この記事は、前後編の2回に分けてお届けしている。後編となる今回は、ChromeをGooglebotブラウザとして使用するのに必要な設定を見ていこう。

もしまだ読んでいなければ、
- なぜGooglebotとしてウェブサイトを閲覧できるようにするべきか
- Googlebotと同じように閲覧することは可能か
- Googlebotとしてウェブサイトを閲覧するために別のブラウザを使う理由
- Googlebotブラウザが特に役立つSEO監査
- Googlebot監査で調査すべきこと
などを解説した前編をまず読んでおくといいだろう。
Googlebotブラウザの設定にかかる時間は30分ほどだ。この設定でGooglebotブラウザを用意しておけば、ウェブページをGooglebotとしてチェックするのがずっと簡単になる。
手順の全体像は、次のとおりだ:
- ステップ1 ChromeまたはChrome Canaryをダウンロードしてインストールする
- ステップ ブラウザの拡張機能をインストールする
- ステップ3 Googlebotをエミュレートするためのブラウザ設定
- ステップ3-a DevToolsの設定
- ステップ3-b 通常のブラウザの設定
- ステップ4 モバイルデバイスをエミュレートする
- ウェブサイトをBingbotとして閲覧する場合
では、実際の「Googlebotブラウザ」設定に進もう。
ステップ1 ChromeまたはChrome Canaryをダウンロードしてインストールする
- Chromeをデフォルトブラウザにしていない場合は、これをGooglebotブラウザとして利用できる。
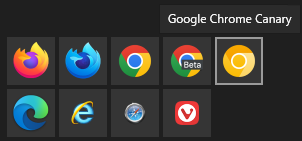
- Chromeをデフォルトブラウザにしている場合は、代わりにChrome Canaryをダウンロードしてインストールする。
Chrome CanaryはChromeの開発版で、グーグルはこれを利用して新機能をテストしている。デフォルトのChromeとは別にインストールでき、黄色のアイコンが分かりやすい。このアイコンは、かつて炭鉱で有毒ガスを検知するために利用されていたカナリア(Canary)にちなんだものだ。

Canaryは「試験運用版」という位置付けだが、僕がGooglebotブラウザとして使っている限りでは、何の問題も起きていない。むしろ、監査に役立つベータ機能もある。これらの機能がChromeに搭載されれば一歩先を行けるだろうし、Canaryを使っていない同僚にすごいと思わせることができるだろう。
Chromeを普段使いしている場合でも、通常とは別の「プロファイル」を作れば、CanaryをインストールしなくてもGooglebot専用の環境として使える:
Chromeの[︙]からメニューを開き、プロファイルのサブメニューから[新しいプロフィールを追加]をクリックする。

「新しいChromeプロファイルの設定」画面が開くので、[アカウントなしで続行]をクリックする。
新しいウィンドウが開き、プロファイルの基本設定をするダイアログボックスが表示されるので、「Googlebot」などプロファイルの名前を指定して、[完了]をクリックする。
これで、Chromeの別プロファイルができた。拡張機能もCookieもブックマークも、メインで使っているプロファイルとは別に管理されるようになる。標準で拡張機能がインストールされる場合は、削除しておこう。
以後は、Chromeのメニューから新しいプロファイルを選べばGooglebot用のChromeを利用できるようになる。

