皆さんが普段見ているWebサイトにはパソコン用の表示とスマホ用の表示がありますよね。前回のお話で、CSSはデザインの専門家という話をしました。パソコン用のデザインやスマホ用のデザインをCSSで作っています。
では、誰が「これはパソコンだ」「このアクセスはスマホからだ」と判断して切り替えてるでしょうか?
今や欠かせない機能を担当しているのが、HTMLからリンクされているファイル「JavaScript(ジャバスクリプト)」です。

HTMLに書かなくても文章を表示できる? 「JavaScript」の役割
JavaScriptといきなり言われてもイメージしにくいと思いますので、まずは実例をご覧いただきましょう。

上記の図は、日本語が何も書いていないHTMLです。タイトルのところには「JavaScript TEST」と書いてありますが、中身を表示する<body>と</body>(ボディ)の間にはヘンな呪文が3行書かれているだけです。
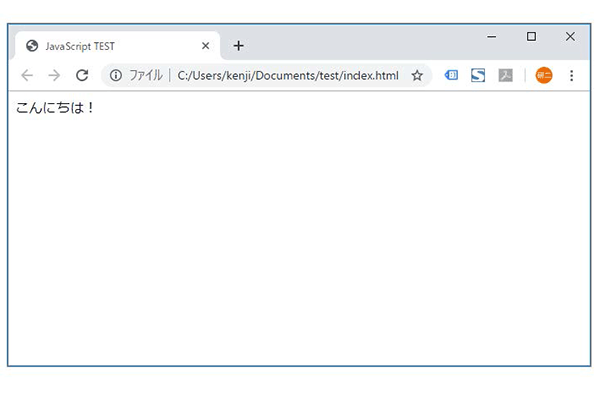
これをブラウザで表示してみると、下図のように表示されます。

「こんにちは!」なんてHTMLのどこに書いてあるのか? HTML上にはどこにも書かれていません。HTMLは最初の図でご覧いただいた通りです。
「こんにちは!」はHTMLからリンクされたJavaScriptファイルに書かれているのでした。解説していきましょう。
先ほどのHTMLを見ると、ブラウザには表示されない<head>と</head>(ヘッダー)の間に、
<script type="text/javascript" src="./test.js"></script>
とありました。これがHTMLからJavaScriptファイルへのリンクです。「test.js」というファイルにリンクがはってあります。
「.js」なんて拡張子を見ると「うわ、プログラムだ!」と思うかもしれませんが、私はただテキストエディタで普通のテキストを開いて、この拡張子で保存しただけです。
「./」とありますから、リンク元の「index.html」と同じ階層に保存されているのですね。
前回(第7回)でご説明したCSSを呼び出すリンクタグは単独タグでしたが、JavaScriptを呼び出すスクリプトタグは終了タグ</script>が必要になります。
ヘッダーの中にこの記述があれば、ブラウザはこれを読んで、「そのうちtest.jsに書いてあることを使うんですな」と理解してくれるわけです。
さて、「こんにちは!」という文章を表示する部分ですが、HTMLのbodyに書いてあった3行の呪文です。
<script type="text/javascript"> document.write(A); </script>
上下の2行は、ここからここまでがJavaScriptです、という意味です。
※ここでも終了タグをお忘れなく。
肝心なのはこの1行、
document.write(A);
です。ドキュメント・ライト(document.write)つまり、「これを書け」というJavaScriptの指令です。書く内容は「A」。ブラウザはこの指定に従ってAを表示しているだけなのです。
HTMLの中にリンクされた「test.js」の中に「A」が書いてあって、その内容が「こんにちは!」なわけです。これが表示されているのですね。
気になるJavaScriptの内容は?
さて、HTMLにリンクされたJavaScriptのファイルによって文章が表示されている仕組みはわかりました。
では、JavaScriptのファイルの中には実際何が入っているのでしょうか? 「test.js」の中身を見てみましょう。

var A="こんにちは!"
これだけです! アホみたいですね。ここには、「『A』という変数(var)は、"こんにちは!"です」と書いてあるだけです。そんなもん、始めからHTMLの中に「こんにちは!」と書いておけよ、と言われてしまいます。おっしゃる通りです。
でも、これを少しだけ変えると、ものすごく役に立つものになるのでちょっと待ってください。
もう一度、HTMLを見てみましょう。

