Webサイトを作るとき、データをどう整理すればいいのでしょうか? 雑多にデータを置いてしまうと、サイトの構造はあっと言う間にごちゃごちゃになってしまいます。
みなさんが普段パソコンでフォルダを作成するとき、ごく自然にやっていると思いますが、大まかなフォルダを作ってその中にファイルを格納していきますよね。
それと同じく、Webサイトにもファイル分けが欠かせません。今回はこのファイル分けに使う「階層構造」について説明します。
Webを構成するファイルがどのように置かれているか
たとえば、あるサイトで企業情報の「会社概要」というページがあったとします。URLは以下です。
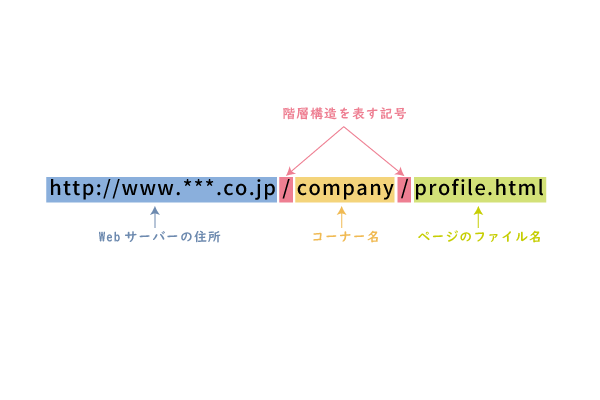
http://www.***.co.jp/company/profile.html
最初の「http://www.***.co.jp」までが、Webサーバーの住所を表していると考えてください。その後ろが、サーバー内のファイルのありかを示しています。
- 「company」=企業情報というコーナー名
- 「profile.html」=会社概要ページのファイル名
- 「/」=サーバー内の情報の階層構造

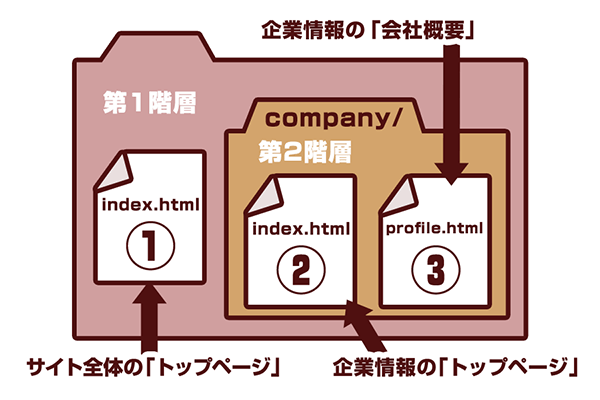
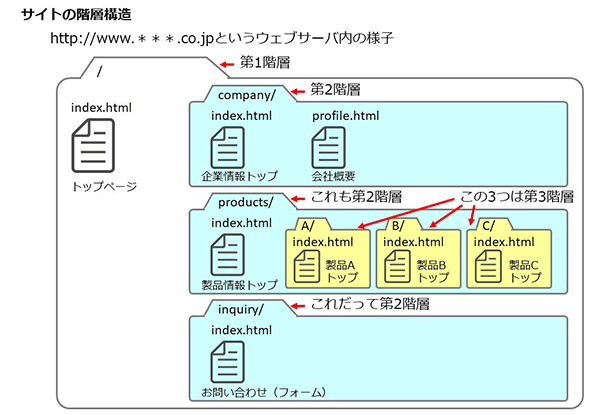
実際にサーバー内を見ると、以下の図のようになります。フォルダの中にさらにフォルダがあり、HTMLなどのファイルが置かれ、普段使っているパソコンの中の様子に似ています。

