「インタビューは独自コンテンツだからSEOに強いはず」と思って作ったコンテンツがグーグルに評価されず、その原因と対策を解説した記事が、今週のトップストーリー。
ほかにも、グーグルの新しいアルゴリズム「RankBrain」、インタースティシャルで順位低下、SEOでやるべきこと・やってはいけないことなどなど、SEOの情報をまとめてお届けする。
- 今回は日本記事4本・海外記事6本を紹介しています。
- また、「RankBrain」関連の情報を「今週のピックアップ」の次にまとめています。
- 筆者取材のため、来週(11/13)のこのコーナーはお休みです。
1500万円かけたインタビュー記事4000本がSEOで大コケした4つの理由
6つの対処策で挽回中 (みんなのインタビュー)
生の声が聞けるインタビュー記事はユーザーの役に立ち、かつ検索エンジンにも評価されるだろうと期待し、1,500万円の費用と1年半の年月をかけて4,000本以上のインタビュー記事を公開したものの、まったく成果が出なかった失敗談を暴露した記事。
失敗した理由は次の4つによるものだったと分析している。
- 文章量の多さと情報量の多さは比例しない
- びっくりするぐらいキーワードが含まれていない
- 話が脱線してタイトルとコンテンツ内容の一貫性がなくなる
- 専門家だから詳しいわけではない
しかしこのままでは終わらせていない。次の6つの対処を実行したところ、検索トラフィックが増えてきたそうだ。
- ムダな部分の削除
- 質問に対してきちんと答えられていない部分を削除
- 文節の修正
- 記事タイトルの変更
- ツールを使った重要キーワードの入れ込み
- ツールを使った補足情報の入れ込み
対処はまだ完了していないとのことで、検索トラフィックは今後さらに伸びてくる可能性もある。
インタビュー記事の教訓として最も重要なのは、ただ単純にインタビューを文字起こししただけではダメだということだろう。インタビューの内容が検索エンジンにも適切に伝わるような文書化が必要と言える。また、インタビュアーの質問の仕方や答えの引き出し方もポイントになりそうだ。
Web担編集部に聞いたところ、そもそもインタビュー内容をそのまま記事にすることは、ほぼないという。
というのも、取材時には、
- 場をほぐすためのやりとり
- 話を引き出すために行う、記事化できない質問
- 質問の意図を理解してもらうための別切り口からの説明や質問
- 想定していなかったが突っ込むと良い内容になりそうなトピックの掘り下げ
- 気持ちよく話してもらうために止めなかった脱線
など、そのまま記事にしても意味がない(または本筋を外れたりストーリーが成立しなかったりする)ものが多くあるからだ。
また、インタビューに限らず最も大切なのは、「その記事を読むことで、読者がどんな情報や価値を得られるのか」であり、その点にフォーカスした「編集」が必要になる。
そして、インタビュー以外のコンテンツでも同様のことが言えるはずだ。
グーグルの新アルゴリズム「RankBrain」関連情報
今週は、グーグルが導入した人工知能タイプの新しいアルゴリズム「RankBrain」に関する情報を、海外SEO情報ブログとSEO Japanからそれぞれお届けする。
なお、RankBrainの発表は検索業界において大きなニュースであったので取り上げたが、ウェブ担当者として日々のSEO施策に変更をもたらすものではない。これまでどおり、ユーザーにとって有益なコンテンツを提供することを第一に考えていけばいい。
グーグルのジョン・ミューラー氏も、RankBrainに対してどう最適化すべきかを尋ねられ、次のように答えている。
RankBrainのために何か特別なことをする必要はない。
@StelinSEO You don't have to do anything specific for RankBrain.
— John Mueller (@JohnMu) 2015, 10月 28- AIベースの新アルゴリズム“RankBrain”をGoogleが導入済み、SEOはどう対応すべきか?
