CSSを少し変えるだけでコア ウェブ バイタル(CWV)を改善できるとしたら? 「無理でしょ」と思うかもしれないが、けっこう使えるテクニックをグーグルが解説してくれている。
また、今回はさらに「利用していないJavaScriptを削除して、CWV改善+セキュリティ」という話題もピックアップしている。
少し技術的なトピックだが、知っておいて損はないネタだ。
ほかにも、「コア アルゴリズム アップデートが来たけど来月も来る」「ファーストビューで見えるコンテンツ」「インデックス制限」「リンク否認」などなどなど、あなたのSEOとWebサイト運営に役立つ情報をまとめてお届けする。
- 2021年初のコア アップデートをグーグルが6月に実施、2部構成の後半は7月に予定
- ファーストビューでは各ページ固有なコンテンツを見せるべき
- グーグルのインデックスするページ数に上限はあるのか?
- 不自然リンクへの対処はリンク否認だけじゃダメ!? んじゃ何が必要なの?
- SEOとCWVの最新情報をGoogle I/Oで手に入れる
- 読者の信頼を獲得するためにサイトが提供すべき情報
- 2021年5月は3分の1のサイトがCWVに合格
- スパマーにサイトを悪用されないための対抗策
- Google、CLSの定義を変更。ページエクスペリエンスシグナルは新CLSで評価する
- Search Consoleのウェブに関する主な指標レポートが新しいCLSで計測開始
今週のピックアップ
グーグル直伝! CSSとウェブフォントのコア ウェブ バイタル最適化テクニック
英語で長文だけど読むべし (web.dev) 海外情報
コア ウェブ バイタル(CWV)改善の役に立つ技術解説をグーグルは開発者向けサイトで提供している。6月にはこれまでに次の2つの解説記事が出ている。
CSSとウェブフォントはほぼすべてのサイトが利用している技術だ。ベストプラクティスは非常に実践的だ。解説記事は英語で書かれている。
すぐに活用できる具体的なテクニックとして、CSSのベストプラクティスの記事では次のようなものが解説されている:
クッキーの許諾メッセージなどは
position:stickyで上部に表示するのではなく、position:fixed(またはabsolute)を使ってページ下部に表示することで、レイアウトシフトを避けるLCPに該当する要素の背景デザインにグラデーションを使っている場合、
backgroundにurl()で指定するのではなく、linear-gradientで指定することで、LCPを下げるimg要素には
width属性とheight属性を指定することで、レイアウトシフトを抑制するWebフォントの読み込みはCSSの
@importではなく、link要素を使い、さらにrel="preconnect"を指定したlink要素をhead内のできるだけ上部に記述することで、DNS・TCP・TLSの処理を先行させ、レイアウトシフトを抑制するアニメーションでは
marginを動かすのではなくtransformを使うことでレイアウトシフトを避ける
また、フォントのほうも(なかなか技術的ではあるが)役に立つ情報が詰まっている。
詳細なだけあって長文なのでここで訳すことはできないが(申し訳ない)、英語が苦手であればグーグル翻訳を利用するなりしてコア ウェブ バイタル改善の参考にしてほしい。
- CWV改善がんばってる人用(ふつうの人は気にしなくていい)
- 技術がわかる人に伝えましょう
未使用のJS削減でCWVが劇的に改善
簡単にできるCWV最適化 (Emma Thompson on Twitter) 海外情報
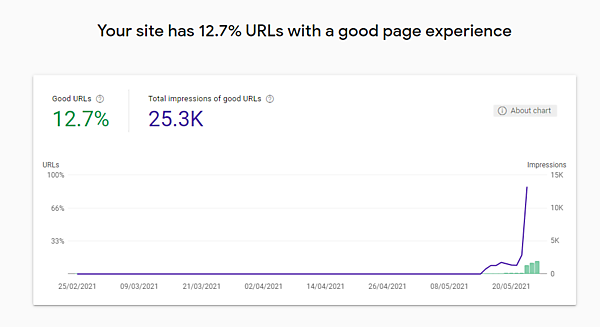
読み込まれたものの使われていないJavaScriptを削除したところ、コア ウェブ バイタルの状況が劇的に改善した事例をツイッターに投稿したサイト管理者がいた。
Got one unused JavaScript file removed and this is the result. Hope the clients sees this as an incentive to get more of their #CWV recs implemented! #SEO pic.twitter.com/3EVDkAhcrz
