Webを記述するメインの言語は、「研究論文を共有する」という要望から生まれたHTMLです。HTMLは普通のテキストにタグと呼ばれるさまざまな指令を書き込むと、太字にしたり色を変えたり、さまざまな表現ができます。
しかし、画像や動画を表示したい、Webページ上で計算したり、リアルタイムに表示を変えたりしたい、もっと複雑なレイアウトを実現したい、という要望はHTMLだけではかなえられません。HTMLだけでは表現力が弱いのです。
そこで、WebサイトはHTMLファイルにいろいろな別ファイルをリンクすることでそうした要望をかなえてきました。
たとえば画像です。1996年ごろには1つのHTMLに5つぐらいの画像がリンクされているだけでしたが、その後はどんどん増えてきた、という話を前回(第6回)にしました。
画像の他にも沢山の「HTMLのリンクファイル」があります。主にリンクされているのは「CSS」と「JavaScript」、その他にも沢山のWebサービスがあります。
今回は「CSS」をメインに見ていくことにしましょう。

複雑なレイアウトをHTMLだけで実現するのは「しんどい」
HTMLだけでは複雑なレイアウトが実現できない、というお話をしましたが、昔はHTMLだけで何とかしようとしていました。
たとえば、下図を見てください。鍵のシルエットに文字が回り込んでいるように見ますよね。

実は、これ<table>タグという、本来は「表」を書くためのタグを使い、表の罫線の太さをゼロにして見えないようにする複雑なレイアウトで作られているのです。昔、こういったHTMLの使い方が大流行しました。流行のきっかけは、1996年ごろのアメリカのジープ・チェロキー(Jeep Cherokee)のサイトだと筆者は思っています。

その当時、こういったレイアウトは、革新的で「なぜ、こんなことができるんだ」「やってみたい!」となりましたが、テキストがばらばらに表のセルに入っている状態では、検索エンジンも読み上げソフトも、まともに文章を読むことができませんでした。
そして、HTMLを書く人(コーダー)は、この文字の回り込みの表を組むことに大変な時間をかけていました。それを救うように出てきたのが「CSS(カスケーディング・スタイル・シート(Cascading Style Sheets))」です。
レイアウトは「CSS」に任せよう
HTMLの記述がどんどん複雑になり、レイアウトのために文章を表で細切れにしてしまうようになると、第3回で解説した「文書を世界で共有する」というハイパーテキストの理想がどこかに行ってしまいます。
そこで、W3C(HTMLなどについて決める国際組織)は1996年に「CSS」について勧告を行い、「あまり複雑なことはHTMLにさせず、別で定めるスタイル設定ファイルに任せてください」と呼びかけたのです。ようは、「レイアウトなどの指示は別のファイルで指定してください」というわけです。

