仮説構築を支援するヒートマップを活用したCVR最適化術
ユーザー動向をマーケティングリサーチにも活用
2017年7月5日 7:00
ネットを活用できている企業は5~10%程度だと言われる。競争が激しくなるなかで、コンバージョン率(CVR)を上げることが重要になるが、その時に役立つのがヒートマップだ。

Co-Founder General Manager
小原 良太郎氏
Ptmindの小原氏が「Web担当者Forum ミーティング 2017 春」で「CVR最適化からのその先へ~ヒートマップ活用のこれから~」と題し、CVR最適化のためのサイト改善だけでなく、ヒートマップのマーケティングリサーチ的な使い方についても解説した。
A/Bテストの成功率を上げるのは仮説構築力
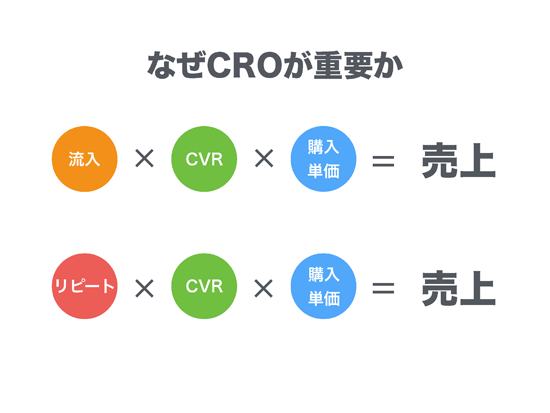
自社サイトの売上を決めるのは「流入数」「CVR(コンバージョン率)」「購入単価」だ。たくさんの人が来てくれるほど、来た人が買ってくれる率が高いほど、ひとりの人が買ってくれる金額が高いほど、売上は大きくなる。
しかし、流入を増やすためには知ってもらうことが必要で、コストがかかる。そのためコストを増やさずに売上を増やすためには、CVRを上げることが重要になる。それを示すキーワードがCRO(Conversion Rate Optimization)、コンバージョン率最適化だ。

CVRを上げるための方法はいくつかある。たとえば「ウェブ接客」もそのひとつだが、中でも効果的なのは「サイト改善」で、そのために有効なのがA/Bテストである。A/Bテストとは、テキストやビジュアルを2種類作り、半分ずつ出し分けてどちらがCVRが高いかをテストするというものだ。ただし、2種類のHTMLを作るのは手間がかかるため、最近ではテストツールが使われる。
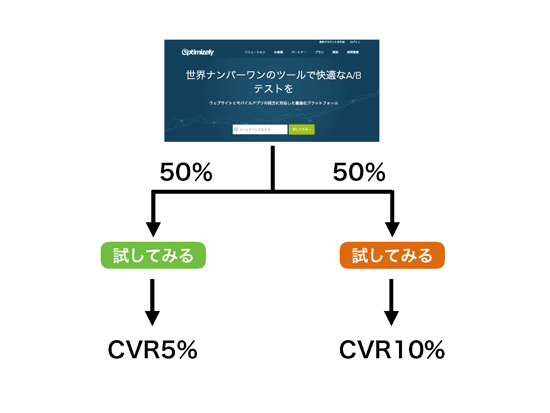
次の図は、2種類のボタンの色で50%ずつ出し分けた結果、オレンジ色の方が効果的だったという例である。A/Bテストは、Googleが無料ツール「Google Optimze」を提供し始めたことから、今後ますます一般化すると考えられる。小原氏は、「A/Bテストをやるかやらないか」ではなく、「いかにA/Bテストを運用するか」というフェーズに入ると言う。

ただし、A/Bテストツールには弊害もある。ツールが進化すると、テストが簡単になる。このため、思いつきや勘でテストを実施しがちになる。しかし、A/Bテストの成功率を上げるためには、きちんと仮説を立てて行うことが必須である。つまりA/Bテストで重要なのは仮説構築力ということだ。
仮説構築を助けるヒートマップ
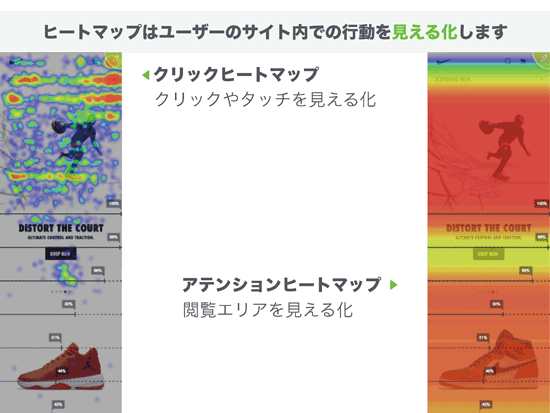
仮説構築のためには、現状のユーザー動向を把握する必要がある。この時に役立つのがヒートマップだ。ヒートマップには、以下の2種類がある。
- クリックヒートマップ
ページの中で、クリックやタップされた回数が多い場所ほど赤く表示される。
- アテンションヒートマップ
画面のある部分に何秒止まったカウントし、長く止まった人が多いほど赤く表示される。多くの人が読んだ、またはじっくり見た場所を示す。
この他、Ptmindのヒートマップでは何%の人がそこまでスクロールした(見た)かを示すラインも表示される。