— Emma Thompson (@emmathompsonseo) May 26, 2021
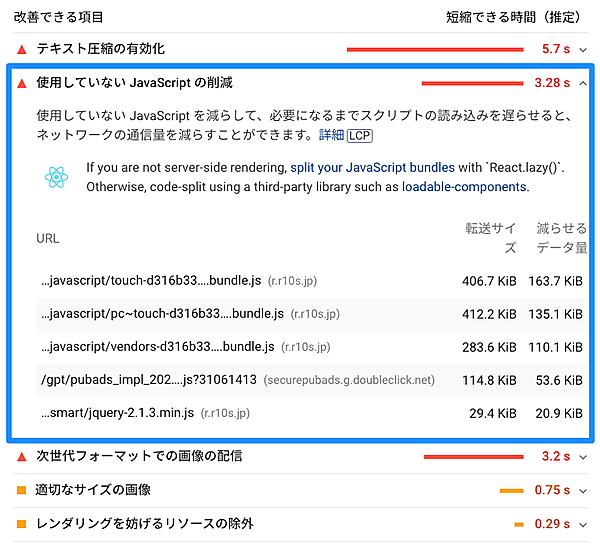
JavaScriptは、ページの読み込み速度を遅くする元凶の1つだ。使わないJavaScriptの読み込みコードは削除するべきだ。必要ないものをページで読み込むのは意味がないどころか、マイナスしか生まない(利用しなくなったサービスのJavaScriptによってセキュリティ問題が発生した事例もある)。
使われていないJavaScriptを調査するには、次のようなツールを使うといい:
- PageSpeed Insights
- Lighthouse(Chrome デベロッパーツール)
簡単にできるコア ウェブ バイタル改善なので実践してみよう。
- すべてのWeb担当者 必見!
- 技術がわかる人に伝えましょう
グーグル検索SEO情報
2021年初のコア アップデートをグーグルが6月に実施、2部構成の後半は7月に予定
逆転現象が見られるかも (金谷 武明 on ツイッター) 国内情報
広範囲にわたるコア アルゴリズム アップデートを日本時間の6月4日にグーグルは実施した。2021年初だ。
グーグル検索の広報をツイッターで務めるGoogle SearchLiaisonアカウントが実施の前と後にアナウンスした。英語なので金谷氏が日本語で知らせてくれた。
本日、広範囲にわたるコア アルゴリズムのアップデート(June 2021 Core Update)を実施いたします。本アップデートは年に数回実施されるもののひとつです。詳しい情報はこちらの日本語記事をご参照ください。https://t.co/r91tpCgz1A
— 金谷 武明 ★ Takeaki Kanaya (@jumpingknee) June 2, 2021
また、来月 July 2021 Core Update を予定しています。 https://t.co/7oTXLcmCcI
(以下要点をお伝えします)
— 金谷 武明 ★ Takeaki Kanaya (@jumpingknee) June 2, 2021
6 月のアップデートで予定していた改善項目の一部はまだ準備が整っていないため、準備できている部分を先に実施し、残りの部分を 7 月に実施することにしました。
コア アップデートによって、一部のコンテンツの順位の変動が発生する可能性があります。今回のアップデートは 2 部構成であるため、コンテンツによっては 6 月に起きた変動が、7 月のアップデートで逆転する可能性があります。
— 金谷 武明 ★ Takeaki Kanaya (@jumpingknee) June 2, 2021
また、Google が検索体験や検索結果の品質を改善するためにどのように年に数千回もの変更を加えているかを説明する本日のブログ記事(英語)もぜひご覧ください。https://t.co/bHwcOvYndKhttps://t.co/ArWS797nin
— 金谷 武明 ★ Takeaki Kanaya (@jumpingknee) June 2, 2021
June 2021 Core Update のロールアウトを開始しました。通常のコア アップデートと同様、ロールアウト完了には 1、2 週間かかる予定です。https://t.co/uzNXkOXrY1
— 金谷 武明 ★ Takeaki Kanaya (@jumpingknee) June 3, 2021
通常のコア アップデートには見られない特徴が今回のコア アップデートにはある。6月と7月の二段構えでの実施という点だ。予定しているすべての更新の準備が完了しておらず、準備ができたものだけを展開することになったというのが理由だ。したがって来月も、広範囲なコア アップデートが実施される。
いわば、6月のコア アップデートと7月のコア アップデートで1セットだ。そのため、6月に起きた変動が7月には逆転する可能性もある。今回上がったサイトが次に下がり、反対に下がっていたサイトが上がるかもしれないという意味だ。
広範囲にわたるアップデートには付きものと言える比較的大きな変動が発生している。7月の第2弾もおそらく同様だろう。上がったサイトでも気は抜けない。下がったサイトは復活に期待したいところだ。
- SEOがんばってる人用(ふつうの人は気にしなくていい)