この図には3つのHTMLファイルがありますが、URLの形で書くと次の通りです。
- http://www.***.co.jp/index.html トップページ
- http://www.***.co.jp/company/index.html 企業情報トップ
- http://www.***.co.jp/company/profile.html 会社概要
各フォルダには多くの場合「index.html」というファイル置いてがあります。これがフォルダの中を案内する目次になっていることが多いので、index(目次).htmlと呼びます。
トップページや各コーナーのトップを表す場合は、以下のようにファイル名の「index.html」を略して書くことも多いです。
- http://www.***.co.jp/
- http://www.***.co.jp/company/
略しても、サーバーの設定で、「/」で終わったリクエストが来たらそのフォルダにある「index.html」を呼びに行くようにできているので、問題なくアクセスできるのがありがたいところです。
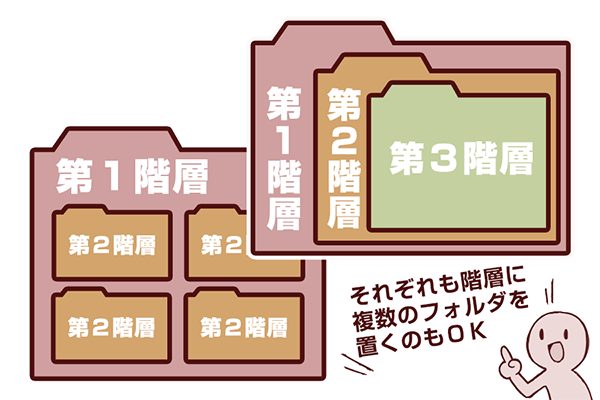
ひとまず、ドメインの後の「/」を数えて、それが階層になっていると考えてください。
たとえば、「/」「company/」と書いてあるとき、第1階層「/」の下に「company/」と名付けられたファイルがあるとわかります。
パソコンと同じで、フォルダの中に複数のフォルダを作成することができて、フォルダの中にフォルダ、その中にフォルダ、その中にまたフォルダと、入れ子式にいくらでも階層を積み重ねることもできます。

現実に近いファイルの置き方
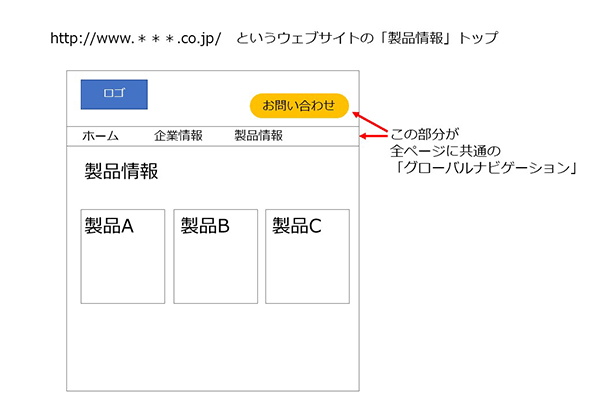
実際のWebサイトではどんな構造なのかを考えてみましょう。現実にこんな単純な階層構造になっているサイトは少ないですが、たとえば、「http://www.***.co.jp/」というウェブサイトの「製品情報」トップのページがあったとします。

この図はよく見る構成のサイトのページを模式図にしたものです。
グローバルナビゲーションの部分を見てください。
「ホーム(=トップページ)」があって、「企業情報」「製品情報」というコーナーがある、という構造です。
ここで言う「グローバル」は「世界の」という意味ではなく、「サイト全体に共通する」というぐらいの意味です。
右上の「お問い合わせ」も、全ページに現れるボタンですからグローバルナビゲーションの一部と考えて良いでしょう。
さて、上図のページは「製品情報」のトップページで、ここには3つの製品がどうやらあるようです。
こうした構成になっているサイトでは、階層構造はこうなっています。

