すっかり当たり前のように使っていることばですが、そもそも「Web」って一体どこから来た言葉でしょうか? そして、その「Webサイト」を作っている「ハイパーテキスト」って何でしょう?
今回は「Web」と「ハイパーテキスト」について説明します。

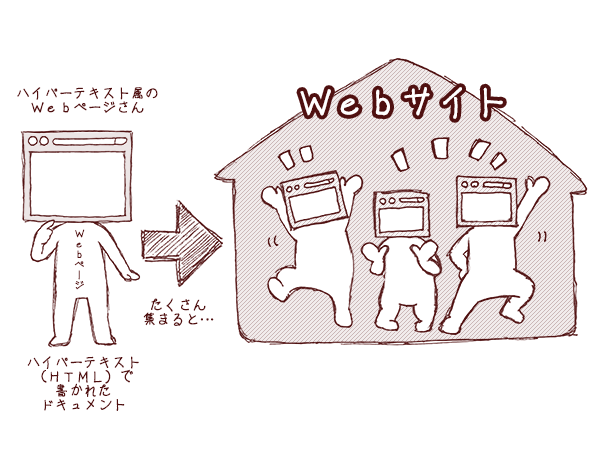
Webページはハイパーテキストの一種
ハイパーテキストは、Webページのファイル名の拡張子「.html」の「ht」でもあります。ハイパーテキストを記述する言葉、「ハイパーテキスト・マークアップ・ランゲージ」の頭文字で「HTML」という言語です。
そして、同じ著作権者が意図して構成しているWebページのひとかたまりのことを「Webサイト」と呼びます。つまり、Webサイトはハイパーテキストのかたまりです。サイトは英語で「場所・敷地」を意味する言葉ですね。〔図3-1〕

では、なぜそのハイパーテキストのかたまりを「Web」と呼ぶのか? 日本ではどうしてWebではなく「ホームページ」と呼ばれてきたのか?
今回はこのことについて理解していきましょう。
論文を互いに参照しあえば、巨大なデータベースが生まれる
「Web」という言葉は「くもの巣(spider web)」がもとになっています。「世界規模のくもの巣」、つまり「ワールドワイドウェブ(World Wide Web)」の略です。アドレスの「www」はその頭文字。面白くて草がはえたわけではありませんw。
なぜくもの巣かというと、Webは〔図3-2〕のように、くもの糸が絡み合ってできた巣のようだというたとえ話です。

Webを説明するにあたって、まずは「テキスト」について説明させてください。普段読んでいる小説や教科書、ビジネス書などの本は、前提として第1ページの先頭から読み始めて、次が2ページ目、次が3ページ目と順番に読み進めるものとして作られています。それがもともとの「テキスト」です。
Webでいうテキストに一番近いものは論文です。論文では随所に「参考文献」や「脚注」があって、この論文を理解するためには、別の場所にあるその文献の該当箇所を読んでまた戻ってきて、元の論文の続きを読みたくなります。〔図3-2〕

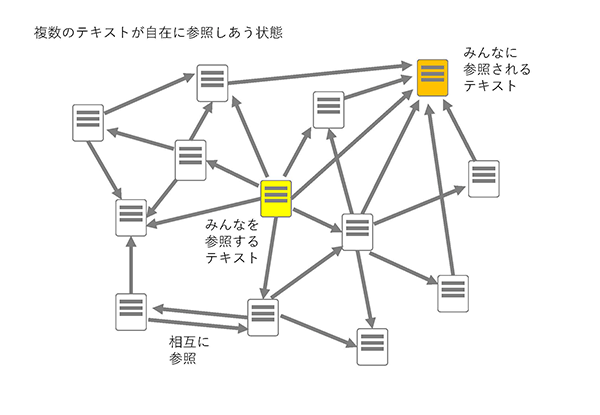
さらに、複数の参考文献が互いに参照しあっていたりするともうほとんどWebです。多くの論文に参照される論文は良い論文です。これはページランクの考え方と似ていますね。〔図3-3〕