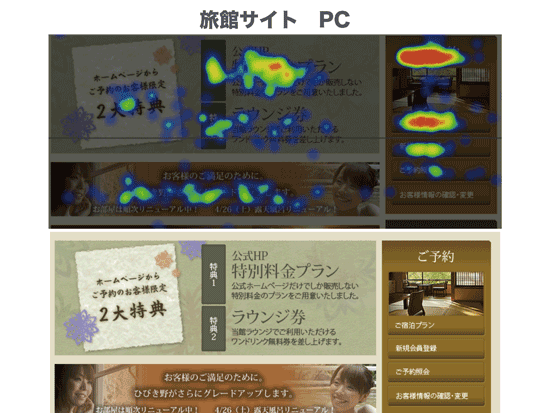
これらのヒートマップを使って、テストのための仮説を構築する。たとえば、クリックヒートマップを使った例として、旅館サイトの例を見てみよう。

この図は、下が旅館サイト、そのクリックヒートマップが上に示してある。クリックヒートマップで右上に赤くなっている部分があるが、これは「ご予約」という文字の場所だ。おそらく、ユーザーは予約したいのでこの文字をクリックしたと考えられる。しかしこのサイトでは、宿泊プランを選んでから予約する設計になっており、「ご予約」は単なる見出しでクリックしても何も起きない。この図からは、次のようなことがわかる。
- 予約したい人が、「ご予約」の文字をクリックしている
- ここはクリックしても何も起きないために、離脱している人がいるかもしれない
- 予約までの動線を改善する必要がある
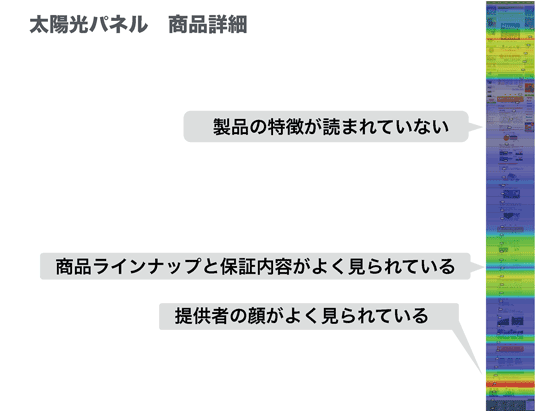
また、アテンションヒートマップの活用例として、太陽光パネルの商品詳細ページを紹介する。

ここからわかるのは、次のようなことだ。
- 製品の特徴が読まれていない
- 商品ラインナップと保証内容がよく見られている
- 提供者の顔がよく見られている
このことから、次のようなことが考えられる。
- 人生に一度しか買わない高額なものだが、説明されてもよくわからない
- だから保証内容や信頼できる相手かどうかを気にしている
にもかかわらず、このサイトでは、保証内容の部分までスクロールした人は3割で、7割の人に保証内容を認知してもらえていない。そこで、保証内容を製品の特徴よりも前にもってくる方がいいのではないかという仮説を立てることができる。
このように、ヒートマップを使って仮説を構築し、その仮説をもとにA/Bテストを行うという手順でサイトを改善する。

ヒートマップ分析の活用事例
その他のヒートマップ分析の活用事例を、目的別に紹介する。
1. 仮説検証
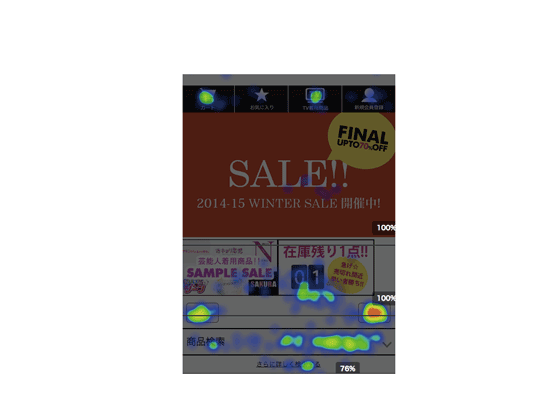
ECサイトのクリックヒートマップを示したのが次の図だ。

