通信速度が早くなった現在ではあまり気にする機会はなくなってきましたが、画像が多いWebページはスマホの通信速度制限や、PCでも回線が遅いと読み込めなくてなかなか表示されないことがありますね。
さて、画像が多いWebサイトは表示が遅いとされていますが、なぜでしょうか? 今回は画像をHTMLで表示させる方法を解説しながらお話します。

※編集部からの追記(19-04-09 12:00)
画像を入れると絶対重くなるというわけではございません
現在は理論上、通信速度の高速化で画像の大きさが遅延の原因にならなくなったと言われていますし、Webページが重くなる現象には他の要因も考えられます。
ただ、ブラウザや通信環境も常に理想の環境で動いているわけではありません。そのため、通信速度が速くなったから大丈夫と油断せず、しっかり基本を押さえたWebページの作成をするために今回は画像についての基本を説明しております。誤解を招く表現をお詫びいたします。
ブラウザがWebページを表示する仕組み(おさらい)
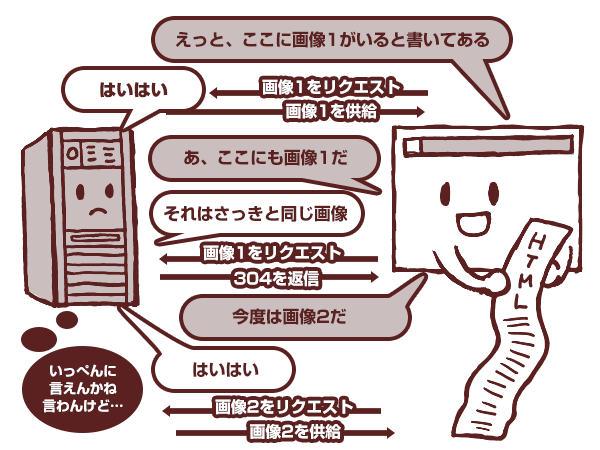
ブラウザがWebページを表示する仕組みは、HTML(Webページのデータ)を読んで、ページの素材が揃うまで何度もサーバーにリクエストを出していくという仕組みです。
Webサイトを見る人が意識してリクエストを出すのは、1つのURLだけです。「このページを見たい」と考え、リンクをクリックするという形でリクエストをします。このときのURLはたいてい「ページ」を指しています。
このリクエストでHTMLがサーバーから飛んできたら、ブラウザがそれを上から順番に読んでいって「あ、ここに画像が必要と書いてある」「あ、ここにも別の画像が必要だ」と気づくと、その都度、画像のURLをサーバーにリクエストするのです。
このようにHTMLの表示に関連するファイルを書き込むことも「リンク」と言います。

タグでマークするからHTML
ブラウザでWebページのテキストを表示したり、画像を表示したりする指示を出すHTMLで重要なのは「タグ」です。
HTMLは言語の一種と言われていますが、いわゆるプログラムのように「最初から終わりまで一貫した流れ」というものではありません。思いついた場所にどんどん指令を書き込めるものです。
この短い指令のことを「タグ」と呼んでいて、必要な範囲や地点にマークしていくことができます。タグでマークしていくことによって構成されるハイパーテキストなので、HTML(ハイパーテキストマークアップランゲージ)と呼ばれています。

タグは「<」から始まって「>」で終わります。
たとえば、<b>Web担当者Forum</b>と書けば、Web担当者Forumと太字になる、という形で、使いたい場所に指示を書き加えていくような使い方です。
他にも、文章の範囲や画像の地点を指示できます。

