運用・更新の問題をCMSなどのツールだけで解決しようとするWeb担当者や業者に喝!
Webサイト構築そのものを変えなければ、運用・更新に明日はない。
「運用・更新が大変で……CMSで解決できますか?」とWeb担当者は言うけれど
運用・更新に関する問い合わせが、ここ2~3年で急激に増えている。
Webサイトのページ数が激増する中で、構築よりも、運用・更新に問題を抱える企業が増えてくるのは、当然のことだ。さらに、スマートフォンの存在は、日々の運用・更新でひっ迫しているWeb担当者にとって脅威となっている。
だからモバイル用のサイト変換ツールやレスポンシブデザイン、CMSなど、これ以上負担を増さない方法についつい期待してしまう。制作会社や業者も、抱えている問題のすべてを解決してくれる魔法のツールであるかようなプレゼンテーションをして期待をあおる。
しかし、どんなツールを導入しようが、運用・更新の問題を解決することはできない。
その理由は、そもそも運用・更新しやすいWebサイトとして構築されていないからだ。こんな当たり前のことを、なぜ理解できないのか!
新聞や週刊誌のようなメディアがなぜ存在しえるのか。
それは、日々の運用を実現するためにテンプレートや制作フローなどの土台が確立されているから。そのうえで、それを運用する体制も整っていることに集約される。
CMSそれ自体は、運用・更新を楽にするためのツールではない。ただし、CMSを用いたWebサイト構築において、「テンプレート」や「コンポーネント」という考え方を取り入れることで、運用・更新を楽にする基盤となるのだ。
運用・更新が大変で困ってて……丸投げしちゃっていいですか?Web担当者A
PCサイトで手一杯なのに、スマホサイトの運用・更新までしてられないですよ!Web担当者B
CMSを導入したら、Webサイトの運用・更新が楽になるんですよね?Web担当者C
こんな問い合わせばかりで、根本的な話がまったくない。
もちろんこれはWeb担当者だけの問題ではなく、制作会社やCMSベンダーにも問題がある。
うちで構築したら、運用・更新が簡単になるツールもいっしょにご提供しますよ!制作会社
弊社の製品を導入していただければ、日々のWebサイト更新が簡単にできます!CMSベンダー
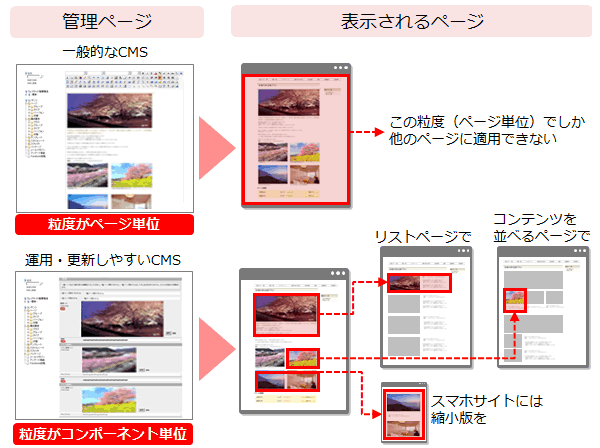
こんな調子で、CMSのWYSIWYGエディタで更新するデモを見せて、あたかも表示されているページそのものを直接更新できるかのように説明している制作会社やCMSベンダーが実に多い。
たしかに、HTMLを書けない人にとっては、WYSIWYGエディタはありがたいだろう。しかし、本当に運用・更新を楽にしたいなら、注目すべきはそこではない。コンテンツを直接書きかえることより、コンテンツとテンプレートを別管理にすることを考えなければならない。
なぜなら、詳細ページ※1の更新ならともかく、それ以外のページをページ単位で更新できないからだ。これは、検索したリストのページを、ページ単位で触れないことと同じだ。

また、モバイルサイト用のサイト変換ツールを利用すると、スマートフォンへの対応は楽にできるだろう。しかし、Webサイトで成果を上げたいと本気で思うのならば、そんな対応はあくまでもその場しのぎでしかなく、理想からはほど遠いものだと知っておくべきだ。