15%がRankBrainによって処理されていた (海外SEO情報ブログ)
- Googleの新しいアルゴリズム、RankBrainの全容。
RankBrainがどのように動いているかを理解 (SEO Japan)
日本語で読めるSEO/SEM情報
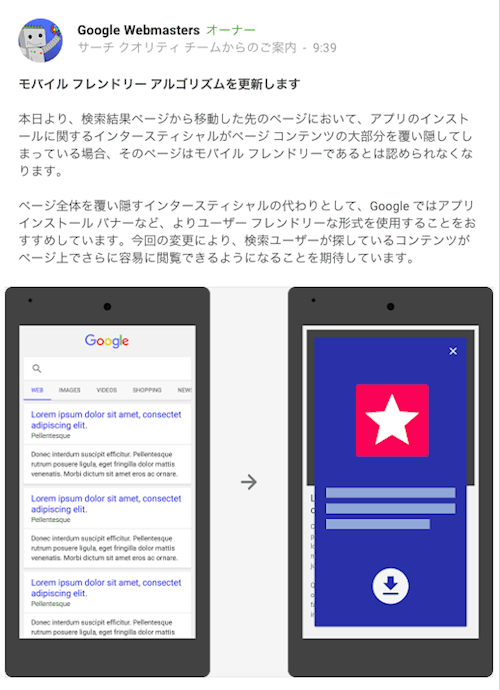
ついにインタースティシャルがモバイル検索順位を下げる要因に
現状はアプリインストールのものだけ (Google ウェブマスター コミュニティ)
グーグルはモバイルフレンドリーアルゴリズムを更新したことを通知した。かねてから予告していた、アプリインストールのインタースティシャルがあるページをモバイルフレンドリーとみなさなくするものだ。

もし、アプリのダウンロードを促す目的のインタースティシャルを、画面を覆い尽くすようにして表示させているならば、すみやかに対処する必要がある。ユーザー体験を損ねているし、モバイルフレンドリーではないとみなされてモバイル検索のランキングが下がることもある。
モバイルでPC向けと異なるコンテンツへリダイレクト → グーグル的にはNG
気づかずに仕込まれていないかチェック (グーグル ウェブマスター向け公式ブログ)
モバイルサイト構成における、「ユーザーが望まないリダイレクト」について、グーグルが注意を喚起した。
たとえば、検索結果からやってきたPCユーザーには正常にページを表示するが、モバイルユーザーにはまったく無関係なページへリダイレクトするような状態だ。ユーザー体験を損ねるだけでなく、グーグルが定める品質ガイドラインにも違反する。
サイト管理者が意図的に設定するのは論外だが、広告システムがそういう挙動をする場合や、サイトがハッキングを請けている場合など、知らないところで勝手に設定されていることもあるとのことだ。
筆者はこういった事例を知らなかったのだが、公式ブログでアナウンスするということは、それなりに問題になっていることの現れなのだろう。
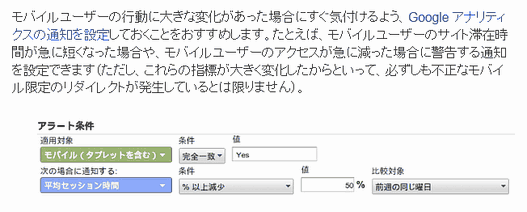
Googleアナリティクスのアラート機能を使って、万が一にもそうした状況になっていたら気づけるようにする設定方法を、記事では紹介している。
その他の調査方法や対処方法も含めて、詳細は公式記事を参照してほしい。
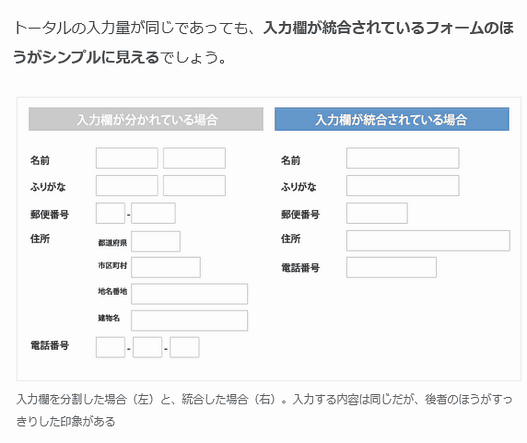
フォームの入力欄は分割よりも統合するほうがメリット大
可能ならば1つにまとめる (EFO・フォーム改善ブログ)
フォームの入力欄は分割するよりも1つにまとめたほうがユーザーにとって使いやすくなることを解説した記事。
入力フィールドを分割するよりもまとめるほうが良いのは、次の5つの理由によるとのことだ。
- 項目が少なく見える
- 移動の手間が減る
- (入力欄が分かれていると)余計な手間を生む可能性がある
- どこで区切るべきか迷わない
- (入力欄が分かれていると)どこまで必須なのかがわかりにくい
ただし、1つにまとめることにデメリットがないわけではない。入力フォーマット(入力の形式)が曖昧になることが例として挙げられる。
たとえば、電話番号なら次のどれで入力すべきかユーザーが迷うかもしれない。
- 03-1234-5678
- (03)1234-5678
- 0312345678
対処方法も記事では説明している。
どんなケースにおいても統合が分割に優っているということではないが、可能であれば入力欄は1つにまとめるほうが、メリットが多いようだ。
 海外SEO情報ブログの
海外SEO情報ブログの
掲載記事からピックアップ
RankBrainとペンギンアップデート、これら2つのアルゴリズムについての記事を今週はピックアップ(RankBrain関連記事は今週のピックアップの次にまとめて掲載)。
- ペンギンアップデートの次回更新はまだ準備が整わず、それでも年内実施の予定は変わらず
ペンギン更新の最新情報