今日は、うっかりテストサイトを触っていると勘違いして本番サイトを触ってしまわないために、サーバー側のHTMLなどには手を入れずに、一目で区別できるようにする方法を解説します。
テストサイトだと思ってCMSの設定を変更したら、実は触っていたのは本番サイトだった、えらいこっちゃ!
そんな経験、ありませんか?
私は、ちょくちょくそういうミスをしていましたので、「いま触っているのが本番サイトなのかテストサイトなのか」が、一目でわかるようにしました。
とはいうものの、テストサイトのHTMLなどに手を入れて区別していると、今度はそれを間違って本番サイトに公開してしまったりして大変なことになりますし、本番サーバーから中身をもってくるとその工夫が消えてしまいます。
なので、テストサイトの内容には手を入れずに区別できるようにする方法を紹介します。
faviconで区別する
結構わかりやすいです。
区別用faviconは、ファイル名を別にして本番サーバーにもテストサーバーにも両方アップしておいて問題ないです(たとえばfavicon-test-site-black.icoとする)。そして、テストサーバーのApacheでfaviconへのアクセスをリダイレクトすればOKです。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{REQUEST_URI} !^.*favicon-test-site-black.ico$
RewriteRule ^.*favicon.ico$ /favicon-test-site-black.ico [R=301,L]
</IfModule>ユーザーCSSで区別する

ブラウザごとに設定は必要ですが、サーバーに工夫をする必要はありません。
URLで判断して、テストサイトならそれとわかるCSSを(ブラウザ側の拡張機能で)適用する仕組みです。
FirefoxならStylish、ChromeならStylistなどの拡張機能を使うのが楽です。
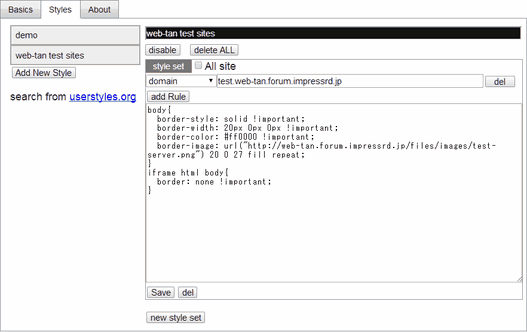
たとえばWeb担では、画像を本番サーバーにもテストサーバーにも両方アップしておいて、Stylishで次のように設定しています。
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document domain("テストサイトのドメイン名") {
body{
border-style: solid !important;
border-width: 20px 0px 0px !important;
border-color: #ff0000 !important;
border-image: url("http://web-tan.forum.impressrd.jp/files/images/test-server.png") 20 0 27 fill repeat;
}
iframe html body{
border: none !important;
}
}ChromeでのStylistの設定はこんな感じです。
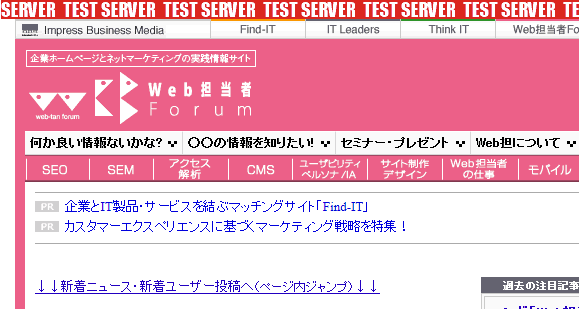
mod_ext_filterでHTMLに自動挿入
テストサイトでだけサーバー側の設定を変更して、サーバーから出力されるHTML自体に、自動的にテストサイトだとわかるHTMLを追加してしまうというものです。
これは、サーバーの設定をすればすべてのユーザーに有効ですが、.htacessではなくhttpd.confを編集する必要があるうえに、テストサイトのサーバーの動作が遅くなるという難点があります。
使うのはApacheのmod_ext_filterというモジュールで、httpd.confで次のように設定します(.htaccessではできません)。
これは、sedというプログラムを使って、「<body>」の直後に「<div style="font-size:2em;color:red;font-weight:bold">TEST SITE TEST SITE TEST SITE</div>」というHTMLを自動的に挿入するものです。
ExtFilterDefine testsite mode=output intype=text/html cmd="/bin/sed 's/<body>/<body><div style=\"font-size:2em;color:red;font-weight:bold\">TEST SITE TEST SITE TEST SITE<\\/div>/g'"
<Directory /var/www/main> ←テストサイト用のDocumentRootを指定
SetOutputFilter testsite
</Directory>いかがでしょうか。もちろん、テストサーバーと本番サーバーで使うブラウザを分けるとか、テストサーバー用にHTMLを自動挿入するApacheモジュールを自作するとかする方法はありますが、こんな風にすれば、手軽にテストサーバーと本番サーバーを区別できるようになります。
あなたの使っているもっと便利な区別の方法があれば、ぜひ教えてくださいませ。