
今日は、手軽にできるWebサイト高速化の話題を。グーグルの提供しているサイト高速化ツール「mod_pagespeed」が思いのほかお手軽でスゴかったので、その情報です。

どれぐらいスゴいかというと、「サーバーにインストールするだけで、あとは設定ファイルをちょちょっといじれば、かなり高速化できちゃう」というぐらいスゴいのです。しかも、どんなサイトでも、どんなCMSを使っていても「インストールするだけ」。
Webサイトを高速化すると、ユーザーに優しいし、場合によっては検索結果での順位にも良い影響が出るかもしれない……それはわかっていても、なかなか本格的にサイトを高速化するのは難しいものです。
サーバー側の高速化に加えて、HTMLのつくりや画像のファイルサイズ最適化、さらにはCSSを調整しての画像スプライト化やCSS/JSファイルの結合・最適化によるブラウザとサーバーの通信本数削減などなど、実はやらなきゃいけないことがたくさん。
グーグルの提供するmod_pagespeedは、そうしたことの、かなりの部分を自動的に行うものです。
mod_pagespeedはこんな最適化を自動的に行う
mod_pagespeedがどれぐらいスゴいかというと、サイト高速化のためのこんなことを自動的にサーバー側で行ってくれるのです。
- CSSやJavaScriptの最適化
- HTML内のCSS記述をJavaScriptより前に移動する(move_css_above_scripts)
- HTMLの<body>内のCSS記述を<head>に移動する(move_css_to_head)
- HTMLから呼び出す外部CSSや外部JavaScriptが複数ある場合は、それぞれ1つのファイルにまとめてHTTPリクエスト数を削減する(combine_css、combine_javascript)
- 外部CSSファイルや外部JavaScriptファイルから不要なスペースや改行を取り除いて軽くする。CSSでは画像ファイルのURLを軽量化したファイルのURLに差し替える(rewrite_css、rewrite_javascript)
- HTML内のstyle属性で書かれているCSSを最適化する(rewrite_style_attributes、rewrite_style_attributes_with_url)
- HTML内の<style>の@importで参照されているものを1つにまとめる(flatten_css_imports)
- 小さなサイズの外部CSSファイルや外部JavaScriptファイルをHTML内の<style>や<script>にインライン化する(inline_css、inline_javascript)
- HTML5のローカルストレージにインライン要素をキャッシュする(local_storage_cache)
- JavaScriptをロード完了後に実行するdefer指定に変える(defer_javascript)
- HTML内のCSSが<style>@import ~</style>の場合、それを<link rel="stylesheets"~>形式に変える(inline_import_to_link)
- HTML内のCSS記述やJavaScript記述のうち分量が多いものを外部ファイル化してブラウザがキャッシュしやすくする(outline_css、outline_javascript)
- 画像ファイル、外部CSSファイル、外部JavaScriptファイルの、ブラウザ側でのキャッシュ期間を長くする。内容が変わったときに適切に更新されるように内容のハッシュをURLに含む(extend_cache)
- 画像ファイルの最適化
- 画像ファイルを最適化する(rewrite_images)
- 画像ファイルからメタデータや色プロファイルを削除してファイルサイズを削減する
- ファイルフォーマットを適切なものに変換する
- サイズの小さな画像をdata:uriでHTML内にインライン化してHTTPリクエスト数を削減する
- <img>タグで指定された表示サイズと違っている場合に表示サイズに縮小した画像を作成する
- <img>タグにwidthとheightの指定がない場合に適切なサイズ情報を追加してレンダリング時のリフローをなくす(insert_image_dimensions)
- HTML上では粗い(つまり軽い)画像ファイルを参照しておいて、実際にブラウザ上でページの表示が完了してから元の画像に差し替える(inline_preview_images)
- スプライト画像を自動的に作成する。CSSで背景画像に指定されているものを結合して作り、CSSにbackground-positionを自動的に指定する(sprite_images)
- HTML上では画像ファイルをナシにしておいて、実際にブラウザ上でその画像が表示されるタイミングで元の画像を読み込むようにする(lazyload_images)
- 画像ファイルを最適化する(rewrite_images)
- HTML文書の最適化
- HTML内のコメントを削除する(remove_comments)
- HTML内の空白や改行を削除する。ただし<pre>、<script>、<style>、<textarea>を除く(collapse_whitespace)
- HTML内にある、HTML仕様で重要ではない属性値を削除する(elide_attributes)
- HTML内のURLを相対パスに書き換える(trim_urls)
- HTML内の属性値から仕様で不要とされている引用符("")を削除する(remove_quotes)
- HTML内のmeta http-equivの内容をHTTPヘッダーに変える(convert_meta_tags)
- Googleアナリティクスコード関連
- Googleアナリティクスのトラッキングコードを非同期に変える(make_google_analytics_async)
- Googleアナリティクスのコードを自動的に各ページに追加する(insert_ga)
特にスゴいと思ったのは、やはり画像の最適化関連。CSSやJavaScriptはいちど最適化してしまったらずっとそれを使えるのですが、画像はコンテンツページを追加するごとに増えていくものなので、自動で最適化してくれると非常に楽ですよね。
ただし、ブラウザで画像の部分までスクロールしたときに動的に画像ファイルを読み込むlazyloadは、残念ながらJavaScriptが動かない環境では画像が表示されない仕組みを使っていました。まぁ、やむを得ないのですが……ちょっと残念。
また、スプライトの自動作成機能はテストできていません。
ほかにも、Googleアナリティクスの機能を使って、一部の訪問者にだけmod_pagespeedを有効にしてみるA/Bテストも自動的に設定できるのはポイントが高いですね(ModPagespeedRunExperiment)。
各種の自動最適化の前後を、URLなどがどう変わるかまで含めて確認できるサイトもありますので、見てみるといいでしょう(リンク先ページでbeforeとafterそれぞれのHTMLソースを見たり画像を単体で表示したりするとよくわかります)。
どんな風に早くなるの?
