入力フォームのページはHTTPSにしているが、その他のページはHTTPというWebサイトはまだ多い。しかし、最近の新しいブラウザでは、サイト全体をHTTPSにする常時SSL化が必要になってきている。

Website Securityダイレクト・チャネルマーケティング部
マネージャ
中川就介氏
「Web担当者Forum ミーティング 2017 春」でシマンテック・ウェブサイトセキュリティの中川氏が、「Google Chrome 56登場で待ったなし! “常時SSL/TLS化”の効果と実装のポイント」と題して、常時SSLのメリットと導入方法について解説した。
常時SSL化は「やった方がいい」から「やらなければ困る」に
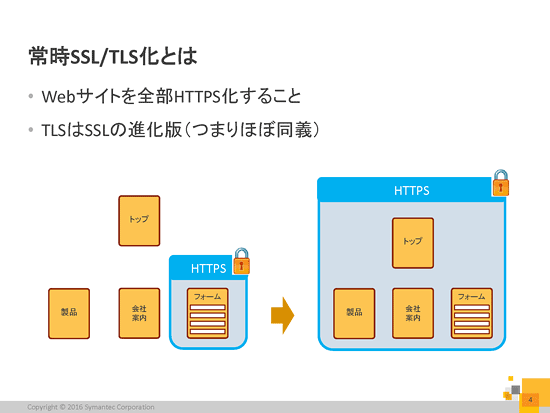
常時SSL化とは、Webサイト全体をHTTPS化する(暗号化する)ことだ。ちなみに、TLSという用語を使う場合もあるが、これはSSLの進化版でほぼ同義なので、この記事では認知度の高いSSLという表現を使う。

以前は、「SSL化はフォームだけでいい、常時SSL化は遅くなる」というのが一般的な認識だった。しかしこの2、3年で、むしろ常時SSL化を「やった方がいい」という認識に変わっている。主な理由は、常時SSL化に次のようなメリットがあるためだ。
- HTTP/2という新しいプロトコルでは、表示速度がむしろ速くなる
- SEOでメリットがある
- 暗号化によって通信経路での情報漏えい・改ざん被害を防げる
さらに現在では、常時SSL化「やった方がいい」から、「やらなければ困る」に移行しつつあるという。大きな理由は、次の2つだ。
1. 新しいブラウザではSSL証明書が入っていないと警告が出る
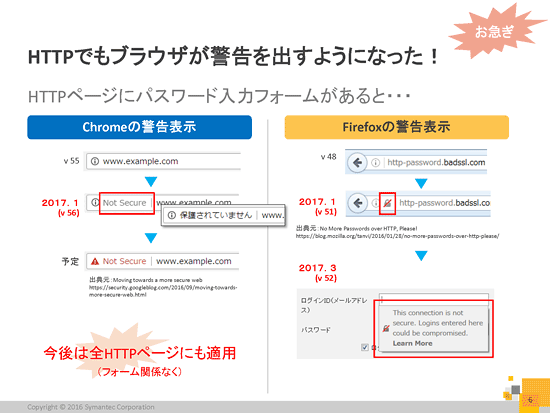
従来のサイト構成では、ログイン画面や個人情報の入力画面など入力フォームのためのページだけはSSL化しているが、その他のページはSSL化していないというのが一般的だ。とはいえ、トップページや商品詳細ページなどに、会員情報を入力してログインするためのボックスがあるというケースはよくある。
Google Chrome 56では、HTTPのページでID、パスワード、クレジットカード情報を入力する項目があれば、「保護されていません(Not Secure)」という警告が表示される。
またGoogleは今後、全てのHTTPページに警告を出す予定という。
Firefoxもバージョン51から警告が出るようになっており、2017年3月に発表されたバージョン52では、「このページは暗号化されていないので危険」というような、かなり積極的なメッセージを出すようになっている。
このように警告が出るとユーザーはびっくりするだろうし、離脱を招いてしまう可能性もある。

