPCのみを対象に作成していればよかったWebサイトが、スマートフォンやタブレットの登場により、一気に閲覧デバイス種を増やすことになった。しかも、スマートフォンでは小さな表示は読みにくく、よりシンプルなユーザーインターフェイス(UI)が求められる。
タブレットに至っては縦置きと横置きの双方に対応する必要がある上に、スマートフォンとの中間サイズも広く流布するなど、ディスプレイサイズの種類だけを取っても既に500種はあるといわれるほど多岐に渡っている。加えて、iOSデバイスのRetinaディスプレイに代表される、高解像度ディスプレイと旧来解像度のディスプレイとの共存過渡期である現在、こうしたバージョン違いにも対応しなければならない。Webの作り手としては、工数ばかりが増え、クライアントからその分の予算を引き出せるかどうかも微妙という、頭の痛い問題になっている。
しかし、これらはあくまで「見た目」のデザインに関わる問題だ。Webデザインを「見た目だけ」の単体で考えるのではなく、もっと視野を広げ、ターゲットや狙う効果、閲覧者のマインドまでをも考慮して制作することで、多様化するデバイスへの対応にあたって、見た目的に厳密であることが本当に必要なのかの是非が見えてくるだろう。
つまり、それが「コンテンツ・ファースト」である。
コンテンツ・ファーストの時代
従来のWebサイトというものは、Apple社のMachintoshに始まるPCの普及により、社会が初めて経験した電子デバイス上のコンテンツだったといえる。急速に自由度を増したアニメーション的な効果やギミカルな動作によって、いかにして見た目にインパクトのあるデザインを実現するかが重要視されてきた。
しかし、近年のソーシャルメディアの隆盛はそれを覆し、同じレイアウトの画面でありながらコンテンツ内容により閲覧数に大きな差が生まれるのが現状だ。もはや見た目やイメージではなく、本当の意味での内容(コンテンツ)に閲覧者は心を動かされる時代である。
つまり、Webサイトが目指す効果をきちんと考察をして制作を考えた場合、必要なのはデザインレイアウトの緻密性ではなく、どのようなコンテンツをどのような手法できちんと見せていくかであり、そのためのUIも含んだデザインレイアウトをどう最適化していくか、という方向性が求められる時代になってきている。
これが「コンテンツ・ファースト」という考え方であり、現在のWeb制作は、まさにここが肝になってきている。そこで、がぜん重要度を増したのが、「レスポンシブWebデザイン」という技術である。
レスポンシブWebデザインとは
レスポンシブWebデザインをひと言でいうなら、PCはもちろんスマートフォンやタブレットなど、ありとあらゆるデバイスのディスプレイ条件に応じて、デザインレイアウトを可変させることができる技術のことである(図02)。

条件は、各デバイスごとに別々のHTMLを書くのではなく、原則として1つのHTMLソースであること。さらには、ある特定のディスプレイサイズに特化するのではなく、あらゆるディスプレイサイズにも対応していることなどが挙げられる。
基本技術は、フレキシブルに可変するグリッドによりレイアウトの外殻をコントロールするものだ。内包される画像などのコンテンツもフレキシブルに可変するイメージ素材とすることをベースに、メディアクエリによるCSSコントロールによって高い最適化を実現する。言葉の意味通り、閲覧者側の閲覧条件にレスポンス(呼応)し、より最適な表示を実現するものと理解するとよいだろう。
しかしこれだけでは、実現するための制作者側の工数が飛躍的に増えるだけで、レスポンシブWebデザインがここまで注目されるには至らなかったであろう。詳細は後述するが、レスポンシブWebデザインの最大の魅力は、CSSフレームワークのサービスを利用することで、非常に少ない労力でこの仕組みを導入することができる点にある。工数的にさほど大きな負担を強いられることなく、およそすべてのデバイスに対応することができるため、たった1つのソースでコンテンツをコントロールすることが可能だ。その結果、更新やメンテナンスなどのハンドリングも極めて容易になるという、いくつものメリットを享受できるようになるだろう。
アダプティブWebデザインという考え方
