「工場萌え」でオトナも注目~Hondaが「バーチャル工場見学」にWebフォントを導入した理由とは
PCでもスマホでもWebのデザインが、紙のデザインのように統一可能に
2017年8月1日 7:00
PCとスマホというまったく画面サイズの異なるデバイスにおいて、いかに美しいページを表示させるか。長らく課題となっている。その解のひとつが「Webフォント」だ。HondaのWebサイトにおいて、スマホでも美しいページを実現したWebフォントを導入した経緯について、Web担当者が語った。
「Web担当者Forum ミーティング 2017 春」の「マルチデバイス時代のウェブデザインに必要なインフラとは」と題した講演では本田技研工業(以下、Honda)のWeb担当者、谷口氏が登場。自社サイトでどのように活用しているのか? そのあらましを語り、モリサワの岡田氏が補足説明をした。


株式会社 モリサワ エンタプライズ事業部 事業開発二部 フォントソリューション課 係長 岡田 茂久氏(右)
各部門ごとにWebコンテンツを制作、広報部がそれをバックアップ
Hondaでは、四輪・二輪・人事採用などの各事業部門が独自にWebコンテンツの制作を手がけている。なぜ各部門が動いているのか。その背景にあったのは、各部門によって直接の顧客は異なり、ニーズも刻々と変わっていくこと。顧客に最良のコンテンツを届けるには、より現場に近い社員が直接制作を手がけるべき――そんな発想に基づいたものという。
しかし、顧客を重視する一方で、各事業部門の制作者は必ずしもWeb開発技術に堪能というわけではない。
そこで谷口氏が所属する広報部がWebマスターとしてさまざまなバックアップを行う体制としている。サーバーの管理、CMSの管理はもちろん、コンテンツの確認をお客様視点で行っています。新車発表直後などのタイミングでは1日のサイト更新回数が100回近くに達するという。
「バーチャル工場見学」クルマ編でモリサワのWebフォントを導入
講演の主題であるWebフォントだが、Hondaが初めて導入したのは2015年にリニューアル公開した「バーチャル工場見学」クルマ編。ここでモリサワのクラウドフォントサービス「TypeSquare」が使われている。
実際に訪問するかたちでの自動車工場見学は、小学校5年生のタイミングで行われることが多い。また秋に集中する傾向が強く、Hondaのバーチャル工場見学のページも秋になるとページビュー(PV)が増えるという。
バーチャル工場見学のコンテンツは2008年に公開されたものだ。このときも谷口氏が制作に携わったのだが、当時のPC画面サイズに合わせた580ピクセルで、2010年代中盤の基準からするとやや窮屈な印象となっていた。また、スマートフォンが急激に普及した時期でもあるため、Flashを利用したアニメーションが再生できないなどの課題も浮かび上がっていた。

さらにこのころ、大人の趣味としての「工場萌え」が世間的に認知されはじめていた。 そこで、時代に合わせたデザインや仕組みデザインや仕組みにし、さらに小学生の学習目的だけでなく、より幅広い層の好奇心を満たすことを狙ってリニューアルを進めた。
Webフォントを使いつつ2秒でページ表示できるのか? サービス継続性も重要視
2015年のリニューアルにあたって、谷口氏らが掲げたコンセプトは「スマートフォンでしっかり閲覧できること」。素材の撮影はHondaの鈴鹿製作所で行われたが、工場担当者側にも「工場萌え」が浸透しており、撮影にあたって多大な協力が得られた。

その素材をHTML化するにあたって初めて、制作スタッフがWebフォントの導入を進言し、それを受けた谷口氏も具体的な検討を始めた。
Webフォントは、ページの表示に使う文字フォントとして表示している各デバイスにインストールされている書体を使うのではなく、ネットから書体を取得して使う方式のこと。
HTMLのブラウザーでの表示では、一般的には端末にインストールされたデバイスフォントが利用されるが、ページデザイナーが意図したフォントがユーザーの環境に必ずあるとは限らない。Webフォントはこの問題を解消する目的で利用される。

