今日は、Webデザインの話題を。Webページの要素をわかりやすく示すアイコンで、デザイン性とアクセシビリティを兼ね備え、さらに軽量で使いやすいものがありました。グーグルの「マテリアル・アイコン」です。その特徴を解説し、ページでの使い方を解説します。
このマテリアル・アイコンを使えば、画像ファイルを自分で用意しなくても、accessibility(accessibility)やassignment(assignment)、face(face)、directions_run(directions_run)、smoking_rooms(smoking_rooms)、search(search)なんてアイコンを、カンタンにWebページに設置できます。
アイコンはWebフォントファイルで実現されていて、フォントファイルのサイズは最小42KB。サイズを変えたりdirections_run、色を付けたりdirections_runも自由です。
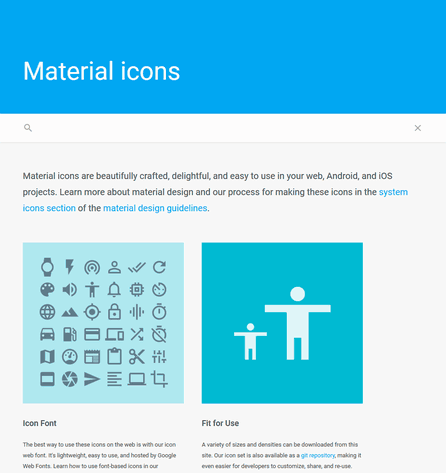
使えるアイコンは900個以上。Material iconsのページに一覧が示されています。
しかも、この仕組みはアクセシビリティにも優れていて、文字読み上げソフトを使うと、アイコンの部分は上記例のかっこで囲んだ文字が読み上げられるのです。
Webフォントを使ったアイコンというのはけっこうあるのですが、その多くは何らかの文字にアイコンを割り当てているので、アイコンのビジュアル表示に対応できない環境では意味を把握しづらいんですよね。
その点このマテリアル・アイコンは「合字(ligature)」の仕組みを使っており、上記の例で言うと、アイコンの部分はHTMLでは「accessibility」「assignment」などの文字列が書かれているため、アクセシビリティ面も配慮されています。
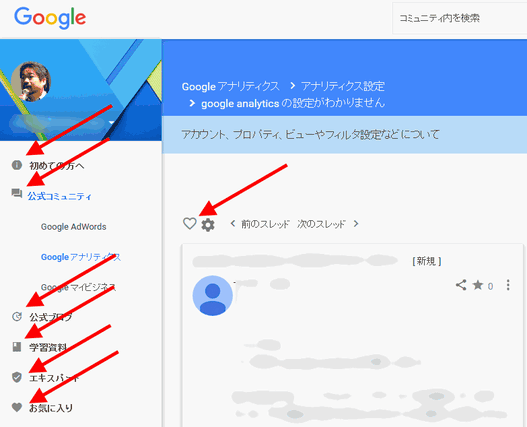
グーグルでは、このマテリアル・アイコンをWeb上ですでに利用しています。たとえば、Google アナリティクス - Google 広告主コミュニティなどのコミュニティ・フォーラム系のページですね。
グーグル「マテリアル・アイコン」の使い方
使い方はカンタン。「Material Icons Guide」の「Icon font for the web」に書かれているとおりです。
Google Web Fontの仕組みを使って、マテリアル・アイコンのWebフォントとCSSを読み込みます。
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">アイコンを置きたい場所に、次のように記述します。
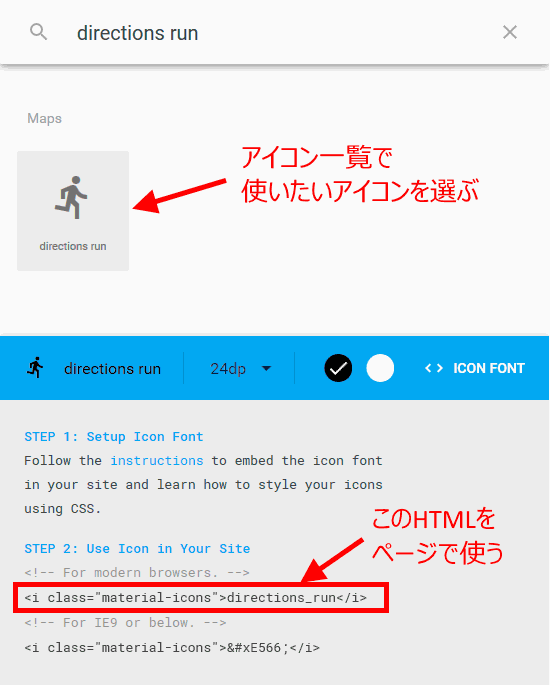
<i class="material-icons">face</i>i要素のなかに書くのは、各アイコンが割り当てられている文字列。このHTMLは、マテリアル・アイコンのページでアイコンを選ぶと示されます。
この文字列を1文字として扱うのが「合字」。これで、制作時のわかりやすさやアクセシビリティに対応してるんですね。
アイコンのサイズや色を調整したい場合は、次のようなCSSをページに追加し、各アイコンのクラス名に指定するといいでしょう。
●CSSに追加<style> /* Rules for sizing the icon. */ .material-icons.md-18 { font-size: 18px; } .material-icons.md-24 { font-size: 24px; } .material-icons.md-36 { font-size: 36px; } .material-icons.md-48 { font-size: 48px; } /* Rules for using icons as black on a light background. */ .material-icons.md-dark { color: rgba(0, 0, 0, 0.54); } .material-icons.md-dark.md-inactive { color: rgba(0, 0, 0, 0.26); } /* Rules for using icons as white on a dark background. */ .material-icons.md-light { color: rgba(255, 255, 255, 1); } .material-icons.md-light.md-inactive { color: rgba(255, 255, 255, 0.3); } .material-icons.orange600 { color: #FB8C00; } </style>●表示例大きさ directions_run <i class="material-icons md-18">directions_run</i>directions_run <i class="material-icons md-24">directions_run</i>directions_run <i class="material-icons md-36">directions_run</i>directions_run <i class="material-icons md-48">directions_run</i>背景色に合わせる directions_run <i class="material-icons md-dark">directions_run</i>directions_run <i class="material-icons md-light">directions_run</i>色を付ける directions_run <i class="material-icons orange600">directions_run</i>
この合字によるアイコン表示に対応しているブラウザは次のとおり。
- Google Chrome 11以降
- Mozilla Firefox 3.5以降
- Apple Safari 5以降
- Microsoft IE 10以降
- Opera 15以降
- Apple MobileSafari iOS 4.2以降
- Android Browser 3.0以降
それ以前のブラウザ向けの記述方法もありますが、その場合はアクセシビリティ的に良くないので、ここでは紹介せずにおきますね。
アイコンのライセンスはCC-BY 4.0。単にアイコンを利用する場合のクレジット表記は必須ではありません。