301も302もPageRankを渡すからといって、どっちを使ってもいいというわけじゃない
海外のSEO/SEM情報を日本語でピックアップ
301も302もPageRankを渡すからといって、どっちを使ってもいいというわけじゃない
それぞれの機能と使うべき場面を理解すること (John Mueller on Twitter)
「301リダイレクト」でも「302リダイレクト」でも、どちらもPageRankを渡し同じように機能することを、先週お伝えした。
この件に関して、グーグルのジョン・ミューラー氏がこんなツイートを投稿していた。
301と302は、異なる目的で用いる異なる技術だ。必要な場面で正しい方を使うべきだ。
ドライバー(ネジ回し)は釘を打つ目的では使えない。ネジも釘も物をくっ付けるが、使い道がぜんぜん違う。
専門家はそういう違いを知っている。そうした詳しい人に相談するのが、賢いやり方だ。
「金づちがドライバーよりも勝っている」とは言えないように、「301が302よりも勝っている」ということもない。どのように機能し、どういう場面で必要なのかを知る必要がある。
@dr_pete @BermanHale They're different tools for different jobs. Use the right tool when you need it. A screwdriver is terrible for nails.
— John ☆.o(≧▽≦)o.☆ (@JohnMu) 2017年1月19日
@BermanHale @dr_pete A screw & a nail will connect things just the same, but they're very different. Experts know that & consult smartly :)
— John ☆.o(≧▽≦)o.☆ (@JohnMu) 2017年1月19日
@dr_pete @BermanHale There is no "301>302" just like there's no "hammer>screwdriver" -know your tools, how they work, and where you need em.
— John ☆.o(≧▽≦)o.☆ (@JohnMu) 2017年1月19日
そもそも301と302には次のような明確な違いがある。
301「恒久的に移動した」 ―― 対象のリソース(HTMLや画像など)は、新しい場所に移動した。そのリソースを参照する際には、今後は新しい場所を使う。
302「別の場所で見つかった」 ―― 対象のリソースは一時的に別の場所から提供されている。今回はこの新しい場所からそのリソースを取得するが、今後はまた異なる場所に変わっている可能性がある。
たしかに、302リダイレクトが301リダイレクトのように機能し、移転元ページの評価を移転先ページに渡すことがある。
しかし、だからといって、ドメイン名を移転した際のリダイレクトに302を使うべきではないだろう。サイトは今後ずっと新しい場所で提供されるのだから、サイトの移転を示すには「今後はずっとこちら」を示す301リダイレクトを使うのが大原則だ。
しかし、サイト管理者の無知によって、302リダイレクトが使われてしまうケースがある。長い間302が使われ続け、URL転送が恒久的な移転であることをグーグルが確信したのであれば、301と同じように処理することがあるのだろう。
ミューラー氏が言うように、301と302は、「条件、状況によっては同じように処理されることがありうる」とはいえ「完全に同一の働きをする仕組みではない」のだ。
PageRankを渡す渡さないではなく、どちらを使うのが適切なのかを、仕組みと働きを理解したうえで使い分けることが重要だ。
- SEOがんばってる人用(ふつうの人は気にしなくていい)
- ホントにSEOを極めたい人だけ
- 技術がわかる人に伝えましょう
グーグルのインタースティシャル対策アルゴリズムはやっぱり腑抜け!?
ほとんどダメージを与えていない (The Internet Marketing Driver)
「インタースティシャル対策」、もっと具体的に言うと、メインコンテンツをユーザーが閲覧するのをじゃまするインタースティシャルやポップアップを表示するモバイルページの評価を下げるアルゴリズムを、グーグルはすでに導入済みだ。
ということは、ユーザー体験が好ましくないページは検索結果から減るはずだ。
ところが導入直後はたいした影響を与えていないようだった。そして2週間が経過しても、眼を見張るほどの影響を及ぼしてはいないらしい(対象となるはずの60サイトほどの観察による)。
もちろん、インタースティシャルを表示させていて順位が大きく下がったページはたしかに存在する。だが、インタースティシャルを表示している大多数のページはまったく無傷だというのだ。
これで終わりなのだろうか? ウザいインタースティシャルを依然と表示させつつも上位表示しているサイトを、グーグルは放置しておくのだろうか? それとも、関連性がやはり重要だから多少のウザさには目をつぶっているのか?
- SEOがんばってる人用(ふつうの人は気にしなくていい)
Chromeに続きFirefoxも、非HTTPSページにじわじわとレッドカード
いずれはすべてのページに警告マーク (Mozilla Security Blog)
非HTTPSなページでの警告表示は、ChromeだけでなくFirefoxも進めている。
グーグルのChromeブラウザは、次バージョンの56から、非HTTPS(通常のHTTP通信)でパスワードやクレジットカードの情報を送信するページにはアドレスバーに警告を出すようになる。
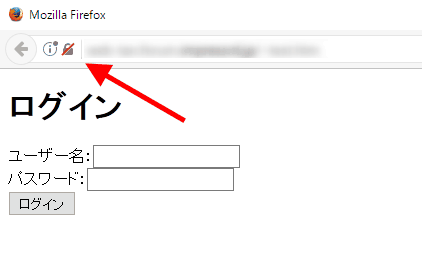
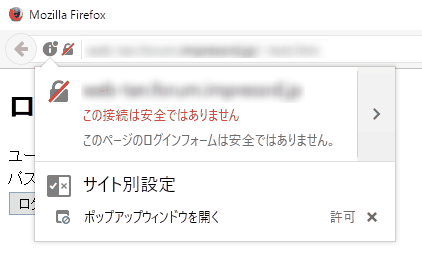
Chromeと並んでメジャーなブラウザであるFirefoxも、この流れを進める。バージョン51から、パスワードを非HTTPSで送信するページには、鍵マークに赤の斜線が入ったアイコンをアドレスバーに表示するようになる予定だ。