ステップ2ブラウザの拡張機能をインストールする
Googlebotブラウザを最適化するために、重要な拡張機能を5つとブックマークレットを1つインストールすることを勧める。これらのツールを使うと、GooglebotをエミュレートしてテクニカルSEOの監査を改善できる。特に3つはJavaScriptを多用しているウェブサイトに役立つ。
インストールする拡張機能は次のとおりだ:
Googlebotをエミュレートするための拡張機能:
- User-Agent Switcher ―― ブラウザのユーザーエージェント名を切り替えることで、Googlebotの動作をエミュレートする。
- Web Developer ―― JavaScriptを簡単に有効にしたり無効にしたりできるため、Googlebotがサイトをどのように処理する可能性があるかを把握できる。
- Windscribe(または君が愛用しているVPN) ―― Googlebotの所在地(通常は米国)をシミュレートし、ロケーションベースの違いを考慮に入れられるようにする。
その他のお気に入り:
- Link Redirect Trace ―― サーバーレスポンスや、テクニカルSEO監査でHTTPヘッダーをすばやくチェックする。
- View Rendered Source ―― 生のHTML(サーバーが提供するもの)とレンダリングされたHTML(ブラウザが処理するもの)を比較する。
ブックマークレット:
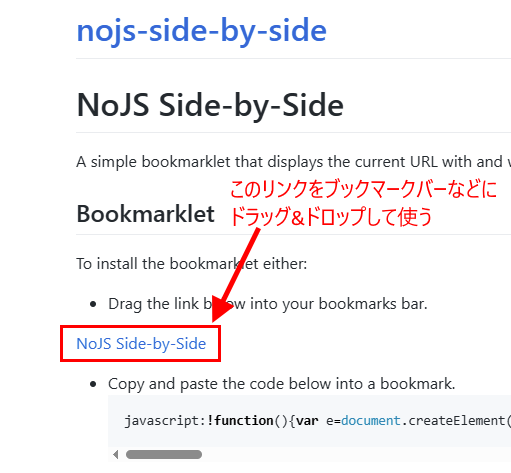
- NoJS Side-by-Side ―― JavaScriptが有効な場合と無効な場合のウェブページの外観を比較し、違いを見つけやすくする。

ステップ3に進む前に、これらの拡張機能について詳しく説明しよう。設定方法もそれぞれ記載する。
User-Agent Switcher拡張機能
User-Agent Switcherはその名の通り、ブラウザのユーザーエージェント名を切り替えるツールだ。
標準のChromeでもユーザーエージェント名を指定できるが(DevToolsの[ネットワーク状態]>[ユーザーエージェント])、この設定はアクティブなタブにしか適用されないし、タブを閉じるとリセットされてしまう。
この拡張機能を使えば、Googlebotブラウザを使っている間はずっとユーザーエージェント名を変えたままにできる。
僕は、Chrome(この記事の執筆時点で最新バージョンのChrome)のブラウザ設定からGooglebotのユーザーエージェント文字列を取得している(以下では、Chrome CanaryではなくChromeからユーザーエージェントを取得していることに注意してほしい)。
この拡張機能は、次のように設定しておこう:
まず、Googlebotのユーザーエージェント文字列を取得する手順だ。
[F12]キーを押すか、Chromeの[︙]メニューで[その他のツール]>[デベロッパー ツール]を選択して、Chrome DevToolsを開く。

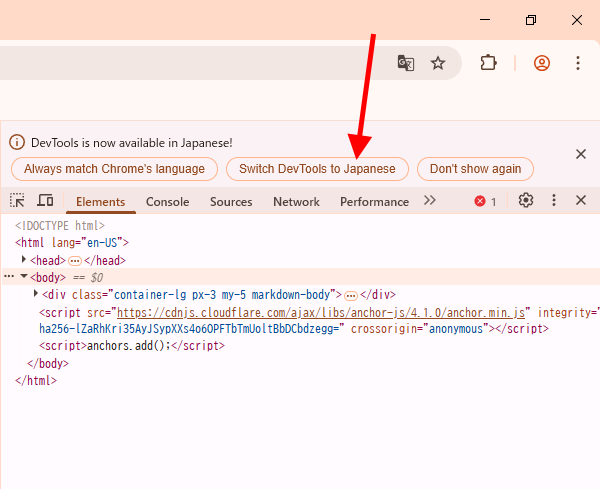
DevToolsが開いたら、日本語インターフェイスにするために、上部の[Switch DevTools to Japanese]にクリックしておく。