最初はスタイルシートという部分だけが知られるようになり、文字のサイズなどをHTMLの中の必要な場所に随時書き込むようにしていました。
しかし、HTMLの中の要素がどんどん増え、関係も複雑になり、その都度指示をするような場当たり的な書き方ではうまくいかなくなりました。
そこで、CSSは別ファイルにしてHTMLからリンクすることでファイルの内容をブラウザに伝え、どの順番でどのページを表示しても、矛盾なくレイアウトが表示できるようになりました。こうして、CSSはHTMLからのリンクファイルとなったのです。
たとえば、パソコンで見ているときとスマホで見ているときの表示が違うサイトが多ですよね。実はこれ、HTMLは1つのものですが、パソコン表示用CSS、スマホ表示用CSSで切り替えて、パソコンとスマホで違う表示ができるという仕組みになっているものが多いのです。
他にも、Webページの中に「印刷する」ボタンを置いて、それをクリックしたら印刷用のCSSに切り替えているので、ヘッダーやフッターを表示せずにページの内容だけ印刷できる、といった工夫も行われています。
CSSはHTMLヘッダーの中からリンクさせる
CSSをHTMLにリンクファイルとして入れるにはどうしたらいいでしょうか? まずはHTMLの基本構造を説明いたします。
HTMLは大きく分けると2つの部品からできています。
<html> <head> ここから </head> ここまでが「ヘッダー」 <body> ここから </body> ここまでが「ボディ」(本文) </html>
HTMLの上の方は「ヘッダー」です。ブラウザなどに対して基本的な情報を伝え、表示のための準備をさせるためのエリアです。ここに書いたものはブラウザに表示されません。
ヘッダーの下には本文部分「ボディ」があり、この中に書いた内容がブラウザの窓の中に表示されます。
ブラウザは先にヘッダーを読んでからボディの読み込みを始め、ボディに書かれたものを表示しようとします。だからヘッダーの中にCSSのリンクを書いておけば、確実にボディの表示よりも先に情報を受け取ってくれて、表示に間に合うわけです。
CSSのリンクの書き方
次に、基本的なCSSのリンクの書き方を説明します。HTMLのヘッダーにリンクを貼るタグを書き込みます。
<link rel="stylesheet" href="/css/layout.css"/>
まさに「リンクします」というタグです。「rel(レル)」というのは「relation」の略で、関係を表します。つまり、リンク元のHTMLにとって、このリンクファイルはスタイルシートであるという、関係を表すのですね。
「href(エイチレフ)」は以前にもご説明したとおり、ハイパーテキストリファレンスの略で、参照相手を表します。href以下は「ここのCSSファイルを参照してください」という意味です。ちなみに、CSSファイルは拡張子が「.css」となります。
CSSのリンクタグには他にも入れられるものがあります。たとえば印刷(プリントアウト)したいときに使うスタイル。
<link rel="stylesheet" href="/css/layout.css" media="print" />
上記のように、「媒体は印刷です」と入れてやれば印刷時のスタイルを指定することができます。
スマホで見たときはこちらなど、最近ではヘッダーの中からたくさんのCSSファイルにリンクするのが普通になっています。WebサービスとしてCSSのファイルを貸し出すものもあり、CSSのhrefが別ドメインになっているサイトも増えていますね。
CSSのリンクが切れると裸のHTMLが表示されてしまう!
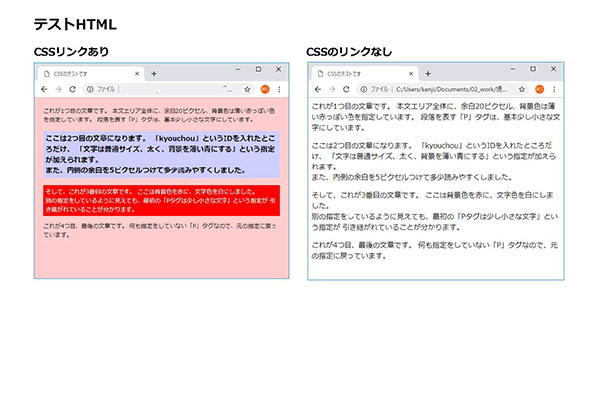
実際にCSSがどんな働きをしているかを見ていきましょう。テストHTMLを見てください〔図7-4〕。
CSSのリンクがあるもの、ないものをそれぞれブラウザで表示した様子を並べています。
左はCSSのリンクがあるテストHTMLです。全体に赤い背景色がついていて、文章は4段落あります。他にも文字の大きさや色、その背景の色が変わっていることがわかります。
この簡単なレイアウトは主に、HTMLからリンクされた外部のCSSファイルによって決められています。
そして、このCSSのリンクを切るとブラウザ表示は右のようになります。背景色も消え、一定の文字サイズを保った裸のHTMLになってしまいます。
CSSがどんな働きをしているかイメージが沸きましたでしょうか?
次のページには、もっと詳しくCSSを知りたい方のために、「HTMLとCSSの記述に何が書かれているのか」についてを説明します。
「直帰率」という言葉の生みの親として知られるこの記事の筆者・石井研二氏がWeb改善の基本を解説する時間の講座を受けてみませんか?
- この記事のキーワード