
この記事は、ムック『HTML5完全読本―実践テクニックとWebデザインの最新動向』の内容の一部を、Web担向けに特別にオンラインで公開しているものです。
制作・文:上杉天馬(株式会社トライフォート)
スマートフォンサイトとHTML5
HTML5、CSS3が注目されて既に何年も経っているが、その2つが持つ機能を十分に発揮することができるのがスマートフォンサイトだ。iPhone、Androidのスマートフォンブラウザでは、それらの技術を実装したWebkitというHTMLレンダリングエンジンを採用しているため、HTML5やCSS3をためらわずに使うことができる。各ブラウザのHTML5、CSS3の対応状況は、Can I useで詳しく知ることができるので、確認してほしい。
PCサイトとの違いを把握していこう
画面サイズの違い
スマートフォンサイト制作にあたり、PCサイト制作と大きく違う点は画面の大きさだ。スマートフォン画面の解像度は大きいが、実際の画面サイズは小さいため、小さな画面で伝えたい情報を効率的に見せるレイアウトや、ファーストビュー(ページ表示時に一番最初に表示される領域)に何を収めるかが、PCサイト以上に重要となってくる。
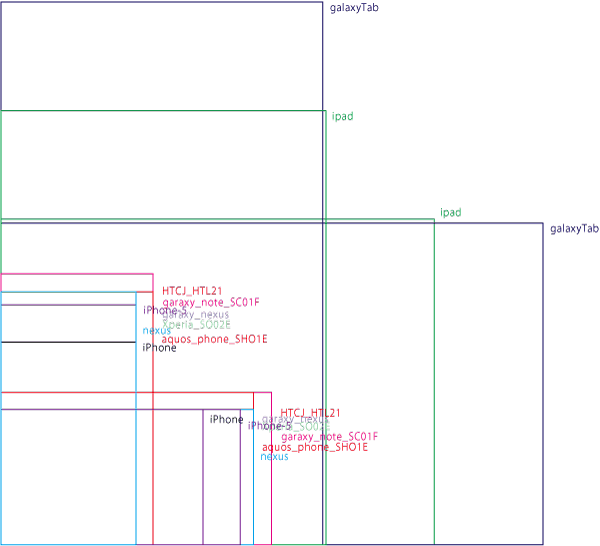
また、画面サイズは機種により異なり、端末を縦にしたときと横にしたとき(ランドスケープモード)でも変化する。(図01)は国内のモバイル端末数機種の画面サイズの分布表だ。さまざまな画面サイズに対応しないといけないスマートフォンサイトは、可変レイアウトが望ましい。

タッチ操作とマウス操作の違い
スマートフォンでは指を使って画面を操作するため、小さすぎるボタンは押しにくくユーザーのストレスにつながる。制作の際、ボタンやリンク等のタップ領域は大きめに設定するよう心がけよう。iOSのアプリ開発ガイドラインでは、タップ領域は44×44px以上が望ましいとされている。スマートフォンサイトでもその大きさを基準にするといいだろう。
また、マウス操作では可能だった、:hover状態(マウスが上に乗った状態)でボタンなどに変化をつけ、クリックできるものだと認識してもらうような表現がスマートフォンでは難しい。ボタンのデザインに立体感をつけるなどの工夫で、ひと目で押せるものだ。とユーザーに認識してもらう必要がある。
処理能力
PCと比べてスマートフォンは処理能力やメモリ容量が低い。PCで閲覧した際は問題なかったが、いざ実機で確認すると重くて動かない、というようなことにならないよう注意が必要だ。divなどHTML要素の無駄な入れ子を避けたり、必要のないものは常に削除するといった細かい配慮が必要である。負荷の高い処理をさせるとブラウザが強制終了することもあるので気をつけよう。
また、スマートフォンのOS間にも処理能力に差がある。現状では、特にiPhone5がパフォーマンスの面で優れているが、Android端末で問題なく動く、というところを目標に開発するといいだろう。
通信速度の違い
4G(LTE)回線対応の端末が普及してきたとはいえ、スマートフォンサイトを制作する際は3G回線下での利用を想定した実装を心がけよう。3G回線は最大7.2Mbsと、光通信の100~200Mbsの1/10以下の速度になるため、PCサイトと同じ感覚で実装するとページのロードが遅く、ストレスフルなサイトとなってしまう。低速な通信環境での利用を想定するには、以下のポイントに気をつけよう。
- 通信の総容量を減らすために、従来画像で実装していたグラーデーションや角丸などをCSS3で実装する、jsファイルやCSSファイルを圧縮する、といった方策をとる。CSSやjsファイルの圧縮ツールにはYUI Compressor、Compressorなどがある。
- サーバーとの通信回数(httpリクエスト数)を減らすために、複数画像を1つにまとめて表示の調整をCSSで行うcssスプライトや、複数あるCSSファイルやjsファイルを1つにまとめる手法を使う。
