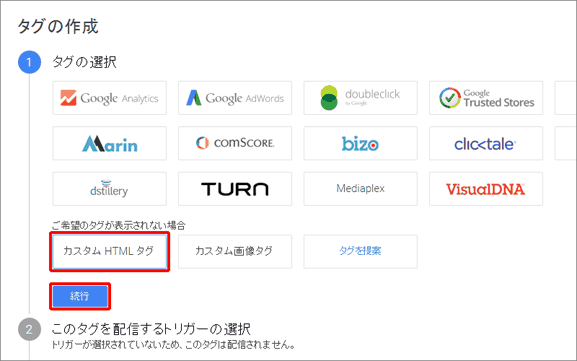
メニューにないタグは「カスタムHTMLタグ」で
ここまでは、GoogleアナリティクスとGoogle AdWordsという「タグの選択」にテンプレートが用意されているタグを取り上げてきました。しかし、世の中にはそれら以外にも多くのタグが存在します。例えば、Yahoo! プロモーション広告のコンバージョンタグなどですね。こうした「タグの選択」に登録されていないタグは、「カスタムHTMLタグ」を利用して設定します。
カスタムHTMLタグはその名の通りとても自由度が高く、「その他のタグ」を広くカバーするタグになります。カスタムHTMLタグを選択すると自由に編集可能な入力欄が表示されるので、ツールが発行したタグをそのまま全文コピーして登録することになります。

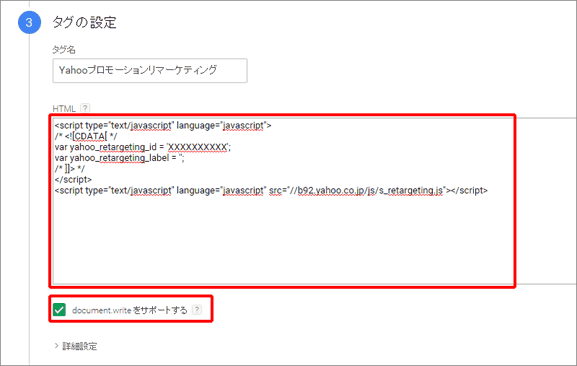
ここでは、例としてリスティング広告ではGoogle AdWordsと同じくらいに有名なYahoo! プロモーション広告をカスタムHTMLタグとして登録します。登録の方法は簡単で、先述した通り「元のタグを全部コピー&ペーストする」だけです。
●参考:既存のYahoo! リスティング広告のリターゲティングタグ

カスタムHTMLタグには、1つ大きな注意点があります。HTMLおよびHTMLから呼び出す外部JavaScript内に「document.write」が含まれる場合、必ずオプションの「document.writeをサポートする」にチェックを入れなければなりません。これはタグの配信タイミングやセキュリティの問題でWebページの表示に不具合が発生することを防ぐためのオプションで、特にそういった問題を引き起こしやすい「document.write」が含まれている場合は、このオプションにチェックを入れないと正常に動作しないように制限がかけられているのです。
Yahoo! プロモーション広告のタグにも「document.write」が含まれているので、このオプションには必ずチェックを入れる必要があります。登録したいタグに「document.write」が含まれているかどうかは、テキストエディタなどで検索機能を使えば簡単に確かめられます。タグ内はもちろんですが、「.js」でも検索して外部JavaScriptを読み込んでいる箇所も探し、もし外部JavaScriptファイルがあればそのJavaScript内に「document.write」が含まれるかどうかも確認しましょう。「document.write」が含まれている場合は必ず有効に、逆に含まれていない場合は無効に設定する必要があります。
カスタムHTMLタグは広い用途に使える
カスタムHTMLタグは、Yahoo! プロモーション広告以外にも幅広いツールのタグで利用できます。また、実際はタグに限らず、自分で書いたJavaScriptやHTMLなども自由に登録できます。非常に応用範囲が広い機能なので、アイデアや用途次第でいろいろな使い道が見つかることでしょう。ちなみに、カスタムHTMLタグ内でも変数を利用することができます。「HTML」のフォーム内で「{{変数名}}」と記述すると、配信されたタイミングで、変数の値に置換されて配信されます。
●カスタムHTMLタグ内に変数を使った例
変数については第5章で詳しく扱いますが、例えば上記のようにURLのホスト名部分をアラートメッセージとして表示するJavaScriptを登録したい場合、「Page Hostname」という変数を使うと、自動的にホスト名を取得してアラートを表示する、といったこともできてしまうのです。
もしタグの内容が「imgタグ(画像)」1行のみだった場合は、「カスタム画像タグ」というタグも利用できます。imgタグ内の「src属性」の値(「http://」はプルダウンで選択するので除く)をコピー&ペーストするだけで、そのタグを利用できます。なお、オプション項目の「キャッシュ無効化を有効にする」にチェックを入れると、ブラウザがこの画像をキャッシュしなくなるため、ユーザーがブラウザを更新するとそのたびに毎回タグが配信されるようになります。例えば商品購入完了ページで配信するコンバージョンタグなど、繰り返し送信されると困る場合はチェックを外しておくといいでしょう。もちろん、カスタムHTMLタグにタグ全体を貼り付ける方法でも構いません。
この記事は、Googleタグマネージャの初心者向け入門本となる電子書籍『実践 Googleタグマネージャ入門』の一部をWeb担の読者向けに特別公開しているものです。
実践 Googleタグマネージャ入門
時間を「劇的」に生み出すサイト修正不要のタグ管理術
本書は「Googleタグマネージャ」を解説する国内初の書籍です。Googleタグマネージャ認定パートナーのアユダンテ株式会社が、基礎知識から実際の設定方法までをていねいに解説。仕組みや基本的な考え方を理解できるよう、ひと通りの機能を網羅します。
2014年10月にリニューアルされた新インターフェースに完全対応。アクセス解析、リスティング広告、リマーケティングタグなどを日々扱うWeb担当者の方、またはWebサイトを管理しているシステム担当者の方に「今」おすすめの一冊です。
- 実践 Googleタグマネージャ入門 時間を「劇的」に生み出すサイト修正不要のタグ管理術
- 品種:電子書籍(リフロー形式/4.39MB)
- 著者:畑岡大作(アユダンテ株式会社)著
- 電子基準価格:1,000円+税(販売価格はストアにより異なる場合があります)
- 発行:インプレス
- 発売日:2014年11月10日
- ページ数:160ページ
- 書籍内容&販売サイト紹介
- この記事のキーワード

















