
今日は、CSSの話題を。画面用とは別に印刷用のCSSを設定しているけれども、どうも表示がおかしい。そんなときに、どのCSS指定に問題があるのか、確認する方法を解説します。
印刷時にだけ適用されるCSSを設定する方法おさらい
まず、印刷用CSSのおさらいです。
ディスプレイで表示されたときとは別に、印刷されるときだけに適用されるCSSを指定するには、次の4つの方法があります。
CSSファイルを別に作ってlink media="print"で読み込む
画面用CSSとは別に印刷用CSSを別ファイルとして作り、次のようにして読み込む。
<link rel="stylesheet" type="text/css" media="print" href="print.css">HTMLのheadセクションに記述style要素にmedia属性でprintを指定する
HTML上で、<style>要素にmedia="print"を指定してスタイル定義を記述する。
<style type="text/css" media="print"> 印刷用CSSの定義を指定する <style>HTMLのheadセクションに記述CSSファイルを別に作って@import printで読み込む
画面用CSSとは別に印刷用CSSを別ファイルとして作り、次のようにして読み込む。
@import url("print.css") print;既存のCSSファイル内に記述、またはHTMLのheadセクションに記述した<style>でCSSファイルはmedia="all"で読み込んで、@media printで指定する
レスポンシブと同様にCSS3のMedia Queriesを使って既存のCSS内で印刷用CSSを指定する。
@media print{ 印刷用CSSの定義を指定する }既存のCSSファイル内に記述、またはHTMLのheadセクションに記述した<style>で
印刷用CSSをデバッグするには
前述のようにしたCSSは、通常の画面表示には反映されません。そのため、どのCSS指定がどこに反映されているのかを確認したり、うまくいっていない部分を見つけて修正したりするのは大変です。
しかし、次のようにすれば、印刷用CSSを簡単にデバッグできます。
Google Chromeの場合
※2016-07-15 最新のインターフェイスにあわせて修正
- ページを右クリックして[要素を検証](または[F12]キー)で、Developer Toolsを表示する(左上のモバイル表示アイコンをオフにしておくこと)。
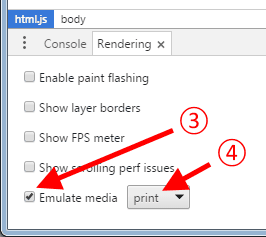
- 画面下のタブの左にある[⋮]をクリックして[Rendering]を選び、Renderingタブを表示する。
- [Rendering]タブに切り替え、下のほうにある[Emulate media]にチェックを入れ、ドロップダウンリストで「print」を選ぶ。


Firefoxの場合
- コンソールを使う方法
- [Shift]+[F2]キーを押す。
- ウィンドウ下にコンソールが表示されるので、次の内容を入力する
media emulate print - [Enter]キーを押す

- Web Developerを使う方法
- ご存じWeb Developerアドオンをインストールする。
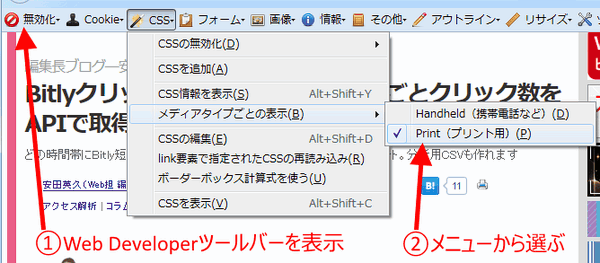
- Firefoxの[カスタマイズ]でWeb Developerツールバーを表示する
- ツールバーの[CSS]>[メディアタイプごとの表示]>[Print(プリンタ用)]を選ぶ。

残念ながら、IEではprintモード用のCSSをデバッグする方法は発見できませんでした。ご存じの方いらっしゃいましたら、ぜひコメントなどで教えていただければと。

