- ユーザーが操作できるまでの時間を短くして体感速度を上げることも重要だ。重いものや最初に必要ないものは、ページ表示後にロード(遅延ロード)させるようにする(図02)。
/* 画像の遅延ロードサンプル */
<ul id="slides" class="flipsnap">
<li class="item"><img src="image/image1.jpg" width="240" height="160" alt="loading..." /></li>
<!--
スライド2枚目以降は最初に見えてなくてもいいので、src属性は指定しない
「data-src」属性に画像パスを指定しておいて、画面表示後にjavascriptで後から読み込んでいく
-->
<li class="item"><img data-src="image/image2.jpg" width="240" height="160" alt="loading..." /></li>
</ul>
<script type="text/javascript">
window.addEventListener("load", function () {
//スライド2枚目以降の画像を読み込んでいく部分 */
/* querySelectorAllはcssセレクタにマッチする要素を取得できる
* ここでは、data-src属性を持つ要素を取得する
* 取得後、forで回して順番にdata-src属性に入っているものを
* 本来のsrc属性に移していく
*/
var delayImages = document.querySelectorAll("[data-src]");
for (var i = 0, n = delayImages.length; i < n; i++) {
delayImages[i].src = delayImages[i].getAttribute("data-src");
}
});
</script>実際に上記のポイント3点の対策を施した場合とそうでない場合のサンプルを作成したので、詳しく見ていこう。
ここでサンプルとして作成したページの要素は、タブメニュー、スワイプ可能なスライドギャラリー(画像7点)、アイコン7個というシンプルなものだ。なお、スライドギャラリーはjsプラグインのflipsnap.jsを利用した。
サンプル1(sample1.html)が対策なしのものだ。サンプル2(sample2.html)は、先に挙げた3つの対策を施したもので、タブメニューをCSS3で実装(図03)、アイコンをCSSスプライトで実装(図04)、スライドギャラリーの2枚目以降をページ表示後にロードさせている。
#tabMenu a {
box-sizing: border-box;
-webkit-box-sizing: border-box;
/* 画像と同じようなグラデーションをcss3で実装 */
background: -webkit-gradient(linear, left top, left bottom, color-stop(1.00, #CCC), color-stop(1.00, #CCC), color-stop(0.56, #fff), color-stop(0.50, #CCC), color-stop(0.00, #CCC));
background: -webkit-linear-gradient(top, #CCC 0%, #CCC 50%, #fff 56%, #CCC 100%, #CCC 100%);
border-left: 1px solid #000;
/* 単なるborderだけだともの足りないないので追加 */
box-shadow: inset 2px 0 1px rgba(255, 255, 255, 0.9), inset -2px 0 1px rgba(255, 255, 255, 0.9);
