ネットで話題の"究極の超速コーディング"がだれでもマスターできる!
この記事は、書籍『HTML+CSSコーディングが10倍速くなるZen Coding』の内容の一部を、Web担向けに特別にオンラインで公開しているものです。
Zen Codingには、便利な機能がいろいろあります。
これらの便利な機能をタグ入力支援機能と組み合わせることで、快適な高速コーディングが実現できます。
コメントのオン・オフの切り替え
HTML/CSSコーディングでは、ページやコードの中にブラウザーでは表示されないようにしてコメントを入れておきたいことがあります。その場合、HTMLでは「<!-- コメント部分 -->」、CSSでは「/* コメント部分 */」のように、それぞれタグで囲んだ範囲を非表示のコメントに指定する記述をします。
Zen Codingには、選択した範囲を非表示のコメントにしたり、逆に解除したりする機能があります。範囲を選択して[Toggle Comment]メニューを選択するか、![]() +
+![]() +
+![]() キーを押す※と、コメントのオン・オフの切り替えがかんたんにできるようになっています。
キーを押す※と、コメントのオン・オフの切り替えがかんたんにできるようになっています。
※秀丸エディタでは別マクロのインストールと設定が必要。
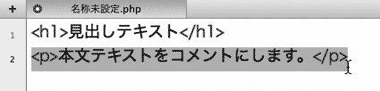
- 範囲の選択
コメントにしたい範囲を選択する。 ここでは「<p>本文テキストをコメントにします。</p>」のすべてを選択する。

- コメントに変更
 +
+ +
+ キーを押して、選択範囲をコメントにする。
キーを押して、選択範囲をコメントにする。 - コメントに変更された
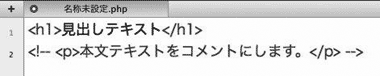
選択した範囲のテキストが「<!-- <p>~</p> -->」で囲まれ、コメント扱いに変更された。 もういちど
 +
+ +
+ キーを押すと、本文扱いに戻る。
キーを押すと、本文扱いに戻る。
HTMLタグで囲む範囲を拡げる/縮める
Zen Codingでは、HTML/CSSタグを選択して、タグで囲む範囲を変更することができます。
HTML/CSSタグで囲まれたテキストにキャレット(点滅しているI字型のカーソルのこと)を合わせて[Balanced Tag]メニューを選択する※と、HTML/CSSタグで囲む範囲を拡げることができます。
また、[Balanced Tag Inward]メニューを選択すると、HTML/CSSタグで囲む範囲を縮めることもできます。
※標準およびDreamweaverではショートカットキーはユーザー割り当て、秀丸エディタにはこの機能がない。
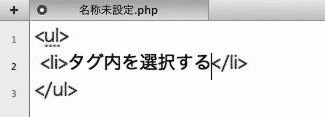
- キャレットを合わせる
選択したいHTML/CSSタグの位置にキャレットを移動する。

- タグで囲む範囲拡大の選択
[Balanced Tag]メニューを選択する。
- 1つ外側のタグまでが選択される
タグで囲む範囲が拡大され、1つ外側のタグの開始タグと終了タグまでが選択される。

- さらにタグで囲む範囲を拡張する
もういちど[Balanced Tag]メニューを選択すると、さらにもうひとつ外側のタグの開始タグと終了タグまでが選択される。 [Balanced Tag Inward]メニューを選択すると、タグで囲む範囲が一段階内側になる。

画像サイズを自動的に更新する
Webページに画像を挿入するには、HTMLのimgタグで幅(width)や高さ(height)などの属性を指定し、画像の表示サイズを指定します。
エディタによっては、デスクトップからエディタの画面に画像ファイルをドラッグ&ドロップすると、一連のimgタグが自動的に記述されます。
この画像ファイルの画像表示サイズに変更があった場合、imgタグにキャレットを合わせて[Update Image Size]メニューを選択する※と、画像サイズを再取得してwidth属性とheight属性の値を自動的に書き換えることができます。
※一部エディタではユーザー割り当て、秀丸エディタでは別マクロが必要。
- imgタグの選択
「<img」にキャレットを合わせる。

- 画像サイズの自動更新を選択
この状態で[Update Image Size]メニューを選択する。
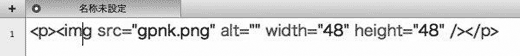
- 画像サイズが自動更新された
画像表示サイズが自動的に取得され、更新された。width属性とheight属性の記述がない場合、記述が追加される。

HTML/CSSタグを削除する
HTML/CSSのコーディング中にHTML/CSSタグを削除したいときには、キャレットをいらないHTMLタグに合わせて[Remove Tag]メニューを選択するか、![]() +
+![]() キーを押します※。すると、選択したタグの開始タグと終了タグのセットが自動的に削除されます。
キーを押します※。すると、選択したタグの開始タグと終了タグのセットが自動的に削除されます。
同じようにして、CSSタグを選択して[Split or Join Tag]メニューを選択すると、「<img></img>」を「<img />」と変換したり、「<img />」を「<img></img>」のような開始タグと終了タグのセットに変更できます。このような記述は、特定の文書形式(XMLなど)以外ではあまり利用しません。
※一部エディタではユーザー割り当て、Dreamweaverでは![]() +
+![]() +
+![]() キー、秀丸エディタでは別のマクロのインストールと設定が必要。
キー、秀丸エディタでは別のマクロのインストールと設定が必要。
- 不要なタグの選択
削除したいHTMLタグ内にキャレットを合わせる。ここではimgタグに合わせる。

- タグの削除を選択
[Remove Tag]メニューを選択する。
- HTMLタグが削除された
選択したHTML/CSSタグ、imgタグの開始タグと終了タグのセットが削除された。

この記事は、書籍『HTML+CSSコーディングが10倍速くなるZen Coding』の内容の一部を、Web担向けに特別にオンラインで公開しているものです。
ネットで話題の"究極の超速コーディング"がだれでもマスターできる!
めんどうなタグ入力も、一瞬でラクラク変換! Zen Codingを使えば、かんたんな「省略形」だけでHTML/CSSタグがどんどん入力でき、複雑なHTML/CSSも、あっという間にコーディング可能です!同じタグの繰り返しや入れ子構造、連番も一発で自動変換。Webページ制作が画期的にスピードアップできます。 日々大量のタグを打つWebデザイナー、マークアップエンジニア、サイト更新担当者らが泣いて喜ぶマジックツール、Zen Codingのはじめての解説書です。