作り手の考えは、次のようなものだ。
最も重要なファーストビューで「セール中であること」を大きく表示し、ここをタップしてセール商品一覧へ移動してもらいたい
しかしヒートマップを見ると、ファーストビューは実際にはほとんどタップされていない。ユーザーはこちらの想定通りには行動していないということがわかる。
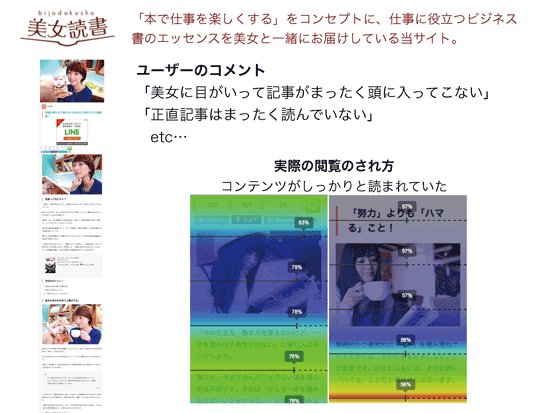
逆に、作り手の想定通りだと確認できた例が次の図だ。こちらはアテンションヒートマップである。

このサイトのレビューには、「美女に目がいって記事がまったく頭に入ってこない」「正直記事はまったく読んでいない」といったコメントがあり、想定通りの行動をされていないような印象だ。しかしヒートマップを見ると、写真部分よりテキスト部分の方がよく見られている。作り手の想定通りということだ。
ただし、写真は見て一瞬で理解できるが、文章は読んで理解するまである程度時間がかかるのが普通だ。つまり、写真よりも文章の閲覧時間が長いの当然ということも覚えておかなければならない。もし文章でアテンションヒートマップに色がつかなければ、まったく読まれていない危機的状況ということだ。
2. ユーザービリティの確認
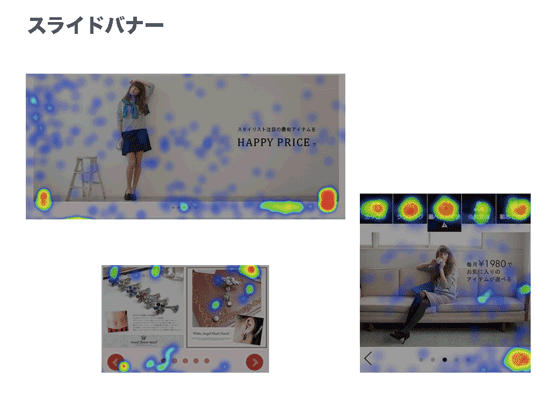
前段で紹介した旅館サイトの例もこれに当てはまるが、ユーザーにとって利用しやすいかどうかをクリックヒートマップで確認できる。以下の図はスライドバナーのページだが、たとえば「戻る」がたくさんタップされていたら、スライドのスピードが速すぎるということだ。

3. ユーザーの興味関心がわかる
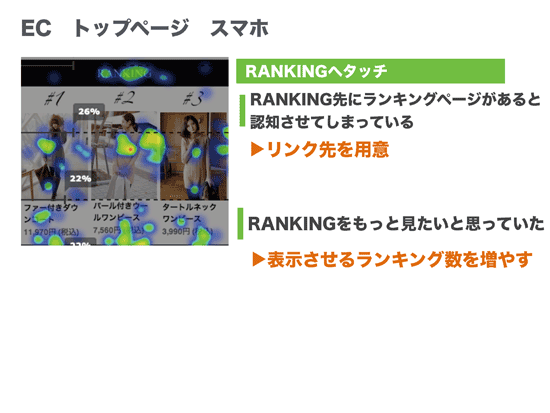
以下の図はECサイトの画面だが、クリックヒートマップでどこがタップされているかを見ると、ユーザーは何を求めているかがわかる。

図の上部で明るくなっているのは「RANKING」という文字だ。おそらく、ここをタップするとランキングのページに移動すると思って押したのだろう。このことから、このページには3位までしか表示されていないが、ユーザーはランキングをもっと知りたいのではないかと考えられる。
となると、改善策は2通りある。仮説通り、ランキングページに移動させる方法と、トップページに表示する順位をもっと増やすという方法だ。
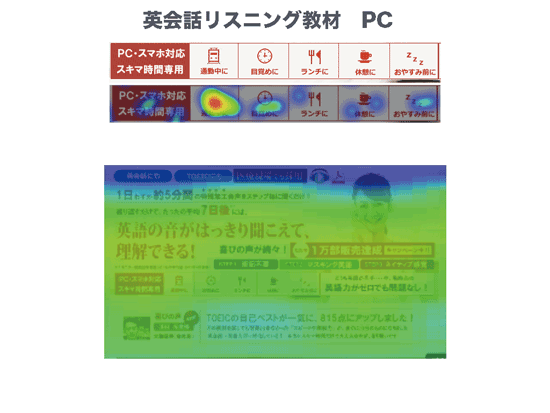
もうひとつはリスニング教材のページだが、ページ内で利用シーンを並べた部分のクリックヒートマップが次の図だ。最も多くクリックされているのは「通勤中に」の部分だということから、通勤中に利用したい人が多いことがわかる。