mod_pagespeedを適用した場合と適用しない場合で、ブラウザでの表示までの時間がどれぐらい変わるかを比較したビデオをグーグルが公開しているので、そちらを見てみましょう。
たいしたことない? まぁ、この動画を見るとそう感じる人もいるかもしれませんが、実際には、以前は12.8秒かかっていたページ表示が、mod_pagespeedを有効にするだけで6.6秒まで短縮されています。数字をみると結構なものですよね(ちなみに、これによって売上がどう変わったかは不明です)。
すべてのサイトがここまで改善するとは限りませんが、そもそも、こうしたちょっとした最適化の積み重ねがサイトを良くしていくものなんです。
mod_pagespeedはWebサーバー(Apache)のモジュール
仕組みとしては、Webサーバー(Apache)のモジュールとして作られています。ですので、インストールしたり設定したりするには、それなりに技術を理解しているサーバー管理者の助けが必要です(ちなみに.debや.rpmのパッケージが用意されているのでインストールは簡単です)。
でも、インストールと基本的な設定さえしてもらえば、あとは何もしなくていいし、ほかに必要なソフトウェアもありません。どんなCMSを使っていても、どんな複雑なデザインをしていても、mod_pagespeedが自動的に各ページのHTMLやCSSやJavaScriptや画像を最適化してくれます。
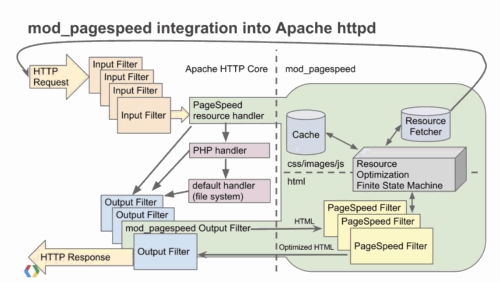
なぜどんなCMSでも自動的に最適化できるのかというと、mod_pagespeedはApacheの一部として動作していて、ページへのアクセスがあるたびに、設定された最適化処理をしたHTMLなどをブラウザに渡す動作をmod_pagespeedがしているからです。
ユーザーがサイトにアクセスすると、まずApacheが対応して、CMSを呼び出して、CMSから出力されたHTMLをApacheがユーザーのブラウザに送信します。その最初の対応部分と最後の送信部分でmod_pagespeedが割り込んで処理をしているわけです。
ですから、いままで運営していたサイトのWebサーバーにmod_pagespeedをインストールすると、その直後から高速化されますし、そのあとにサイトをどんどん更新したりリニューアルしたりしても、それがすべて高速化されるというわけです。
mod_pagespeedの仕組みや動作を詳しく知りたければ、グーグルの担当者が解説している65分の動画がありますので、そちらをご覧ください。

悪いことはないの?
良いことづくめのように見えるmod_pagespeedですが、もちろんトレードオフもあります。動的に最適化するため、多少はサーバーの処理能力を喰います。
具体的にどれぐらいかはサーバー環境によりますが、いままで秒間100アクセスを処理できていたサイトでは、mod_pagespeedを入れると秒間80アクセスぐらいしか処理できなくなるかもしれません。
「それなら高速化じゃなくて低速化じゃないか」と思うかもしれませんが、そうではありません。mod_pagespeedが行うのは基本的に「ブラウザでの体感表示スピードが快適になる」ための処理なのです。そのため、ユーザーは快適になるけど、サーバーはちょっと処理が多くなってしんどい、ということですね。
ですので、アクセス状況によってはmod_pagespeedを入れたためにサーバーの処理能力が追いつかなくなるという可能性もあります。
それ以外にも、JavaScript関連の処理はまだ完璧とはいえず、最適化するとブラウザでエラーが出たりうまく動作しなかったりする場合もあるようです。そういう問題が出た場合は、JavaScriptの最適化を止めたり、一部のディレクトリに対してのみmod_pagespeedを適用しないようにするなどするといいでしょう。
「とにかく良く考えられていて、よくできている」がmod_pagespeedを試してみた感想です。サイト運営者が手間を掛けずに基本的なサイト高速化を常に行える、よくできた仕組みです。しばらくするとApacheの標準モジュールとして含まれるようになるのではないかという気もします。
レンタルサーバーに関してはサーバー負荷が上がる点が微妙ですが、米国大手のGo Daddyが採用しているようですので、日本でも採用するサービスが増えてくるのではないかと思います(mod_pagespeedの設定は.htaccessでユーザーが変更できます)。
ただ、Web担ではここらへんの処理をすでにかなり手動で入れたりCMSに実装したりワークフローに組み込んだりしているので、現状では使う予定はありません。でも、もしかしたら近い将来のリニューアルで入れるかもしれませんね。だって運用が楽になるんですから。
御社でも、情シスの人と相談してテストしてみてはいかがでしょうか?
- mod_pagespeedの情報とダウンロードとリファレンスなど(英語)
https://developers.google.com/speed/pagespeed/mod?hl=ja

