ここに出てくるページのURLを見ると、

となります。同じ深さの階層なら、URLに出てくる「/」の数が同じですね。
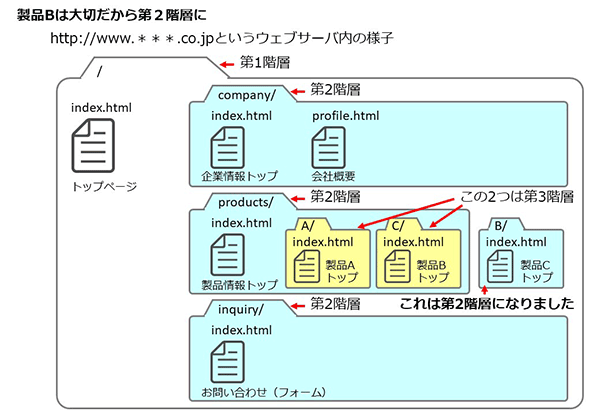
もちろん、こうなっていることが割と多いというだけです。「こうしなきゃいけない」というものではありません。たとえば、とても大切な製品は特別に製品情報フォルダから出して第2階層に格上げする、といったケースもあります。

どうして大切なものは上の階層にしたいと考えるのでしょう?
図9-5で、製品BのURLは
http://www.***.co.jp/products/B/index.html 製品Bトップ
となっていました。しかし、productsのフォルダから「B」フォルダを出したので、
http://www.***.co.jp/B/index.html 製品Bトップ
と、短くなりました。index.htmlは略せますので、人に教えるときは、
http://www.***.co.jp/B/
とだけ教えてあげればいいということです。ぐっと覚えやすくなります。
階層構造は、自分で都合の良い並びを考えて決めれば良い、ということです。
ただし、あまり一貫性なく、思い付きであちこちにフォルダをつくってしまうと、あとになって「あのファイルはどこにあるんだ!」と探し回らなければならなくなります。
「階層がごちゃごちゃになったからリニューアル」はしない
多くのサイトは、運営していくうちに各担当者が思い思いに階層を作ることがあり、どこにどんなファイルがあるのかわからなくなります。
どのページからもリンクされていない階層があったり、要らないページが残っていたりして、訳がわからなくなるのです。
多くのWeb担当者が「昔の担当者が作って、今は不要だと思われるページがたくさんあるのですが、削除していいいかどうか判断できないんです!」と嘆いています。
そういうサイトはよく「増築を繰り返した田舎の温泉旅館」にたとえられます。旧館の2階と新館の3階が渡り廊下でつながっていたり、離れの温泉棟があったりして、お客様が迷子になってしまう。
こうした亡霊ファイルを一掃するためにリニューアルを行うことがあります。しかし、それは予算を無駄に使ってしまう、あまりにも不毛なリニューアルです。こんな無駄をしないで良いように、きちんとサイトの階層構造を常に整理しておきましょう。
では、これを整理するための方法をご紹介します。
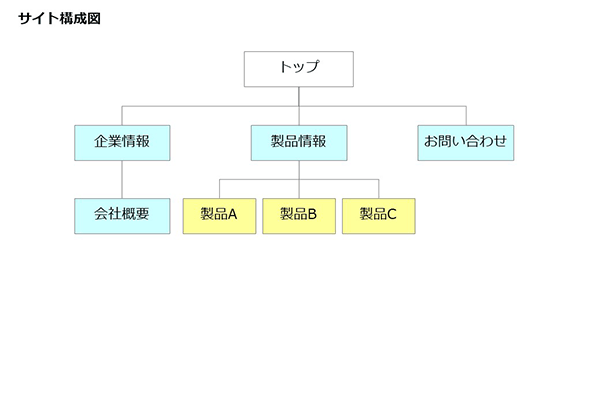
サイト全体の情報を階層的に整理する「サイト構成図」