}
/* 右端、左端だけ特別なスタイルを当てる
スマートフォンサイトなら、:first-childなどの擬似クラスを使える */
#tabMenu a:first-child {
border-left: none;
box-shadow: inset -2px 0 1px rgba(255, 255, 255, 0.9);
}
#tabMenu a:last-child {
box-shadow: inset 2px 0 1px rgba(255, 255, 255, 0.9);
}<!-- アイコン部分はcssスプライトで実装する。img要素をいれず、li要素の背景にcssで各アイコンを割り当てていく -->
<ul id="iconList">
<li></li>
<li></li>
<li></li>
</ul>
<style>
#iconList li {
/* アイコンが縦に並んだ1枚画像を読み込む。 */
background: url(image/icon_switch.png) no-repeat top left;
background-size: 17px;
background-size: 17px 119px;
}
/* 各要素で背景の位置を調整してそれぞれのアイコンを表示していく
今回の画像は縦に長い画像なので、background-position-yだけ設定する*/
#iconList li:nth-child(2) {
background-position-y: -17px;
}
#iconList li:nth-child(3) {
background-position-y: -34px;
}
</style>結果は、(図05)となった。3G回線の列に注目すると、サンプル1は4.70秒、サンプル2が1.92秒と対策を施したサンプル2の方が2倍以上早い結果になった。
| ― | 通信回数 | 読込み完了時間(秒) | |
|---|---|---|---|
| 3G回線 | 光回線 | ||
| サンプル1 | 18 | 4.70 | 0.65 |
| サンプル2 | 11 | 1.92 | 0.19 |
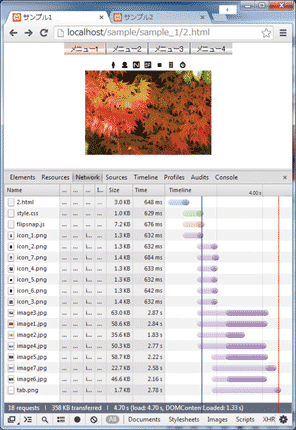
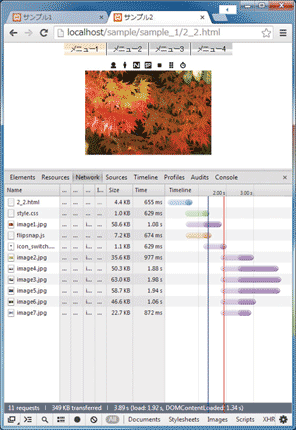
通信内容を見てみると、サンプル1は通信回数が多く(図06)、images5.jpgからの画像を通信するのに待ちが発生している。同時に通信できる数が決まっているため、通信数が多いとこうした待ちが頻繁に発生することになる。それに比べ、サンプル2は通信回数が少ないことがひと目でわかるだろう(図07)。
今回のサンプルのようなシンプルなページでも、3G回線下ではこれだけの差が出る。スマートフォンサイト制作の際は、これらの点を踏まえ、3G回線下での利用を想定した実装を心がけよう。
JSライブラリやフレームワーク
スマートフォンサイトの開発においても、JSライブラリの利用は有効だ。iPhoneやAndroid間のOS差異を吸収し、少ないコード量でリッチなサイトが比較的簡単に実現できる。PCサイトと同様にjQueryを使ってもよい。
スマートフォンサイト用のjQueryプラグインも充実してきている。スマートフォンを中心に考えるのであれば、スマートフォンに特化していて軽量なzepto.jsは、jQueryライクにコーディングができるので、jQueryに慣れている方なら使いやすいだろう。
CSSだけでは実装が難しい要素の固定配置によく使われるiscrollや、Swipe.jsなどのスワイプ操作をサポートしてくれるライブラリも押さえておきたい。
また、簡単なコードで、スマートフォンに特化した統一的なUIを実現できるフレームワークとして、jQueryMobileも人気だ(図08)。