インターネットは軍や原子力の研究者たちの間で芽生え、世界中の研究成果を互いに結びつけることで巨大な論文データベースを構築できる、という考えが育ってきました。
テキストが関連のあるテキストとつながっていて、いつでも参照して関連づけて読むことができる。こんな便利なことはありません。テキストを超えたテキスト、ハイパーテキストの誕生です。
この複雑なつながりを「くもの巣」にたとえるようになり、webがうまれたのです。英語圏の技術者はそういうたとえ話が好きですね。
ちなみに、くもが巣を編むことを「ウィービング(weaving)」と言うので、Webページ編集ソフトには「〇〇ウィーバー」という名前が多くつけられています。
「インターネットどこでもドア」が教えてくれたこと
1994年ごろ、「インターネットどこでもドア」という人気サイトがありました。つくったのはメールマガジンのまぐまぐという会社を創業された大川弘一さん。さすがの先見性と行動力です。
シンプルに文章が書いてあるのですが、その文章に出てくる名詞という名詞が全部どこかにリンクされているのです。
「今、アメリカでは」と書いてあったら、「アメリカ」がリンクになっていて、クリックするとなんとホワイトハウスのサイトにジャンプします。文章がリンクだらけで、混沌としたネットそのもののようなサイトでした。「インターネットならどこへでも行けるんだ!」とびっくりしたのを覚えています。
仕掛けはとても簡単。
今、アメリカでは
という文に、
今、<a href="https://www.whitehouse.gov/">アメリカ</a>では
と加えるだけで、「アメリカ」という文言がホワイトハウスへのリンクになる。リンクを超えたリンク、「ハイパーリンク」です。
もちろん野放図にリンクをはると、怒られたりクリックした人が迷惑したりするので、今皆さんがマネしちゃいけません。ですが、当時このサイトでWebの仕組みやその自由度、可能性を大川さんに教えていただいたのは間違いありません。
テキストは最初から最後へ順番に読まなくても良い、見たいものを自在に選んで進んでいくことができるのがwebです。ハイパーリンクでハイパーテキストが複雑につながりあい、現在のように世界規模のくもの巣が編みあげられました。
ハイパーテキストとナビゲーション
HTMLという言語は、
今、<a href="https://www.whitehouse.gov/">アメリカ</a>では
のように、働かせたい場所に付け加えるだけで働いてくれる便利なものです。条件分岐やループといった、プログラムらしい論理の流れはあまりありません。<a>といった符号はタグ(付箋)と呼ばれ、まさに付箋を貼るようにその場その場に印(マーク)をつけていきます。
だからハイパーテキスト「マークアップ」ランゲージです。
しかし、Webサイト内にあまりにたくさんリンクがあると訳が分からなくなります。ハイパーリンクだらけのWebサイトではユーザーが迷子になっていました。
そこで発明されたのが「パンくずナビゲーション」でした。自分の居場所をいつでも確認できるし、迷子になったらいつでも上の階層の目次に戻れます。「グローバルナビゲーション」が発明されるまで、多くのWebサイトがパンくずナビとサイトマップだけだったのです。
Webが広がるよりも前を見ると、80年代後半にハイパーテキストとハイパーリンクを実現したソフトがありました。「ハイパーカード」です。
アップルコンピュータに組み込まれた無料(のちに有料版も)のプログラムで、情報をカード単位で整理し、それにボタンをつけたらどのカードからどのカードへでも飛ぶことができます。情報を自分の関心に応じて好きに編集できる素晴らしい発明でした。
こうしたものがあるので、ハイパーテキストはWebだけの言葉ではないと覚えておきましょう。最初に「Webページ」は「ハイパーテキスト」の「一種」だと書いたのはそういう意味です。
当時のサイトでは「リンク集」をつくるのが常識でした。今では巻末付録みたいになっていますが、最初はこれがメインコンテンツでした。友達の本棚を見れば人となりが分かるように、自分がどんな分野に関心があるかを示したり、最新の情報を編集して提示するものだったのです。
それがGoogle「ページランク」のもととなり、SEOの手法になってしまったことで、リンク集は本質を失いました。
どうして日本では「ホームページ」と呼ぶようになった?
当時の日本では、くもの巣に似ているからWebというたとえ話はなじみにくかったです。
Webサイトには、一番上の階層に「目次」のページがあります。そこから出発してひと通り見たら、目次に戻ってきて別の行先に進む。いつでも戻って来られる「ホーム」のようなページだから、トップページのことをホームページと呼んでいました。目次なのでファイル名は「index.html」です。
ホームページという言葉を知った私たちは、「くもの巣」より「ページ」の方が分かりやすかったので、Webサイト全体のことをホームページと呼ぶようになりました。
ちなみに、ホームページのことを企業が最初に相談したのは印刷会社さんでした。付き合いのある会社で一番「ページを作るのに長けていた」からでしょう。日本の企業Webは印刷会社のリードで発展したとも言えます。
「ページ完結型」の今のサイトは本当のハイパーテキストか
Webはリンクの集合体なのに、ホームページは「ページの集合体」ととらえられたので、ページの中で情報が完結するように作られました。
ページ単位で情報をまとめ、それを階層構造に並べることで情報を整理するというサイト構築手法が一般化しました。〔図3-4〕

それぞれ完結したページが目次の下に並列するのがWebとなり、あるページの途中から関連情報に進むハイパーテキストの発想は影をひそめます。
たとえば、会社概要の「代表取締役」欄には社長の名前がありますが、別ページの「社長メッセージ」にリンクされていません。
「よくあるご質問」には質問と答が並んでいますが、そこから関連商品やより詳しいコンテンツに飛ぶことは稀です。
ユーザーが関心を持ったら、その場で他へ飛ぶのではなく、「このページを読んでからナビを使って移動してください」という仕組みになったと言えます。
情報がページごとに完結しているので、1ページ読み終わったらユーザーの関心は完結してしまいます。だから1ページ読んだらサイトを離脱する人が増えました。
Webがリンクの集合体だった時代は、1ページの滞在時間が15~20秒で、1回のアクセスの平均ページ数が7~10ページということが少なくありませんでした。今は、ページ滞在時間30~60秒、平均3~5ページが標準的です。
平均ページ数が減れば、企業が伝達したい情報にたどり着く人が減ります。ユーザーは、迷子になるほど夢中で読み進める経験はできず、ユーザーエクスペリエンスの質が下がります。「すごいコンテンツに出会った!」という感動が薄れると言うべきでしょうか。
一方で、今のWebのつくり方では「ユーザーセンタード・デザイン」が大切と言われています。本当にユーザー中心に、情報を選んで進むことができるようにするためには、改めてWebをハイパーテキストとしてとらえ直すことが欠かせません。
ユーザーペルソナを見定め、それぞれのカスタマージャーニーを描いていくというサイトづくりは、ハイパーテキストであるWebがユーザーにも企業にも力を発揮する方法として理にかなっていると言えるでしょう。
次回をお楽しみに!
「直帰率」という言葉の生みの親として知られるこの記事の筆者・石井研二氏がWeb改善の基本を解説する時間の講座を受けてみませんか?
- この記事のキーワード