リニューアルを制作会社さんに頼むと、企画段階でこのような図を持ってきてくれることが多いです。どんなページをどれだけつくるか、整理するのに最適な図です。これを「サイト構成図」と呼んでいます。
図9-4など階層構造の説明図に現れていたページが全部登場して、どんなつながりになっているかが整理されています。どこに「フォルダ」が省略されているかわかりますね。
Webの情報はこのように階層的に整理しておくことが大切です。
しかし、この図には注意点があります。
サイト構成図はリンクの図ではない
再び図9-7を見てください。トップから企業情報、製品情報、お問い合わせに向かって線が伸びています。
これを見ると、「なるほど、トップページには3つのリンクがあるんだな」とつい思ってしまいます。
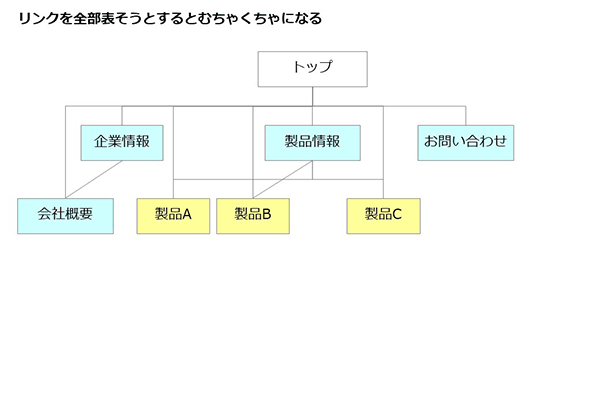
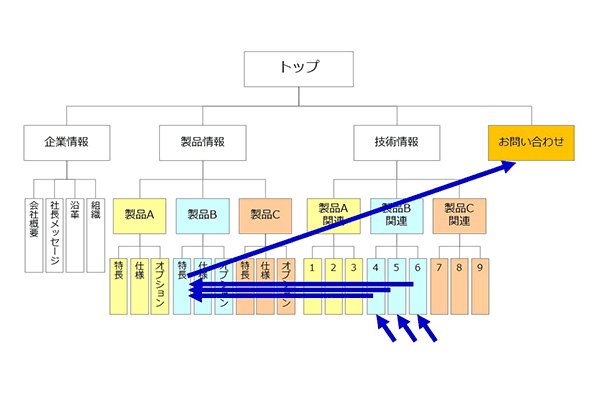
しかし、トップからは直接、製品A、製品B、製品Cにリンクすることもできるはず。会社概要にもリンクできますね。これを全部「線」で表そうとすると、以下の図のようにごちゃごちゃになります。

無理やりですね。訳がわかりません。しかも、実際のリンクはこれだけではありません。たとえば、大切なリンクとして、製品Aや製品B、製品Cから「お問い合わせ」へのリンクが抜けています。しかし、この線を引こうと思うと、さらにゴチャゴチャになってしまいます。
つまり、サイト構成図に描かれている線は、情報の従属関係を階層的に整理するための線であって、「リンク」ではないのです。
サイト構成図3つの落とし穴
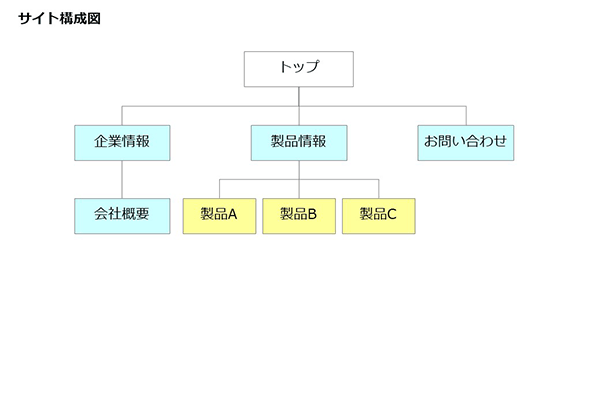
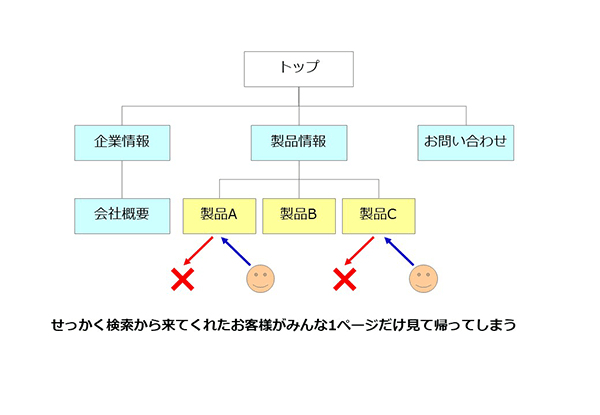
改めて最初の「サイト構成図(図9-8)」を見てください。この図には3つの落とし穴があります。