jQueryMobileではHTML5の独自データ属性を使う。それぞれの部品や細かい設定を行う際、「data-hoge=""」のような属性で「data-」以降は独自に命名することができる。例えば、上部固定のヘッダー要素なら<div data-role="header" data-position="fixed"></div>のように記述する。
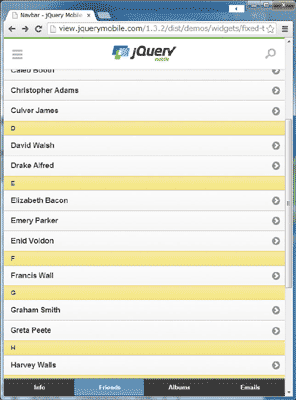
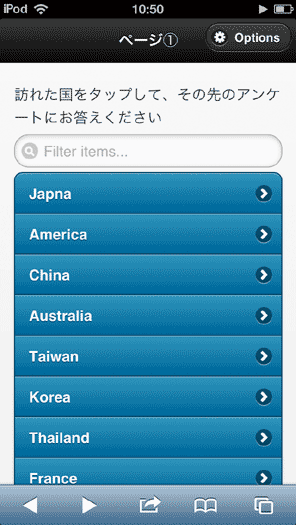
jQueryMobileを用いた簡単なサンプルを用意したので、ソースを参考にしていただきたい(図09)。

ここで挙げた各ライブラリ、フレームワークのURLは(図10)の通りだ。どんなサイトを作りたいか、どの程度の機能が必要なのかで、利用するライブラリやフレームワークを選択しよう。
| ライブラリ/フレームワーク | URL |
|---|---|
| zepto.js | http://zeptojs.com/ |
| iscroll.js | http://cubiq.org/iscroll-4 |
| Swipe.js | http://swipejs.com/ |
| jQueryMobile | http://jquerymobile.com/ |
ますます増えるスマートフォンサイトの需要
インターネットマーケティング会社ニールセンの調査によると、2013年8月にはスマートフォンからのインターネット利用率が63%まで上昇した。2013年1月の同調査では35%だったので、半年で約倍増した計算になる。スマートフォンサイトの需要は今後も高まっていくだろう。この項で解説してきたポイントを踏まえて、スマートフォンサイト開設のスキルを習得していこう。
COLUMN
弊社トライフォートで開発したcavy.jsを紹介させていただこう。日本発のスマートフォン特化のcanvasライブラリである。cavy.jsの特徴として以下のようなものが挙げられ、ほかのcanvasライブラリを使っていたとき、使い勝手のよくなかった点を解消したものとなっている。
- Androidでのパフォーマンスを重視
- スマートフォンに特化することで軽量化を実現
- チュートリアルやドキュメントが日本語でわかりやすい
- 国内で販売される端末独自の不具合にも対応

使い方もいたって簡単で、キャンバスを生成するだけなら、js部分は「new cavy.Stage("wrap", 300, 300);」のわずか1行だ。画像を使ったアニメーションも、少ないコード量で描くことができる。
弊社ではスマートフォンサイトの案件で、開発効率とクオリティの両方をあげてくれるcavy.jsは大活躍している。スマートフォンサイトでcanvasを実装する際は、きっと役立ってくれるだろう(図A)。
HTML5完全読本
―実践テクニックとWebデザインの最新動向
制作現場の主流になった今だからこそ知りたい! HTML5の「今」と「これから」がすべてわかる。
Webサイト制作の現場で「当たり前のもの」になりつつあるHTML5の実践的テクニックや活用事例を総特集しています。Internet Explorer 6~7のシェア低下やタッチデバイスの普及率上昇に代表されるように、ここ数年でWebを取り巻く環境やサイトの制作手法は大きく変化してきました。
本書では、数多くあるHTML5の新要素・新機能のなかでも活用頻度・重要度の高いものに的を絞り、HTML5が特別のものではなくなった今だからこそ知りたい、実制作で活かせる使い方・テクニックを集め解説しています(サンプルデータはダウンロード可能)。また、レスポンシブWebデザイン、CSSフレームワークなど、流行のWebデザインの実現には欠かせない手法・技術の最新動向も掲載。“今”と“これから”のWebサイト制作に欠かせない情報を網羅した1冊です!