フォントは、ページの見た目を決定的に左右する要素であり、デザイナーのこだわりも強い。古き良きWebデザイナーの世界では、テキストを画像化して表示するのもごく当たり前。しかしこの手法では、マルチデバイス対応にあたって弊害が出てくる。PCでの閲覧を想定したテキスト画像が、超高解像度ながら画面が小さいスマートフォンで表示すると、ジャギー(ギザギザ)が出てしまう。また、見出しなどの重要な文字列が画像になっていると、SEOでも不利になる。
ページ表示にかかる時間も危惧された。現在Hondaでは「(ページ表示完了まで)平均2秒」と規定しているが、フォントをクラウドからまるまるダウンロードしてそれだけのレベルが維持できるかは不安だったという。
さらには企業として利用するうえでWebフォントを継続的に利用したい中でWeb上には無料のWebフォントサービスもあるが、サービス継続性は必ずしも保証されていない。見かけ上は安上がりでも、利用していたWebフォントが数年後に突然終了すると、そこでまた開発コストが発生してしまう。そこで、「有償サービス」を利用することを選択することにした。
サブセット化でダウンロード時間を短縮
とはいえ、Webフォントはマルチデバイス依存がほぼ完全に解消できることから、導入に向けて動き出した。比較検討を繰り返すなかで、最終的に導入したのがモリサワの「TypeSquare」だった。
導入前の懸念であった表示時間の問題についてはTypeSquareの「サブセット化」機能が有効だった。日本語のフォントファイルは文字数の多さからファイル容量が大きく重くなりがちであり、ダウンロード時間もかかってしまう。しかしサブセット化することにより、サイトで実際に使う文字だけを抜き出し、必要な文字のみのフォントを配信するので、ダウンロード時間を軽減することができた。
講演では、バーチャル工場見学のサイトが実際に披露された。Webサイトの背景部分で工場の映像が再生されるなか、前面に表示された解説テキストをマウスドラッグで範囲指定(コピー)できるようになっており、これは紛れもなくテキスト部分に画像を使っていない証拠。また、動画再生にはFlashを使っていないので、スマートフォンでも問題なく再生されることが確認できた。
ページ表示速度については、規程の「2秒以内」に対し、Web解析ツールで調査したところ、5秒程度だった。動画がバックグラウンドで自動再生される高負荷なページという影響もあるが、情報の表示順を一部調整し、体感的に遅くならないような工夫を盛り込んだ。
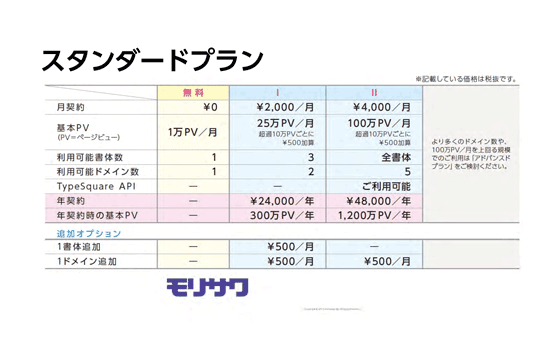
なお、TypeSquareでは「スタンダードプラン」と「セルフホスティングプラン」が用意されている。 「スタンダードプラン」はまさに「クラウドフォント」としての位置付けで、WebサイトのコードにTypeSquareで提供されるタグを組込み、配信先のドメインを登録し、書体を指定するだけで、(フォントの保存場所を気にすることなく)サイトの閲覧者のブラウザに最適なサブセットフォントを配信し、表示させることができる。
「セルフホスティングプラン」は手動でWebのコンテンツに応じたサブセットフォントを用意し、Webサーバ上に自ら設置する方式である。こちらはWebサイトのコンテンツが変更になる度に作業が必要な点やスクリプトタグによる暗号化されたサブセットフォントを表示展開を行うため、利用される頻度は極めて少ないという。
現在は導入の簡便さや表示速度から「スタンダードプラン」が多く利用されている。また、企業の大規模な導入やシステム連携するような利用方法には「アドバンスドプラン」が用意されている。

谷口氏はWebフォント導入を振り返って、特に大きな問題はなかったと評価。バーチャル工場見学以外のHonda公式サイト内コンテンツにもWebフォントを広めたいとしており、すでにバイクや汎用製品(除雪機・耕うん機・発電機など)、過去のプレスリリースを振り返る「Honda Chronicle」で一部導入した。
ただし、TypeSquareのようなクラウド型のWebフォントはPVに応じて料金が変わる。大規模導入にはコスト面の課題をクリアする必要もありそうだ。
欧米はもちろん、日本でもWebフォント普及へ
谷口氏に続いて、モリサワの岡田氏が補足説明を行った。
Webフォントは欧米で導入が進んでおり、岡田氏によれば米国ではダウ・ジョーンズ工業株 30種平均の採用銘柄企業30社中、29社が自社サイトにWebフォントを導入していた。(2017年4月20日時点)
もちろん英語フォントはアルファベット26文字・数字・記号程度で構成されるため、JIS第一水準だけで3000字近い文字種を用意しなければならない日本語(漢字)フォントに比べて容量は小さく利用しやすい。また、海外ではコーポレートフォントなどのフォントを利用したブランド戦略を行う企業も多い。
ただ、それでも膨大な種類の漢字フォントが必要な日本において、Webフォント導入は徐々に進んでいると岡田氏は指摘。国際的ファッション誌の日本版サイト「VOUGUE JAPAN」、オンラインデザインツール「Picky-Pics」、オンラインストア構築サービス「STORES.jp」などがTypeSquareを利用中という。

なお、TypeSquareでは書体数を制限した無料プラン(月1万PVまで)を用意。ページのヘッダー部にタグを埋め込む程度の簡単な手間でWebフォントの使い勝手を体験できる。有料プランについては、月100万PVまでの「スタンダードプランII」が月額4000円(税別)。ライセンス製品パッケージ「MORISAWA PASSPORT」のオプションプランもある。
フォントは、ことばの意味を伝えるだけではなく、デザイン要素もかなり強いものだ。紙媒体のデザインのように文字を扱えるWebフォントは、Web上のユーザインタフェースとして顧客コミュニケーション改善にも役立つだろう。