実はこの利用シーンの部分にリンクはないので、クリックしても移動しない。しかし、多くクリックされた部分を見ることで、ユーザーはどのような使い方をしたいか、たまたまわかったという例だ。その他、ユーザーの年代ごとや購入回数ごとに傾向を比較することで、ユーザーごとに適切なコンテンツを出し分けることにも使える。
マーケティングリサーチ的な使い方
誰が何に興味があるのかをヒートマップから知ることができるが、これをさらに活用する方法がある。
1. コンテンツ改善
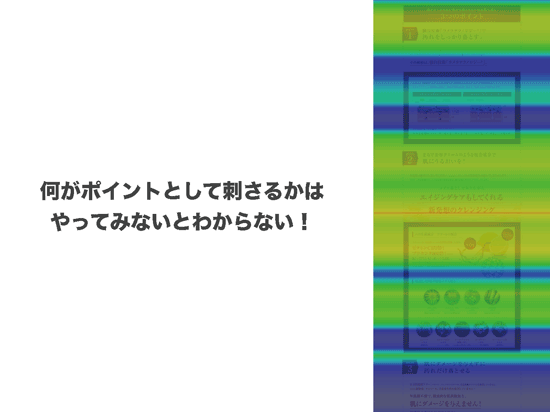
たとえば、クレンジングフォームのコンテンツを作るときに、商品の特徴がたくさんあるが、ユーザーに何がポイントとして刺さるかは、やってみなれればわからない。そこで、最初はすべてのポイントを掲載し、ヒートマップからどこを見た人が多いかを調べるという方法がある。

2. 流入の改善
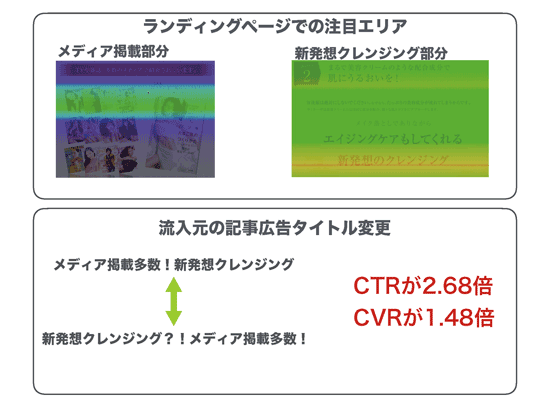
広告からのランディングページで、どの部分が注目されているかを調査し、注目されていた部分に書かれている内容をもとに流入元の広告タイトルを変更すると、広告のCTRやCVRが改善する。

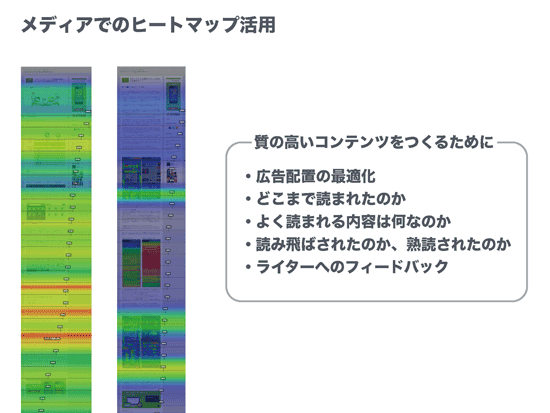
3. メディアで質の高いコンテンツを作る
ヒートマップは、メディアでも活用されている。いいコンテンツが書けたかの指標になっているが、これは記事広告やオウンドメディアでも同様の使い方ができる。

以上のように、ヒートマップを使うとユーザーが何に興味があるかがわかるため、マーケティングインテリジェンスが蓄積できる。また、仮説をもとにA/Bテストをしてたとえ失敗しても、それは効果がないということがわかる。それも意味のあるデータだ。CVRの改善は、どれだけ情報を持っているかが勝敗の分かれ目なので、失敗したからといってA/Bテストをやめてしまうのはもったいない。小原氏は、次のようにまとめた。
ヒートマップ分析やA/Bテスト結果だけでなく、ユーザーリサーチも含めてデータを蓄積していただきたい



























