
今日は、「Webサイトを作ったらまずやるべきこと」に追加する内容をお伝えします。iPhone/iPadのホーム画面にあなたのサイトが追加されたときに表示されるアイコンの設定方法です。
Webサイトを作ったらまずやるべきことチェックリストという、はてブ2000ブクマ以上の大人気記事がありますが、そこに追加すべき内容が1つ増えていました。iPhone/iPad用のアイコン設定です。
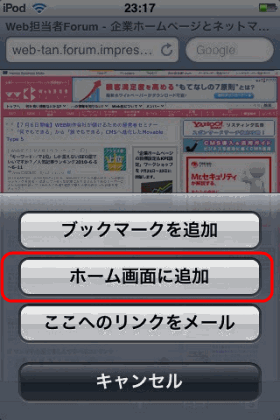
iPhone用のSafariでは、ブックマーク追加メニューから「ホーム画面に追加」を選ぶと、ホームにそのサイトのアイコンを追加できます。アップルはこれは「Web Clip(ウェブクリップ)」と呼んでいるようです。


iPhoneでは見づらかったPC向けサイトもiPadでは比較的見やすくなるため、お気に入りのサイトをiPadのホームに追加する人が増えているのではないでしょうか。
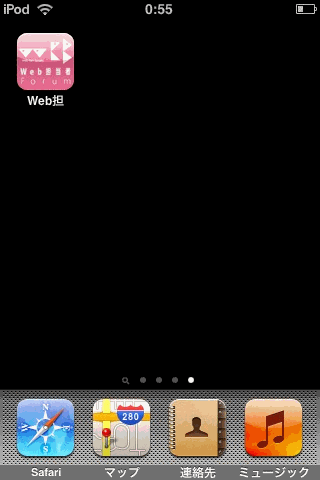
こうしてホーム画面に追加されたときに表示されるアイコンは、何もしなければそのサイトの画面キャプチャになります。

これでは、何のサイトかわかりませんね。しかし、そこはアップル、表示するアイコンをWeb担当者が指定する方法を用意しています。
アイコンを、
- 「apple-touch-icon.png」というファイル名の
- PNG画像として
- サイトのルートディレクトリに置いておく
だけです。faviconのようなものですね。iPhone用Safariは、その名前の画像があると、それを勝手に角丸にしたりハイライト/シャドウを付けたりして、iPhone風のアイコンにして使ってくれます。最終的なアイコンは57px×57pxにリサイズして使われ、透過色は無視されて黒色になってしまうようです。

ただ、自動処理に任せると、意外と見づらいアイコンになってしまう場合もあります。そういった場合は、「apple-touch-icon-precomposed.png」というファイル名で画像をアップロードしておくと、iPhoneはそちらを優先して使い、角丸などの処理だけしてアイコン化してくれます。

自動処理の画像は気に入らないけど、のっぺりしたアイコンもちょっと……という人は、アイコン自動処理サービス「iPhone / iTouch icon generator」がオススメです。
iPhone / iTouch icon generator(英語サイト)
→ http://www.flavorstudios.com/iphone-icon-generator
英語サイトですが、難しくありません。「Upload Image」タブをクリックして、ボタンのスタイルを選んでから下の「Upload Your Image」で元画像をアップロードすると、iPhoneボタン風にした画像を作ってくれます。
このサービスを使って作った256pxバージョンの画像を「-precomposed」として使えばいいのです。大きな画像をアップしておけば自動的にリサイズしてくれます。iPhoneではアイコンのサイズは57px×57pxですが、iPadでは72px×72pxのようですから、大きめの画像を作ってアップしておくのがいいでしょう。57と72の最小公倍数をとると1368pxになってしまうので、ここは256pxで作っておきましょう。
※2010-06-15追記 iPhone 4(iOS 4)では114px×114pxとのこと。

あと、処理済みのファイルを使わせるなら「apple-touch-icon-precomposed.png」だけでいいかと思ってしまいがちですが、残念ながらiPhone OS 2.0より前のバージョンでは、「-precomposed」のほうは使ってくれません。ですので、両方のファイルを置いておく必要があるのです。
ちなみに、faviconでもそうですが、ページごとに異なるアイコンを指定することも可能です。次のようなHTMLタグをページのhead要素内に書いて、好きなアイコン画像を指定すればいいのです。
<link rel="apple-touch-icon" href="アイコンファイル名" />また、テスト時には、試すたびにiPhoneのSafariのキャッシュをクリアしないと、うまくいかないのでご注意くださいませ。

こんな話題今さら、と言われそうですが、まぁ、私もいまごろになって404ログを眺めていてこのアイコンを設定してないのに気づいたので、遅い情報ではありますが、お役に立てましたら。
その他、オフィシャルのドキュメントなどへのリンクを紹介しておきましょう(英語)。


