同種のものとして最近よくいわれるものに「アダプティブWebデザイン」がある。これについてはそもそも2つの意味で使用されているため紛らわしくなっているが、主に次に述べるようなものだと考えてほしい(図03)。

1つ目は、レスポンシブWebデザインと同様、デザインレイアウトに関していわれる場合だ。概念的にはレスポンシブWebデザインと非常に重なる部分が多いので、ここでは特に違っている部分について紹介する。
レスポンシブWebデザインがPCやスマートフォン、タブレットなどさまざまなデバイスのディスプレイ条件に柔軟に対応できる可能性を持っているのに対し、アダプティブWebデザインは、表示する複数の想定ディスプレイをあらかじめ決め打ちし、それらの諸条件に基づいて作成していくというものである。
これは、スタート地点が違うだけで結果が大きく違わないように思えるが、ソースコードの書き方如何によっては想定外のディスプレイでレイアウト崩れを起こしたり、画面からはみ出るなどの問題が発生する可能性がある手法といえる。また、想定した閲覧環境それぞれに最適化していく過程で、工数的な負担が発生することも予測される。
しかし、こうしたデメリットも、コンテンツの展開ターゲットについてしっかりとマーケティングすることで問題を回避することはできるだろう。閲覧ターゲットの絞り込みができている場合や、そのデバイスのみに特化したコンテンツを見せたい場合などにはとても有効な手法といえる。この辺りが、レスポンシブWebデザインとは目的が違うのだと理解してもらえればよい。
2つ目は、コンテンツ表示を最適化するものとしていわれる場合だ。例を挙げるなら、Facebookに蓄積されているソーシャルグラフを読み取り、年齢、性別、居住地、出身地、その他の志向などに合わせて表示するコンテンツを切り替え、閲覧者の志向にヒットするようなコンテンツ表示を実現しようとするものだ。
スマートフォンの急速な普及により、多くの人が、GPS、加速度計、カメラ、マイクなどの多岐に渡るセンサーを常時携帯するようになったことや、モバイルコンピューティングなどとも呼応して、渋滞情報や気象情報等のデータとの紐付けが容易になったこと、さらには前述の通り、ソーシャルメディア上に実に多くのデータが蓄積されるようになったことにより実現した手法といっても過言ではない。
現時点ではまだ、レスポンシブWebデザインのように容易に取り入れることのできる仕組みが普及しているとはいえないが、「コンテンツ・ファースト」という考え方がより重要度を増していく中で、近い将来にはWeb制作の中心になってくる可能性を持った技術といえる。
マーケティング視点でのレスポンシブWebデザイン
ここまで述べて来たように、アダプティブWebデザインは、広い意味ではレスポンシブWebデザインが持つ効果をより専門特化させた考え方であるといえる。また、レスポンシブWebデザインという技術範疇に内包される、1つの新しい技術と考えることもできるだろう。そういった意味では、双方が目指しているものは同じである。
閲覧者の閲覧条件に合わせて最適なコンテンツ表現を実現しようとすること。そして、それにより、より効果的なWebコンテンツを作り出すことが目的だ。
Web制作の世界では普及初期からずっと、擬似的にONE to ONEコンテンツを表示して、閲覧者への訴求効果を高めようという試みが試されてきた。レスポンシブWebデザインやデザインレイアウトにおけるアダプティブWebデザインは、閲覧者の閲覧環境に呼応して、これを実現しようとするものである。そして、コンテンツにおけるアダプティブWebデザインは、閲覧者のニーズに呼応して実現されるものだ。
これは、長年マーケティングの世界で求められてきたものの延長線上にある考え方である。Webサイトが高い訴求力でコンテンツを展開することで最大効果の獲得を目指すということは、Web戦略は既にPR戦略全体の最前線にあり、要となるポジションにあるといっても過言ではない。
こうした視点でWeb制作を全体視したとき、現時点におけるレスポンシブWebデザインの重要性は、自ずと理解できるだろう。
COLUMN