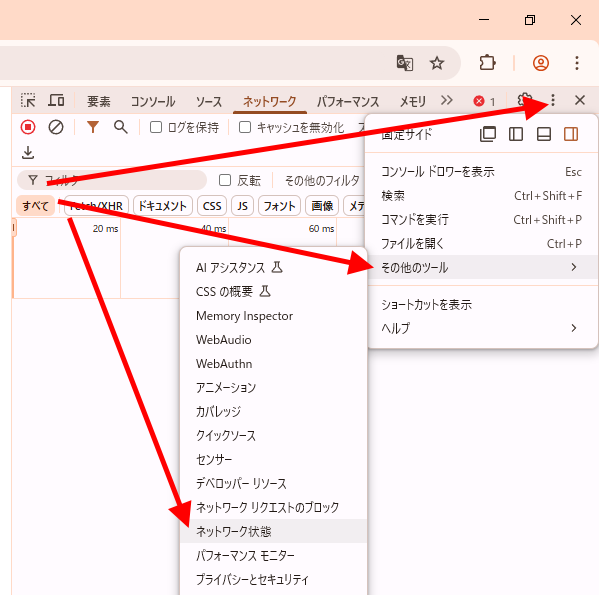
DevToolsの右上にある[︙]メニューで、[その他のツール]>[ネットワーク状態]を選択する。
 ※Chrome本体の[︙]ではなくDevToolsの[︙]メニューである点に注意
※Chrome本体の[︙]ではなくDevToolsの[︙]メニューである点に注意下に「ネットワーク状態」タブが表示される。
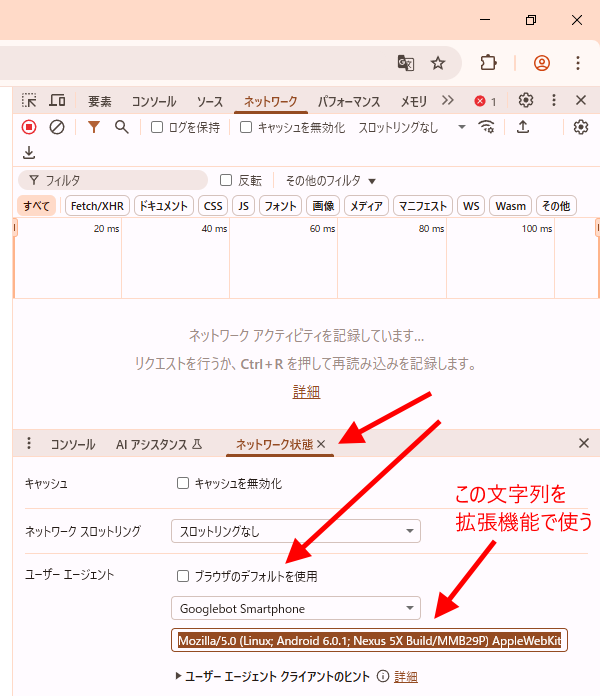
「ネットワーク状態」タブで、「ユーザー エージェント」の[ブラウザのデフォルトを使用]のチェックを外す。
その下にあるリストから「Googlebot Smartphone」を選び、リストの下にある入力フィールド内のユーザーエージェント名をコピーして確保しておく(この次のステップでUser-Agent Switcherの拡張機能リストにペーストする)。

続いて、取得したユーザーエージェント名を拡張機能に追加する手順だ。
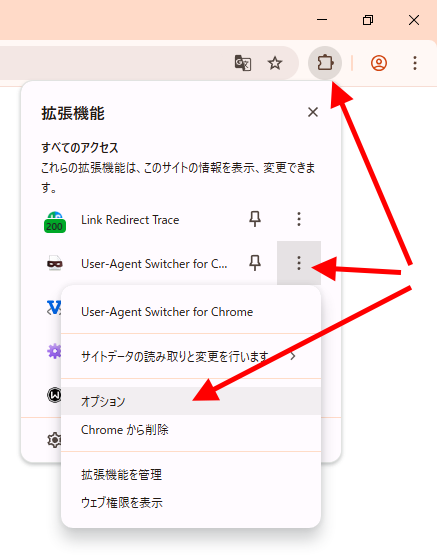
Chromeのツールバーで拡張機能アイコンをクリックしてメニューを表示し、「User-Agent Switcher」の[オプション]をクリックする。

