
スマートフォンやタブレット端末の普及が広がり、インターネットに接続するデバイスが多様化している。企業のWebサイトはPCだけでなくさまざまスマートデバイスで閲覧されることを想定しなければならなくなった。そのためのベースとして、HTML5の現状とWebサイトのマルチデバイス対応についてサイズの糟谷博陸氏が紹介した。
狭義のHTML5はもう使用可能な状況にある

代表取締役
糟谷 博陸氏
サイズは、HTML5 CMSの「Web Meister(ウェブマイスター)」を軸に、マルチデバイス対応のWebサイト制作に積極的に取り組むWeb制作会社だ。糟谷氏は「マルチデバイス、HTML5がとりまくWebサイト制作とCMSの現在」テーマに、まずHTML5の現状について解説する。
HTML5は、Web技術の標準化団体であるW3Cが策定を進めている次世代のHTML規格だ。2012年12月17日には、HTML5本体とCanvas 2Dに関する仕様策定が完了したと発表されている。これは、2014年に予定されている最終勧告とほぼ同様で、実質的には仕様策定が完了したと言っていい。
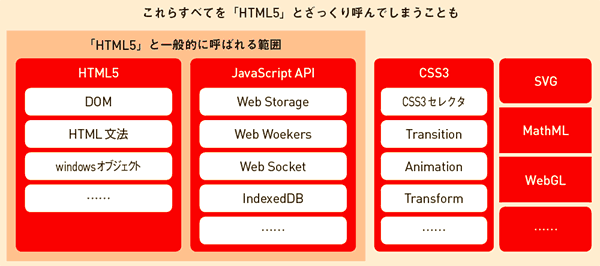
これまでのHTMLからHTML5になったからといって、HTMLが文書構造、JavaScriptが挙動、CSSが体裁を扱うという基本が大きく変わるわけではない。ただし、一言でHTML5といっても「広義のHTML5」と「狭義のHTML5」があり、人によって認識が異なる点に注意が必要だ。HTML5本体は実際に使えるようになっているが、今後大きく進化するであろうJavaScript APIやCSS3は仕様策定の途中段階のため、ブラウザによって仕様が異なり動かない場合がある。

HTML5の本体に関してはすでに利用可能な状況だが、最終勧告されて利用が本格化すれば、当然、CMSにもHTML5で制作したコンテンツの管理能力が求められるようになる。HTML5に対応したCMSの条件とは何か、糟谷氏は「HTML5リッチインターフェース対応」と「HTML5セマンティクス対応」の2つを条件として挙げる。
まず、HTML5によるリッチインターフェースとはどのようなものか。糟谷氏は、縦書きと横書きをスイッチ1つで切り替えたり、ドラッグ&ドロップでアップロードした写真に落書きしたりできると、サイズのコーポレートサイトを例に紹介する。

ドラッグ&ドロップのJavaScript APIを使って写真をアップロードし、Canvasで図を描く。さらに、FacebookのAPIを使ってシェアするなど、HTML5ではこのような機能をページに埋め込むことができる。こうしたリッチクライアント的な部分は、コンテンツ自体の管理よりも、挙動や操作部分など、カスタマイズしたい部分をいかにCMSで管理できるかが重要になるという。
HTML5のセマンティクス対応では、セクション(Section)単位でコンテンツを管理することがCMSに求められるようになる。HTML5では、従来のようにページレイアウトが<div>区切りではなく、<header>、<footer>、<nav>、<article>、<aside>などによって細分化され、各エリアが意味を持つようになる。<article>(記事)の内部はさらに<Section>で分割され、<Section>が組み合わされて1つの記事が作られるようになるのだ。
これまでページ単位だったものがパーツ単位、記事内ではさらにセクション単位で分割されるというのが、これまでのHTMLとHTML5の文書構造の違いになる。
マルチデバイス対応の前に必要なこと
HTML5の現状について説明した糟谷氏は、HTML5について前向きに取り組んでほしいとする一方で、「今問題になっているのが、文書構造と体裁を分離できていないHTMLが非常に多いこと」だと話す。この基本が守られているかどうかが、マルチデバイス対応にも影響する。
マルチデバイス対応の手法として注目されているのが、「レスポンシブWebデザイン」だ。かつては、画面幅に応じて横幅が拡大・縮小するレイアウトのことをリキッドデザインと呼んだ。リキッドデザインでは、すべての横幅で同一のレイアウトになっていたが、レスポンシブWebデザインではCSS3の「Media Queries」によって横幅指定でレイアウト変更できるようになったのが特徴だ。画面解像度に応じたレイアウトを用意し、CSS3 Media Queriesでスタイルを切り替えることで、レイアウトが最適化されるのだ。
ただし、糟谷氏が前述で指摘したように、レスポンシブWebデザインは文書構造と体裁が分離されていないと実現は困難になる。HTML内にフォントや色指定などの体裁部分まで書き込まれているため、サイトのレイアウトだけをCSSによって切り替え、デバイスごとに最適化して返すことができないからだ。
今あるサイトを、レスポンシブWebデザインにしてマルチデバイス対応させたいという相談は多い。しかし、文書構造と体裁が分離されていない状況でマルチデバイス対応ができるのか、はっきりと言えば難しい。しっかりと文書構造、体裁、挙動を分離するところから始めないと、次のステップには進めない(糟谷氏)
サイズでは新しくWebサイトを作る際、ほぼHTML5で制作するが、上記のような課題がボトルネックとなり、HTML5どころかマルチデバイス対応に進むことが困難なケースは多いという。見た目がきれいなWebサイトだからといって、HTMLまできれいにできているとは限らない。マルチデバイス対応の前に、しっかりとしたHTMLを作ることが重要になるのだ。
マルチデバイス対応の本質とは

