ネットで話題の"究極の超速コーディング"がだれでもマスターできる!
この記事は、書籍『HTML+CSSコーディングが10倍速くなるZen Coding』の内容の一部を、Web担向けに特別にオンラインで公開しているものです。
HTMLタグをいちいち手で入力していると、時間もかかりますし、入力間違いやスペルミスなど、間違いの原因にもなります。それはCSSでも同じです。
DreamweaverなどのWebオーサリングツールには、標準でタグや属性の補完機能や「スニペット」といわれる入力支援機能があります。スニペットは、登録されているよく使うコードを呼び出して、コピー&ペーストの要領で入力します。
Zen Codingでは、このスニペットのようによく使うコードを呼び出して入力するものですが、「省略形」(abbreviation)といわれるコードの略語のようなものを入力するだけで、さらにかんたんにコードを入力することができます。
Zen Codingを使えばコーディングはこう変わる!
HTMLコーディングでは、「<h1>見出しタイトル</h1>」のようにテキストを開始タグと終了タグで囲み、見出しを指定します。
Zen Codingでは、テキストエディタなどのHTMLコーディング環境で「h1」と入力してこれを「展開」すると、「<h1></h1>」という開始タグと終了タグのワンセットが生成されるので、そこにページの内容を入力していきます。テキストを先に入力しておいて、指定した範囲をHTMLタグで囲むこともできます。
リスト(箇条書き)やテーブル(表)などでは、同じようなタグをたくさん入力しなければなりませんが、Zen Codingを使えばラクラク入力できます。
あらかじめ登録されているもの以外にも、自分が使いたいコードを登録して、それを呼び出すこともできます。
ここでは、Webブラウザー上でZen Codingを使ってファイルを編集できる「kzms2 zen-coding editor」を使って、Zen Codingによるコーディングを試してみましょう。
kzms2 zen-coding editorでは、プレビューを確認しながら、Zen Codingでソースを編集することができます。ファイルに名前を付けて保存することもできるので、テキストエディタなどがなくても、kzms2 zen-coding editorだけでWebページを記述することもできます。

- 名称:kzms2 zen-coding editor
- 作者:Zuma(岡部和昌)
- 種別:フリーウェア
- 動作環境:Internet Explorer 6/Firefox3.5/Chrome4/Opera10/Safari4
- http://kzms2.com/2010/02/19/zencoding-editor/
- Twitter:@kzms2
kzms2 zen-coding editorのサンプルの展開
kzms2 zen-coding editorを開くと、ソースウィンドウにあらかじめサンプルが入力されています。まず、このサンプルを展開して、Zen Codingの動作を見てみましょう。
これらのHTMLの略語のような「省略形」(abbreviation)を入力して、ショートカットキーで展開すると、HTML/CSSのコードが生成されます。
サンプルでZen Codingの動きが実感できたら、本書の4章、5章を参照して、「html」や「html:4t」などの省略形を自分で入力し、展開してみましょう。
ショートカットキーの割り当てなどが多少異なることがありますが、ふだん使 っているエディタなどにZen Codingを導入した場合も、同じように動作します。
- kzms2 zen-coding editorにアクセス
ブラウザーでkzms2 zen-coding editorのページを開き、「kzms2 zen-coding editor」のリンクをクリックするか、http://kzms2.com/lab/editor/にアクセスする。
- kzms2 zen-coding editorが開く
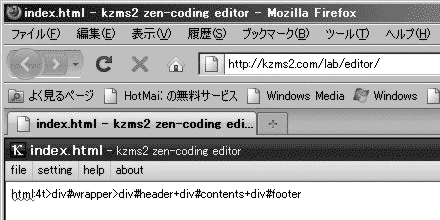
ブラウザー上でkzms2 zen-coding editorが開く。ソースウィンドウとプレビューウィンドウにあらかじめ、「html:4t>div#wrapper>div#header+div#contents+div#footer」という入力サンプルが表示されている。