そもそも「運用・更新」とは何かを根本から考え直すべし
Webサイトは、運用・更新することが大前提であり、すべてはそこからスタートしなければならない。
「テキストでの変更ができない画像ばかりのWebサイト」や「メニューがコンテンツに連動して変更できないWebサイト」などは、そもそもメディアであることを自己否定しているとしか思えない※2。
まず、運用・更新するためには、自社のレベルにあった運用・更新の基盤を持つWebサイトが必要になる。
このレベルとは、運用・更新に携わる人数やリテラシー、かけられるコストに依存する。運用・更新に最適化するには、まず自分たちの現状を明確に把握することが必須となる。
「コンポーネント」という構成要素の粒度とルール決めから
運用・更新しやすいWebサイトを構築したいなら、まず最低限必要となる要素を明確にしてほしい。それは、テンプレートが必要ということである。
たとえば、週刊誌が週刊というサイクルで発行できるのは、テンプレートが存在するからだ。あらかじめ必要な文字数や図版のサイズ、見出しやキャッチの要素が決まっているので、制作時にいちいち悩まなくて済む。さらに、編集部全体にこの方法が浸透しているから、急な修正や記事の差し替えにも対応できる。
そのうえで、デザインにこだわったフリーフォーマットのテンプレートが、その雑誌のレベルに応じて存在する。
この原理は、Webサイトの運用・更新においても同じである。
自分たちにリテラシーや体制がないにもかかわらず、デザインの自由度を求めることは、運用・更新できないWebサイトを作りたいと言っていることと同じであるということを肝に銘じてほしい。
テンプレートで制御するページが多ければ多いほど、運用・更新は楽になる。このテンプレートについては、人によってさまざまな解釈があるだろう。
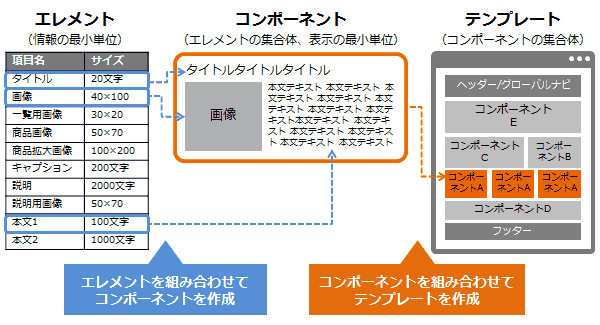
Webサイト構築において、有効に機能するテンプレートとは、コンポーネントの集合体でなければならない。コンポーネントとは、エレメント(見出しや画像、本文などの情報の最小単位)の集合体であり、表示の最小単位である。このコンポーネントを組み合わせたものがテンプレートだ。

コンポーネントの数を極限まで少なくしておけば、当然テンプレートの数も少なくなる。こうすると運用・更新はさらに楽になる。
つまり運用・更新の問題は、Webサイト構築時におけるコンポーネントの数に依存するのだ。
CMSなどの仕組みがなくても、指定されたコンポーネントをコピーして、文字や写真の指定を変えれば、誰でも運用・更新できるのだ。
たしかに、コンポーネントの制作には経験と知識を要する。最初から最適なコンポーネントを制作することは難しいかもしれない。しかし、コンポーネントを今できる範囲でかまわないので制作してほしい。そして、そのコンポーネントしか利用しないというルールを定めて実行してほしい。なぜなら、それが運用・更新を楽にする最初の一歩なのだから。
本日のまとめ
運用・更新はWebサイトの存在意義であり大前提。
運用・更新のしやすさは、どのようにWebサイトを構築するかにかかっている。
「運用・更新しやすいWebサイト」でなければ、Webサイトで成果を出すことはできない。
すべては、お客さまの問題解決のために!
キノトロープ主催セミナーのお知らせ