2. iOSのアプリ配布にはバックエンドのSSL化が必要になる
2017年1月よりストアでのiOSアプリ配布にはATSが必須になるとの発表があった。ATS(App Transport Security)とはiOS/MacOSのアプリ用のAPIセキュリティ仕様で、TLS 1.2(この記事でいうSSL)などが必須となっている。これは準備が整わない事業者が多いため延期になったが、そのうちATS準拠が必須になる日が来るだろう。
その他の一般的な常時SSL化メリット
なぜ常時SSL化すべきなのか、冒頭で紹介したものを含めて、常時SSL化のメリットとして一般的なものをあらためて整理しておこう。
1. Webページの表示速度の向上
SSLで通信を暗号化すると、暗号化/復号のオーバーヘッドで遅くなるというのは事実である。しかし、昨今のCPUの性能向上で、その影響はほとんど感じられないほどに小さくなっている。
逆に、通信高速化を実現する新しいプロトコルHTTP/2をウェブブラウザで使うには、SSL化されていなければならない。
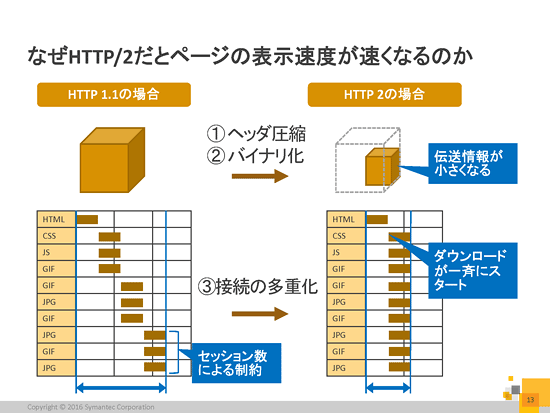
HTTP/2は、接続の多重化、ヘッダ圧縮等によって高速化するプロトコルで、主要なブラウザやサーバ(Chrome、Windows 10におけるIE、Edge、Firefox、Safari、Android、iOS Safari、Apache、IIS、nginx、BIG-IP等)ですでに対応済みだ。
Google、Yahoo!、Facebook、Wikipedia、Linkedinなど、常時SSL化してHTTP/2を使い始めたところもある。
ちなみに、HTTP/2で表示が速くなる仕組みを説明したのが次の図だ。簡単に言えば、ヘッダを圧縮して通信量を減らし、ページ内の複数のファイルを一気に送ることができるため、表示が速くなる。

2. SSLはSEO順位向上要素のひとつ
Googleは、2014年8月からHTTPS Webサイトの順位を優遇するロジックを実装している。SSL化すれば順位がものすごく上がるというわけではないが、通常はSEOのコストをかけないような末端ページにも、SEO的なメリットが(多少は)出る。各ページのSEO順位がわずかにでも向上すれば、ページ数の多いサイトであればより大きなメリットが感じられるであろう。
3. 安心感が高まる
通信が暗号化されるので、ユーザーにとって安心感がある。ユーザーにそれがわかりやすいように、アドレスバーにSSL化されていることや、なりすましでないことが表示される種類のSSL証明書もある。
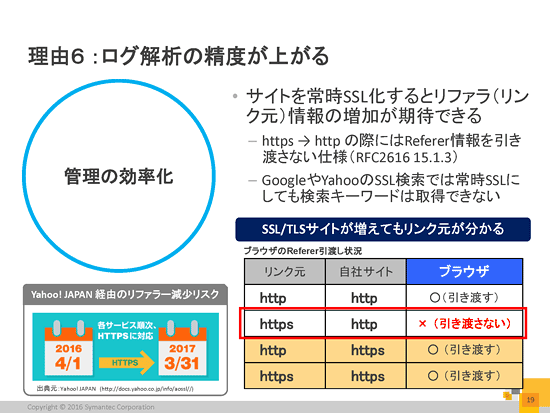
4. ログ解析の精度が上がる
HTTPの仕様では、リンク元がHTTPSの場合はリファラー情報を引き渡さない。このため、HTTPSのサイトが増えると、ログ解析の精度が下がってしまうのが課題となっている。自社サイトがHTTPSであれば、HTTPSサイトからでもHTTPサイトからでもリファラー情報を得ることができるため、ログ解析の精度が上がる。

5. セキュリティの強化
公衆無線LANを利用するシーンが増えているが、万が一なりすましのWi-Fiアクセスポイントに接続してしまった場合でも、通信が暗号化されるため情報漏洩しにくい。また、公開サーバだけでなく社内ネットワークでも通信を暗号化すると、侵入者による攻撃を防ぎやすい。
6. Webアプリ開発の効率化
HTTPとHTTPSが混在していると、Cookieの受け渡し方法などの導線設計が複雑化する。全ページHTTPSになっていれば、設計を単純化することができる。
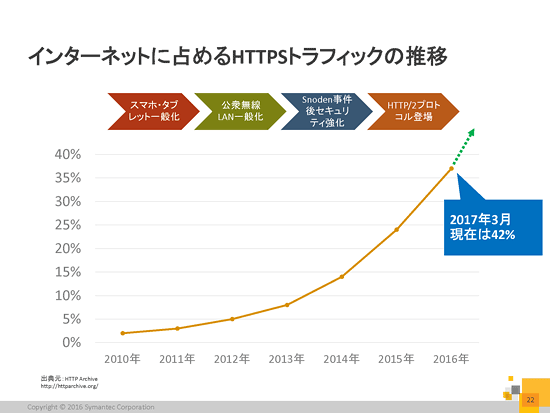
急激に広がる常時SSL化
常時SSL化したHTTPSのサイトは、急激に増加している。米国政府では「.gov」のサイトを2016年末までにすべて常時SSL/TLS化すると宣言し(現状では70%まで達成)、英国やドイツ、カナダなど、多くの国で政府サイトを常時SSL化している。インターネットに占めるHTTPSトラフィックも増加し、現在ではインターネットを流れるトラフィックの42%は暗号化されている状況だ。