最初のHTMLには、ヘッダーの中に、
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS"> <meta http-equiv='Content-Style-Type' content='text/javascript'>
という記述がありました。1行目はShift_JISの日本語を扱うので、Shift_JISでお願い、とブラウザに伝えています。
2行目が、JavaScriptを使うよ、という宣言です。誰に宣言してるの? というとこれもブラウザに対して言っています。
こういう準備をしてからJavaScriptを使うわけです。
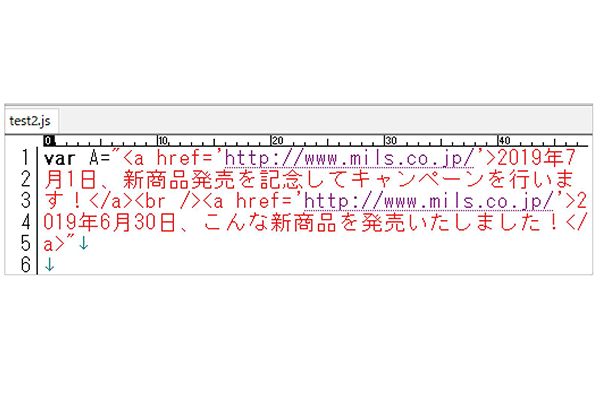
さて、先ほどのJavaScriptの内容を少し変えてみましょう(test2.jsという名前にしています)。

URLのリンクを入れたテキストを書きました。ブラウザでの表示はこうなります。

普通にニュース表示ができます。これで、例の3行の呪文を書き加えます。
<script type="text/javascript"> document.write(A); </script>
すると、どこにでもニュースを表示できるのです。全ページにニュースを表示しても、「test2.js」さえ書き直せば、一瞬で全ページのニュース内容を更新することができます。
なぜこの機能をご紹介したかと言うと、今のWebサイトでは、トップページからやってくる人は15%程度です。あとの85%の人はトップ以外のページから横入りしてきます。トップにだけ書かれたニュースには、誰も気づいてくれないのですね。
こうした方法で多くのページにニュースを入れておけば、他のページから訪れた人にもニュースを伝えることができます。JavaScriptファイル1つを書き直すだけで全ページのニュースを更新できるとしたらめちゃくちゃ便利だと思いませんか?
ただ、スクリプトで書いた内容は、Googleは重視してくれませんので、この方法で全ページにリンクを入れてもSEO上は役に立ちませんからご注意を。
それでも85%の人にニュースを伝えたい、と考えたらこんな便利な方法があるということを覚えておいてください。
他にも例をいくつか紹介します。プログラムをいちいち紹介すると長くなるので、ここではこんな動作ができる、という例だけです。
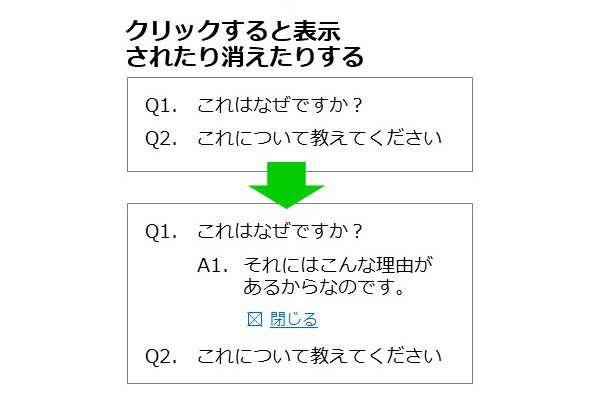
たとえば、Q&Aのページで、最初は質問文だけが並んでいて、それをクリックすると回答が表示される。「閉じる」というボタンを押すと回答が消える、というよく見る動作もJavaScriptによるものです。

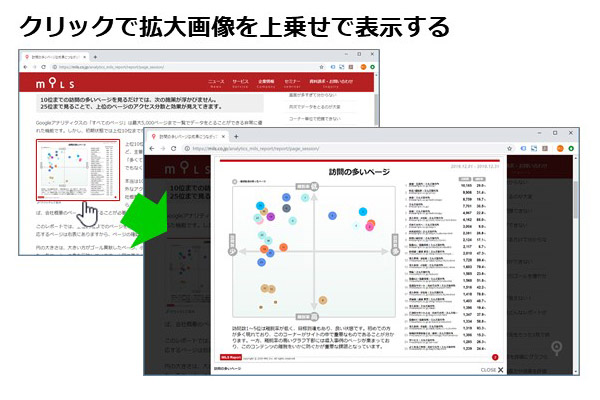
また、トップページのイメージ画像が何秒かごとに別のものに変わったり、商品画像をクリックしたら拡大画像がページの上に表示されたりする仕組みもあります。