- 訪問者は必ずトップページから来るように見える
- ページ同士の繋がりを表す線が引かれていない
- どのページで集客を行うのかわからない
以上の3点です。
訪問者は必ずトップページから来るわけではない
先ほども述べたように、サイト構成図に引かれている線はリンクの線ではありません。しかし、サイト構成図では「製品A」のページを閲覧する人は、「トップ」→「製品情報」→「製品A」という順で閲覧するように感じられます。実際に、Web担当者の上司でWebに不慣れな方はこのように思いこんでいることが多いです。
Webに不慣れな方はどれだけ広告をやっていても、SEOやコンテンツマーケティングに力を入れていても、「人はトップから来る」と思っています。たとえば、「御社のサイトに来る全部の人を100%とすると、トップページから来る人は何パーセントだと思いますか?」と質問すると、かなり多くの方が「まあ、70%ぐらいかな」「うちは有名企業ではないが業界では良く知られているから、80%ぐらいあるかもしれない」と答えます。
これは間違いで、トップページから来るのは全体の15~20%だと考えてください。
広告やSEO、コンテンツマーケティングで成果を出すというのは、多くの場合トップ以外のページで集客を行うものです。集客施策を全く行っていない小さな企業サイトでさえ、自然検索訪問率が50%程度あり、トップ以外のページからも多く集客しています。
「サイトを訪れる人はトップページから来る」という誤解を持ったままでは、Web運営は絶対にうまくいきません。
ページ同士の繋がりでターゲットを誘導する
また、サイト構成図では「製品Aを見た人が製品Cも見ていく」「製品Aを見た人がお問い合わせに進む」というページ同士の線が引かれていないことも問題です。ページ同士のつながりを意識してWebサイトを作成しましょう。
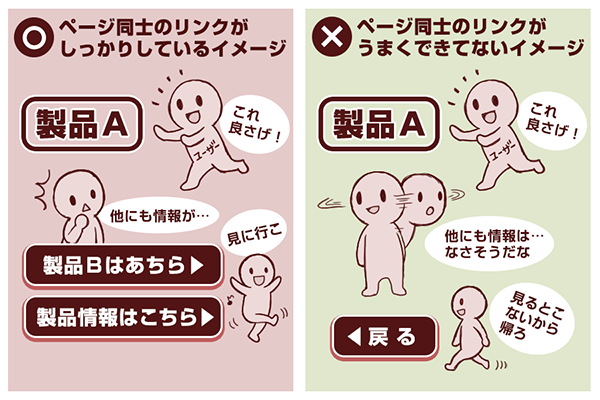
たとえば、製品Aから別のページへのリンクがない場合、ユーザーが製品Aのページで帰ってしまうサイトができあがります。それではWebが成果を出せるわけがないのです。

サイト構成図では、一番下に書かれたページが「行き止まり」に見えます。本当は一番下のページから、他のどのページにもリンクできるのですが、それがついおろそかになり、結局末端のページにあるリンクが「> もどる」だけになってしまうサイトもあります。
サイトを見ている人は「先に進みたい」のであって、「もどりたい」わけではありません。だから、大半の訪問者が「もどる」リンクを見た瞬間に帰ってしまうのです。
どのページで集客を行うのか考える
一番下のページは「末端」に見えますが、実際にはこうした末端のページが自然検索からの訪問者を多く集めています。しかし、それに気がつかずにターゲットを逃しているサイトも少なくありません。
こういったサイトは、「どのページで集客をするか」が考えられていないことが多いです。末端ページにどのような役割を持たせ、どう集客するかを考えましょう。