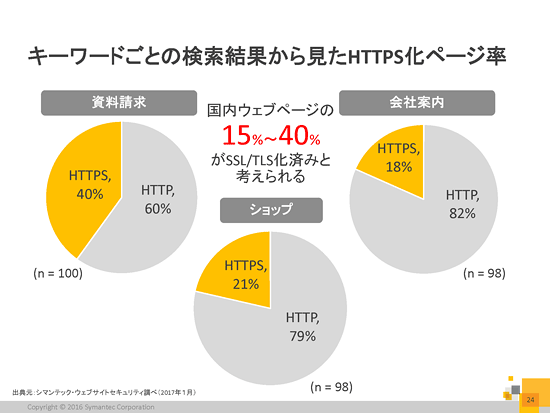
Webサイトの数で見てもこの1年で常時SSLサイトが急激に増加しており、検索結果からもそれがわかる。

また、ワイルドカード証明書やマルチドメイン証明書など新タイプの証明書や管理ツールが登場しており、それが常時SSL化の増加を後押ししていると考えられる。SSL証明書には3種類あり認証のレベルが違うため、適切な証明書を選ぶ必要がある。
- DV証明書 : ドメイン名認証、暗号化のみ
- OV証明書 : 組織認証、第三者認証局が会社の実在などを調べて発行
- EV SSL証明書 : 第三者認証局の証明書で、一目で本物のサイトとわかるように見た目が違う
社内ネットワークの場合は暗号化のみのDV証明書でいいが、法人向けサイトではOV以上が必須だと考えるべきだろう。ちなみに、DVとOVは見た目は変わらないため、無償のDV証明書はフィッシングサイトでも使われることがあるので注意が必要だ。
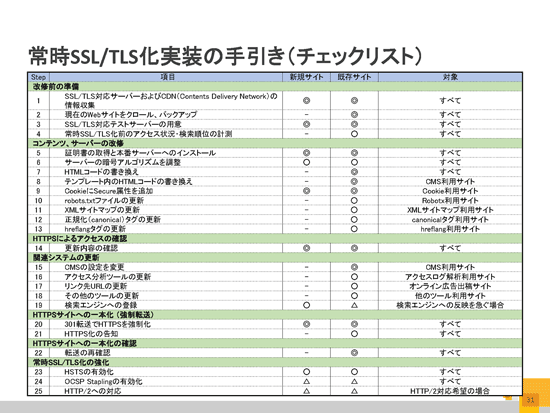
常時SSL化の手順は、最後にHTTPSへ301転送する以外は通常のSSL証明書の実装とほとんど同じだ。次の図は導入のステップだが、チェックリストになっているので、活用してほしい。
また、SSLを導入後、きちんと実装されているかどうかをチェックできるツールがあるので紹介する。
ここまで常時SSL化のメリットを中心に紹介したが、もちろん課題もある。典型的なのは、これまで使っていなかった証明書を使うコストだろう。これについては、上記で紹介したワイルドカード/マルチドメインといった1枚で複数ドメインに利用できる証明書や低価格証明書など、ラインナップが増えているのでうまく使い分けるといいだろう。
- ワイルドカード証明書:1枚で複数のサブドメインに対応
例:*.symantec.com、test.symantec.com、event.symantec.com
- マルチドメイン対応証明書:1枚で複数ドメインに対応
例:www.symantec.com、jp.symantec.com、www.geotrust.co.jp
その他、次のような点がポイントだ。
解析ツールや広告サービスなどの外部ビーコンやスクリプトがHTTPSに対応しているか確認する。していない場合はベンダーに依頼する
証明書の管理負荷が増加する課題に対しては、自動化ツールなどの開発が進んでいる
ここまで常時SSL化のメリットを紹介してきたが、いつ常時SSL化すればいいのだろうか。少し待つという選択もあるが、いつGoogleが仕様を変えてSSL化が必須になるかわからないので、早めに準備しておくのが安心だ。今から準備すればノウハウも溜まるし、いざ常時SSL化が必要という時に困ることもない。そこで中川氏は、次のように締めくくった。
Webサイトのリニューアルや新規サイト構築の予定があるなら、常時SSLを前提で作ることをお勧めする