さきほどコピーしておいたユーザーエージェント名を追加する。次のような設定でどうだろうか:
入力欄 役割 入力例 New User-agent name 表示名 Googlebot SmartphoneNew User-Agent String ユーザーエージェント名 ※さきほどコピーした値をここに貼り付ける Group 一覧表示でのグループ名 BotsAppend? 追加するのか置き換えるのか ReplaceIndicator Flag ブラウザのツールバーでの表示ラベル GS入力したら[Add]ボタンをクリックしておく。
余裕があれば、「Googlebot Desktop」「Bingbot」「DuckDuckBot」などの他のユーザーエージェント名も追加しておくと、より広範にテストできるようになる
その場合、ステップ1から繰り返し、それぞれのユーザーエージェント名を調べて追加していく。
ちなみに、現時点での各Botのユーザーエージェント名は次のとおりだ(編集部調べ、DevTools、Bing、DuckDuckGo、Web担のサーバーログから調査):
Bot名 UA名文字列 Googlebot Mozilla/5.0 (compatible; Googlebot/2.1; +http://www.google.com/bot.html)Googlebot Desktop Mozilla/5.0 AppleWebKit/537.36 (KHTML, like Gecko; compatible; Googlebot/2.1; +http://www.google.com/bot.html) Chrome/134.0.0.0 Safari/537.36Googlebot Smartphone Mozilla/5.0 (Linux; Android 6.0.1; Nexus 5X Build/MMB29P) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/134.0.0.0 Mobile Safari/537.36 (compatible; Googlebot/2.1; +http://www.google.com/bot.html)Bingbot Desktop Mozilla/5.0 AppleWebKit/537.36 (KHTML, like Gecko; compatible; bingbot/2.0; +http://www.bing.com/bingbot.htm) Chrome/116.0.1938.76 Safari/537.36Bingbot Mobile Mozilla/5.0 (Linux; Android 6.0.1; Nexus 5X Build/MMB29P) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/112.0.0.0 Mobile Safari/537.36 (compatible; bingbot/2.0; +http://www.bing.com/bingbot.htm)DuckDuckBot DuckDuckBot/1.1; (+http://duckduckgo.com/duckduckbot.html)
設定したユーザーエージェント名をGooglebotブラウザで使うには、Chromeのツールバーで拡張機能アイコンをクリックしてメニューを表示し、[User-Agent Switcher]の名前部分をクリックする。登録してあるユーザーエージェント名が表示されるので、ここで設定した値を選ぶ(例のとおりに設定したならば[Bots]>[Googlebot Smartphone])。
User-Agent Switcher拡張機能をツールバーにピン留めしておけば、設定した[Indicator Flag]文字列がツールバーに表示されるので、いまどのユーザーエージェント名を使っているのか判断しやすくなる。
ウェブサーバーは、現在サーバーにアクセスしてきているブラウザが何かを、ブラウザがリクエスト時に送るユーザーエージェント名の文字列を使って識別する。
たとえば、Chromeを利用しているWindows 10デバイスのユーザーエージェント名は、次のようなものだろう:
Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/131.0.0.0 Safari/537.36ユーザーエージェント文字列の歴史や、Chromeのユーザーエージェント名に「Mozilla」など他のブラウザの名前が入っている理由に興味がある人は、「History of the user-agent string」(ユーザーエージェント文字列の歴史)などのリソースを読むと興味を引かれることだろう。
Web Developer拡張機能
拡張機能のWeb Developerは、テクニカルSEO、特にJavaScriptを多用しているウェブサイトを監査するうえで欠かせないツールだ。
僕はGooglebotブラウザで定期的にJavaScriptのオンとオフを切り替えて、Googlebotがウェブページを処理する方法をエミュレートしている。
Web Developerを使ってJavaScriptを無効にするには、次のようにする:
Chromeのツールバーで拡張機能アイコンをクリックしてメニューを表示し、[Web Developer]の名前部分をクリックする。
Web Developerのメニューが表示されるので、[Disable]タブにある[Disable JavaScript]をクリックする。
Googlebotは、URLを初めてクロールする際にすべてのJavaScriptを実行するわけではない。「GooglebotがJavaScriptをレンダリングする前に何を見ているか」を理解するために、JavaScriptを無効にしてみよう。そうすることで生のHTMLコンテンツが明らかになり、ナビゲーションの欠落やJavaScriptを利用して表示されるコンテンツなど、重大な問題を特定するのに役立つ。
この拡張機能でJavaScriptを切り替えることで、重要な最初のクロールの間に、検索エンジンに対してサイトがどのように振る舞うかについての情報が得られる。
Windscribe(または他のVPN)
Windscribe(または信頼できる任意のVPNは)、Googlebotで一般的な米国ベースの位置情報をエミュレートするのに非常に役立つ。
僕はWindscribe Proアカウントを利用しているが、無料プランには月間2GBまでのデータが含まれており、米国の複数の位置情報が提供されている。