Web制作において、SEOを考えるのは当然である。基準となるのは、やはりGoogleだろう。では、GoogleはレスポンシブWebデザインのサイトについて、どのように考えているのだろうか。Googleが2012年6月に発表し、2013年4月に改訂された、主に携帯端末用Webサイトに関する指針には次のような記述がある。
レスポンシブWebデザインを使うサイト、つまり同じ一連のURLですべてのデバイスに配信するサイトで、それぞれのURLがすべてのデバイスに同じHTMLを配信し、CSSを使ってデバイスでページをレンダリングする方法を決定します。Googleではこの設定をおすすめしています。
(引用元:https://developers.google.com/webmasters/smartphone-sites/details?hl=ja)
このページには「レスポンWebシブデザインにする理由」として「Googleでは、次のようなさまざまなメリットがあることから、レスポンシブWebデザインの使用をおすすめしています」という詳細記述もあり、レスポンシブWebデザインがGoogle検索面においても、有効であることが強く印象付けられている。その要旨は次のようなものだ。
- コンテンツのURLが1つであることによってユーザー利便性が高まる
- コンテンツのURLが1つであることによってGoogleがコンテンツのインデックスプロパティを割り当てやすい
- ユーザーエージェント判別によるページ・リダイレクトには問題がある
- サイト運営者は同一内容のページを複数制作する必要がない
- Googleクローラも同一内容のページを複数クロースする必要がない
これらはあくまで「複数デバイスに対応するサイトを作るのであれば」ということを前提に書かれているので、PCのみやスマートフォンのみのサイト制作では無関係な内容ともいえる。だが、多様化する閲覧者の環境を考慮する必要性が高まっている今、レスポンシブWebデザインを採用する意味は非常に高いということが、こうした記述からもうかがえるだろう。
運用上の利点
レスポンスWebデザインを導入するメリットについて、さらに詳しく見ていこう。レスポンシブWebデザインを導入することにより得られるメリットはいくつかあるが、その1つが運用上の利点だ。
先にも述べてきた通り、レスポンシブWebデザインの特徴は、原則的に1つのソースコードによりコントロールされていることにある。つまり、サイトの更新などの運用も1つのソースコードを更新するだけで、すべてのデバイスに対しても更新できるということだ。この結果、これまでのようにPCサイトは更新したのに携帯サイトの更新を忘れる、などといった問題は発生しなくなるだけでなく、PCサイトで施した更新の内容が携帯サイトで実現できず、まったく別の対応を考えなければならないというような問題も解消される。
更新が容易になるということは、更新作業をクライアント側で実施することも可能にする。例えば、WordpressやMovable TypeといったCMSと併用することで、更新を完全にクライアントの現場サイドで実施できるようになる。ということは、更新サイクルの工程が圧倒的に短縮され、サイトのコンテンツを常に新鮮なものにしやすくなり、フレキシブルな対応も可能になる。
これは、今後さらに進むであろうコンテンツ・ファーストの面からも非常に大きなメリットである上に、クライアントの向こう側にいるカスタマーへの訴求効果を一気にアップさせることにもつながるだろう。また、この部分を簡便化することによるコストの低減も期待できるはずだ。
コンテンツ展開上の利点
1つのソースコードで各種デバイスに最適な同一のコンテンツを表示できるレスポンスWebデザインだが、コンテンツ・マーケティングの面から厳密に考えると、実際のところ、PCから閲覧する人とスマートフォンから閲覧する人とでは、閲覧目的が異なることがある。例えば、PCから閲覧する人は事前情報を得たいと考えていて、スマートフォンから閲覧する人は現地への行き方など、まさに「今」の情報を求めているといった違いだ。
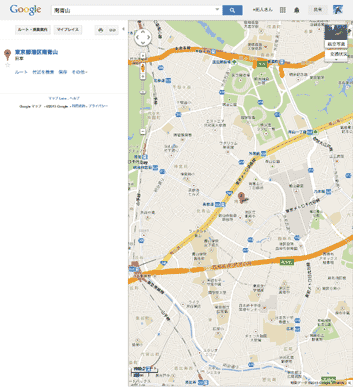
こうしたことにも難なく対応できるのがレスポンシブWebデザインだ。この利点を司るのが、メディアクエリによるコンテンツ表示の切り替えコントロールになる(図04)。


