Googleは一昨年、HTTPS Webサイトの順位を優遇するロジックを実装した。SEOの観点だけでなく、常時SSLはセキュリティリスク低減や、開発・運用の簡素化、安全性や信頼性のアピールなど、多くの点でメリットがある。

ダイレクト・チャネルマーケティング部 部長
中川 就介氏
「Web担当者Forum ミーティング2015 秋」において、合同会社シマンテック・ウェブサイトセキュリティ中川 就介氏が、「Webサイト全体HTTPS化(常時SSL)の効果と実装のポイントと題してわかりやすく解説した。
すでに始まっている常時SSL化への流れ
常時SSLという言葉をご存じだろうか。一般的なWebサイトでは、利用者が情報を入力するページだけはHTTPSで、トップページやログイン後のページはHTTPというケースが多い。それを、全ページHTTPS化するということだ。
銀行やECサイトではないのにそこまでする必要があるのかと思われるかもしれない。しかし、銀行やECはセキュリティ対策が進んでいるため、今は対策が進んでいないWebサイトこそがサイバー攻撃の狙い目になっている。また、クレジットカード番号やパスワードを入力させていないとしても、昨今はメールアドレス、嗜好性、cookieも保護対象と認識され始めている。
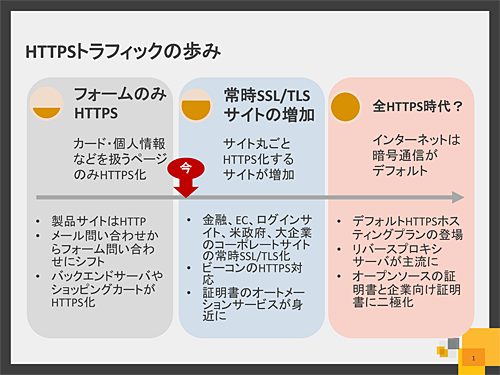
実際、Google、Bing、Facebook、Twitter、YouTube、Wikipedia、Netflixなど、多くのサイトがすでにHTTPS Webサイトである。さらに米政府は、「2016年末までにすべての.govサイトを常時SSL/TLS化」することと宣言している。インターネットトラフィック全体におけるHTTPSトラフィックは、3年前には4~5%に過ぎなかったが、2015年8月の時点では、20%にまでなっている。中川氏は次のように言う。
フォームのみHTTPSという時代から始まったが、将来は全HTTPS時代になるだろう。現在は、常時SSLサイトが増加し始めている状況だ

常時SSL化を推進している企業のひとつがグーグルだ。冒頭に述べたように、2014年8月からHTTPS Webサイトの順位を優遇するロジックを実装している。また、2012年3月からGoogle検索サイト自体が常時SSL化されているが、これは後にBingやYahoo!も追随した。さらにグーグルの提供しているWebブラウザー「Chrome」では、HTTP接続の場合には「安全でない」と表示させることを検討しているという。これはまだ決定ではないが、Firefoxの開発環境では、HTTPのページでにパスワードの入力フォームがある場合は警告画面を出すという機能が実装がされている。
この常時SSLには、以下のようなメリットがある。
- 中間者攻撃から盗聴・なりすましを防ぐ
- Webアプリ開発の効率が高まる(HTTPとHTTPSが混在している状況よりもセッションがシンプルになる)
- リファラーの増加でログ解析の精度向上
- 検索順位での優遇(Google)
- Webサイトの信頼性が高まる
もうひとつは、意外かもしれないが、
- 通信速度が高まる
「暗号化するとアクセスが遅くなる」というのがこれまでの常識だった。しかし、暗号化のオーバーヘッドは、ハードウェアの機能向上で無視できるレベルになっている。さらに、スピード向上のためのHTTP/2というプロトコルが登場している。これは、SPDYが進化して2015年5月にRFC 7540として文書化されたもので、接続の多重化、ヘッダ圧縮などによってHTTPより高速化されている。このHTTP/2の高速化の恩恵を得られるのは、HTTPS接続の場合だけである。中川氏は次のように言う。
さまざまな外部環境の変化により、むしろSSLにした方がいいという状況になってきている
SSLの実装方法とポイント
常時SSLにするといっても、実装方法は入力フォームをSSLにするのと同じで、以下の5つのステップで実装するだけだ。