ここまではご説明のために簡易的なサイト構成にしてきましたが、もっと現実のサイトに近い構成図で考えていきましょう。
ページ数の多いサイトでは窮屈になってサイト構成図を描くのも大変
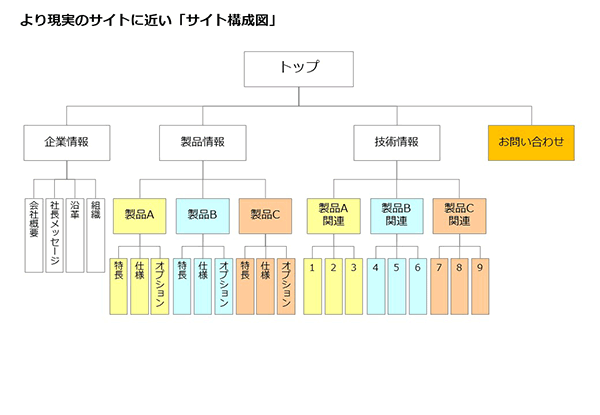
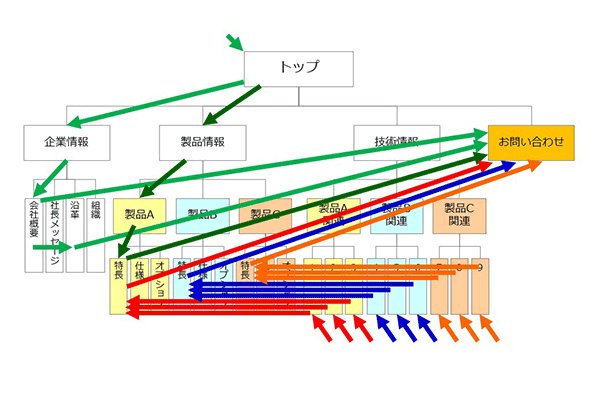
実際のサイトに近い構成図ではページ数が増え、次の図のようになります。

第1階層に1ページ、第2階層に8ページ、第3階層に24ページあり、全部で33ページの規模です。これでも、1つの図にすることは非常に困難です。
もちろんリンクを全部描くのは不可能ですので、あくまでサイトの構成を考える図だということをもう一度念頭に置いてください。
無数にある目標達成までの道筋
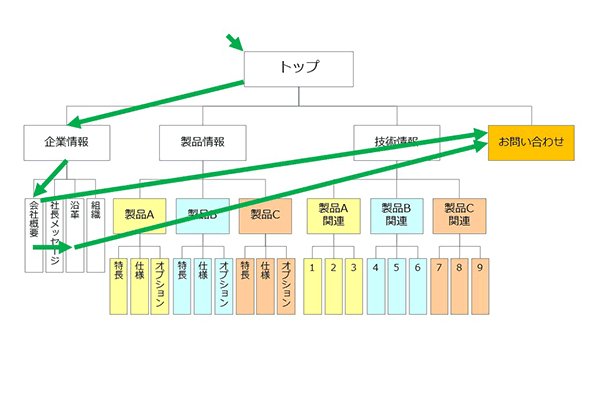
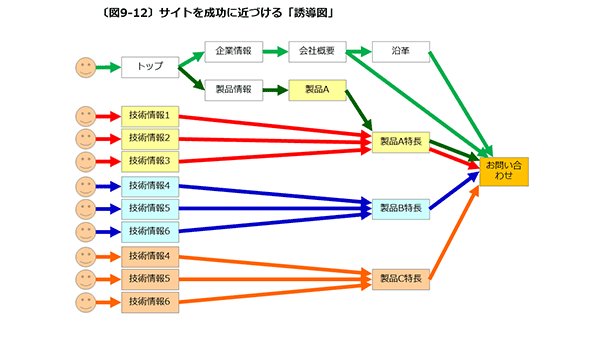
〔図9-12〕のサイトでは、どう集客することができるでしょうか。
たとえば、ユーザーに「お問い合わせ」してもらうことがゴールだと仮定します。すると、「お問い合わせ」にたどり着くまでのユーザーの道筋はざっと考えたただけでも以下のようになります。