例えば店舗の位置を示す情報があったとする。PCではおおよその位置が伝わればよいが、スマートフォンでは現在向かっているので、もっと厳密で見やすい地図がほしいというニーズが予測できるだろう。このような場合、PCでは比較的小さな枠で地図を表示しておき必要に応じてクリックすれば拡大地図になるようにし、スマートフォンでは最初から拡大したGoogleMapが表示される、というような切り分けを仕込んでおくことが可能だ。さらにもうひと工夫加えるなら、HTML5、CSS3、jQueryを利用して、スマートフォンではGPS情報を読み込んで自分がいる位置を中心に地図が表示されるようにしておくのも可能だ。
しかも、これらはすべて1つのソースコードによってコントロールされているため、Webサイト運営の過程で表示の改善を行っていく際にもとても便利だ。
結果的に、より緻密なコンテンツ・マネジメントが可能になっていくことだろう。
Facebook連動における利点
次に、顧客のロイヤリティーを高める施策として、既に定着した感のあるFacebookページの開設と運用について解説する。
現状、Facebookページのタイムラインだけの展開では、オフィシャルな情報を継続的にきちんと伝えたい場合に、若干不都合が生じる可能性は否めない。このような場合、タイムラインの記事にWebサイトのURLを記述することでWebサイト側にジャンプさせ、そのコンテンツを見てもらうというのがもっとも簡単な手法だが、ユーザーをFacebook外に移動させることになる分、充分な効果が期待できないことも考えられる。
そこで、Facebookページ内にカスタマイズ・タブ・ページを設ける方法がある。これならば、Facebookページのタブ・アイコンとして常時リンクが表示されているため、タイムラインで流されてしまうこともなく、また、何よりもすべての動作をFacebook内で完結できるメリットがある。
ただ、このカスタマイズ・タブ・ページは、Facebookアプリを設定し、iFrame的に外部に設置したWebページを表示しているだけに過ぎないため、通常のPC用サイトの横幅を連動させると、厳密に決まっているFacebookの表示横幅810pxからはみ出したコンテンツは切れてしまうことになる。結果として、このために別のページを設けるという工程が必要になってしまう。
ところが、レスポンシブWebデザインに対応しているページであればどうだろうか。レスポンシブWebデザインは、当然Facebookの横幅表示サイズにも対応しているので、ただFacebookアプリの設定をするだけで、既存WebサイトのあるページをFacebookのカスタマイズ・タブ・ページとして流用することが可能になる(図05)。


その結果、Webサイトのページを更新すればFacebookページ側も自動連動して更新されるため、先に述べた制作面のメリットだけでなく、運用面での利便性も極めて高くなるという大きなメリットをもたらすだろう。
低コスト、効率化を図る
レスポンシブWebデザインの利点は、ほかにもまだある。多種デバイスに対応できるフレキシブル可変のグリッド・レイアウトや、デバイスによって適切に表現を切り替えるメディアクエリの記述をするために、特別なツールやプログラム言語はほとんど必要としない。つまり、基本的に従来の知識をベースとする技術の範疇で書いていくことができるというわけだ。
しかし、これらをスクラッチ(新規にゼロから)制作しようとすると、非常に多くの工数がかかってしまう。しかもその多くはレイアウトの調整に関わるものであり、破綻のない美しいレイアウトを納品することが当たり前のプロにとっては、労多くして実りの少ない作業といえる。加えて、そのかかった工数がコストに反映してしまってはやはり問題だ。いくら必要性が明確で素晴らしい技術であっても、導入に高額の予算が必要になってしまっては本末転倒であるし、クライアントも制作者側もハッピーにはなれない。
では、どのように解決するか。それがレスポンシブWebデザイン導入の大きな期待となるだろう。そして、その解決方法が既にきちんとあることも、レスポンシブWebデザインの魅力である。
CSSフレームワークを有効活用する