糟谷氏はこのように述べたうえで、現在のWeb環境で当たり前となった、マルチデバイス対応の本質として2つの考え方を説明する。
まず、デバイスごとにサイトを用意する「専用」サイトは、デバイスごとのユーザ中心設計が可能なため、ユーザファーストな制作手法といえる。ただし、個別制作になるためコストや管理負担が大きくなる。
もう一方の「汎用」サイトは、レスポンシブWebデザインのようにワンソースで複数デバイスに対応するため、専用サイトを用意するよりもコストパフォーマンスが良い。ただし、デバイスごとに最適化できないので、専用サイトに比べてユーザ中心設計に限界がある。
「レスポンシブWebデザインのサイトは重い」と言われることもあるが、あくまで、モバイル専用サイトと比較した場合であり、元になるPCサイトと比べて重いということはない。また、コストについても、PCサイトとモバイル専用サイトを作るよりは安い。つまり、PCサイトのリニューアル時にマルチデバイス対応に取り組むのであれば、レスポンシブWebデザインで制作することのデメリットはない、と糟谷氏は断言する。
レスポンシブWebデザインがPCサイトと同じ画像を使うため、モバイル端末では重くなるというケースも解決できる。同じファイル名で軽い画像をキャッシュ化し、スマートフォンからアクセスがあった場合は軽い画像を表示するオープンソースのツール(Adaptive Images)が登場しており、表示速度の課題を解決可能だ。
汎用+専用という考え方
汎用と専用という、2つのマルチデバイス対応の考えを示したうえで、糟谷氏は「汎用+専用」の対応を提案する。
レスポンシブWebデザインのデメリットは、構造が完全一致のためターゲットユーザや利用シーン、サイトの目的をデバイスごとに設定できないことで、これに解決方法はない。ただし、固定幅のPCサイトに比べれば、それなりの対応はできる。まずはレスポンシブWebデザインで全デバイスをカバーしたうえで、そのサイトにとって重要なデバイス、ターゲットユーザに対して専用サイトを作ることが、糟谷氏の提案する「汎用+専用」の考え方だ。
マルチデバイス対応の考え方
- ワンソース・マルチユースで複数デバイスに対応するため、コストパフォーマンスに優れる
- 構造が完全一致のため、ターゲットユーザや利用シーン、サイトの目的をデバイスごとに設定できない
- デバイスごとにサイトを設計するため、汎用よりも詳細なユーザ中心設計が可能
- デバイスの数だけサイトを制作するため、高コストになる
- まず汎用サイトですべてのデバイスに対応したうえで、優先すべきデバイスの専用サイトを作る
- コストは汎用と専用の中間、構造を完全一致しなくてよいため、柔軟なユーザ中心設計が可能
その他、マルチデバイス対応については、Retinaディスプレイなど、解像度の高いデバイスが登場しているため、ハイエンド機種には高解像度の画像が、ローエンドにはより軽量な画像またはテキストでの対応が必要になる、といったトピックもある。
レスポンシブWebデザインでRetinaディスプレイのようなハイエンド機種に対する方法の1つが、ロゴやアイコンをベクター形式のSVG(Scalable Vector Graphics)で作るというものだ。SVGは、HTMLやXMLなどと同じくマークアップ言語の一種で、計算によって表示する画像のため拡大しても粗くならないという特徴がある。主要ブラウザのほか、Android 3.0以降にも対応しているため、PCとスマートフォンで安定して利用できる。
マルチデバイス対応の次にやれること
マルチデバイス対応によってベースの対応を実現した後は、さらにユーザエクスペリエンスを高めるため、さまざまな施策を考えるフェーズになる。たとえば、CSS3を使えばアニメーションを使ったナビゲーションが可能だ。アニメーションアイコン、サムネイルアニメーション、フォームアニメーション、オーバーレイ注釈などのリッチなナビゲーションが、HTML5ではFlashを使わずに、Web標準の技術を組み合わせることで実現可能になる。
Web制作会社を選ぶ際には、ビジュアルデザインや情報設計、コンテンツ自体の制作などと同時に、CMSの導入も重要なポイントとなる。HTML5対応のCMSに必要な条件は、冒頭で説明されたように、HTML5リッチインターフェース対応とHTML5セマンティクス対応だ。Web制作会社を選定の選定では、これらを念頭におく必要がある。
弊社は単なるCMSベンダーでも、Web制作会社でもありません。ユーザにとって良いものはどうあるべきかというユーザ視点で、レスポンシブWebデザインや多言語設計などの情報設計、HTML5+CSS3+JavaScriptなどの先進的な技術を使った制作を行う。そして最後はHTML5 CMSの「Web Meister」によってユーザが技術を意識しないで更新できるようにする。今日の講演で気になることがあれば、ぜひ声をかけてください。

株式会社サイズ
http://www.x-yz.co.jp/






























