今日は、WebサイトがiPhone、iPad、Android、Windows 8などでホーム画面などにブックマークされた際のアイコン(Webクリップ)を設定する仕様について調べてみました。あなたのサイトでは設定済みですか?
以前に「iPhone/iPadのホーム画面用アイコンapple-touch-icon.pngをサイトに設定しよう」という記事でiPhone・iPad向けアイコンについて説明しましたが、その後、新しいデバイスが発売されたりプラットフォームが増えたりしたので、アップデートです。


iPhone、iPad、iPod touch向けのWebクリップ
基本は「apple-touch-icon.png」というファイル名でWebクリップ用のアイコンを作って、サイトのルートディレクトリに配置します(「/apple-touch-icon.png」)。
ただし、デバイスやOSごとにサイズが違うので、複数用意します。
| 標準ファイル名 | サイズ | 対象 |
| apple-touch-icon-152x152.png | 152px×152px | Retina版のiPad、iPad mini用、iOS 7以降 |
| apple-touch-icon-144x144.png | 144px×144px | Retina版のiPad、iPad mini用、iOS 6以前 |
| apple-touch-icon-120x120.png | 120px×120px | Retina版のiPhone、iPod touch用、iOS 7以降 |
| apple-touch-icon-114x114.png | 114px×114px | Retina版のiPhone、iPod touch用、iOS 6以前 |
| apple-touch-icon-76x76.png | 76px×76px | 非Retina版のiPad 2、iPad miniの用、iOS 7以降 |
| apple-touch-icon-72x72.png | 72px×72px | 非Retina版のiPad 2、iPad miniの用、iOS 6以前 |
| apple-touch-icon.png | 57px×57px | 昔のiPhoneなど標準サイズ |
アイコン作成時の注意点は以下のとおり。
- インターレース化はしないこと。
- 標準の24bit PNGを推奨
- Webセーフカラーは意識する必要なし
iOS 7版の仕様では60pxが標準サイズとされているようですが、大きなサイズを指定しておけば標準サイズが読み込まれることはないと思いますので、上記の表では、以前のiOSの仕様に基づいて57pxを標準サイズとしています。
上記の各ファイルをルートディレクトリに置いておけば、まずはそれでOKなのですが、できれば、各HTMLの<head>内で次のようにlink要素でアイコンファイルを指定しましょう(理由は後述のAndroidのセクションで)。
<link rel="apple-touch-icon" href="apple-touch-icon.png">
<link rel="apple-touch-icon" sizes="72x72" href="apple-touch-icon-72x72.png">
<link rel="apple-touch-icon" sizes="76x76" href="apple-touch-icon-76x76.png">
<link rel="apple-touch-icon" sizes="114x114" href="apple-touch-icon-114x114.png">
<link rel="apple-touch-icon" sizes="120x120" href="apple-touch-icon-120x120.png">
<link rel="apple-touch-icon" sizes="144x144" href="apple-touch-icon-144x144.png">
<link rel="apple-touch-icon" sizes="152x152" href="apple-touch-icon-152x152.png">ちなみに、iOS 7より前のデバイスのSafariは「apple-touch-icon.png」を見に行く前に、輝く感じのエフェクトなどを前処理済みの「apple-touch-icon-precomposed.png」を探しにいく仕様でしたが、iOS 7のSafariは「-precomposed」のついたファイル名は扱わないようです。
サーバーに404エラーログが残るのが気にならなければ、「-precomposed」付きのファイル名は気にせずにおくのが良さそうです(作るならアイコンを14種類作って指定しなきゃいけなくなるので)。
- Safari Web Content Guide: Configuring Web Applications
- iOS Human Interface Guidelines: Icon and Image Sizes
Android向けWebクリップ
Android用のWebクリップアイコンの公式な仕様は、探してみたのですが見つかりませんでした。こちらは標準ブラウザのほかChromeなどがあったり、シェルも各社が提供してますから、1つの決まった仕様というのはないのかもしれませんね。
ただ、原則としては、iPhone向けのapple-touch-iconを、<head>内の<link>で指定しておけば問題ないようです(Android向けChromeのバージョン31以降はsizes属性も認識するとのこと)。
Androidのバージョンや端末によって異なるようですが、アイコンをサーバーに置くだけではダメで<link>要素がないと認識されないという場合もあるようなので、ちょっと面倒ですが<link>を出力するようにテンプレートを設定しておくのが良さそうです。
また、Androidでは<link>で書くアイコンのパスは「http:」から始まる完全なURLを指定しなければいけないという情報もあるようです。
- Everything you always wanted to know about touch icons(Mathias Bynens)
Windows 8のWebクリップ
Webサイトのエラーログで「browserconfig.xml」というファイル名へのアクセスが記録されているのを見たことがあるかもしれません。
これは、Windows 8やIE 11でサイトを「ピン」するときのアイコンなどを指定するファイルです。
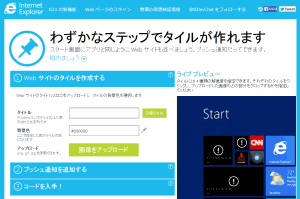
ただ、こちらは面倒な仕様を確認するよりも、マイクロソフトが提供しているツールを使ってアイコンや設定ファイルを自動作成するのが楽なようです。
- Web サイトを Windows 8.1 のタイルにしよう - Web サイトをピン留めする(Microsoft Internet Explorer)
上記のサイトで、タイトルと背景色を指定して、基本となるアイコン画像をアップロードするだけで、基本セットを作ってくれます(RSSフィードを指定して更新プッシュ通知も設定できます)。
最後の「コードを入手」でmetaタグが表示されますが、「パッケージをダウンロード」して、中のアイコンとbrowserconfig.xmlをWebサーバーのルートディレクトリに配置して、HTMLの<head>内にサイト名を指定するタグを次のように入れるだけで問題ありません。
<meta name="application-name" content="Web担当者Forum"/>各種iPhone端末やWindows 8.1でのテストなど細かい点の確認はできていないのですが、各種仕様に基づいて調べてみた結果です。
細かい点の違いやAndroid版のノウハウなどありましたら、ぜひご指摘ください。