イメージタグと画像のURL
HTMLで画像をブラウザに表示させるには、「リンク」させなければなりません。ですので、Web上にある画像には、1つ1つの画像にURLが決まっています。たとえば、うちのサイトのトップページに載っている私の写真のURLは
http://mils.co.jp/img/ishii.jpg
だったりします。(←この画像は見なくていいですよ、おじさんの写真が出てくるだけですから。)
いちいち画像のURLを決めるなんて大変だな~、と思うかもしれませんが、
「img」というフォルダに
「ishii.jpg」というファイル名の画像がある
という組み合わせで、画像のURLは自然に決まります。
ブラウザで画像にカーソルを合わせて右クリックすれば、「新しいタブで画像を開く」という選択肢が表示されます。これで新しいタブに画像を表示すれば、そのアドレス欄で画像のURLを見ることができます。
HTMLの中で、画像を表示するときの書き方は、
<img src="/img/ishii.jpg" width="200" height="300" alt="石井研二の写真です">
が基本です。分解して考えていきましょう。
img
<img src="/img/ishii.jpg" width="200" height="300" alt="石井研二の写真です">
最初の「img」というのが「ここに画像を表示せよ」という指令です。こんな書き方ですが、これでHTMLに画像を「リンク」しています。
「/」(スラッシュ)で書き始めれば、「今見ているWebサーバーの一番上の階層からスタートして」という意味です。一番上の階層に「img」というフォルダがあり、その中に「ishii.jpg」という画像がある、ということです。
imgとは、ご想像のとおり、「イメージ(image)」が省略されたものですね。HTMLでは、こうした短い指令を、必要な場所に書き込んでいくことができます。
「img」の記述がHTML中にあると、ブラウザは今見ているドメインとくっつけて、「
http://mils.co.jp/img/ishii.jpg
を送ってください」とサーバーにお願いするのです。
src
<img src="/img/ishii.jpg" width="200" height="300" alt="石井研二の写真です">
次の「src」です。これは、素材や出所を意味する「ソース(source)」の略です。このタグ全体を読むと、「ここにimgという場所にあるishii.jpgという画像を表示せよ」となります。
width、height
<img src="/img/ishii.jpg" width="200" height="300" alt="石井研二の写真です">
さて、次は画像の横幅と高さを表している「width(ウィドゥス)」と「height(ハイト)」です。
最初に画像のサイズがわかっていれば、ブラウザは画像のデータが飛んでくる前に、画像を表示する場所を確保できます。
※編集部からの追記(19-04-09 12:00)
ワイズは日本語圏でよく使われる表現ですが、英語的に正しい発音をカタカナで書くとウィドゥス(米)やウィス(英)です。
alt
<img src="/img/ishii.jpg" width="200" height="300" alt="石井研二の写真です">
最後に、「alt(オルト)」は「オルタネーティブ・テキスト」の略で、「代替テキスト」と言います。
この代替テキストがあれば、もしサーバーから画像が来なかったら画像の代わりに「石井研二の写真です」と表示でき、ユーザー側も「ああ、石井の写真か。別に見なくてもいいや」と思うことができますね。
オルトはページをテキストで保存する場合にも使われます。また、画像にカーソルを合わせると小さな文字が表示されて、何の画像か教えてくれることもありますね。あれもオルトの力です。
そんなことをするのは、Googleのロゴ画像が面白いものになっていたときだけかもしれませんが。

Webでリンクする画像の種類
普段目にすることも多いかとは思いますが、「.jpg」とはなんでしょうか。ファイル名の「.」から後のJPEGやPNGは、拡張子と呼ばれ、画像の種類を表しています。
Webで使用する主な画像の種類は以下の4種類です。
- JPEG
- PNG
- GIF
- ICO
JPEG(ジェイペグ)
JPEGはフルカラーで圧縮するので今のWebでは標準的なファイル形式の1つです。そして、ZIP形式の圧縮と違って自分で解凍しなくても、ブラウザに届いたら自動的に解凍されて表示されます。ただ注意が必要なのは、圧縮して画質が劣化してしまったものを再び元に戻そうとしても画質は戻りません。これは非可逆圧縮といいます。
PNG(ピング)
PNGとは「Portable Network Graphics」の略ですから、完全にネット専用の画像です。JPEG同様圧縮されており、軽く、フルカラーできれい、背景透過にも対応と、Webにはなくてはならない形式です。また、PNGは一度圧縮して小さくしたものを元に戻すことができます。これを可逆圧縮といいます。
GIF(ジフ)
GIFは、ネットがまだ遅い時代に多用されました。画像の色数を256色まで間引くことで軽くするもので、一度GIFにした画像を拡大すると肌荒れが目立ったものです。
GIFは画像をちょっとずつ鮮明に表示するインターレースGIF(テレビ番組のモザイククイズみたいなイメージです)や、パラパラマンガのようなアニメーションGIFという仕様を持っていて、回線が遅かった時代のWebに対応する提案がいろいろありました。
ICO(アイコンファイル)
そして最後の1つ、今のWebで忘れてならない画像と言えばICOです。
これは圧縮形式ではなく、画像のファイル形式です。マイクロソフト社がウィンドウズのアイコン表示のために作った形式ですが、ネット上では、ブラウザのタブに表示される小さなブランドアイコンとしておなじみですね。

表示の遅いWebページは多くの人を追い返す
画像は、HTMLから一番多くリンクされているものです。現在では1つのHTMLに、90個ぐらいの画像がリンクされています。その昔、1996年ごろには1つのHTML(ページ)に5つぐらいの画像しかリンクされていなかったので、簡単でした。
この画像の多さが実は大変なのです。
ブラウザはイメージタグを見つけるたびにサーバーにリクエストを投げ、サーバーもいちいちそれに応えて画像を送り返してくれます。これを何度も何度も繰り返して、やっと1つのWebページは表示されるという話を最初にしました。

1つのページに90個も画像があれば、その分ブラウザとサーバーのやりとりが増えますので、ページが表示されるまで長い時間がかかるのは無理もありません。
特に今では「回線が速くなったのだから」と油断して、非常に大きな画像を平気で載せるようになりました。でも、そのために結局ページの表示が遅くなるのです。