ちょうどこの記事を書いているときに、バージョン51がリリースされた。この仕様が確かに導入されていた。
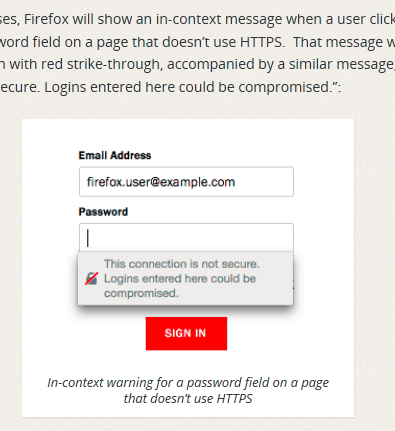
将来のバージョンでは、パスワード入力フィールドに直接警告を表示する予定もあるようだ。
またさらに最終的には、すべての非HTTPSページに対して、危険マークのアイコンを表示させるつもりだという。

Chromeと同じ方針だ。HTTPのままのサイトには、肩身が狭い時代がひたひたと近寄っている。
- すべてのWeb担当者 必見!
AMPページにフェイスブックから飛んだらアクセス解析でどう記録されるの?
通常ページと同じように参照アクセス (Webmaster Central Help Forum)
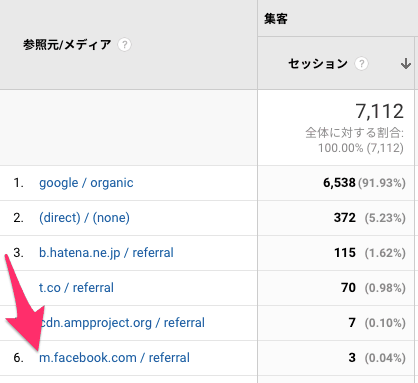
グーグル検索からAMPページにやって来たアクセスは、Googleアナリティクスでは「オーガニック検索」として記録される。では、AMPページのURLがフェイスブックで共有された場合のアクセスは、アクセス解析ツールでどう扱われるのだろうか?
答えは単純だ。フェイスブックからの参照トラフィックとして記録される。通常のアクセス解析となんら変わらない。フェイスブックでなくても、ツイッターの共有でも他のサイトからのリンクでも同じだ(AMPページに直接リンクするケースはほとんどないとは思うが)。

- AMPがんばってる人用(ふつうの人は気にしなくていい)
- アクセス解析担当者に伝えましょう
ダウンロードしなくてもアプリを体験できるInstant Appsがいよいよ始まった
アプリを提供しているなら使ってみたい機能 (Android Developers Blog)
Googleは、Android Instant Appsの試験提供を始めた。今のところは、限定したアプリ開発者だけが実装できる。
Instant Appsは、ダウンロードしなくてもアプリを体験できる機能だ。昨年5月にGoogle I/Oで発表され、このコラムで紹介した。
Instant Apps検索連動広告では利用できるものの、自然検索では利用できない。だが運用するサイトに関連したサービスをアプリでも提供しているなら使ってみたい機能になりそうだ。
ちなみにInstant Appsの解説はすでに日本語情報でまとめられている。興味があれば、あわせて参照してほしい。
- アプリも提供しているサイトのWeb担当者
- アプリ開発者に伝えましょう
 SEO Japanの
SEO Japanの
掲載記事からピックアップ
超久しぶりの更新。
- マット・カッツ氏が正式にGoogleから退職を発表。
さよならマット、君のことは忘れない
- マット・カッツのファン 必見!