おそらく主力製品である製品Aの「特長」のページを見た人が一番多く「お問い合わせ」に進むでしょう。また、「技術情報」という製品それぞれに関連するコンテンツのコーナーでつくることで検索集客を狙いますが、実際にどう誘導するのかを考えるのにこの図は向いていません。
Webサイトの集客はゴールまでの誘導図で考えることが大切
Webサイトで集客をするときは、まずはゴールを決めて誘導図を考えてみましょう。
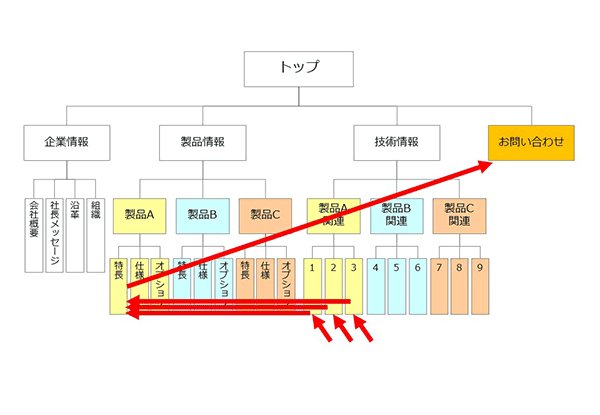
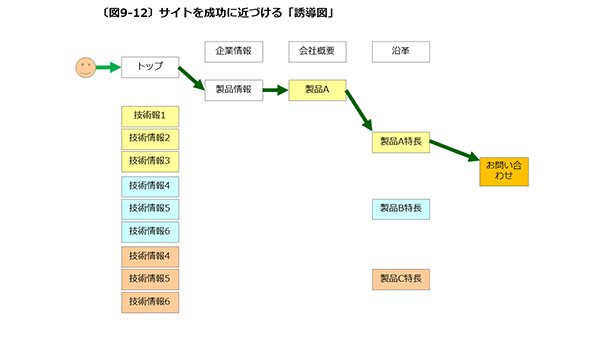
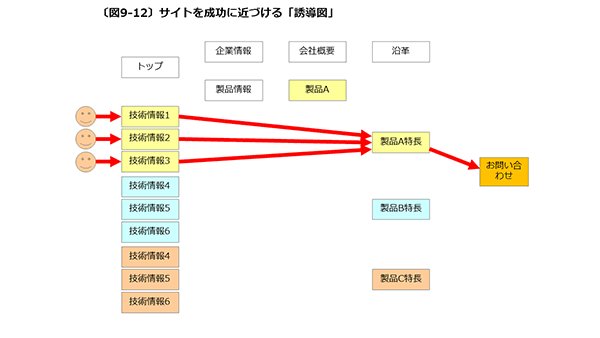
「お問い合わせ」ページへの誘導を目標として、このサイトの誘導図を描くなら、次のようになるでしょう。