カーソルが来るとボタンが凹むというアクションもJavaScriptによって行われています。

入力フォームの記入漏れチェックもJavaScriptでやっていることもあり、今のWebにはなくてはならない機能を提供してくれています。
JavaScriptってどうやって動いている?
ここまではJavaScriptでできることを見てきました。さて、「スクリプト」というのはそもそも何でしょう。映画関係の人なら、「台本」のことじゃないの? と思うところです。
プログラムを扱う世界では、わりと簡単なプログラム言語のことをスクリプトと言うことが多いです。短い英語で改行しながら書いていく感じが、台本っぽい、という感覚なのかもしれませんね。
複雑なシステムを実現するプログラムは、動作を早くするために、書いたプログラムをいったん機械語に変換しないと動かせないことが多いです。機械語に変換することを「コンパイルする」と言います。
それに対して、今まで見てきた例のように、ブラウザ上で動くJavaScriptなどのスクリプト言語では、ファイルをコンパイルしないで置いても良いのがうれしいところです。
いったん機械語に変換してしまうと人間には読めないものになってしまいますから。
「じゃあブラウザは人間語で書かれたものをそのまま実行するというすごい翻訳能力を持っているのか!」ということになります。
ブラウザはスクリプトを素早くコンパイルし、実行した後、使い終わったものは忘れてくれるので、実行プログラムの屑がブラウザにため込まれることもありません。なんと都合良く作られていることでしょう。
こういうすごい翻訳能力のことを「インタプリタ」と言います。通訳のことです。ちなみに、コンパイルするのは「コンパイラ」と言われますが、元の意味は編纂者(複雑な編集をする人)です。
一般に私たちがブラウザ上で動作させるJavaScriptはインタプリタであるおかげで、ちょっと書き直しては実行して(ブラウザで表示を確認して)また書き直す、ということができるので、とても便利です。
こんなものもJavaScript
HTML5+JavaScriptという組み合わせはアンドロイドやiPhoneでも動くので、SNSなどとも非常に相性が良いとされています。FacebookもかなりJavaScriptで動いており、開発キットにもJavaScriptが使われていますね。一度Facebookで「ソースを見る」してみると面白いですよ。
Facebookは「React」(リアクト)を出しており、これを使って多くのモバイルアプリケーションが作られています。もうこうなってくると、「HTMLからのリンクファイル」なんて範囲を飛び越えてしまっています。
最初の事例でご覧いただいたJavaScriptは簡単すぎるものでしたが、これを極めていけば自分でSNSが作れる、と思うと楽しくなってきますね。
まあ、独自のSNSを開発するなんてすごいことを考えなくても、「自社のWebサイトに気の利いた機能を追加したい」と考える人に、JavaScriptはとても便利なものです。
また、非常に複雑な機能を簡単に提供する「JavaScriptライブラリ」が多数公開されています。「jQuery」(ジェイクイリー)などは有名ですね。前半に説明したJavaScriptの例もこのライブラリにまとめられています。その使い方を覚えるだけで、複雑な機能を持ったウェブサイトをつくることができるので、活用していきましょう。
JavaScriptは1995年生まれ(おまけ)
JavaScriptという名前は別の「Java」(ジャバ)という言語と似ていますが、もともと全然別のものです。
JavaScriptが生まれたのは1995年ごろです。当時、ネットスケープ・ナビゲーターというブラウザが人気で、ネットスケープコミュニケーションズ社に転職してきたブレンダン・アイクさんという人が、ネットスケープ2.0のために開発した「Mocha」という言語が元になっています。

この言語がネットスケープに実装された最初は「LiveScript」と呼ばれていました。当時、ネットスケープはサン・マイクロシステムズ社と提携していて、サンの作った「Java」が大人気になっていたため、それにあやかろうと「JavaScript」に改名されたという事情のようです。
JavaScriptはもともとネットスケープというブラウザのために作られた言語です。そのため、最初はインターネットエクスプローラーなど他のブラウザと相性が悪い部分もありましたが、その後整備され、あらゆるブラウザで動作する言語に成長しました。
今や、とんでもなく複雑なこともJavaScriptで実現されるようになり、ソーシャルゲームではHTML5+JavaScriptでつくられているものもあります。バンダイナムコさんの『ガンダムロワイヤル』や楽天さんの『インベーダーブリッツ』などもそうらしいです。
Googleには「Google Web Toolkit」の他、「AngularJS」(アンギュラージェイエス)という開発フレームワークがあります。GoogleにいてAngularJSをつくった人が独立して「Vue.js」(ビュージェイエス)を出すなど、どんどん広がっています。
「直帰率」という言葉の生みの親として知られるこの記事の筆者・石井研二氏がWeb改善の基本を解説する時間の講座を受けてみませんか?
- この記事のキーワード