GooglebotブラウザでVPNを利用する際のヒントとしては、次のものがある:
位置情報の精度はそれほど重要ではない ―― Googlebotはほとんど米国からクロールしているため、米国内ならどこでもいい(ぼくはシャレで、『バットマン』の舞台である架空の都市ゴッサム・シティを設定している)。
不要な設定を無効にする ―― Windscribeのブラウザ拡張機能はデフォルトで広告をブロックするため、ウェブページのレンダリングに干渉する可能性がある。右上隅の2つのアイコンがゼロになっていることを確認しよう。
VPNアプリではなくブラウザの拡張機能を使う ―― 「OS全体」でVPNを使うのではなく、「ブラウザの拡張機能」でVPNを使うことで、位置情報の偽装はGooglebotブラウザだけにして、通常の閲覧は影響を受けないようにできる。
これらのツールをUser-Agent Switcherと併用することで、Googlebotをエミュレートする能力を高め、コンテンツの矛盾やインデックス化の潜在的な問題を明らかにできる。
Googlebotは主に米国のIPアドレスからウェブサイトをクロールしており、監査の際にこの動作をエミュレートするべき理由はいくつかある:
ジオロケーションベースのブロック ―― もし何らかのミスでウェブサイトが米国のIPアドレスからのアクセスをブロックしてしまっていたら、Googlebotはクロールもインデックス化もできない。米国の位置情報を偽装することで、同じようにブロックされてミスに気づけるようになる。
ロケーション固有のリダイレクト ―― 多くのウェブサイトは、位置情報によって異なるコンテンツを提供している。たとえば、あるビジネスはアジアと米国で異なるサイトを運用しており、米国からアクセスすると自動的に米国のサイトにリダイレクトされるかもしれない。このような場合、Googlebotはアジア向けのバージョンにアクセスできず、インデックス化されないままになる可能性がある。
位置情報を偽装してアクセスしてみれば、こうした問題に気づけるようになる。
JavaScriptサイトの監査に役立つその他のChrome拡張機能
User-Agent SwitcherやVPNといった必須の機能以外に、僕がテクニカル監査で利用しているツールは、次のとおりだ(前出のものだが、解説だけしておく):
Link Redirect Trace ―― サーバーからのレスポンスとHTTPヘッダーを表示できるので、テクニカルな問題のトラブルシューティングに役立つ。
View Rendered Source ―― 生のHTML(サーバーが提供するもの)とレンダリングされたHTML(ブラウザが処理する内部的なもの)を比較することで、ユーザーが見ているものとGooglebotが見ているものの違いを見つけるのに役立つ。
NoJS Side-by-Sideブックマークレット ―― JavaScriptが有効になっているウェブページと無効になっているウェブページを、同じブラウザウィンドウで並べて表示して比較できる。
では、Googlebotブラウザの設定ステップに戻ろう。
ステップ3 Googlebotをエミュレートするためのブラウザ設定
次に、「Googlebotがウェブサイトをクロールする際にサポートしていない機能」をエミュレートするために、Googlebotブラウザを設定していく。
Googlebotがサポートしていない機能
Service Worker ―― 検索結果をクリックするユーザーは、そのページを訪問したことがないかもしれないため、Googlebotはその後の訪問のためにデータのキャッシュを作成しない。
パーミッションリクエスト ―― Googlebotは、プッシュ通知、ウェブカメラアクセス、ジオロケーション要求などの機能を処理しない。そのため、これらのパーミッションを利用しているコンテンツはGooglebotには見えない。
ページをまたがるデータ保存 ―― Googlebotはステートレスであり、クッキー、セッションストレージ、ローカルストレージ、IndexedDBなどのデータを保持しない。これらの仕組みではデータを一時的に保存することはできるが、Googlebotが次のURLをクロールする前にクリアされる。
これらの項目は、エリック・エンゲ氏がグーグルのマーティン・スプリット氏にインタビューした内容から要約したものだ。
ステップ3-a DevToolsの設定
正確にエミュレートできるようGooglebotブラウザを設定するには、Developer Tools(DevTools)の設定をいくつか調整する必要がある。
設定をするために、まずDevToolsを開き、使いやすくしておこう。
DevToolsを開くには、[F12]キーを押すか、Chromeの[︙]メニューで[その他のツール]>[デベロッパー ツール]を選択する。