CSSフレームワークとはもともと、あらかじめ設定されたあるテーマのレイアウト要素をCSSに定義し、記述した状態で配布されているライブラリだ。利用したいレイアウトやデザインのCSSと付属ファイルを設置し、メインのXHTMLにリンクさせ、そこに記述されているidやclass属性をXHTML側に指定するだけで、デザインのベースとなるスキンや複雑なレイアウトが簡単に導入できてしまうというありがたいものだ。レスポンシブWebデザイン対応のライブラリに優れたものが多くリリースされていることで、レスポンシブWebデザインの導入労力が飛躍的に軽減されるようになった(図06)。
| 名称 | URL |
|---|---|
| Twitter Bootstrap | http://getbootstrap.com/ |
| Golden Bootstrap | https://github.com/phildionne |
| Yahoo! pure | http://purecss.io/ |
| HTML Kickstart | http://www.99lime.com/ |
中でも「Twitter Bootstrap」は、最も多くの制作者に利用されているCSSフレームワークだ(図07)。登場当初からレスポンシブWebデザインに対応し、リッチなUIを手早く実装できるバリエーション豊富なコンポーネントが用意されている点が人気の秘密といえるが、それらをそのまま利用するだけでなく、カスタマイズも容易で自由度が高いという点も見逃せないメリットだ。
また、「Twitter Bootstrap」のように至れり尽くせりのサービスはいらないという場合でも、「ONE% CSS Grid」のようなフレキシブルな可変グリッド・レイアウトだけを提供してくれるCSSフレームワークもあり、限定した用途にのみ用いたい場合などにも便利だ(図08)。
これらを利用するだけで、細かい%数値を割り出すグリッド・レイアウト構築の必要がなくなり、破綻のないレスポンシブWebデザイン・レイアウトが簡単に実現できてしまう。こうした省力化は、結果として、よりクリエイティブなイメージやUIの見せ方を思考することに時間と労力を向けることを可能にし、コスト面でも当然メリットを出すことができるようになるだろう。
ここまで述べてきたような状況から考えると、今後しばらくWeb制作の工程はレスポンシブWebデザインを中心に動いていくことが予想されるため、こうしたCSSフレームワークや多くの有用サービスについての知識は、情報として必ずストックしておくべき引き出しの1つだ。
個々の導入手法は、それぞれのマニュアルの参照が必要だが、多くはさほど難しくないレベルで導入が可能だ(多くは米国発のサービスなので、マニュアルなどが英語であることが多いのがやや難点)。ぜひともトライしてほしい。
レスポンシブWebデザインで変わるワークフロー
レスポンシブWebデザインでWebサイトを制作するようになると、従来型のワークフローにも大きな変更の必要があることに気付くだろう。
例えば、従来のWeb制作フローでは、工程のかなり上流の段階でPhotoshopなどで作成した静止画によるデザイン提出があり、クライアントとの合意形成をしたあと、そのデザインを実現するためのコーディングという位置づけと流れがあった。
しかし、レスポンシブWebデザインでは静止しているデザインやレイアウトというものが存在しない。もし強引にやるとすれば、PC、タブレット縦置き、タブレット横置き、ミニタブレットのそれぞれ縦置きと横置き、スマートフォンのこれも縦と横、というように、トップページだけで7通りものデザインを提出する必要があり大変だ。これでは、せっかくCSSフレームワークを利用し、省力化したメリットも意味がない。そもそもCSSフレームワークで動作をほぼ自動実装するのであれば、先にそれを作ってしまい、キャプチャした方がはるかに効率的と考えるのが普通だろう。
加えて、レスポンシブWebデザインに対応することで必須となる、スマートフォンでの動作で利便性を高めるUIなどは、従来の静止画によるプレゼンテーションではとても表現しにくい。