特に注意すべき点を、Web担当者向けと、サーバー担当者向けに分けていくつか紹介する。
①正しいコンテンツを作る(主にWeb担当者向け)
- HTTPS混在エラーを避けるHTML記述をする
HTTPSのページに表示される画像やCSS、Javaスクリプトは、すべてSSLの領域から呼び出さないと、Webブラウザーに警告が出る。cookieが盗まれるリスクに対応しているためだ。これを避けるには、以下のように相対パスかドメインを指定しない「/」から始まる絶対パス、あるいはHTTPやHTTPSというプロトコルを書かない、「//」から始まる絶対パスで記述する。
- src="../xxxx.html"
- src="/xxxx.html"
- src="//www.example.com/xxxx.html"
また、HTML、CSS、jsファイル内でも、「http://」で始まる埋め込みファイルはエラーの原因になる。
- HTTPS対応のビーコンタグを利用する
動画埋め込み、SNSボタン、レコメンド、アフィリエイトタグ、アクセス解析タグ、外部Javaスクリプトファイルなど、外部のベンダーが提供しているビーコンをサイトに埋め込んでいる場合も、HTTPSのアドレスで埋め込む。もし使っているビーコンがSSL対応でない場合は、ベンダーに相談してみると、実は用意されていることも多い。
- 同じサブドメインのサーバーに置く
コンテンツはなるべく同じサブドメインに置くほうがいい。非HTTPSのときと正反対のベストプラクティスだが、これはアクセススピードのためである。SSLのオーバーヘッドは無視できる状況とはいえ、ゼロではない。
- cookieにセキュア属性をつける
cookie情報の漏洩を避けるため、cookieにセキュア属性をつける。
- HTTPSへの転送
HTTPSに切り替えても、HTTPでアクセスしてくる人は残るので、「.htaccess」などの設定ファイルでHTTPSに転送するように設定する。また、それまでトップページはHTTPなのでHTTPSはブロックするという設定をしていたなら、その設定をはずす。注意が必要なのは、スマホアプリ用などのAPIで、これは転送設定に対応していないケースが多い。そこで、アプリを改修してもらうまでは、転送せずにエラーを出す設定にしておく方がいい。検索エンジンのブロックを設定していたら、それも解除する。
- 印刷物にも「https://」と記載する
名刺などの印刷物のアドレスもHTTPSに変える。
②SSLサーバー証明書の選択とインストール(Web担当者あるいはサーバー担当者向け)
自社のサーバーで証明書を発行する方法もあるが、発行者や有効期限が把握できないケースが多く、漏洩した際にどこまでブロックしなければならないかわからないなど管理が難しい。そこで、信頼できる認証局の証明書を選ぶことが重要だ。
証明書には3つのレベルがある。ドメイン名認証型証明書(DV)は簡易な認証で発行する証明書で、主にイントラネット用である。企業サイトでは一般的に企業認証型証明書(OV)が使われる。EV SSL証明書は、企業認証に加えて事業責任者の認証や住所の証明などまで、より厳格な認証が行われる比較的新しいタイプの証明書である。ブラウザのアドレスバーに企業名が表示され、ウィンドウが緑色に表示されるなど、信頼感が一目でわかるという特長もある。この中から適したものを選択する。

ライセンス体系も3種類ある。
- 一般的なSSLサーバー証明書
ひとつのドメイン(サーバー)にひとつの証明書。
例「www.symantec.com」 - Wildcard証明書
ひとつの証明書で、複数のサブドメインに対応する。例えば、テストサイトと本番サイトで異なるサブドメインを使っている場合や、将来サブドメインが増えた場合も、ひとつの証明書で対応する。スマートフォンには対応しているが、フィーチャフォンは未対応。
例「*.symantec.com」「test.symantec.com」「event.symantec.com」 - マルチドメイン対応証明書
ひとつの証明書で複数のドメインに対応。スマートフォンには対応しているが、フィーチャフォンは未対応。
例「www.symantec.com」「jp.symantec.com」「www.geotrust.co.jp」
SSLサーバー証明書をインストールする際には、以下の点に注意する。
- 中間証明書も一緒にインストールする
- 正しいドメインのサーバーにインストールする
- 証明書の更新を忘れずに
- 申請時にCSR使いまわしを避ける
- SHA1ではなく、暗号強度の高いSHA2の証明書を使う
③正しいサーバー実装(主にサーバー担当者向け)
SSLの設定がきちんとできているかを、Symantec Crypto Reportのような実装チェッカーを使って確認する。

次に作るWebサーバーは常時SSLに

常時SSL化のメリットはあるにしろ、心配なこともあるだろう。ひとつはコストだ。使っていなかったページにまで証明書を使うと、コストが増加することが懸念される。しかし、複数ドメインに使える新しい証明書が登場しているので、これはある程度解決できるだろう。また、今後はSSL証明書付きのホスティングサービスなども登場することが予想され、費用の面ではさほど気にしなくてもよくなると考えられる。
パフォーマンスの問題は、ハードウェアやプロトコルの進化があり、セッションの再利用などチューニングのノウハウも増えている。常時SSLにするサイトが増えるほどブログの記事が増えるなど、ノウハウが得やすい環境になる。その他、シマンテックのECC(楕円曲線暗号)のような、最新の効率のいい暗号アルゴリズムに対応した証明書を選ぶという手もある。また、運用負荷の問題には、証明書の管理のための自動化や可視化のツールがある。
中川氏は次のように言う。
常時SSLの流れはもう止まらないだろう。
いつかは切り替えを検討する必要がでてくる
とはいえ、今あるWebサイトをすぐに常時SSL化するのは難しいかもしれない。まずはノウハウをためるためにも、新しいサーバーやWebサイトリニューアルは常時SSL化を前提で検討してみてみるというのはいかがだろう。今なら、まだ「常時SSLにしました」だけでプレスリリースできる時代だ。また、すでにHTTPSフォームを導入済みのサイトのなら、サイト全体へのHTTPS適用もハードルは高くない。
同社ではSSL/TLS関連の最新情報をサイト上で提供しているので、情報源として活用するのも手だ



