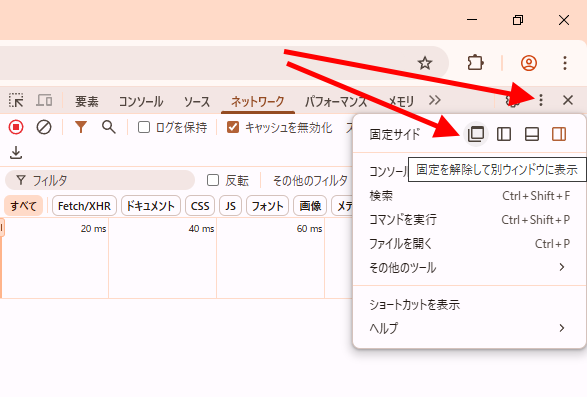
DevToolsウィンドウはデフォルトではブラウザ内の右側に固定されているが、この表示を変えることもできる。DevToolsの[︙]メニューにある[固定サイド]で、別の場所に置くか、別ウィンドウで開く。

DevToolsの主な設定:
キャッシュを無効化する:
ChromeをGooglebotブラウザとして使っている場合は、すでに無効化しているかもしれない。
無効化していない場合は、DevToolsで[︙]メニューから[その他のツール]>[ネットワーク状態]を選択し、下部に表示されるパネルで[キャッシュを無効化]オプションにチェックを入れる。
Service workersをブロックする:
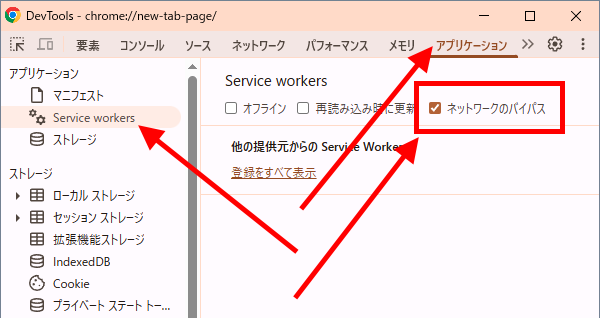
DevToolsの[アプリケーション]タブに移動して、[Service workers]にある[ネットワークのバイパス]オプションにチェックを入れる。

