JavaScript変数をGoogleタグマネージャで利用する
GoogleタグマネージャはJavaScriptで動作するツールなので、JavaScriptとの相性も良く、ほかのJavaScriptで利用している変数も利用できます。例えば、以下のような場合です。
●JavaScript変数を取得する例
- Webページで使用しているJavaScriptの変数の値を利用したい
- ほかのツールで利用しやすいよう、もろもろの情報をJavaScript変数として出力している
JavaScript変数は文字通り変数(状況によって値が変わる要素)ですので、Googleタグマネージャ側で利用するためには、変数として登録する必要があります。難しそうに聞こえるかもしれませんがとても簡単で、5-1のDOM要素変数と同じく、取得したいJavaScriptの変数名を入力するだけで変数登録ができます。
JavaScript変数とは、JavaScriptで処理を行う際に一時的に情報を保存しておく際に使われる、いわゆる一時記憶領域になります。JavaScriptの変数は任意の文字列で名称が付けられており、その値は数値やアルファベットなど、さまざまなものを入れられます。また、JavaScript変数はそのページ内でのみ有効な記憶領域のため、ページの再読み込みや別ページに移動した場合は初期化されてまっさらになってしまいます。そのため、例えば「前のページで使用していたJavaScript変数の値を取得したい」といったことはできません。もし別のページへ移動した後もデータを保存しておきたい場合は、次の5-3で紹介しているCookieを使います。
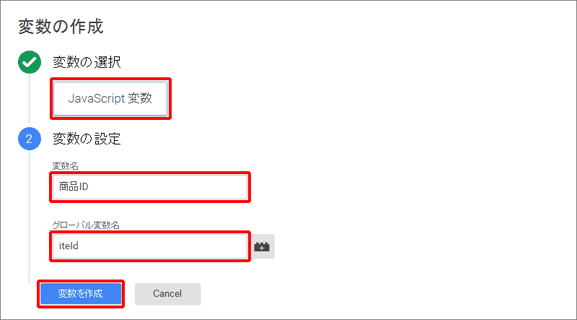
JavaScript変数を登録する
JavaScript変数は、変数の新規登録画面を表示して「変数の選択」で「JavaScript変数」を選択します。あとはわかりやすい「変数名」を入力し、取得したいJavaScript変数の変数名を「グローバル変数名」に入力して保存すれば設定は完了です。例えば、もし商品詳細ページで商品IDを「itemId」というJavaScriptにセットしている場合であれば、「itemId」と入力します。こうすることで、そのページで扱っている商品IDを値として取得することができるようになります。

ちなみに、普通のJavaScript変数だけでなく配列も取得することができ、その場合は「配列名」を入力するとその配列全体が、「配列名.インデックス」と入力すると配列のインデックスに入れられた値が取得できます。配列内の特定の箇所を取得する際、通常のJavaScriptのように「配列名[インデックス]」と書いても値を取得できないので、その点は注意してください。例えば「testArray」という配列があった場合、その全体を取得したければ「グローバル変数名」に配列名である「testArray」と入力し、逆に特定の箇所、例えば先頭の値が欲しければ「testArray.0」と記述します。この場合、「testArray[0]」と書くのは誤りとなります。
JavaScript変数はGoogleタグマネージャだけでなく「JavaScriptで動作するツールやタグ全般」で利用できるとても汎用性の高い出力形態です。活用範囲がとても広い半面、「そのJavaScript変数がどのツールやタグで使われているか」を把握しづらいという難点もあります。そのため、実はGoogleタグマネージャで使っているのに、もう使っていないと思って削除されてしまうといった事態も起こり得るので注意が必要です。JavaScript変数を変数としてGoogleタグマネージャで利用する場合は、その旨を開発担当に伝えておきましょう。備忘録として、メモや記録を残しておくのもおすすめです。
Cookieにはユーザーの情報が保存されている
Googleタグマネージャは、Cookieの値も参照することができます。Cookieとはブラウザが一般的に持っている機能の1つで、そのWebページを訪れたユーザーが何かしらの値を保存しておける領域になります。5-2で解説したJavaScript変数はWebページを移動すると消えてしまいますが、Cookieは一定期間その値を保存しておくことができます。例えば、以下のように利用されています。
●Cookieが使われる例