- 省略形の展開
 +
+ キーを押して、省略形を展開する。
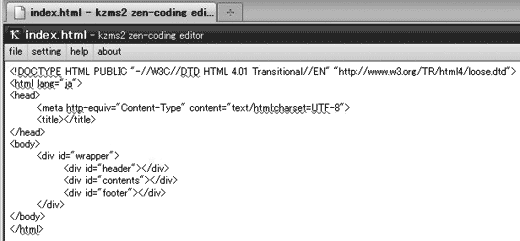
キーを押して、省略形を展開する。ソースウィンドウにサンプルの省略形が展開され、対応するHTMLタグが自動的に生成されている。(テキストは入力していないので、プレビューには何も表示されない。)

kzms2 zen-coding editorでラップする
Zen Codingの記述のしかたには、さきほどのように省略形を入力→展開して生成されたHTMLの中にテキストを入力していくほか、テキストを入力してから選択範囲をタグで囲む方法もあります。
次に、kzms2 zen-coding editorでテキストを入力してからタグで囲む方法を試してみましょう。
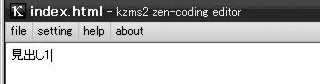
- テキストの範囲を選択
kzms2 zen-coding editorで、Webページの内容テキストを入力する。 入力できたら、タグで囲む範囲を選択した状態で
 +
+ +
+ キーを押す。
キーを押す。
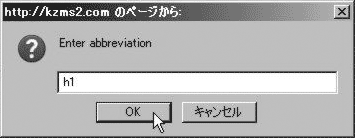
- 省略形の入力
省略形入力ダイアログボックスが開くので、囲みたいタグの省略形を入力する。ここでは「見出し1」を「<h1></h1>」で囲むので、その省略形である「h1」と入力する。

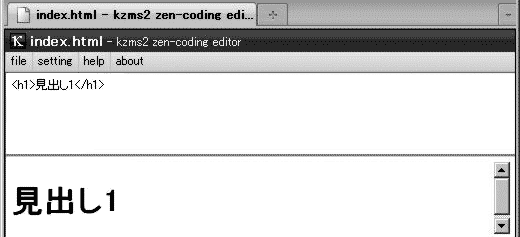
- コードが展開された
省略形が展開され、選択範囲を囲んで指定したコードが生成された。

kzms2 zen-coding editorでのくり返しの記述
HTMLを書くとき、リストや表などのように、同じ記述を何度もくり返すことがよくあります。Zen Codingでは、「ulの中にあるliを3回くり返す」なら「ul>li*3」というように、同じタグのくり返しを数式のように指定して展開することで、何行分でもまとめて記述して、コードを生成することができます。
タグの構造やくり返しは、「>」「*」「$」「()」「[]」などの記号を使って指定します。
この場合も、コードを生成してから、開始タグと終了タグの間にリストの項目のテキストを入力するか、リストのテキストを入力してから範囲を選択し、省略形を入力して展開するか、好きな方法が選べます。
では、リストを3回くり返すコードをZen Codingで書いてみましょう。
- 省略形を入力する
入力ウィンドウに「ul>li*3」と入力する。

- 省略形の展開
 +
+ キーを押して省略形を展開する。
キーを押して省略形を展開する。 - コードが展開された
ソースウィンドウの省略形が展開され、リストの記述が3回くり返されている。 プレビューウィンドウにはリストの頭記号が表示されている。

省略形は全部覚えなくてもいい
Zen Codingではこのように、HTMLやCSSのお決まりのコードを効率よく書くことができます。
ほかにも、Web制作の専門家向けの機能として、任意のタグの開始タグと終了タグのブロックの選択や、「HTMLタグの分離・結合」、「HTMLタグの除去」、HTMLやCSSの文書中の「コメントのオン・オフ」といった機能も用意されています。
Webデザイナーやコーダーなど、Web制作の専門家だけでなく、インストール型のブログツールを利用しているブロガーや、オンラインストアの更新担当者など、Webページを書くすべての人にとって、非常に有用なツールといえます。
この記事は、書籍『HTML+CSSコーディングが10倍速くなるZen Coding』の内容の一部を、Web担向けに特別にオンラインで公開しているものです。
ネットで話題の"究極の超速コーディング"がだれでもマスターできる!
めんどうなタグ入力も、一瞬でラクラク変換! Zen Codingを使えば、かんたんな「省略形」だけでHTML/CSSタグがどんどん入力でき、複雑なHTML/CSSも、あっという間にコーディング可能です!同じタグの繰り返しや入れ子構造、連番も一発で自動変換。Webページ制作が画期的にスピードアップできます。 日々大量のタグを打つWebデザイナー、マークアップエンジニア、サイト更新担当者らが泣いて喜ぶマジックツール、Zen Codingのはじめての解説書です。