ステップ3-b 通常のブラウザの設定
Googlebotの動作を反映させるために、通常のブラウザの設定を調整する。
すべてのクッキーをブロックする:
Chromeのツールバーで拡張機能アイコンをクリックしてメニューを表示し、[Web Developer]の名前部分をクリックする。
Web Developerのメニューが表示されるので、[Cookies]タブにある[Disable Cookies]をクリックする。
※Web担編注 以前はChrome本体にすべてのCookieを無効化する設定があり原文でもその設定が紹介されていたが、アップデートで設定がなくなったようなので、Web Developer拡張機能での設定で代替している。
サイトの権限を調整する:
Chromeの[︙]メニューで[設定]を選んで設定画面を表示し、左側の[プライバシーとセキュリティ]を選択する。右側のペインにある「プライバシーとセキュリティ」の[サイトの設定]を選ぶ。
「サイトの設定」画面で、次の項目をいずれも無効に設定していく:
- 権限
- 位置情報 ―― 「サイトに位置情報へのアクセスを許可しない」にする
- カメラ ―― 「サイトにカメラの使用を許可しない」にする
- マイク ―― 「サイトにマイクの使用を許可しない」にする
- 通知 ―― 「サイトに通知の送信を許可しない」にする
- その他の権限
- バックグラウンド同期 ―― 「閉じたサイトにデータの送受信の完了を許可しない」にする
- 権限
ステップ4 モバイルデバイスをエミュレートする
Googlebotは主にモバイルファーストインデックスを採用しているため、Googlebotブラウザでモバイルデバイスをエミュレートすることが重要だ。
モバイルデバイスをエミュレートするには、次のようにする:
DevToolsを開き、左上隅にあるデバイスツールバーのトグルボタンをクリックする。
Chromeのページ表示上部にデバイスのツールバーが追加され、表示をエミュレーションできるようになる。
デバイスのツールバーにあるドロップダウンメニューを使って、どのデバイスをエミュレートするか選択する。より具体的にテストをするには、ドロップダウンメニューの[編集]からカスタムデバイスを追加できる。
ただし、次の点には注意が必要だ:
Googlebotはウェブページ上でスクロールしない。その代わり、縦に長いウィンドウを使ってレンダリングする(Googlebot mobileのviewportは高さ1万ピクセル以上にも対応すると言われている)。
モバイルエミュレーションは不可欠だが、デスクトップ表示と、可能なら実際にモバイルデバイスでテストして、結果を比べてみることを勧める。
ウェブサイトをBingbotとして閲覧する場合
Bingbotブラウザを作成するには、Microsoft Edgeの最新バージョンを使用し、Bingbotユーザーエージェントを設定する。
Bingbotを考慮すべき理由
Bingbotの動作は、サポートしている機能とサポートしていない機能という点でGooglebotに似ている。
Bing以外でも、Bingを利用しているかBingをベースにしている検索エンジンがある。そのため、Bingは多くの人が考えている以上に影響力がある(たとえば、Yahoo、DuckDuckGo、Ecosiaなど)。
まとめと結びの言葉
これで君も、自分だけのGooglebotエミュレーターが手に入った。Googlebotを模倣するようブラウザを設定することは、クローラーと同じようにウェブページを閲覧する最も簡単で迅速な方法の1つだ。何より、ChromeやChrome Canaryをインストールできるデスクトップデバイスがすでにあるなら、費用もかからない。
グーグルのVision API(画像用)やNatural Language APIといった他のツールでも貴重な情報が得られるが、Googlebotブラウザなら、ウェブサイトのテクニカル監査(特にクライアントサイドのレンダリングを利用している場合)をシンプルに実行できる。
JavaScriptサイトの監査や、標準的なHTMLとJavaScriptでレンダリングされるウェブサイトの微妙な違いについて理解を深めるには、ジェイミー・インディゴ、ジョー・ホール、ジェス・ペックら専門家各氏の記事やプレゼンテーションをチェックしてみることを勧める。JavaScriptのSEOとその課題について優れた知見が得られる。
質問がある場合、または何か見落としていることがあると思う場合は、遠慮なく連絡してほしい。Xのアカウント@AlexHarfordSEOか、Bluesky、またはLinkedInで見つけてもらえる。読んでくれてありがとう。