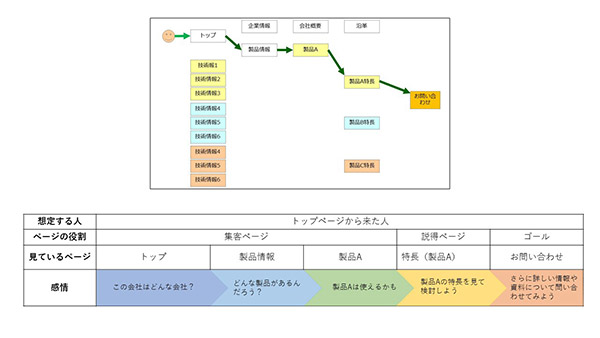
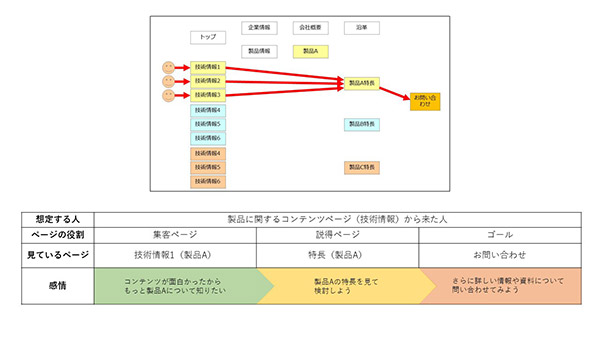
上図のように、ユーザーに取ってほしい道筋を考えたら、次はどんなターゲットを、どう誘導するかを考えます。まずは3つのステップに分けてみましょう。
- 集客ページ
ターゲットの興味を引くページ。次のページへのリンクも強化。 - 説得ページ
ターゲットにとってもメリットを盛り込み、この製品は自分の役に立つ」「この会社は良い」と感じるようなページにして、「お問い合わせ」に繋げる。 - ゴール(お問い合わせページ)
それぞれのターゲットの動機に合わせて、問い合わせしたいと思うようなリンクを各ページから貼っておく


どんな人を、どのチャネル(広告か、検索か、外部リンクか、直接アクセスか?)で、何人集めるか? を考え、そこからどう動いてほしいのか、どうしたら動いてくれるのかを誘導図にして考えましょう。
Web担当者や制作会社のディレクターが真っ先に作らなければならないのは、この「誘導図」です。もしまだこの図を作っていないなら、今日作りましょう。
集客まで考えやすい「サイト構成図」の描き方
ここまで見てきたのは「上→下」に描く縦型のサイト構成図でした。しかし、この図は誤解も多く、また集客からゴールまでの道筋を描くのも難しくなります。
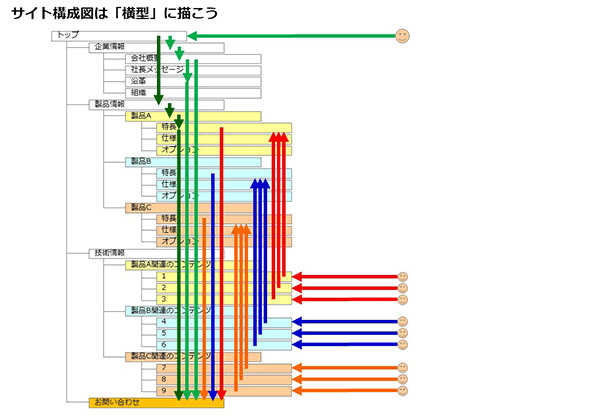
おすすめは、次のような「左→右」に描く横型のサイト構成図です。

これなら狭いスペースにたくさんページを描いても見やすいですし、端と端のページの距離が遠くなりすぎないので、矢印を描きやすくなります。左右にスペースを確保しやすいので、階層の上下に影響されずに、集客や誘導について考えられるようになるのです。
こうしたサイト構成図を一度描いて、集客と誘導について考えを整理しておくことをおすすめします。リニューアル時や今のサイトを整理しようというタイミングが好適です。
ただ、「新しいページができた」「どんどん増やしていこう」といった運営の中では、この図を随時メンテナンスしていくのは大変です。ビジュアルなので会議やプレゼンテーションには向いていますが、Web管理・改善活動には適していません。継続的な運営・改善活動のためには、エクセルを使った「サイト構成表」を作成することが不可欠です。
そこで、次回はサイト構成表の作成と活用の方法について解説していきましょう。
「直帰率」という言葉の生みの親として知られるこの記事の筆者・石井研二氏がWeb改善の基本を解説する時間の講座を受けてみませんか?
- この記事のキーワード