そこで、ワークフローの発想を転換し、静止画のデザインなどは一切提出しない手法を採用する。その代わり、重要になるのがモックアップだ。ロゴや鍵となるイメージ、そして動作として見せたいUIのみを配置し、それ以外はテキストも含めダミーの表現を入れ込んだものを実際にコーディングする。クライアントには、各デバイス実機上のブラウザで、実際に可変するレイアウトやUIの動作も含めて最初からプレゼンテーションしてしまうという手法だ(図09)。


こうすることでクライアントは、初期段階からレイアウトの見せ方やその動作、機能までを一気にイメージしやすくなり、制作途上や完成間際の大きな修正も防止していくことができるだろう。また、合意形成後の実制作においても、既におおよそのコーディングは終了している状態になるので、制作期間の短縮にも大きなメリットをもたらす。
このモックアップの制作に、大きな労力と時間を費やしてしまっては本末転倒だ。そこで、先述のCSSフレームワークを使いこなすことの意義がここでも再確認できるだろう。
このようにレスポンシブWebデザインは、それそのものがこれまでのWeb制作にはなかった概念といっても過言ではないだろう。
レスポンシブWebデザインがWeb制作の中心として重要性を増すに従い、当然、ワークフローを含む制作工程も変化していくことになる。さらには、多様なデバイスそれぞれが持っている閲覧マインドとも呼べる特性の違いから、これまでにはなかった新しい考え方のWeb戦略が生まれてくることだろう。そうしたことに臆することなく、目的や用途を見失わないよう、きちんと取捨選択していくことが、今後のWeb戦略の鍵となってくるのは間違いない。
レスポンシブWebデザインは、今後さらに加速度を増すであろうWebの新しい変化の試金石とも呼べるものだ。この機会にぜひ、勉強しておくことをおすすめする。
COLUMN
レスポンシブWebデザインの導入とともに重要になるのが、特にスマートフォン上での動作に伴う利便性を高めたUIだ。多様なデバイスに最適化する上で、このUIデザインは切っても切れないものと考えていいだろう。
しかし、これまで多くの場合、デザイナーはいわゆる見た目のデザインまでの作業となり、こうした動作を伴う仕組みについてはプログラマーの領域の職務とされてきた。今後を考えた場合、そうした従来の考えのままでいいのだろうか。

例えば、本稿の「レスポンスシブWebデザインで変わるワークフロー」でも述べたように、モックアップ制作の段階でプログラマーまでもが関わるということになれば、それもまた機動性を失うことにもつながりかねない。つまり、上流のデザインを担う者が、そのまま動きまでも作る必要性が高まることになる。
そこで重要性を増すのが、jQueryやHTML5、CSS3の技術だ。特にjQueryは高度な動作をあらかじめプリセットされたライブラリとして、わずかな設定だけで誰でも実装が可能という意味で非常に高い有用性を持っている(図A)。
jQueryについていかに多くの情報を持ち、目的や用途に合わせた活用をしていくことができるか。この引き出しの多さが、レスポンシブWebデザイン時代のWeb制作者にとって、とても重要なスキルとなることだろう。
HTML5完全読本
―実践テクニックとWebデザインの最新動向
制作現場の主流になった今だからこそ知りたい! HTML5の「今」と「これから」がすべてわかる。
Webサイト制作の現場で「当たり前のもの」になりつつあるHTML5の実践的テクニックや活用事例を総特集しています。Internet Explorer 6~7のシェア低下やタッチデバイスの普及率上昇に代表されるように、ここ数年でWebを取り巻く環境やサイトの制作手法は大きく変化してきました。
本書では、数多くあるHTML5の新要素・新機能のなかでも活用頻度・重要度の高いものに的を絞り、HTML5が特別のものではなくなった今だからこそ知りたい、実制作で活かせる使い方・テクニックを集め解説しています(サンプルデータはダウンロード可能)。また、レスポンシブWebデザイン、CSSフレームワークなど、流行のWebデザインの実現には欠かせない手法・技術の最新動向も掲載。“今”と“これから”のWebサイト制作に欠かせない情報を網羅した1冊です!

