- JavaScriptで動作するタグのもろもろの情報を保存する(Googleアナリティクスなど)
- 会員機能があるWebサイトで「ログイン中」という状態を保存する
例えば、「会員ユーザーがログインしている場合「loginStatus」という名前のCookieに値が入る」といった仕様のWebサイトであれば、このCookieの値を参照して中身が入っているかどうかで、そのユーザーがログインしているかどうかを判別できるようになります。
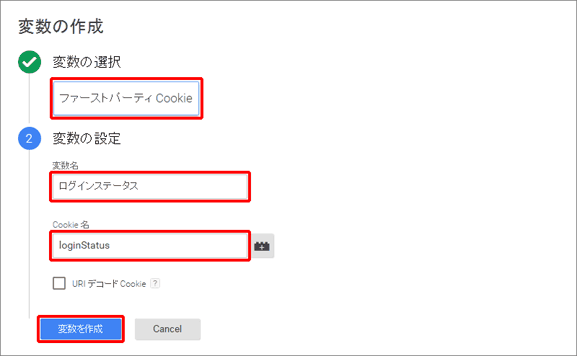
「ファーストパーティCookie」変数を作成する
Cookieの値を取得するには、「ファーストパーティCookie」変数を作成します。ほかの変数と同様こちらも簡単に利用可能で、変数の新規登録画面で「変数の選択」で「ファーストパーティCookie」を選択し、わかりやすい「変数名」を入力して「Cookie名」に値を取得したいCookieの名前を入力して保存すれば、変数の作成は完了です。以下の例では、ログイン中の情報を格納している「loginStatus」というCookieを参照する例です。

変数として登録してしまえば、あとはログイン/ログアウトを判断するようなトリガーの条件として使うもよし、タグの設定の値として使うもよし、自由に利用できます。WebサイトでCookieを利用しているのであれば、開発担当の人に話を聞いてみると、意外な使い道が見つかるかもしれません。例えば、「呼び出されるたびにCookieへ数値を1足していく」といったJavaScriptを商品の購入完了ページで処理していたら、Cookieへ保存された値=そのユーザーのショッピング回数を計測できるようになります。JavaScriptの知識も必要になりますが、応用範囲が広い機能なので興味があれば調べてみるといいでしょう。
Cookieを変数として登録したものの、取得した値をいざ見てみると「%e7%9c%bc%e9%8f%a1」のように意味のわからない文字列になっていた、ということはよくあります。これはCookieへ値を保存するときに、文字化けやセキュリティの都合であらかじめ文字列を変換しておくことが多いためです。これを「エンコード」と呼びます。エンコードされた意味のわからない文字列は、きちんと読める元の状態に再度変換する必要があります。この変換して元に戻すことを「デコード」と呼びます。オプションにある「URIデコードCookie」にチェックを入れると、Cookieの値を自動的にデコードして取得してくれるようになります。
自分のブラウザで、現在そのWebサイト内で保存しているCookieにどんなものがあるかを確認することは比較的簡単にできますが、それぞれのCookieがサイト内のどこで、どんな形で利用していて、どういう値になっているのかまではわかりません。Cookieの値を条件に使いたい場合は、開発担当の人にCookieの利用状況を聞いてみることをおすすめします。
この記事は、Googleタグマネージャの初心者向け入門本となる電子書籍『実践 Googleタグマネージャ入門』の一部をWeb担の読者向けに特別公開しているものです。
実践 Googleタグマネージャ入門
時間を「劇的」に生み出すサイト修正不要のタグ管理術
本書は「Googleタグマネージャ」を解説する国内初の書籍です。Googleタグマネージャ認定パートナーのアユダンテ株式会社が、基礎知識から実際の設定方法までをていねいに解説。仕組みや基本的な考え方を理解できるよう、ひと通りの機能を網羅します。
2014年10月にリニューアルされた新インターフェースに完全対応。アクセス解析、リスティング広告、リマーケティングタグなどを日々扱うWeb担当者の方、またはWebサイトを管理しているシステム担当者の方に「今」おすすめの一冊です。
- 実践 Googleタグマネージャ入門 時間を「劇的」に生み出すサイト修正不要のタグ管理術
- 品種:電子書籍(リフロー形式/4.39MB)
- 著者:畑岡大作(アユダンテ株式会社)著
- 電子基準価格:1,000円+税(販売価格はストアにより異なる場合があります)
- 発行:インプレス
- 発売日:2014年11月10日
- ページ数:160ページ
- 書籍内容&販売サイト紹介
- この記事のキーワード

















