HTMLとCSSの記述
HTMLとCSSの記述
HTMLとCSSの記述には具体的に何を書いているのかを説明いたします。
HTMLのヘッダー
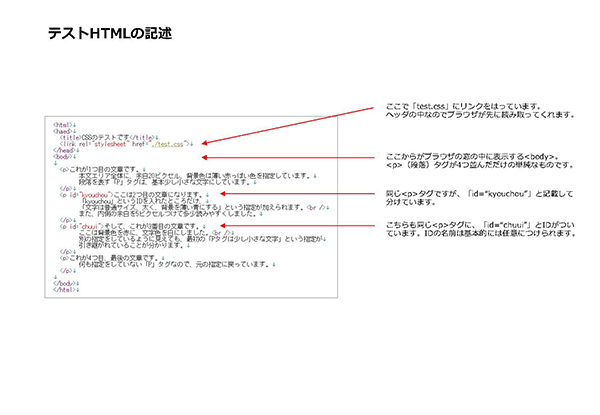
まずはHTMLの記述〔図7-5〕です。
ヘッダー部(<head>~</head>)には、どのHTMLにも書いてあるページタイトル(<title>~</title>)の他に、スタイルシートへのリンクがあります。
<link rel="stylesheet" href="./test.css">
前述した通り、「rel」は「これからリンクするファイルは、このHTMLにとってスタイルシートです」とブラウザに教えています。そして「href」は、「リンク先のファイルは「test.css」というファイルです」という指定になります。
ファイル名の前の「./」というのはブラウザにファイルのありかを教えるものです。「今いる〈※1〉ディレクトリ(フォルダ)にありますよ」ということを意味します。
※1
ディレクトリ(directory)とは英語で「住所録」などを意味する言葉です。MacやWindows上でデータファイルを整理する際に紙ばさみの姿を使って「フォルダ」としているのと同じです。インターネットを主に動かしているUNIXなどの世界では紙ばさみのたとえ話がありませんので、UNIXでは同じ意味のものを「ディレクトリ」と言います。
HTMLの本文
本文部分(<body>~</body>)を見ると、段落タグ(<p>~</p>、paragraphの略)が4つだけある、というシンプルな構成になっていることがわかります。
段落タグは文章を段落に分けてくれるタグなので、勝手に1行ずつ開けて読みやすくしてくれます。これはCSSがリンク切れしても変わりません。
HTMLには文章の構造だけ示して、レイアウトはCSSでやりましょう、という原則がありますが、段落は「文章の構造」の側に属している、と考えてください。
さて、4つある段落タグですが、2番目と3番目の段落には、
- <p id="kyouchou">
- <p id="chuui">
とIDがつけられています。IDはネットでは普通に使われる言葉になっていますが、「identification」の略で元は「身分証明」のこと。他と区別するための記号ということです。つまり、2番目と3番目の段落は、他と違うということを示しています。
CSSの記述
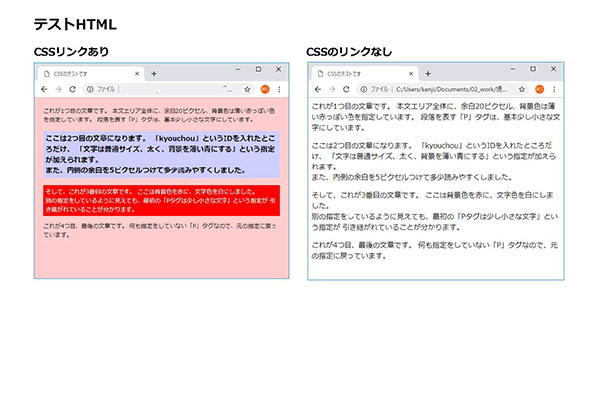
さて、CSSの記述〔図7-6〕を見て行きましょう。CSSでは「body」「p」「#kyouchou」「#chuui」の4つの決め事が書かれています。
「body」では周囲に20ピクセルの空き(margin)をとり、背景色(background-color)はピンク寄りの赤(#FFCCCC)にしています。
bodyは本文部分全体を意味するものなので、全体に空きができ、色がついています。まだここには文字のサイズなどは決められていません。
pという段落タグ全体に、このサンプルでは文字サイズ(font-size)は「小さい」という指定がついています。
ただし、同じpでも「kyouchou」というIDがついたものだけは文字サイズは「普通(中ぐらい)」、文字の太さ(font-weight)は「太字」。さらに背景色はグレーがかった青(#CCCCFF)、内側に空き(padding)を5ピクセルとるという指定です。
また、「chuui」というIDの段落は、文字サイズを指定せず、背景色は赤(#FF0000)、文字色(color)は白(#FFFFFF)、内側に空きを5ピクセルとるという指定です。
文字のサイズについて何も指定していませんが、その場合にはp全体の指定が活かされ、文字は小さい文字になっています。親要素「p」につけた指定が子要素「chuui」にも引き継がれる、「カスケーディング」の一番簡単な例です。
このCSSをHTMLにリンクすると、ブラウザがそれを解釈して、指定通り表示してくれるわけです。
IDやディレクトリ名はまともな英語を使うようにしよう
テストHTMLではわかりやすく日本語でIDをつけています。
- kyouchou=強調
- chuui=注意
しかし、これはネット上で決められているルールではありません。IDには、他と区別する言葉なら何でも任意に名前をつけて良いのです。
「kyouchou」や「chuui」などの日本語を使うと超ダサいので、皆さんはもっとかっこいい名前をつけてくださいね。
私も仕事の中でこんな日本語名をつけることはカッコ悪いのでしませんが、まともな英語(emphsisやattention)を使うと読んだ方が、「正式にはこれを使うのか」と思ってしまう可能性もあるので、あえてこんな言葉にしています。
基本的には、任意に名前をつけていいものにはまともな英語を使うようにしてください。ネットやプログラム言語上のルールとして使われている言葉(予約語と言います)を使うとややこしいので、その言葉は避けた方が良いのですが、ダブルコーテーション記号("")の中は自由に英語を使って大丈夫です。
そうしたややこしさを避けるために、HTMLのタグでは英語を元にした略語が使われています。「改行」はbr(break lines)、「ハイパーテキスト参照」はhref(hypertext reference)など、無理やりな略が多いですが、考えている人たちは一生懸命ダブらないように略を考えているので、覚えてあげてください。
さて、次回はもうひとつ、HTMLからリンクしていろいろな働きをさせることができるファイル「JavaScript」について解説していきましょう。
回線が速くなったからと言って油断は禁物
画像が多いWebサイト(前回の記事)について、「画像が多くても重くてもページの表示には影響がない」というご指摘があったので、少し追記しておきましょう。
確かに回線は速くなり、昔ほど重くはなくなりました。しかし、今でも誰もが最速の環境でサイトを見ているわけではありません。特に町中でスマホでWebサイトを見ているときには、「HTMLは来ているけど、画像が表示されない」状態の画面を皆さんも日常的に見ているのではないかと思います。
上記はパソコンでキャプチャーしたものですが、検索して出てきたサイトを順番に見てみてください。こうした「HTMLは来ているのに、重い大きな画像が来ていない状態」が次々に現れて、決して珍しくないことがわかります。回線が早くなった現在でも起こりえる現象ですので、皆さんも油断なく、ご自身のサイトを点検してください。もし問題がありそうなら、サイトパフォーマンス向上の専門企業にぜひご相談を。ほんとに、全然変わりますから。
「直帰率」という言葉の生みの親として知られるこの記事の筆者・石井研二氏がWeb改善の基本を解説する時間の講座を受けてみませんか?
- この記事のキーワード