今は、回線が速くなったからこそ、Webの閲覧者はちょっとでも遅いページを嫌います。待てなくなっているのですね。
昔は「8秒ルール」と言って、8秒たっても表示されなかったら帰る、とのんびりしたことを言っていました。筆者が1997年に携帯電話会社のサイトを作った当時は、「一部だけでも先に表示されるようにすれば、読者は待ってくれる」と、HTMLの書き方を工夫して、小さな画像や見出しだけ先に表示されるようにしていました。
ですが、現在みんなが待ってくれる時間は3秒以内だと言って良いでしょう。
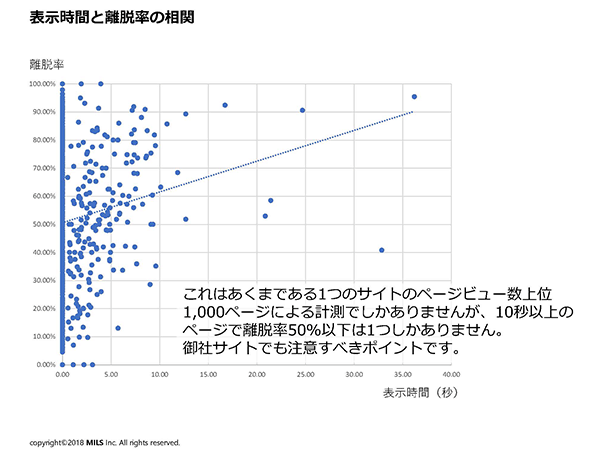
ページの表示にかかる時間は、直帰率よりも離脱率と相関があります。表示に8秒以上かかるページは50%以上の訪問者を帰らせます。ECサイトでは10秒以上かかるページの売り上げは0となるのが普通です。

アナリティクスを見る際に、離脱率の数字をあまり一生懸命見ない人が多いのですが、これは大変危険な数字です。
たとえば、トップと製品情報トップのように「多くの訪問者が連続で見る2つのページ」が共に離脱率50%だったとすると、その2つのページで75%の人が帰ってしまう、という恐ろしいことが起こっているわけです。
実際そのようなサイトは非常にたくさんあります。
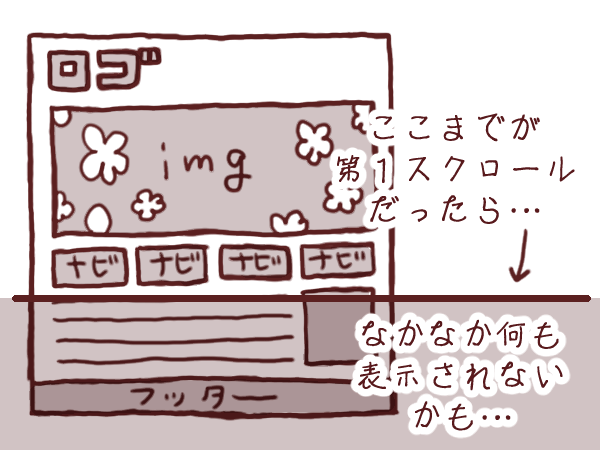
なぜなら、トップや製品情報トップは、ページの上の方に重い大きな画像が掲載されていることが非常に多いからです。
トップが10,000PV(ページビュー)あったとすると、製品情報トップには最大で5,000PVしか渡すことができません。そこから次に進むのは2,500PVだけです。
10商品あったら平均250PV。仮にその10%がお問い合わせに進んでも25PV×10商品で、お問い合わせフォームが250PV、その5%が送信完了まで進んだとして13人、1商品あたり1回お問い合わせがあればラッキーぐらいの値になってしまいます。
Webデザイナーとコーディングエンジニアは、一番きれいな画像を使って、できるだけ速く表示させるワザを磨く必要があります。
ただし、表示時間の問題は画像だけの責任ではありません。次回は他のリンクファイルについてご説明していきましょう。
実は、オルトが一番活躍するのは、ページ読み上げソフトを使うときです。読み上げソフトはオルトを読んでくれるので、アクセシビリティの面でとても重要な要素です。
また、テキストしか表示しないブラウザでも
[石井研二の写真です]
と表示してくれるので、何があるのか理解できます。
今時「テキストしか表示しないブラウザ」なんて見たことがないと思いますが、実はGoogleなどの検索エンジンがウェブの情報をとりにくる「ロボット」もテキストブラウザと同じような性質を持っていて、ちゃんとHTMLを読んでオルトも理解してくれています。
昔はオルトに書いた内容が検索順位の向上に効果がありました。そのため、画像の内容を説明するのではなく、検索されたいキーワードをオルトに詰め込むようになり、ひどいサイトでは「オルトにアイドルの名前を書いておいたら若い人がみんな来る」なんて言っていたものです。
みんなが嘘ばかりつくので、Googleはオルトを順位決定のために使わなくなってしまったようです。
でも、検索エンジンはオルトをちゃんと読んでくれていて、他に紹介する情報が何もないときはオルトの記述だけでそのページを紹介してくれます。よっぽど特殊なキーワードで検索したときにしか起こらない現象ですが、大学の研究室の特殊な内容のページが出てきたりするとうれしいものです。オルトをちゃんと書いていて良かったと思いますね。
必ず、丁寧にオルトを記述するようにしましょう。
「直帰率」という言葉の生みの親として知られるこの記事の筆者・石井研二氏がWeb改善の基本を解説する時間の講座を受けてみませんか?
- この記事のキーワード