ファーストビューでは各ページ固有なコンテンツを見せるべき
ユーザー視点から? (Google SEO office-hours) 海外情報
ページに着地してスクロールせずに見えるエリア、いわゆる「ファーストビュー」には、そのページ独自のコンテンツを多少なりとも表示するのが良さそうだ。少なくとも、サイト共通の要素で画面が埋まるのは避けておきたい。
ヘッダー画像や既定のバナー、定型文などすべてのページで共通の要素で、ファーストビューを埋め尽くすことはおすすめしない。ページ固有のなんらかのコンテンツがすぐに見えるエリアに置いたほうがいい。
このように、グーグルのジョン・ミューラー氏はアドバイスしている。
ミューラー氏による同じようなアドバイスをこのコラムで紹介したことがある。グーグルの評価という観点からなのか、それともユーザー体験の観点からなのかは定かではない。とはいえ、グーグルの評価には影響しなかったとしても、ユーザー視点からはそのページ固有のコンテンツがすぐに見えたほうが親切だ。
特にモバイルでどう見えるのかを確認しておきたい。
- すべてのWeb担当者 必見!
グーグルのインデックスするページ数に上限はあるのか?
価値があれば制限なしにインデックスする (#AskGooglebot on YouTube) 海外情報
グーグル検索のインデックスに上限はあるのか?
この質問にジョン・ミューラー氏が動画で回答した。要点は次の2つだ:
- インデックスするページ数に上限は設けていない
- 静的ページでも動的ページでもグーグルは同じようにインデックスする
それぞれを詳しく説明する。
まず、インデックス制限に密接に関係する「静的ページ」「動的ページ」のほうから理解しておこう。
「静的ページ」とは、だれがいつアクセスしても同じ内容であることを意味し、多くはウェブサーバーに格納しているHTMLファイルをそのままブラウザに配信することを指す。インターネット初期には一般的だったスタイルで、「.html」「.htm」といった拡張子が付いたファイルがURLに含まれていることが多かった。
一方で「動的ページ」とは、ブラウザがアクセスした時点でコンテンツ(の一部)を生成するパターンだ。アクセスするタイミングやブラウザでのログイン状態によって内容が異なる場合があり、内容の生成もサーバー側やブラウザ側などの可能性がある:
- サーバー側でページ(コンテンツ)を生成する場合(PHP、Perl、Ruby、Javaなど)
- ブラウザ側でコンテンツを生成する場合(JavaScriptなど)
ずっと昔(それこそ10年以上前)は、動的ページはインデックスされづらいこともあったのだが、今はそんなことはない。グーグルは、静的ページであろうが動的ページであろうが、同じようにインデックスするしランキング評価に違いもない(ただしJavaScriptの場合はGooglebotが確実にレンダリングできることが重要)。そのため、動的ページなのに「.html」の拡張子を付けて静的ページに見せかけるといった小細工もまったく必要ない。
さて、肝心のインデックスするURLの制限についてはどうだろうか。
サイトあたりのインデックスするURLの数にグーグルは単純な制限をかけていない。インデックスする価値があると判断すればそのページをインデックスする。
昔は動的なページは主に次の2つの理由でインデックスされにくいこともあった:
- URLが違うのに同じ内容の場合がある
- URLが同じなのに内容が無限に異なる場合がある
しかし現在では前述のように、動的ページでも静的ページと同様にインデックスされる。ただし前提は「インデックスする価値があるか」、つまり「検索ユーザーに価値を提供するとグーグルが判断するか」だ。
逆に言えば、インデックスする価値がないと判断したページはクロールしてもインデックスしないことがあるし、いったんはインデックスしても後に削除することもある。
また、新規公開したサイトのように、そのサイトについてよく知らない場合は、最初のうちはインデックスするペースが遅いかもしれない。1日にいきなり100万ページをインデックスはしないだろう。価値があるコンテンツを提供しているサイトだと認識するにつれて、インデックスする量は増えていくだろう。
つまり、上限なしでインデックスしてほしければ高品質なコンテンツを公開することが重要だ。
- SEOがんばってる人用(ふつうの人は気にしなくていい)